前言
今天是要vite创建vue3.0项目的时候,到了最后一步npm run dev的时候出现了以下错误:
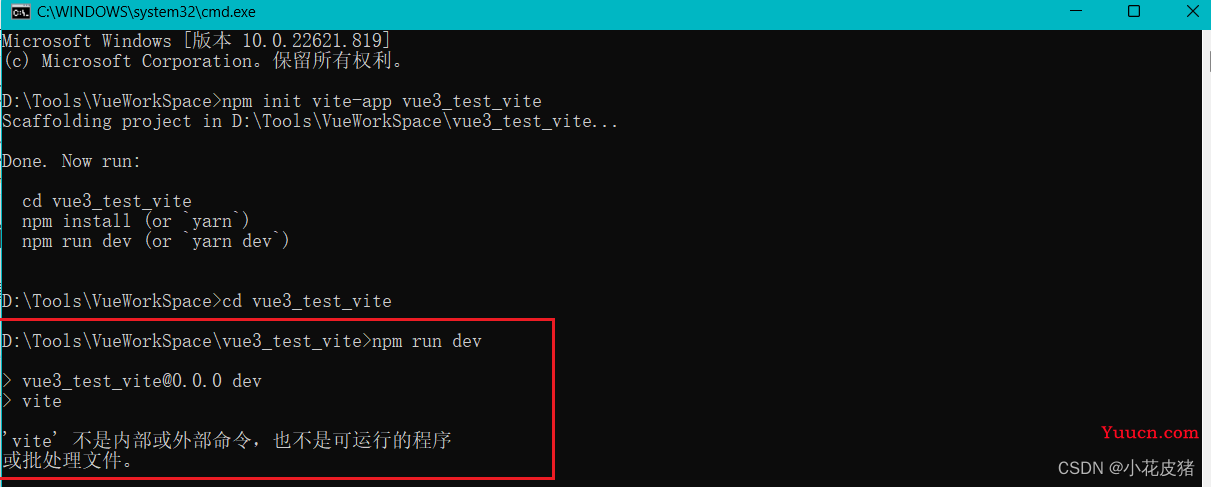
‘vite’ 不是内部或外部命令,也不是可运行的程序
或批处理文件。
如下图所示

思考问题
想了半天,调试了很久,本来以为是环境的问题,是不是没有缺少哪些配置
但是查了资料发现,如果是使用vite创建vue3.0项目的时候,vite不会自动帮助我们install相关的依赖,需要我们手动去安装,想到这里恍然大悟
