CSS 实现文字渐变色
CSS 实现文字渐变,有两种方法:
1. background 属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.text-gradient {
background-image: linear-gradient(to right, orange, purple);
-webkit-background-clip: text;
color: transparent;
font-size: 30px;
}
</style>
</head>
<body>
<span class="text-gradient">文字渐变</span>
</body>
</html>
效果如下:

实现原理:
-
background-image属性为该文字区域设置了一个渐变的背景色 -
color:transparent把这个区域里的文字颜色设置成了透明色 -
background-clip:text将背景裁剪成了文字的前景色
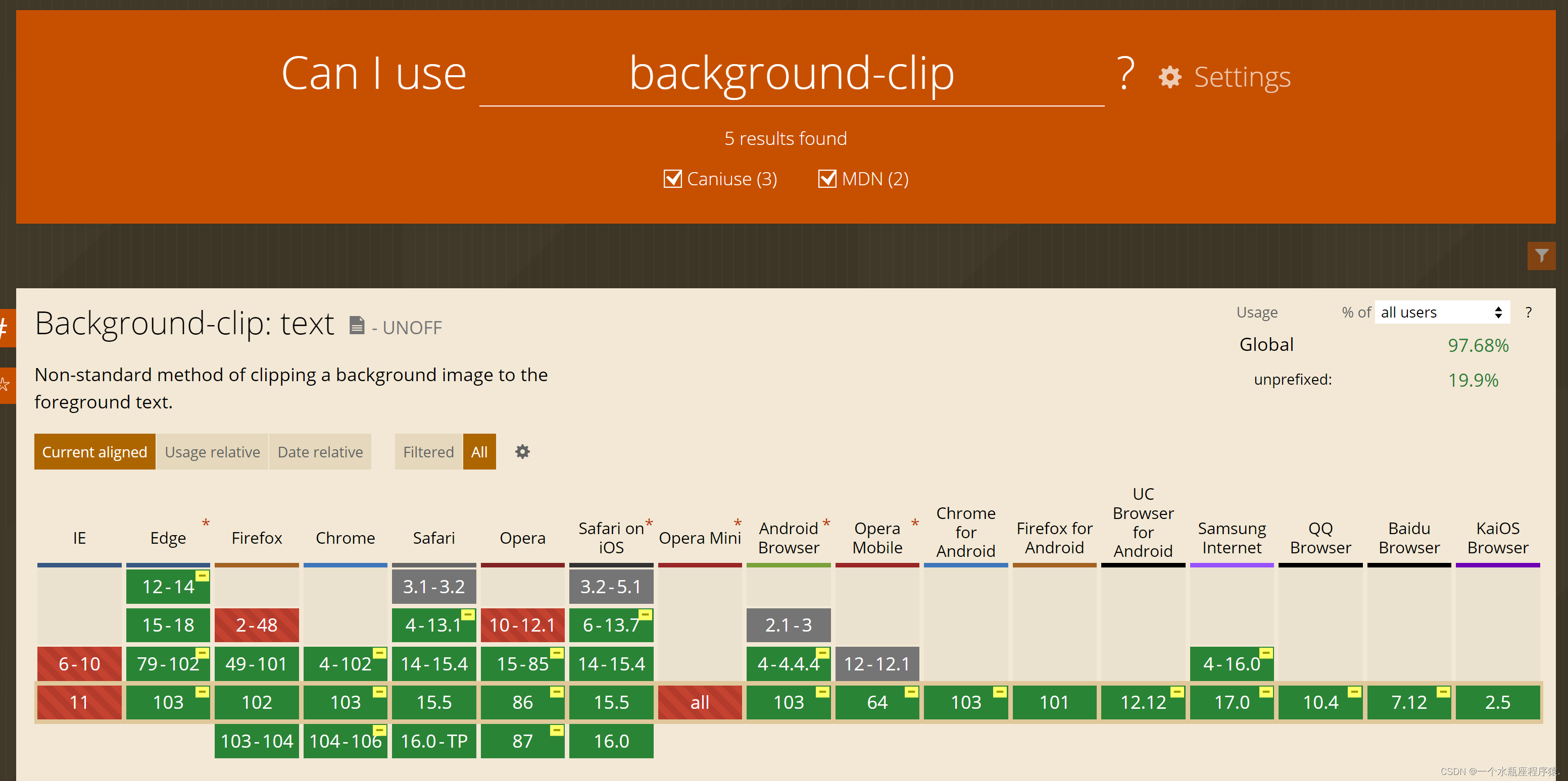
注意:
-
background-clip:text目前支持大多浏览器,但是 IE 不可以

