Vue基础语法知识
1、想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
2、root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
3、root容器中里的代码被称为【Vue模板】
4、Vue实例和容器是一一对应的
5、真实开发中只有一个Vue实例,并且会配合着组件一起使用
6、{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
7、一旦data中的数据发生了改变,那么页面中用到该数据的地方也会自动更新
后续使用框架时script中使用
注意区分js代码(语句)和js表达式
1、表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
(1).a
(2).a+b
(3).demo(1)
(4).x == y ? 'a' : 'b'
2、js代码(语句)
(1).if(){}
(2).for(){}
最基础Vue实例对象
el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串
data用于存储数据,供el所指定的容器去使用,值暂时写为一个对象
new Vue({
• el:'.root' , //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串
• data:{ //data用于存储数据,供el所指定的容器去使用,值暂时写为一个对象
• name:'宋一鲤',
• address:'甘肃'
• }
• })各种常见语法(重要)
1.插值语法
功能: 用于解析标签体内容p
语法: {{xxx}} ,xxxx 会作为 js 表达式解析
2. 指令语法
功能: 解析标签属性、解析标签体内容、绑定事件
举例:v-bind:href = 'xxxx' ,xxxx 会作为 js 表达式被解析
说明:Vue 中有有很多的指令,此处只是用 v-bind 举个例子
3.数据绑定
3.1单向数据绑定
语法:v-bind:href ="xxx" 或简写为 :href 点:数据只能从 data 流向页面
3.2 双向数据绑定
语法:v-mode:value="xxx" 或简写为 v-model="xxx" 特点:数据不仅能从 data 流向页面,还能从页面流向 data
注意:v-model只能应用在表单类元素 (输入类元素)
4.data与el的两种写法
1.el有两种写法
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后通过vm.$mount('#root')指定el的值。
const v = new Vue({
// el: '#root', //第一种写法
data: {
name: '宋一鲤'
}
})
console.log(v)
setTimeout(() =>{
v.$mount('#root') //第二种写法
},1000);*/2.data有两种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
new Vue({
el: '#root',
//data的第一种写法:对象式
/*data: {
name: '宋一鲤'
}*/
//data的第二种写法:函数式
data:function (){
return{
name:'宋一鲤'
}
}
})一个重要原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
