Hello!大家好,今天给大家分享一下关于“爱家居”网页设计的整体思路和流程。
目录
一、实现效果:
二、设计思路:
1、网页header设计:
2、网页content设计:
三、代码集合:
四、素材源码:
一、实现效果:




二、设计思路:
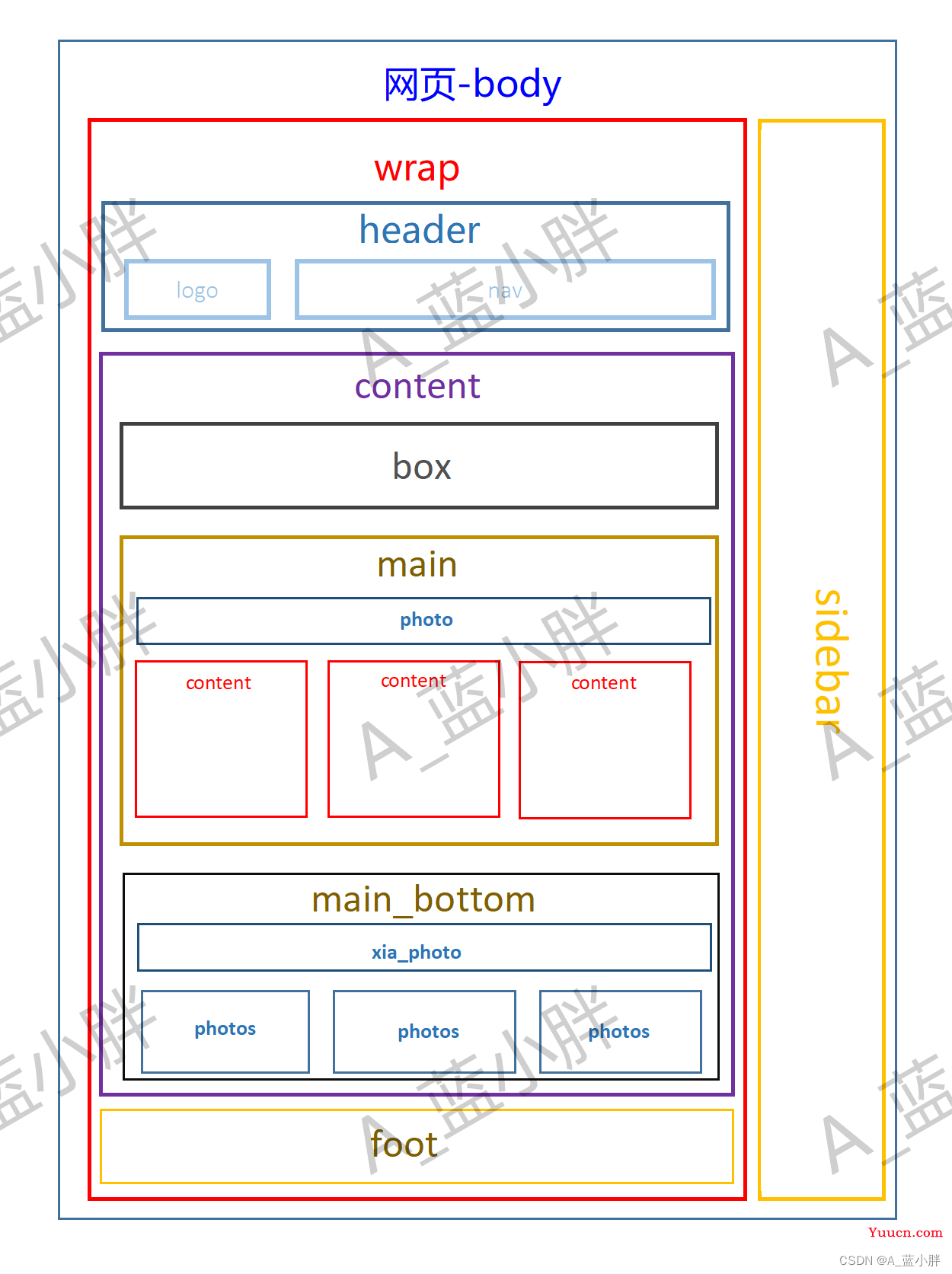
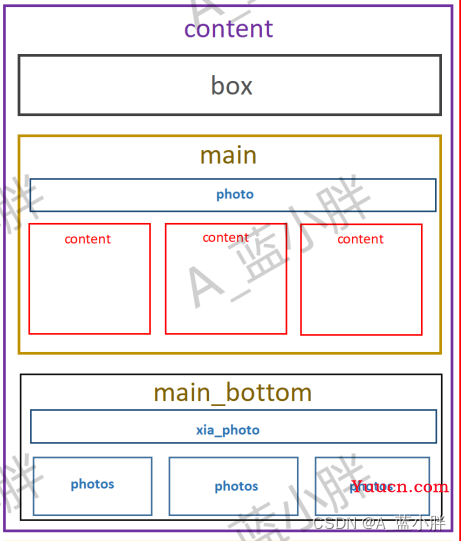
整个页面的盒子模型。

以上就是本次项目整体的盒子模型。
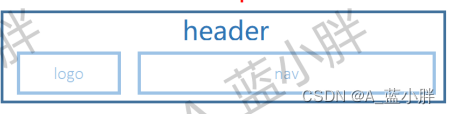
1、网页header设计:

网页头部盒子模型如上设计,header排版代码如下:
<!-- 头部导航栏 -->
<div id="header">
<!-- 导航栏左半部分/logo -->
<div class="logo">
<img src="images/logo.png" alt="">
</div>
<!-- 导航栏右半部分 -->
<div class="nav">
<!-- 导航条中左半部分 -->
<div class="left">
<ul>
<li><a href="">网页首页</a></li>
<li><a href="">床和床叠</a></li>
<li><a href="">卧室纺织品</a></li>
<li><a href="">灯具照明</a></li>
</ul>
</div>
<!-- 导航条中右半部分 -->
<div class="right">
<!-- 搜索框 -->
<div id="search">
<input type="text" value="" placeholder="请输入商品名称">
<div id="button">搜索</div>
</div>
</div>
</div>
</div>头部设计代码如上,具体的css代码将放在文章末。
2、网页content设计:

网页中心主体模块代码,具体代码块如下:
<!-- 网页内容 -->
<div id="content">
<div id="box"></div>
<!-- 热门推荐 -->
<div id="main">
<div class="photo"></div>
<div class="content">
<dl>
<dt><img src="images/news1.jpg" alt=""></dt>
<h4>BEST贝达</h4>
<hr size="1px" color="grey" >
<dd><p>将杂乱无章的物品收纳到视线之外,在玻璃柜门后展示自己的心爱之物!</p></dd>
<div class="xian"><hr></div>
</dl>
</div>
<div class="content">
<dl>
<dt><img src="images/news2.jpg" alt=""></dt>
<h4>PONG波昂</h4>
<hr size="1px" color="grey" >
<dd><p>当孩子能做大人做的事,他们会觉得自己很特别也很重要。这也是我们打造PONG波昂儿童扶手椅的原因。现在你们可以并排坐在一起尽情放松了。</p></dd>
<div class="xian1"><hr></div>
</dl>
</div>
<div class="content">
<dl>
<dt><img src="images/news2.jpg" alt=""></dt>
<h4>GUNDE冈德尔</h4>
<hr size="1px" color="grey" >
<dd><p>一把椅子蕴含多少亮点?这一款,就值得你多看几眼。它可以折叠,但也很安全。它可以承受100公斤的重量,但是本身却很轻盈。</p></dd>
<div class="xian1"><hr></div>
</dl>
</div>
</div>
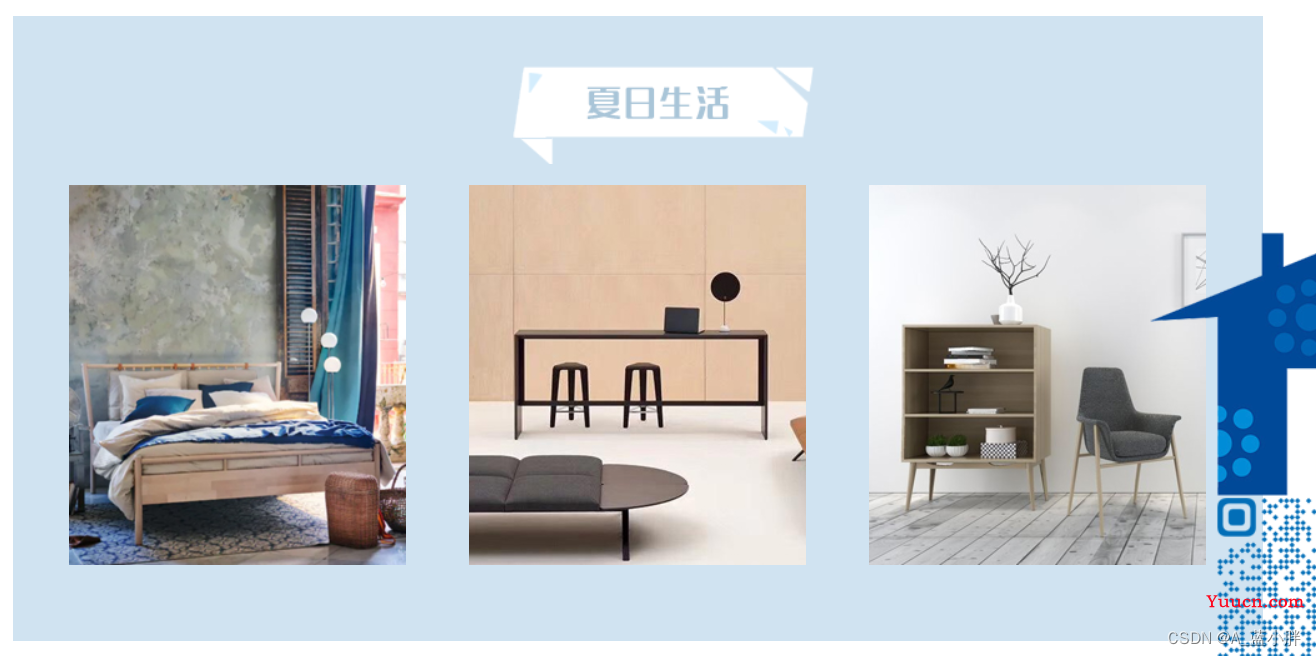
<!-- 夏日生活 -->
<!-- main_bottom属性 -->
<div id="main_bottom">
<!-- 夏日生活的照片 -->
<div class="xia_photo">
<img src="images/shenghuo.png" alt="">
</div>
