原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的美食菜谱网页设计制作,非常适合初学者学习使用。
网页实现截图:文末获取源码
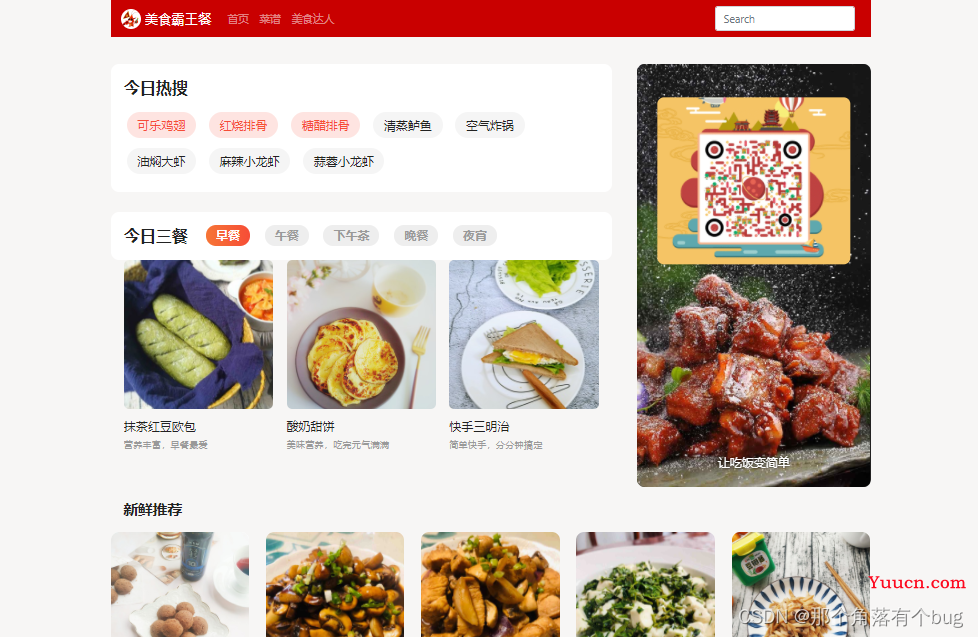
网站首页:

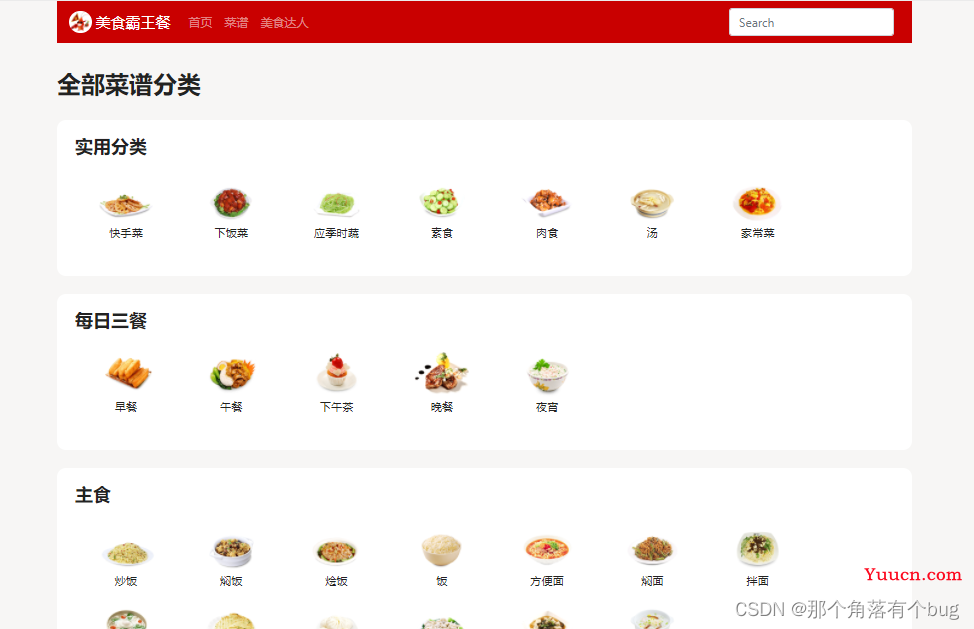
菜谱:

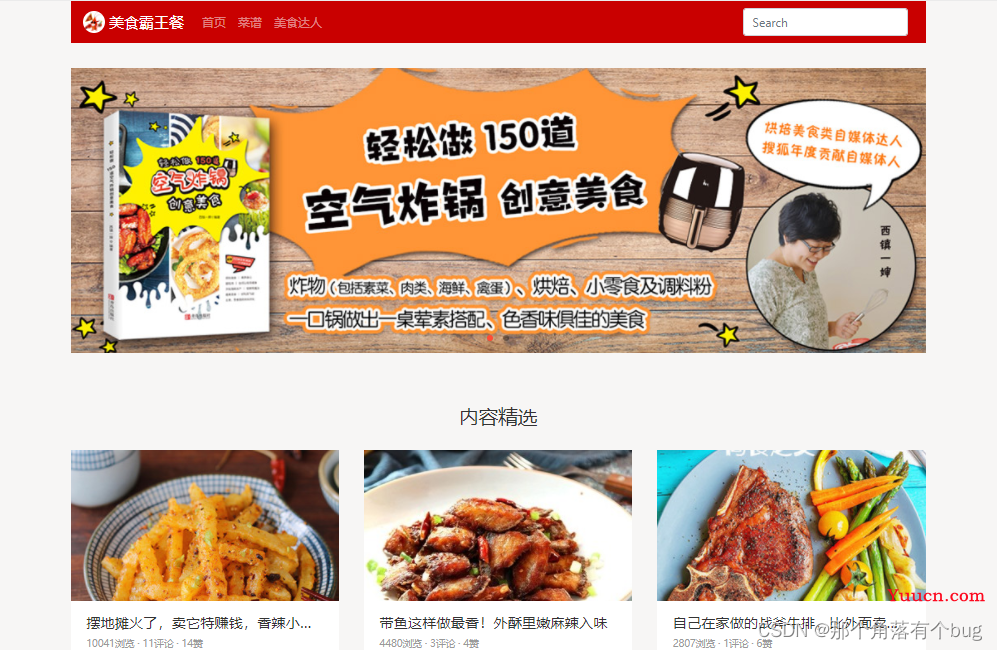
美食达人:

手机版效果:



主要源码结构:

主要源码展示:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5响应式美食网站模板</title>
<link rel="stylesheet" href="./css/bootstrap.min.css">
<link rel="stylesheet" href="./css/index.css">
<script src="./js/jquery-1.10.2.min.js"></script>
<script src="./js/bootstrap.min.js"></script>
</head>
<body>
<!-- 导航栏 -->
<div class="container">
<nav class="navbar navbar-expand-md bg-smare navbar-dark mt-0">
<button class="navbar-toggler" data-toggle="collapse" data-target="#navbar">
<span class="navbar-toggler-icon"></span>
</button>
<!-- logo -->
<a href="#" class="navbar-brand">
<img src="!/quality/90/unsharp/true/compress/true/format/jpg/fh/320" alt="" width="30"
class="align-top" style="border-radius: 50%;"> 美食霸王餐
</a>
<div class="collapse navbar-collapse" id="navbar">
<ul class="navbar-nav mr-auto">
<li class="nav-item"><a href="index.html" class="nav-link">首页</a></li>
<li class="nav-item"><a href="menu.html" class="nav-link">菜谱</a></li>
<li class="nav-item"><a href="foodie.html" class="nav-link">美食达人</a></li>
</ul>
<form action="#" class="form-inline">
<input type="search" class="form-control mr-sm-2" placeholder="Search">
<!-- <button type="submit" class="btn btn-outline-success mt-2 mt-sm-0">Search</button> -->
</form>
</div>
</nav>
</div>
<!-- 页面内容 -->
<div class="data-content">
<div class="part-1">
<div class="left">
<div class="hot">
<h1 class="title">今日热搜</h1>
<div class="hotlist">
<span class="active">可乐鸡翅</span>
<span class="active">红烧排骨</span>
<span class="active">糖醋排骨</span>
<span>清蒸鲈鱼</span>
<span>空气炸锅</span>
<span>油焖大虾</span>
<span>麻辣小龙虾</span>
<span>蒜蓉小龙虾</span>
</div>
</div>
<div class="sancan">
<h1 class="title">
今日三餐
<ul class="sancan_tab">
<li class="current">早餐</li>
<li>午餐</li>
<li>下午茶</li>
<li>晚餐</li>
<li>夜宵</li>
</ul>
</h1>
<div class="sancan_w">
<!-- 早餐 -->
<div class="sancan-swiper-slide">
<div class="sancan_item">
<div class="imgw" style="background:url(?imageMogr2/gravity/Center/crop/330x330) center no-repeat;background-size:cover;"></div>
<strong class="title2">抹茶红豆欧包</strong>
<p class="des">营养丰富,早餐最爱</p>
</div>
<div href="#" class="sancan_item">
<div class="imgw" style="background:url(?imageMogr2/gravity/Center/crop/330x330) center no-repeat;background-size:cover;"></div>
<strong class="title2">酸奶甜饼</strong>
<p class="des">美味营养,吃完元气满满</p>
</div>
<div href="#" class="sancan_item">
<div class="imgw" style="background:url(?imageMogr2/gravity/Center/crop/330x330) center no-repeat;background-size:cover;"></div>
<strong class="title2">快手三明治</strong>
<p class="des">简单快手,分分钟搞定</p>
</div>
</div>
<!-- 午餐 -->
<div class="sancan-swiper-slide">
<div class="sancan_item">
<div class="imgw" style="background:url(?imageMogr2/gravity/Center/crop/330x330) center no-repeat;background-size:cover;"></div>
<strong class="title2">玉米山药炖排骨</strong>
<p class="des">色香味俱佳,惊艳味蕾</p>
</div>
<div href="#" class="sancan_item">