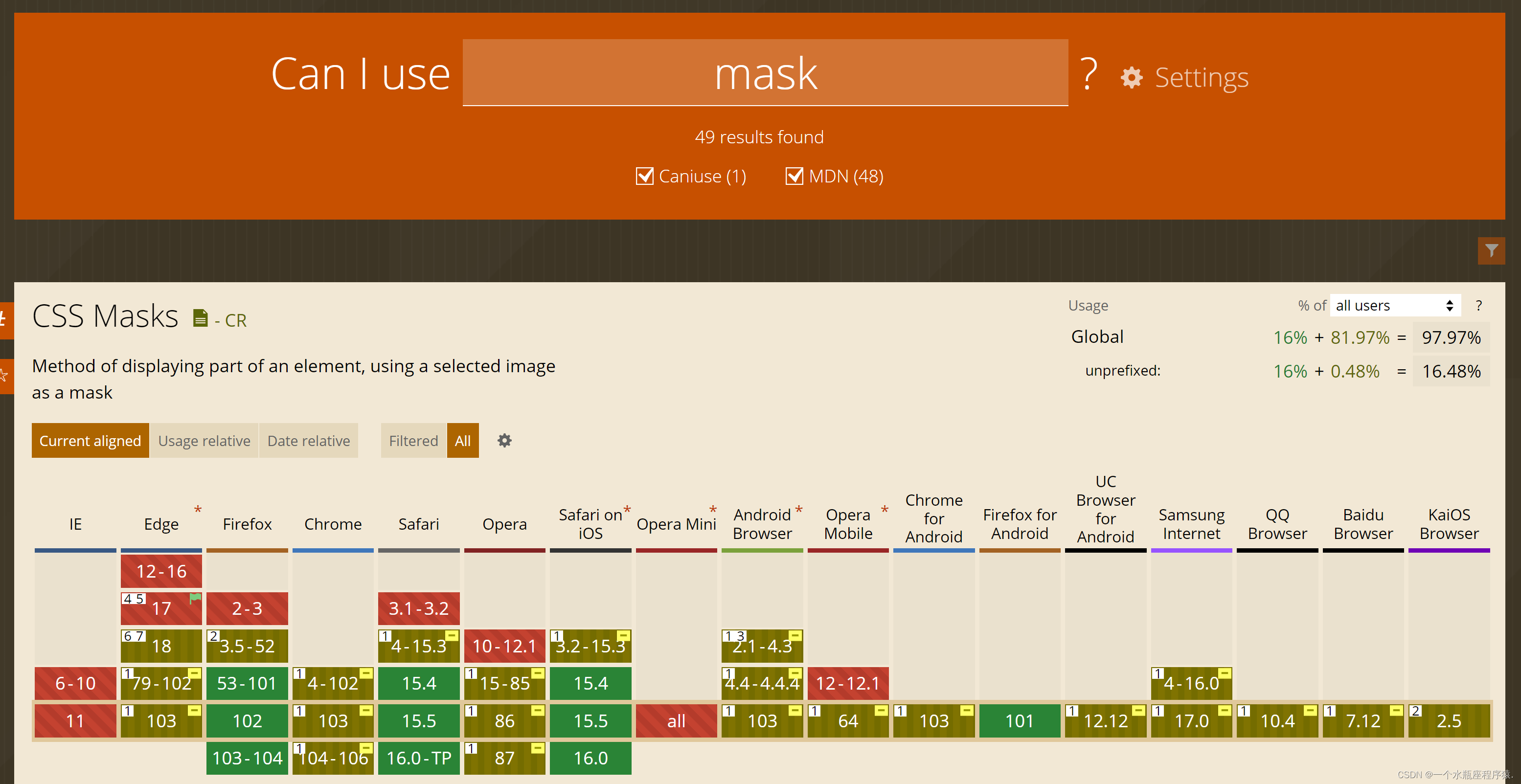
2. mask 属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.text-gradient {
position: relative;
color: blue;
font-size: 30px;
}
.text-gradient:before {
content: attr(text);
position: absolute;
z-index: 10;
color: orange;
-webkit-mask: linear-gradient(to right, transparent, orange);
}
</style>
</head>
<body>
<div text="文字渐变" class="text-gradient">文字渐变</div>
</body>
</html>
效果如下:

实现原理:
-
.text-gradient:before用来生成一个新元素,content:attr(text)让新元素的内容与原文本的内容相同,color:orange将新元素文本设置为橙色 -
-webkit-mask: linear-gradient(to right, transparent, orange)为新元素添加了一个从左到右,从透明到橙色的渐变遮罩,before元素中与mask的transparent的重叠部分也变成了透明 -
before新元素与原div蓝色文本叠加,形成了从左至右从蓝色到橙色的渐变效果
注意:
-
mask目前支持大多浏览器,但是 IE 不可以