<!-- 图片展示 -->
<div class="photos"><img src="images/img1.jpg" alt=""></div>
<div class="photos"><img src="images/img2.jpg" alt=""></div>
<div class="photos"><img src="images/img3.jpg" alt=""></div>
</div>
</div>按照整体的设计,中间的css是有公共的部分,其中photos、content可以当做公共的部分,来避免代码的冗余。在这里着重说一下box盒子,因为在网页的设计中小编在wrap中插入了背景图片,而让背景图片能呈现出来整体排版,在这里添加了空白的盒子box,目的是为了让背景图片呈现出来。
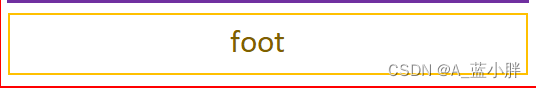
3、网页foot设计:

对于这一部分,小编直接使用foot一个整体大盒子,在大盒子中添加了<p>标签。
<!-- 网页页脚 -->
<div id="foot">
<p>爱家居版权所有2016-2026京ICP备2222222号 京公网安备22222222222</p>
</div>4、侧边栏sidebar设计:
在这一部分有一个侧边栏,侧边栏的设计一张图片,小编根据position:fixed属性实现固定的效果。
<div id="sidebar">
<img src="images/erweima.png" alt="">
</div>/* 侧边栏 */
#sidebar{
position: fixed;
bottom: 3%;
right: 0%;
float: right;
/* background-color: aqua; */
}三、代码集合:
网页设计:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>家居网</title>
<!-- 引入公共模板 -->
<link rel="stylesheet" href="css/comment.css">
<!-- 内部属性 -->
<link rel="stylesheet" href="css/aijiaju.css">
</head>
<body>
<!-- 网页外套-wrap -->
<div id="wrap">
<!-- 头部导航栏 -->
<div id="header">
<!-- 导航栏左半部分/logo -->
<div class="logo">
<img src="images/logo.png" alt="">
</div>
<!-- 导航栏右半部分 -->
<div class="nav">
<!-- 导航条中左半部分 -->
<div class="left">
<ul>
<li><a href="">网页首页</a></li>
<li><a href="">床和床叠</a></li>
<li><a href="">卧室纺织品</a></li>
<li><a href="">灯具照明</a></li>
</ul>
</div>
<!-- 导航条中右半部分 -->
<div class="right">
<!-- 搜索框 -->
<div id="search">
<input type="text" value="" placeholder="请输入商品名称">
<div id="button">搜索</div>
</div>
</div>
</div>
</div>
<!-- 网页内容 -->
<div id="content">
<div id="box"></div>
<!-- 热门推荐 -->
<div id="main">
<div class="photo"></div>
<div class="content">
<dl>
<dt><img src="images/news1.jpg" alt=""></dt>
<h4>BEST贝达</h4>
<hr size="1px" color="grey" >
<dd><p>将杂乱无章的物品收纳到视线之外,在玻璃柜门后展示自己的心爱之物!</p></dd>
<div class="xian"><hr></div>
</dl>
</div>
<div class="content">
<dl>
