背景
在我们用 vue2 + webpack 的时候,加载图片资源是这样用的:
<img :src="require('@/assets/test.png')" />
这样打包后就会触发 file-loader 打包图片资源,在 dist 文件夹中就可以看到这个图片(如果图片较小会打包进代码中变为 base64 引入)。
但是在 vue3 + vite 中,使用这种方式是不行的,vite 中没有 require 会报错。
解决方案 官方文档 中提到了两种方案,今天我来验证一下。
将资源引入为 URL
import chatHealth from '@/assets/chat-health.png'
<img :src="chatHealth" alt="" />

可以看到,由于这张图片较小被打包成为了 base64,所以 dist 文件夹没有输出这个图片。
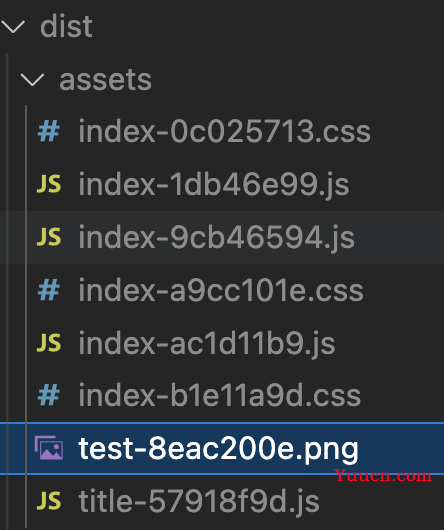
接下来我拿一张大图试验一下,发现确实打包出来了。

所以这种方法亲测有效。
new URL(url, import.meta.url)
第二种方法是:
<img :src="getImgUrl('chat-health.png')" alt="" />
const getImgUrl = (name: string) => {
return new URL('../../../../../assets/' + name, import.meta.url).href
}
使用这种方法,在本地运行的时候可以加载出来图片。

但是发到真实环境(测试/线上),发现找不到文件了,我看了下目录指向的是:
![]()
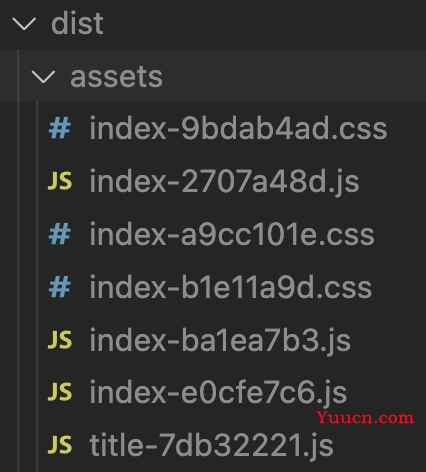
但这个路径并不对,然后我再看打包后的文件

发现打包后的文件并没有这个图片,这里我有点不太懂问题出在哪里?
感觉好像就是 vite 没有去加载这个图片,所以打包文件看不到,并不是因为图片小,我换了一个大图依旧 dist 没有,不知道是不是我哪里操作不对。
结尾
对比这两种方案,我只试验成功了第一种,第二种如果是我哪里操作不对的欢迎指正