<div class="imgw" style="background:url(?imageMogr2/gravity/Center/crop/330x330) center no-repeat;background-size:cover;"></div>
<strong class="title2">高考必吃的鲜蒸冬瓜</strong>
<p class="des">鲜美入味,好吃到爆</p>
</div>
<div href="#" class="sancan_item">
<div class="imgw" style="background:url(?imageMogr2/gravity/Center/crop/330x330) center no-repeat;background-size:cover;"></div>
<strong class="title2">肉末豆腐</strong>
<p class="des">营养美味,一吃停不下来</p>
</div>
</div>
<!-- 下午茶 -->
<div class="sancan-swiper-slide">
<div class="sancan_item">
<div class="imgw" style="background:url(?imageMogr2/gravity/Center/crop/330x330) center no-repeat;background-size:cover;"></div>
<strong class="title2">红糖蓝莓糍粑</strong>
<p class="des">香气扑鼻,好吃过瘾</p>
</div>
<div href="#" class="sancan_item">
<div class="imgw" style="background:url(?imageMogr2/gravity/Center/crop/330x330) center no-repeat;background-size:cover;"></div>
<strong class="title2">柠檬水的正确泡法</strong>
<p class="des">无比美味,吃一口就爱上</p>
</div>
<div href="#" class="sancan_item">
<div class="imgw" style="background:url(?imageMogr2/gravity/Center/crop/330x330) center no-repeat;background-size:cover;"></div>
<strong class="title2">枣泥紫薯麻球</strong>
<p class="des">美味下午茶,让人欲罢不能</p>
</div>
</div>
<!-- 晚餐 -->
<div class="sancan-swiper-slide">
<div class="sancan_item">
<div class="imgw" style="background:url(?imageMogr2/gravity/Center/crop/330x330) center no-repeat;background-size:cover;"></div>
<strong class="title2">浇汁肉末豆腐</strong>
<p class="des">鲜香可口,美味下饭</p>
</div>
<div href="#" class="sancan_item">
<div class="imgw" style="background:url(?imageMogr2/gravity/Center/crop/330x330) center no-repeat;background-size:cover;"></div>
<strong class="title2">土豆腊肠饭</strong>
<p class="des">香味浓郁,让人食欲大增</p>
</div>
<div href="#" class="sancan_item">
<div class="imgw" style="background:url(?imageMogr2/gravity/Center/crop/330x330) center no-repeat;background-size:cover;"></div>
<strong class="title2">微波炉版凉拌蒸茄子</strong>
<p class="des">味道鲜美,瞬间打开胃口</p>
</div>
</div>
<!-- 夜宵 -->
<div class="sancan-swiper-slide">
<div class="sancan_item">
<div class="imgw" style="background:url(?imageMogr2/gravity/Center/crop/330x330) center no-repeat;background-size:cover;"></div>
<strong class="title2">南瓜浓汤</strong>
<p class="des">味道超赞,无比解馋</p>
</div>
<div href="#" class="sancan_item">
<div class="imgw" style="background:url(?imageMogr2/gravity/Center/crop/330x330) center no-repeat;background-size:cover;"></div>
<strong class="title2">泡面秒变汉堡包</strong>
<p class="des">鲜香美味,让人口水直流</p>
</div>
<div href="#" class="sancan_item">
<div class="imgw" style="background:url(?imageMogr2/gravity/Center/crop/330x330) center no-repeat;background-size:cover;"></div>
<strong class="title2">南瓜面包</strong>
<p class="des">美味过瘾,好吃停不下嘴</p>
</div>
</div>
</div>
</div>
</div>
<div class="right">
<img src="" class="bgimg">
<div class="des">
<strong>让吃饭变简单</strong>
</div>
<div class="qrimg" style="background:url(https://img2.baidu.com/it/u=1061211927,1688761963&fm=253&fmt=auto&app=138&f=GIF?w=500&h=500) center no-repeat;background-size:cover;"></div>
<img src="https://localhost:9000/p2/20210315/20210315154048_389.png" class="hdimg">