5.MVVM模型:
1、M:模型(Model):data中的数据
2、V:视图(View):模板代码
3、VM:视图模型(ViewModel):Vue实例
const vm = new Vue({
el:'#root',
data:{
name: '尚硅谷',
address: '甘肃'
}
})
观察发现:
1、data中所有的属性,最后都出现在vm身上
2、vm身上所有的属性及Vue原型上所有属性,在Vue模板上都可以直接使用
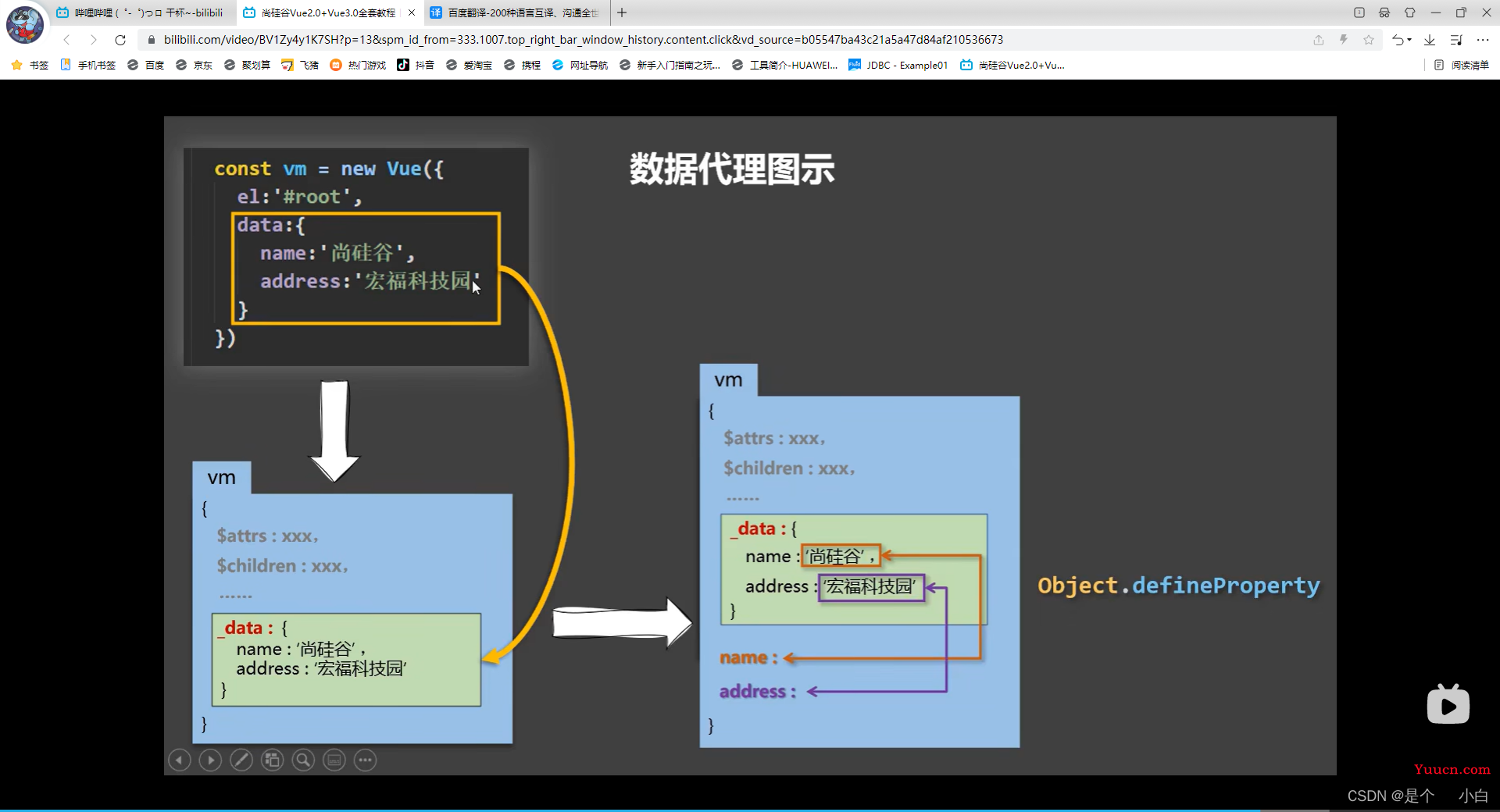
6.数据代理
数据代理原理图:

1.Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:
更加方便的操作data中的数据
3.基本原理:
通过Object.defineProperty()吧data对象中所有属性添加到vm上
为每一个添加到vm上的属性,都指定一个getter/setter
在getter/setter内部去操作(读/写)data中对应的属性
<!-- 数据代理:通过一个对象代理另一个对象中属性的操作 读/写 -->
let obj = {x:100}
let obj2 = {y:200}
Object.defineProperties(obj2,{
'x':{
get(){
return obj.x
},
set(value){
obj.x = value
}
}
})7.事件的基本使用(v-on)
1.使用v-on:xxx或@xxx绑定事件。其中xxx是事件名;
2.事件的回调需要配置在methods对象中,最终会在xm上;
3.methos中配置的函数,不要用箭头函数!否则this就不是vm了;
4.methods中配置的函数,都是被Vue所管理的函数,this是指向vm或组件实例对象;
5.@click="demo"和@click="demo($event)"效果一致,但后者可以传参;
1.Vue中常用的按键别名:
回车 => enter
删除 => deelete(捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab (特殊,必须配合keydown使用)
上 => up
下 => down
左 => left
右 => right
2.Vue未提供别名的按钮,可以使用原始的key值去绑定,但要注意转为kebab-case(短横线命名)
3.系统修饰键(用法特殊):ctrl、alt、shift、meta
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
(2).配合keydown使用:正常触发事件
4.也可以使用keyCode去指定具体的按键(不推荐)
5.Vue.config.keyCode.自定义键名 = 键码,可以去定制案件别名
<h2>欢迎来到{{name}}学习</h2>
<input type="text" placeholder="按下回车提示输出" @keydown.ctrl.y="showInfo">
</div>
......
methods:{
showInfo(e){
console.log(e.key,e.keyCode);
// console.log(e.target.value);
}
}8.计算属性(computed)
1.定义:要用的属性不存在,要通过已有的属性计算得来
2.原理:底层借助了Object.defineproperty方法提供的getter和setter
3.get函数什么时候执行?