<dt><img src="images/news2.jpg" alt=""></dt>
<h4>PONG波昂</h4>
<hr size="1px" color="grey" >
<dd><p>当孩子能做大人做的事,他们会觉得自己很特别也很重要。这也是我们打造PONG波昂儿童扶手椅的原因。现在你们可以并排坐在一起尽情放松了。</p></dd>
<div class="xian1"><hr></div>
</dl>
</div>
<div class="content">
<dl>
<dt><img src="images/news2.jpg" alt=""></dt>
<h4>GUNDE冈德尔</h4>
<hr size="1px" color="grey" >
<dd><p>一把椅子蕴含多少亮点?这一款,就值得你多看几眼。它可以折叠,但也很安全。它可以承受100公斤的重量,但是本身却很轻盈。</p></dd>
<div class="xian1"><hr></div>
</dl>
</div>
</div>
<!-- 夏日生活 -->
<!-- main_bottom属性 -->
<div id="main_bottom">
<!-- 夏日生活的照片 -->
<div class="xia_photo">
<img src="images/shenghuo.png" alt="">
</div>
<!-- 图片展示 -->
<div class="photos"><img src="images/img1.jpg" alt=""></div>
<div class="photos"><img src="images/img2.jpg" alt=""></div>
<div class="photos"><img src="images/img3.jpg" alt=""></div>
</div>
</div>
<!-- 网页页脚 -->
<div id="foot">
<p>爱家居版权所有2016-2026京ICP备2222222号 京公网安备22222222222</p>
</div>
</div>
<div id="sidebar">
<img src="images/erweima.png" alt="">
</div>
</body>
</html> CSS代码:
在CSS中,因为这个网页排版布局可以直接套用模板,所以我将css外部样式引入一个公共部分和私有部分。
CSS中comment.css部分:
*{
margin: 0;
padding: 0;
}
/* 设置页面body的属性 */
body{
/* background-color: pink; */
font-family: 楷体;
font-size: 30px;
margin: 0px auto;
padding: 0;
}
/* 网页外套 */
#wrap{
/* background-color: yellow; */
/* height: 1800px; */
width: 1000px;
margin:0px auto; /*水平垂直居中*/
}
/* 网页头部header属性 */
#header{
/* background-color: blue; */
height:100px;
/* width: 100%; */
}
/* 网页头部中logo属性 */
#header .logo{
/* background-color: aqua; */
width: 300px;
height: 100px;
float: left; /*左浮动*/
}
/* 网页头部nav的属性 */
#header .nav{
/* background-color: greenyellow; */
height: 100px;
width: 700px;
float: left;
}
/* nav中left的属性 */
#header .nav .left{
/* background-color: rgb(231, 21, 21); */
height: 50px;
width:510px;
float: left;
margin-left: 0px; /*距离盒子的距离*/
padding-top: 50px;
}
/* 导航栏中ul属性 */
#header .nav ul{
list-style-type: none; /*取消前面的点*/