</div>
</div>
<div class="part-2">
<!-- 新鲜推荐 -->
<div>
<div class="title-s2">新鲜推荐</div>
<div class="list_content">
<div class="img-item">
<div class="list_item_img" style="background:url() center no-repeat;background-size:cover;"></div>
<div class="list_item_author">
<div class="author_avatar" style="background:url() center no-repeat;background-size:cover;"></div>
<strong>polaris滴食记</strong>
</div>
</div>
<div class="img-item">
<div class="list_item_img" style="background:url() center no-repeat;background-size:cover;"></div>
<div class="list_item_author">
<div class="author_avatar" style="background:url() center no-repeat;background-size:cover;"></div>
<strong>偶然wjzlfwms520</strong>
</div>
</div>
<div class="img-item">
<div class="list_item_img" style="background:url() center no-repeat;background-size:cover;"></div>
<div class="list_item_author">
<div class="author_avatar" style="background:url() center no-repeat;background-size:cover;"></div>
<strong>偶然wjzlfwms520</strong>
</div>
</div>
<div class="img-item">
<div class="list_item_img" style="background:url() center no-repeat;background-size:cover;"></div>
<div class="list_item_author">
<div class="author_avatar" style="background:url() center no-repeat;background-size:cover;"></div>
<strong>偶然wjzlfwms520</strong>
</div>
</div>
<div class="img-item">
<div class="list_item_img" style="background:url() center no-repeat;background-size:cover;"></div>
<div class="list_item_author">
<div class="author_avatar" style="background:url() center no-repeat;background-size:cover;"></div>
<strong>polaris滴食记</strong>
</div>
</div>
</div>
</div>
<!-- 时令菜肴 -->
<div>
<div class="title-s2">时令菜肴</div>
<div class="list_content">
<div class="img-item">
<div class="list_item_img" style="background:url() center no-repeat;background-size:cover;"></div>
<div class="list_item_author">
<div class="author_avatar" style="background:url() center no-repeat;background-size:cover;"></div>
<strong>美食小编</strong>
</div>
</div>
<div class="img-item">
<div class="list_item_img" style="background:url() center no-repeat;background-size:cover;"></div>
<div class="list_item_author">
<div class="author_avatar" style="background:url() center no-repeat;background-size:cover;"></div>
<strong>万山红</strong>
</div>
</div>
<div class="img-item">
<div class="list_item_img" style="background:url() center no-repeat;background-size:cover;"></div>
<div class="list_item_author">
<div class="author_avatar" style="background:url() center no-repeat;background-size:cover;"></div>
<strong>美食小编</strong>
</div>
</div>
<div class="img-item">
<div class="list_item_img" style="background:url() center no-repeat;background-size:cover;"></div>
<div class="list_item_author">
<div class="author_avatar" style="background:url() center no-repeat;background-size:cover;"></div>
<strong>美食小编</strong>
</div>
</div>
<div class="img-item">
<div class="list_item_img" style="background:url() center no-repeat;background-size:cover;"></div>
<div class="list_item_author">
<div class="author_avatar" style="background:url() center no-repeat;background-size:cover;"></div>
<strong>美食小编</strong>