(1).初次读取时会执行一次。
(2).当依赖的数据发生改变时会再次调用。
4.优势:与methods实现相比,内部缓存机制(复用),效率更高,调试方便。
5.备注:
1.计算属性最终会出现在vm上,直接读取使用即可。
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生变化
computed:{
//完整写法
/* fullName:{
get(){
console.log('get被调用了');
return this.firstName + '---' +this.lastName
},
set(value){
console.log('set',value);
const arr = value.split('---')
this.firstName = arr[0]
this.lastName = arr[1]
}
} */
//简写
fullName(){
console.log('get被调用了');
return this.firstName + '---' +this.lastName
}
}
})9.监视属性watch:
1.当被监视的属性变化时,回调函数自动调用,进行相关操作
2.监视的属性必须存在,才能进行监视!!
3.监视的两种写法:
(1).new Vue时传入watch配置
(2).通过vm.$watch监视
绑定事件的时候:@xxx="yyy" yyy可以写一些简单的语句
<button @click="isHot = !isHot">切换天气</button> watch:{
isHot:{
immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue);
}
}
} 深度监视:
(1).Vue中的watch默认不监测对象内部值的改变(一层)
(2).配置deep:true可以监测对象内部值的改变(多层)
备注:
(1).Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
(2).使用watch时根据数据的具体结构,决定是否采用深度监测
<button @click="changWeather">切换按钮</button>
<hr/>
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
<h3>b的值是:{{numbers.b}}</h3>
<button @click="numbers.b++">点我让b+1</button> <br/><br/>
<button @click="numbers = {a:666,b:8888}">彻底替换掉numbers</button>
......
data:{
isHot:true,
numbers:{
a:1,
b:1,
c:{
d:{
e:4100
}
}
}
},
.......
methods: {
changWeather(){
this.isHot = !this.isHot
}
},
watch:{
isHot:{
// immediate:true, //初始化时让handler调用一下
// deep:true, //深度监视
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue);
}
},
// 简写:
isHot(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue);
}
// 正常写法
vm.$watch('isHot',{
immediate:true, //初始化时让handler调用一下
deep:true, //深度监视
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue);
}
})
vm.$watch('isHot',function(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue);
})
},
// 监视多级结构中某个属性的变化
/* 'numbers.a':{
handler(){
console.log('a改变了');
},
} */
// 监视多级结构中所有属性的变化
numbers:{
deep:true, //开启多级属性监测
handler(){
console.log('numbers被改变了');
}
}computed和watch之间的区别:
1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象
2.所有不被Vue管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数。这样this指向才是vm 或 组件实例对象
10.条件渲染
1..v-if
写法:
(1).v-if="表达式"
(2).v-else-if="表达式"
(3).v-else="表达式"
适用于:切换频率较低的场景
特点:不展示DOM元素直接被移除
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被打断
2.v-show
写法:v-show="表达式"
适用于:切换频率较高的场景
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
备注:使用v-if时:元素可能无法获取到,而使用v-show一定可以获取到
11.列表渲染(v-for)
v-for指令:
1.用于展示列表数据
2.语法:v-for="(item,index) in xxx" :key="yyy"
3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
12.Vue监视数据原理:
1.vue会监视data中所有层次的数据。
2.如何检测对象中的数据?
通过setter实现监视,且要在new Vue时就传入检测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性作响应式。请使用如下API:
Vue.set(target,property/index,value)或
vm.$set(target,property/index,value)
3.如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。
4.在Vue修改数组中的某个元素一定要使用如下方法:
<1>.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
<2>.Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象添加属性!!!