然后我去项目的node_modules目录里面查看,果然什么都没有
所以说出现这个问题的原因是:缺少安装依赖这一步! vite不像node或cli,会自动帮助我们执行npm i (install)命令去下载相关依赖,需要我们手动下载
解决问题
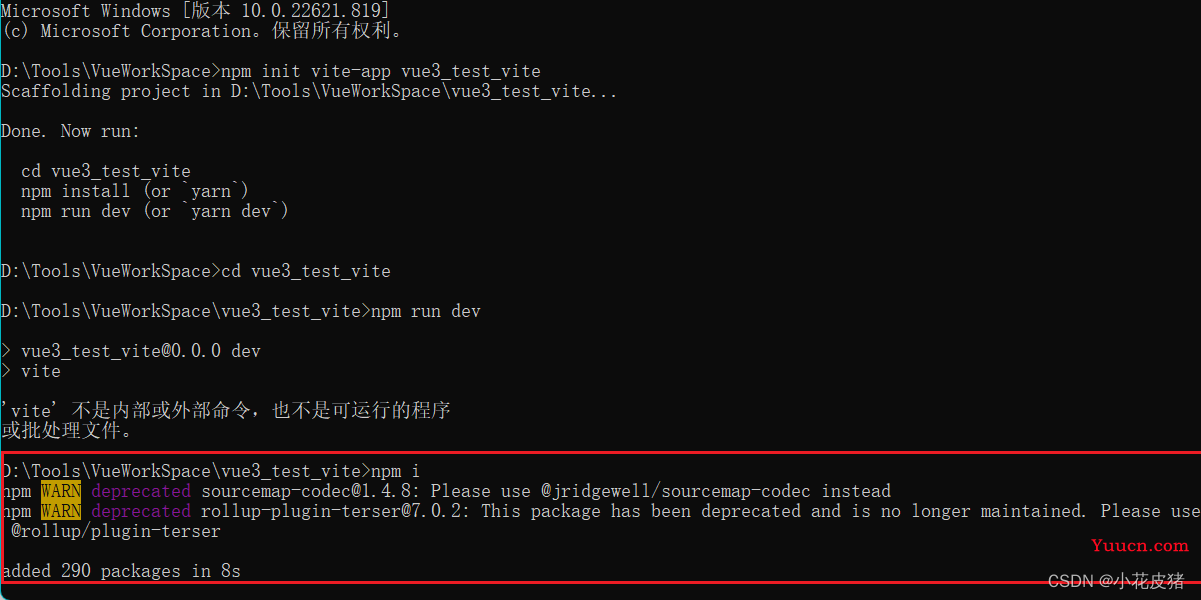
输入命令下载依赖:
npm i
可以看到确实帮助我们下载了很多的依赖