</div>
</div>
</div>
</div>
<!-- 健康素食 -->
<div>
<div class="title-s2">健康素食</div>
<div class="list_content">
<div class="img-item">
<div class="list_item_img" style="background:url() center no-repeat;background-size:cover;"></div>
<div class="list_item_author">
<div class="author_avatar" style="background:url() center no-repeat;background-size:cover;"></div>
<strong>寻找米米</strong>
</div>
</div>
<div class="img-item">
<div class="list_item_img" style="background:url() center no-repeat;background-size:cover;"></div>
<div class="list_item_author">
<div class="author_avatar" style="background:url() center no-repeat;background-size:cover;"></div>
<strong>三郎食谱</strong>
</div>
</div>
<div class="img-item">
<div class="list_item_img" style="background:url() center no-repeat;background-size:cover;"></div>
<div class="list_item_author">
<div class="author_avatar" style="background:url() center no-repeat;background-size:cover;"></div>
<strong>小黠大痴</strong>
</div>
</div>
<div class="img-item">
<div class="list_item_img" style="background:url() center no-repeat;background-size:cover;"></div>
<div class="list_item_author">
<div class="author_avatar" style="background:url() center no-repeat;background-size:cover;"></div>
<strong>polaris滴食记</strong>
</div>
</div>
<div class="img-item">
<div class="list_item_img" style="background:url() center no-repeat;background-size:cover;"></div>
<div class="list_item_author">
<div class="author_avatar" style="background:url() center no-repeat;background-size:cover;"></div>
<strong>松鼠鱼77</strong>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function() {
$('.sancan_tab li').click(function(){
let pos = $(this).index()
$(this).addClass("current").siblings("li").removeClass("current")
$(".sancan-swiper-slide").css({ "transform": `translateX(-${pos * 100}%)` , "transition-duration": "600ms" })
})
})
</script>
</body>
</html>
index.css
/*
屏幕尺寸 列宽 间隙宽度
大屏幕(1200列宽) 70px 30px
默认(992px) 60px 20px
平板(768px) 42px 20px
手机到平板(小于等于767px) 流式列,无固定宽度
手机(小于等于576px) 流式列,无固定宽度
*/
/* 公共css */
body {
background: rgb(247, 246, 245);
}
p {
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
strong {
font-style: normal;
font-weight: normal;
}
a {
text-decoration: none;
}
.container {
padding: 0;
}
.container .bg-smare {
background-color: #c90000 !important;
}
.container .navbar-toggler {
outline: none;
}
.data-content {
width: 100%;
}
.part-1 {
display: flex;
}
.left {
flex: 1;
}
/* 今日热搜 */
.part-1 .left .hot {
background: #fff;
}
.part-1 .left .title{
margin: 0;
position: relative;
color: #222;
}
.part-1 .left .hot .hotlist {
overflow: hidden;
}
.part-1 .left .hot .hotlist span {
display: inline-block;
color: #222;
background: #f5f5f5;
}
.part-1 .left .hot .hotlist span.active {
background: rgba(246,77,54,0.15);
color: #f64d36;
}
/* 今日三餐 */
.part-1 .left .sancan {
background: #fff;
position: relative;
}
.part-1 .left .sancan .sancan_tab {
display: inline-block;
vertical-align: top;
margin: 0;
}
.part-1 .left .sancan .sancan_w{
overflow: hidden;
display: flex;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide {
width: 100%;
display: flex;