13.收集表单数据
若:<input type="text"/>,则v-model收集的是value的值,用户输入的就是value值。
若:<input type="radio"/>,则v-model收集的是value的值,且要给标签配置value值。
若:<input type="checkbox"/>
1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2.配置input的value属性
(1).v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2).v-model的初始值是数组,那么收集的就是value组成的数组
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
14.过滤器:
定义:对显示的数据进行特定的格式化后再显示(适用于一些简单的逻辑处理)
语法:
1.注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2.使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = " xxx | 过滤器名"
备注:
1.过滤器可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据,是产生新的对应的数据
15.自定义指令
一、定义语法:
(1).局部指令:
new Vue({ new Vue({
directives:{指令名:配置对象} 或 directives(){指令名:回调函数}
}) })
(2).全局指令:
Vue.directive(指令名:配置对象) 或 Vue.directive(指令名,回调函数)
二、配置对象中常用的三个回调:
(1).bind:指令与元素成功绑定时调用
(2).inserted:质量所在元素被插入页面时调用。
(3).update:质量所在模板结构被重新解析时调用。
三、备注:
1.指令定义时不加v-,但使用时要加v-;
2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名
总结学过的常用指令
v-bind : 单向绑定解析表达式,可简写为:xxx
v-model : 双向数据绑定
v-for : 遍历数组/对象/字符串
v-on : 绑定监听事件,可简写为@
v-if : 条件渲染(动态控制节点是否存在)
v-else : 条件渲染(动态控制节点是否存在)
v-show : 条件渲染(动态控制节点是否展示)
v-text指令:
1.作用:向其所在的节点中渲染文本内容。
2.与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会
v-html指令(最好别用)
1.作用:向指定节点中渲染包含html结构的内容
2.与插值语法的区别:
(1).v-html会替换掉节点中所有的内容,{{x}}则不会
(2).v-html可以识别html结构。
3.严重注意:v-html有安全性问题!!!
(1).在网站上动态渲染HTML是非常危险的,容易导致xss攻击。
(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
v-clock指令(没有值):
1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-clock属性
2.使用css配合v-clock可以解决网速慢页面展示出{{xxx}}的问题
v-once指令:
1.v-once所在节点在初次动态渲染后,就视为静态内容
2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
v-pre指令:
1.跳过其所在节点的编译过程。
2.可利用他跳过:没有使用指令语法、插值语法的节点,会加快编译。
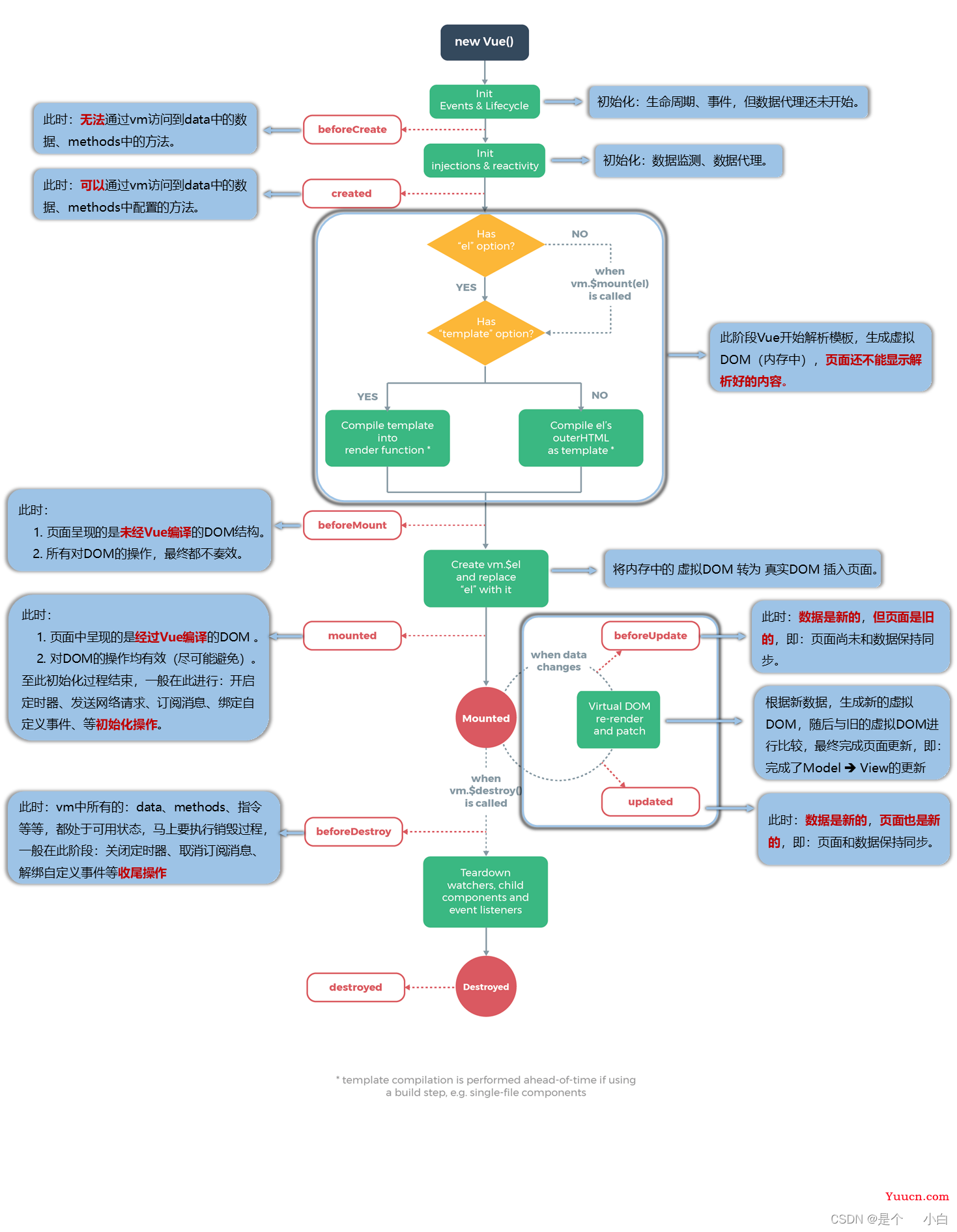
