✅作者简介:
我是痴心阿文,你们的学友哥。
整理一下Vue3创建项目,新手教程,看完需要预计花费10分钟。
1.环境准备
Vue依赖NodeJs的环境,需要先安装Nodejs。
2.NodeJs安装
- 打开NodeJs下载页
- 选择自己系统对应的版本下载。
3. 验证安装
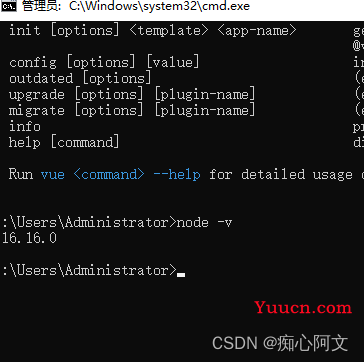
- 在cmd命令行中输入
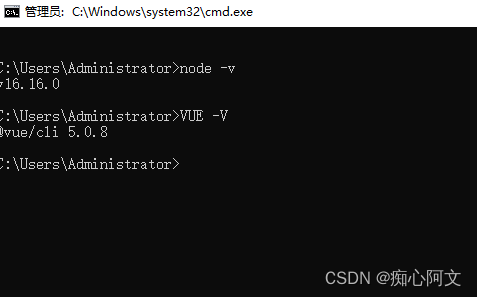
node -v,如果输出版本号则代表安装成功

🍉🍉🍉4.安装@vue/cli工具
在用 Vue 构建大型应用时推荐使用 npm 安装。npm 能很好地和诸如 webpack 或 Rollup 模块打包器配合使用。
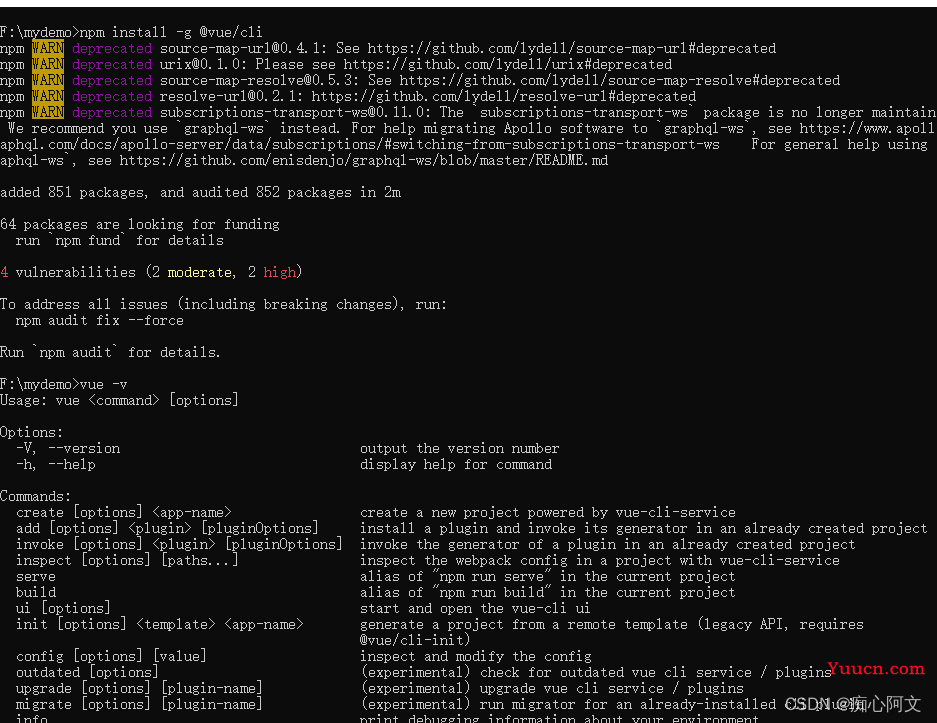
打开cmd使用命令全局安装@vue/cli
npm install -g @vue/cli
🍉🍉🍉安装完成之后在cmd中输入命令验证安装 注意是大写
VUE -V 
🍉🍉🍉5.创建项目
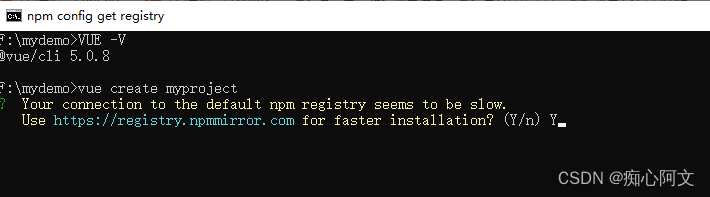
🍓使用命令创建项目
vue create project-name选择镜像源(可能在选择后不会再出现)
命令中的project-name是项目名字,可以自定义,其它的就是固定写法
回车后新版的会提示默认源网速较慢,是否使用淘宝镜像(够人性化)