justify-content: space-between;
flex-shrink: 0;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item {
display: inline-block;
vertical-align: top;
padding-bottom: 24px;
position: relative;
top: 0px;
transition: all ease 0.3s;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item .imgw {
overflow: hidden;
position: relative;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item .title2 {
color: #222;
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item .des {
color: #999;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.part-1 .left .sancan .sancan_tab li {
display: inline-block;
vertical-align: top;
color: #fff;
background: #eee;
color: #999;
cursor: pointer;
}
.part-1 .left .sancan .sancan_tab li.current {
background: #f64d36;
background-image: linear-gradient(to right,#f67536,#f64d36);
color: #fff;
}
/* 右侧动画 */
.part-1 .right {
position: relative;
width: 350px;
height: 634px;
border-radius: 12px;
overflow: hidden;
background: #222;
display: none;
}
.part-1 .right .bgimg {
display: block;
height: 100%;
width: 100%;
animation: qr1 6s linear infinite;
}
.part-1 .right .des {
position: absolute;
width: 100%;
text-align: center;
}
.part-1 .right .des strong{
color: #FFFFFF;
text-shadow: 0 0 4px rgba(0, 0, 0, 0.9);
}
.part-1 .right .qrimg {
position: absolute;
display: block;
left: 50%;
top: 0px;
border-radius: 10px;
}
.part-1 .right .hdimg {
position: absolute;
display: block;
right: 0px;
animation: qr3 6s linear infinite;
}
/* 新鲜推荐 */
.part-2 {
margin-bottom: 50px;
}
.part-2 .title-s2 {
color: #222;
}
.part-2 .list_content {
display: flex;
justify-content: space-between;
}
.part-2 .list_content .img-item {
position: relative;
background: #fff;
overflow: hidden;
transition: all ease 0.3s;
}
.part-2 .list_content .img-item .list_item_img {
display: block;
}
.part-2 .list_content .img-item:hover .list_item_author{
bottom: 0px;
}
.part-2 .list_content .img-item .list_item_author {
position: absolute;
width: 100%;
left: 0px;
background: rgba(0, 0, 0, 0.5);
transition: all ease 0.3s;
display: flex;
align-items: center;
justify-content: center;
}
.part-2 .list_content .img-item .list_item_author .author_avatar {
border-radius: 50%;
}
.part-2 .list_content .img-item .list_item_author strong {
font: normal 14px/60px PingFang SC;
color: #fff;
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
@keyframes qr1 {
0% { transform: scale(1); filter: blur(0px); }
44% { transform: scale(1); filter: blur(0px); }
50% { transform: scale(1.2); filter: blur(4px); }
94% { transform: scale(1.2); filter: blur(4px); }
100% { transform: scale(1); filter: blur(0px); }
}
@keyframes qr3 {
0% { right: -296px; transform: rotate(45deg); }
44% { right: -296px; transform: rotate(45deg); }
50% { right: 0px; transform: rotate(0deg); }
94% { right: 0px; transform: rotate(0deg); }
100% { right: -296px; transform: rotate(45deg); }
}
/* 大屏 */
@media (min-width: 1200px) {
.data-content {
max-width: 1140px;
margin: 40px auto 0;
}
.part-1 .left .hot {
height: 192px;
border-radius: 12px;
}
.part-1 .left .title {
padding: 20px 0px 20px 20px;
font: 600 24px/32px PingFang SC;
}