生命周期
图示说明:
红色的框:生命周期;绿色:环节;

生命周期:
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
3.生命周期函数的名字不可更改,但是函数的具体内容是程序员根据需求编写的。
4.生命周期函数中的this指向是vm 或 组件实例对象。
生命周期类比:
张三的一生(张三的生命周期):
将要出生
(重要)呱呱坠地 ===> 检查生体各项指标。
学会说话
学会走路
··················
··················
(重要)将要永别 ===> 交代后事
已经永别
vm的一生(vm的生命周期):
将要创建 ===> 调用beforeCreate函数
创建完毕 ===> 调用created函数。
将要挂载 ===> 调用beforeMount函数。
(重要)挂载完毕 => 调用mount函数。==>【重要的钩子】
常用的生命周期钩子:
1.mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】
将要更新 ===> 调用beforeUpdate函数。
更新完毕 ===> 调用update函数
(重要)将要销毁 => 调用beforeDestroy函数。==>【重要的钩子】
2.beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
销毁完毕 ===> 调用destroyed函数。
关于销毁Vue实例
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生Dom事件依然有效。
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
<div id="root">
<h2 :style="{opacity}">欢迎学习Vue</h2>
<button @click="opacity = 1">透明度设置为1</button>
<button @click="stop">点我停止变换</button>
</div>
........
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el:'#root',
data:{
opacity:1,
},
methods: {
stop(){
this.$destroy()
}
},
// Vue完成模板的解析并把真实的DOM元素放入页面后(挂载完毕)调用mounted
mounted(){
console.log('mouted',this);
this.timer = setInterval(() =>{
console.log('setInterval');
this.opacity -=0.01
if(this.opacity <= 0 ) this.opacity = 1
},16)
},
beforeDestroy() {
console.log('vm即将驾鹤西游了');
clearInterval(this.timer)
},
})组件
定义: 实现应用中局部功能代码和资源的集合
非单文件组件:
一个文件中包含有n个组件
单文件组件:
一个文件中只包含有一个组件
原型对象:通过prototype可以扩展js对象
实例的隐式原型对象永远指向自己缔造者的原型对象

Vue中使用组件的三大步骤:
一、定义组件(创建组件)
二、注册组件
三、使用组件(写组件标签)
一、如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别:
区别如下:
1.el不要写,为什么? —— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务那个容器。
2.data必须写成函数,为什么? —— 避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。
二、如何注册组件?