float: left;
line-height: 30px;
}
#header .nav ul li{
/* background-color: #fff; */
/* float: left; */
margin-left: 20px;
text-align: center;
display: inline-block; /*展现方式——行内元素*/
color: black; /*字体颜色*/
font-size: 18px; /*字体字号*/
}
/* 导航栏中right的属性 */
#header .nav .right{
/* background-color: #fff; */
height: 100px;
width: 190px;
float: left;
}
#search{
position: relative;
padding-top:58px;
}
/* 搜索框输出 */
#search input{
width: 145px;
border: 2px solid #e2e2e2;
border-radius: 10px;
height: 20px;
float: left;
background-image: url(../images/search.jpg);
background-repeat: no-repeat;
background-size: contain;
color: #100c0c;
background-position:0px center;
padding:0 0 0 25px;
}
/* 搜索按钮 */
#button{
width: 40px;
height: 19px;
border-radius: 10px;
background: white;
color: black;
font-family: 楷体;
text-align: center;
line-height: 19px;
cursor: pointer;
font-size: 16px;
position: absolute;
right: 18px;
top:60px;
}
/* 超链接的属性 */
#header .nav ul li a{
text-decoration: none; /*下划线类型无*/
}
/* 未访问的链接颜色 */
#header .nav>ul>li>a:link{
color: yellow;
}
/* 鼠标移动到链接时的属性 */
#header .nav>ul>li>a:hover{
text-decoration: underline;
color: red;
}
/* 鼠标访问之后链接的属性 */
#header .nav>ul>li>a:visited{
/* text-decoration: none; */
color: blue;
}
/* 鼠标单击链接的属性 */
#header .nav>ul>li>a:active{
text-decoration: underline;
color: blueviolet;
}
#foot{
/* background-color: #fff; */
width:1000px;
height: 130px;
}
/* 侧边栏 */
#sidebar{
position: fixed;
bottom: 3%;
right: 0%;
float: right;
/* z-index:1; */
/* background-color: aqua; */
}CSS中aijiju.css的部分:
*{
margin: 0;
padding: 0;
}
#wrap{
background-image: url(../images/bg.png);
background-size: contain;
background-repeat: no-repeat;
}
#header .logo img{
width: 200px;
margin: 20px 40px;
}
/* 空盒子支撑背景照片 */
#box{
height: 420px;
}
/* main属性 */
#main{
/* background-color: rgba(206, 46, 46, 0.2); */
height: 645px;
width: 1000px;
}