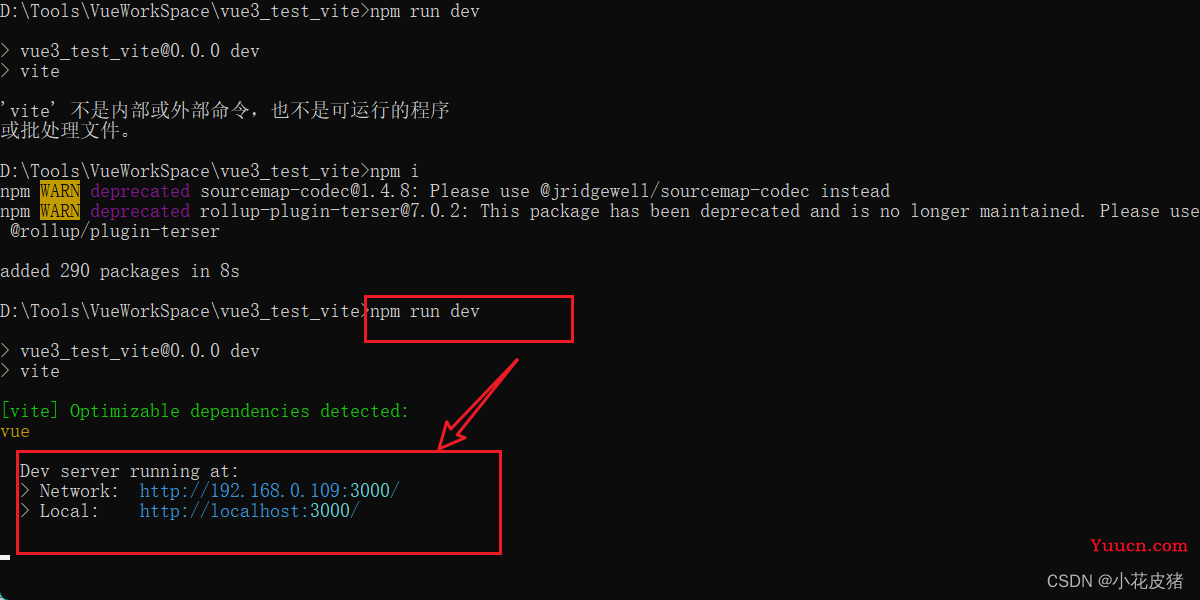
这时候再次运行npm run dev,已经解决了这个问题

扩展
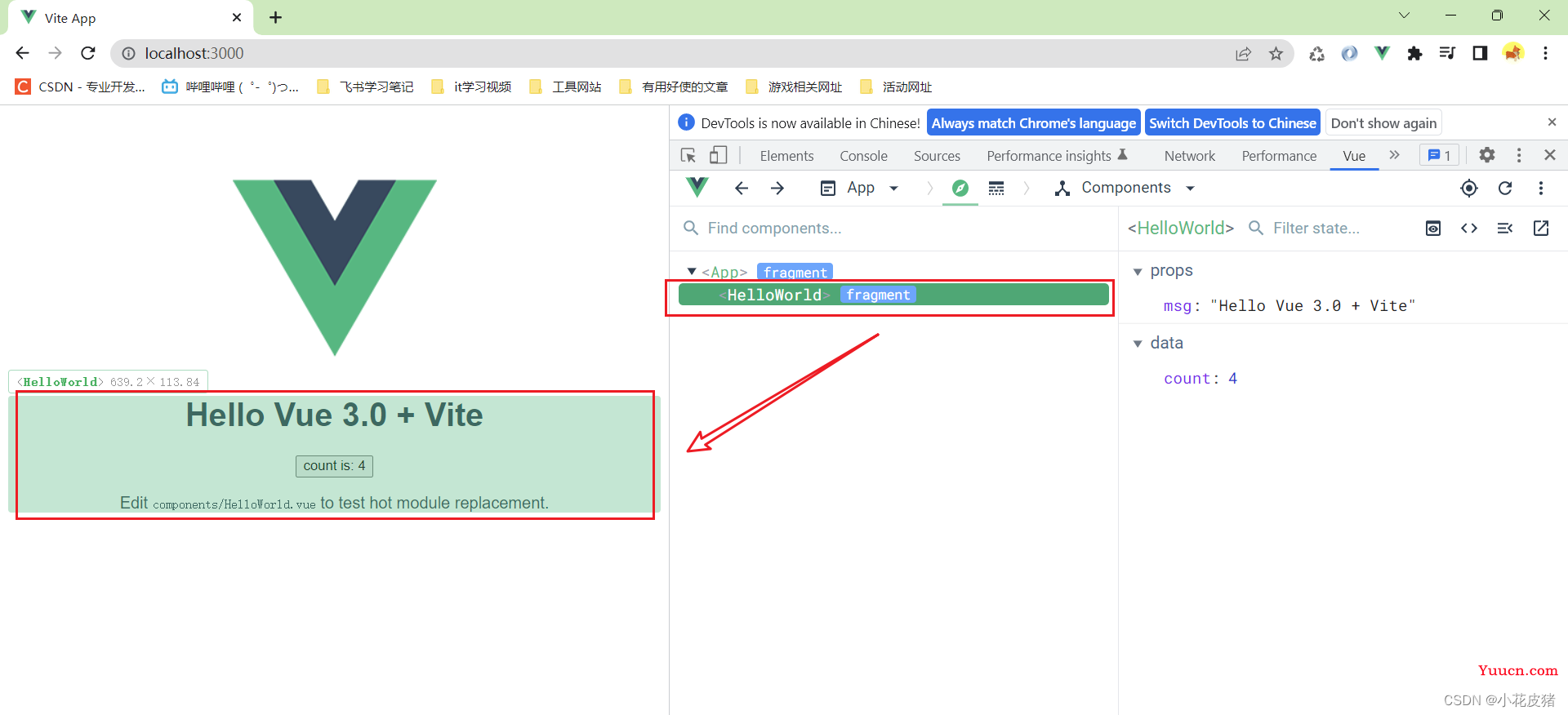
既然问题解决了,顺便带大家看下使用vite创建出来的vue3.0给我们的初始化页面是什么样子吧
和vue2.0以及使用cli创建的vue3.0的界面比起来,清爽了很多,并且给我们提供了一个计数器的demo

本质还是一个HelloWorld的组件