1.局部注册:靠new Vue的时候传入components选项
2.全局注册:靠new.component('组件名',组件)
三、编写组件标签:
<school></school>
几个注意点:
1.关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool(需要vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
2.关于组件标签:
第一种写法:<school></school>
第二种写法:<school/>
备注:不使用脚手架时,<school/>会导致后续组件不能渲染。
3.一个简写方式:
const school = Vue.exdtend(options)可简写为:const school = options
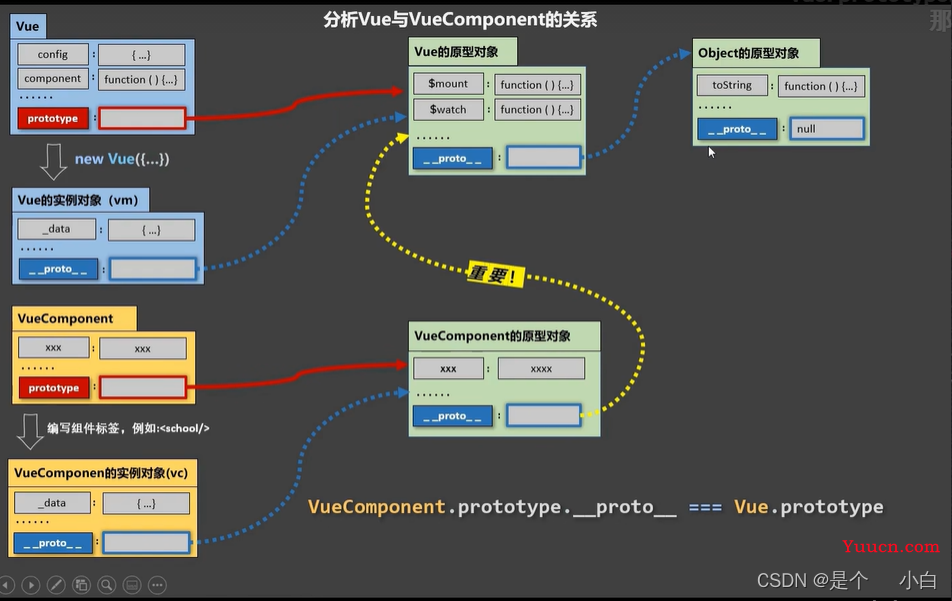
关于VueCompontent:
1.school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
2.我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,
即Vue帮我们执行的:new VueComponent(options)。
3.特别注意:每次调用Vue.extend,返回的都是一个全新的VueCompontent!!!!
4.关于this指向:
(1).组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueCompontent】
(2).new Vue()配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】
5.VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。
Vue的实例对象,以后简称vm
import School from './School.vue'
import Student from './Student.vue'
export default {
name:'App',
components:{
School,
Student
}
}1.一个重要的内置关系:VueComponent.prototype.proto === Vue.prototype
2.为什么要有这个关系:让组件实例对象(vc)可以访问到Vue原型上的属性、方法。
面试题:react、vue中的key有什么作用?(key内部原理)
1.虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,
随后Vue就行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2.对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
<1>.若虚拟DOM中的内容没变,直接使用之前真实的DOM!
<2>.若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到界面
3.用index作为key可能会引发的问题
1.若对数据进行:逆序添加、逆序添加等破坏顺序操作:
会对没有必要的真实DOM更新 ==>> 界面效果没问题,但效率低
2.如果结构中还包含输入类DOM:
会产生错误的DOM更新 ==>> 界面有问题
4.开发中如何选择key?:
1.最好选用每条数据的唯一标识为key,比如id、手机号、身份证号、学号等唯一值
2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示
使用index作为key是没有问题的