.part-1 .left .hot .hotlist {
padding: 0px 24px;
height: 110px;
}
.part-1 .left .hot .hotlist span {
margin: 0px 15px 15px 0px;
padding: 0px 16px;
border-radius: 20px;
font: 400 18px/40px PingFang SC;
}
.part-1 .left .sancan {
border-radius: 12px;
margin-top: 30px;
}
.part-1 .left .sancan .sancan_tab {
padding-left: 20px;
}
.part-1 .left .sancan .sancan_tab li {
padding: 0px 15px;
font: 600 18px/32px PingFang SC;
border-radius: 16px;
margin-right: 15px;
}
.part-1 .left .sancan .sancan_w {
position: absolute;
margin: 0 20px;
width: calc(100% - 40px);
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item {
width: 224px;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item .imgw {
border-radius: 8px;
width: 224px;
height: 224px;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item .title2 {
font: normal 18px/30px PingFang SC;
padding-top: 10px;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item .des {
font:normal 14px/26px PingFang SC;
}
.part-1 .right {
display: block;
}
.part-1 .right {
width: 350px;
height: 634px;
margin-left: 38px;
}
.part-1 .right .qrimg {
width: 290px;
height: 251px;
transform: translate(-50%, 50px);
}
.part-1 .right .des {
bottom: 24px;
}
.part-1 .right .des strong{
font: 400 18px/28px PingFang SC;
}
.part-1 .right .hdimg {
width: 296px;
height: 324px;
bottom: 30px;
}
.part-2 .title-s2 {
padding: 19px;
font: 600 22px/30px PingFang SC;
}
.part-2 .list_content .img-item {
width: 208px;
border-radius: 12px;
box-shadow: 0px 4px 12px rgba(0,0,0,0);
}
.part-2 .list_content .img-item .list_item_img {
height: 266px;
}
.part-2 .list_content .img-item .list_item_author {
padding: 19px;
bottom: -57px;
height: 57px;
}
.part-2 .list_content .img-item .list_item_author .author_avatar {
height: 34px;
width: 34px;
margin-right: 9px;
}
.part-2 .list_content .img-item .list_item_author strong {
font: normal 13px/57px PingFang SC;
}
}
/* 默认 */
@media (min-width: 992px) and (max-width: 1199px) {
.data-content {
max-width: 960px;
margin: 33px auto 0;
}
.part-1 .left .hot {
height: 161px;
border-radius: 10px;
}
.part-1 .left .title {
padding: 16px 0px 16px 16px;
font: 600 20px/26px PingFang SC;
}
.part-1 .left .hot .hotlist {
padding: 0px 20px;
height: 93px;
}
.part-1 .left .hot .hotlist span {
margin: 0px 12px 12px 0px;
padding: 0px 13px;
border-radius: 16px;
font: 400 15px/33px PingFang SC;
}
.part-1 .left .sancan {
border-radius: 10px;
margin-top: 25px;
}
.part-1 .left .sancan .sancan_tab {
padding-left: 16px;
}
.part-1 .left .sancan .sancan_tab li {
padding: 0px 12px;
font: 600 15px/26px PingFang SC;
border-radius: 13px;
margin-right: 12px;
}
.part-1 .left .sancan .sancan_w {
position: absolute;
margin: 0 16px;
width: calc(100% - 32px);
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item {
width: 188px;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item .imgw {
border-radius: 6px;
width: 188px;
height: 188px;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item .title2 {
font: normal 15px/25px PingFang SC;
padding-top: 10px;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item .des {
font:normal 11px/21px PingFang SC;
}
.part-1 .right {