🍓键盘Y之后回车
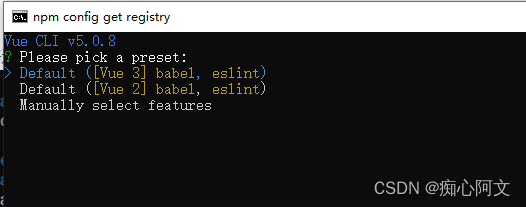
选择preset

你会被提示选取一个 preset(如上图)。
包含babel+eslint的vue2版本;
包含babel+eslint的vue3版本;
自己手动选择。
既然本文是vue3,那就可以选择vue3
上下键选择,回车是确认

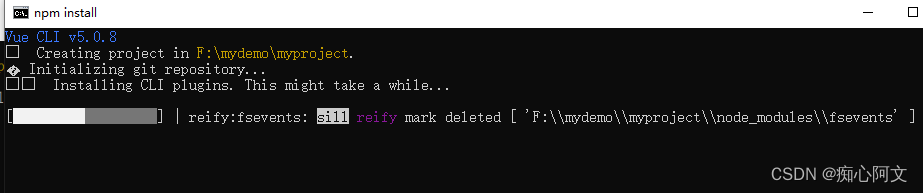
🍓 等待项目初始化完成..............

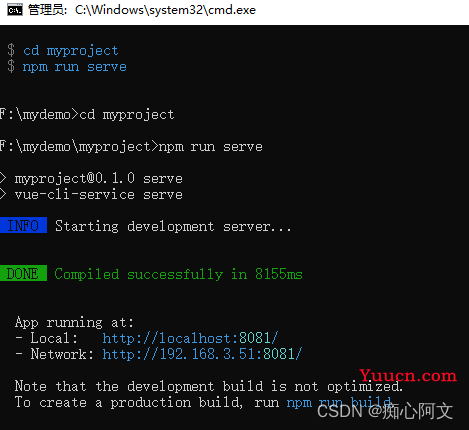
🍓根据命令提示依次进入项目文件夹、启动项目
# 进入目录
$ cd myproject
# 启动项目
$ npm run serve🍓完成


成功后的截图
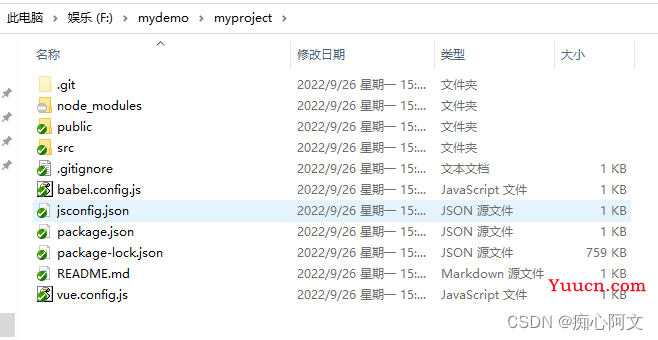
下面再看下项目结构
项目结构

后面就是写页面写功能了。 看到这的同学,帮忙点个赞关注支持一下呗

🍓结束语🏆
🍉 学无止境,汇总还未结束,后续新出会陆续补充...