/* 热门推荐的照片 */
#main .photo{
background-image: url(../images/dongtai.jpg);
background-position: center;
background-size: contain;
background-repeat: no-repeat;
height: 139px;
}
/* content属性 */
#main .content{
/* background-color: rgb(248, 0, 0); */
height: 480px;
width: 310px;
float:left;
margin-right: 23px;
}
/* content中图片的属性 */
#main .content dl dt{
/* background-color: aqua; */
height: 300px;
padding: 10px 5px 10px;
}
/* content中标题的属性 */
#main .content dl h4{
padding-left: 15px;
font-size: 25px;
margin: 10px 0;
}
/* content中文字的属性 */
#main .content dl dd{
padding: 10px 15px 0px 15px;
font-size:16px;
line-height: 20px;
color: grey;
}
/* 渐变线*/
.xian>hr{
margin-top: 50px;
width: 100%;
border: 0;
height: 5px;
background-image: linear-gradient(to right, #9c9b9b 10%, #fffefe 45%, #9c9b9b 70%);
}
.xian1>hr{
width: 100%;
border: 0;
height: 5px;
margin-top: 10px;
background-image: linear-gradient(to right, #9c9b9b 10%, #fffefe 45%, #9c9b9b 70%);
}
/* main_bottom属性值 */
#main_bottom{
background-color: hsla(204, 55%, 83%, 0.707);
width: 1000px;
height: 500px;
overflow: hidden;
}
/* xia_photo属性 */
#main_bottom .xia_photo{
/* background-color: #4e1212; */
/* margin:20px 30px 0px 400px; */
padding:30px 400px 10px;
}
/* photos属性 */
#main_bottom .photos{
/* background-color: #fff; */
width: 275px;
height: 305px;
float: left;
margin-left: 45px;
}
/* 页脚设计 */
#foot{
background-image: url(../images/footer_bg.jpg);
background-repeat: repeat-x;
background-position:bottom ;
/* background-size: contain; */
}
#foot p{
text-align: center;
padding: 80px 200px 30px;
font-size: 18px;
color: white;
}以上就是本次项目的所有的代码集合,图片文字等素材将放在下面。
四、素材源码:
gitee:https://gitee.com/cheng1810/web-integrated-application.git
阿里云盘 : https://www.aliyundrive.com/s/pWPwA1ZPDKR 提取码: jb64
以上就是小编本次对“爱家居”素材的总结和思路,希望对你有帮助。如果有哪里不明白的地方,可以在下面给小编留言。如有不足和错误之处,请指出,谢谢。
小编整理不易,如果对你有帮助,那么给小编点个赞吧,你的点赞就是对小编最大的支持和肯定。