display: block;
}
.part-1 .right {
width: 294px;
height: 532px;
margin-left: 32px;
}
.part-1 .right .qrimg {
width: 244px;
height: 211px;
transform: translate(-50%, 42px);
}
.part-1 .right .des {
bottom: 20px;
}
.part-1 .right .des strong{
font: 400 15px/23px PingFang SC;
}
.part-1 .right .hdimg {
width: 249px;
height: 272px;
bottom: 25px;
}
.part-2 .title-s2 {
padding: 16px;
font: 600 18px/25px PingFang SC;
}
.part-2 .list_content .img-item {
width: 175px;
border-radius: 10px;
box-shadow: 0px 3px 10px rgba(0,0,0,0);
}
.part-2 .list_content .img-item .list_item_img {
height: 224px;
}
.part-2 .list_content .img-item .list_item_author {
padding: 16px;
bottom: -48px;
height: 48px;
}
.part-2 .list_content .img-item .list_item_author .author_avatar {
height: 28px;
width: 28px;
margin-right: 7px;
}
.part-2 .list_content .img-item .list_item_author strong {
font: normal 12px/48px PingFang SC;
}
}
/* 平板 */
@media (min-width: 768px) and (max-width: 991px) {
.data-content {
max-width: 720px;
margin: 25px auto 0;
}
.part-1 .left .hot {
height: 121px;
border-radius: 7px;
}
.part-1 .left .title {
padding: 12px 0px 12px 12px;
font: 600 15px/20px PingFang SC;
}
.part-1 .left .hot .hotlist {
padding: 0px 15px;
height: 69px;
}
.part-1 .left .hot .hotlist span {
margin: 0px 9px 9px 0px;
padding: 0px 10px;
border-radius: 12px;
font: 400 12px/25px PingFang SC;
}
.part-1 .left .sancan {
border-radius: 7px;
margin-top: 18px;
}
.part-1 .left .sancan .sancan_tab {
padding-left: 12px;
}
.part-1 .left .sancan .sancan_tab li {
padding: 0px 9px;
font: 600 12px/20px PingFang SC;
border-radius: 10px;
margin-right: 9px;
}
.part-1 .left .sancan .sancan_w {
position: absolute;
margin: 0 12px;
width: calc(100% - 24px);
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item {
width: 141px;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item .imgw {
border-radius: 5px;
width: 141px;
height: 141px;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item .title2 {
font: normal 12px/18px PingFang SC;
padding-top: 10px;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item .des {
font:normal 12px/16px PingFang SC;
}
.part-1 .right {
display: block;
}
.part-1 .right {
width: 221px;
height: 400px;
margin-left: 24px;
}
.part-1 .right .qrimg {
width: 183px;
height: 158px;
transform: translate(-50%, 31px);
}
.part-1 .right .des {
bottom: 15px;
}
.part-1 .right .des strong{
font: 400 12px/17px PingFang SC;
}
.part-1 .right .hdimg {
width: 186px;
height: 203px;
bottom: 18px;
}
.part-2 .title-s2 {
padding: 12px;
font: 600 12px/18px PingFang SC;
}
.part-2 .list_content .img-item {
width: 131px;
border-radius: 7px;
box-shadow: 0px 2px 7px rgba(0,0,0,0);
}
.part-2 .list_content .img-item .list_item_img {
height: 168px;
}
.part-2 .list_content .img-item .list_item_author {
padding: 12px;
bottom: -36px;
height: 36px;
}
.part-2 .list_content .img-item .list_item_author .author_avatar {
height: 21px;
width: 21px;
margin-right: 5px;
}
.part-2 .list_content .img-item .list_item_author strong {
font: normal 8px/36px PingFang SC;
}
}
@media (min-width: 576px) and (max-width: 767px) {
.data-content {
max-width: 540px;
margin: 25px auto 0;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item {
width: 165px;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item .imgw {
width: 165px;
height: 165px;
}
.part-2 .list_content .img-item {
width: 165px;
border-radius: 8px;
box-shadow: 0px 2px 10px rgba(0,0,0,0);
}
.part-2 .list_content .img-item .list_item_img {
height: 211px;
}
.part-2 .list_content .img-item .list_item_author {
padding: 15px;
bottom: -45px;
height: 45px;
}
.part-2 .list_content .img-item .list_item_author .author_avatar {
height: 26px;
width: 26px;
margin-right: 6px;
}
.part-2 .list_content .img-item .list_item_author strong {
font: normal 12px/45px PingFang SC;
}
}
@media (min-width: 540px) and (max-width: 575px) {
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item {
width: 160px;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item .imgw {
width: 160px;
height: 160px;
}
.part-2 .list_content .img-item {
width: 165px;
border-radius: 8px;
box-shadow: 0px 2px 10px rgba(0,0,0,0);
}
.part-2 .list_content .img-item .list_item_img {
height: 211px;
}
.part-2 .list_content .img-item .list_item_author {
padding: 15px;
bottom: -45px;
height: 45px;
}
.part-2 .list_content .img-item .list_item_author .author_avatar {
height: 26px;
width: 26px;
margin-right: 6px;
}
.part-2 .list_content .img-item .list_item_author strong {
font: normal 12px/45px PingFang SC;
}
}
@media (min-width: 414px) and (max-width: 539px) {
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item {
width: 120px;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item .imgw {
width: 120px;
height: 120px;
}
.part-2 .list_content .img-item {
width: 120px;
border-radius:5px;
box-shadow: 0px 1px 7px rgba(0,0,0,0);
}
.part-2 .list_content .img-item .list_item_img {
height: 153px;
}
.part-2 .list_content .img-item .list_item_author {
padding: 10px;
bottom: -32px;
height: 32px;
}
.part-2 .list_content .img-item .list_item_author .author_avatar {
height: 18px;
width: 18px;
margin-right: 4px;
}
.part-2 .list_content .img-item .list_item_author strong {
font: normal 12px/32px PingFang SC;
}
}
@media (min-width: 375px) and (max-width: 413px) {
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item {
width: 110px;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item .imgw {
width: 110px;
height: 110px;
}
.part-2 .list_content .img-item {
width: 110px;
border-radius: 4px;
box-shadow: 0px 1px 6px rgba(0,0,0,0);
}
.part-2 .list_content .img-item .list_item_img {
height: 140px;
}
.part-2 .list_content .img-item .list_item_author {
padding: 9px;
bottom: -29px;
height: 29px;
}
.part-2 .list_content .img-item .list_item_author .author_avatar {
height: 16px;
width: 16px;
margin-right: 3px;
}
.part-2 .list_content .img-item .list_item_author strong {
font: normal 12px/16px PingFang SC;
}
}
@media (min-width: 320px) and (max-width: 374px) {
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item {
width: 90px;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item .imgw {
width: 90px;
height: 90px;
}
.part-2 .list_content .img-item {
width: 90px;
border-radius: 3px;
box-shadow: 0px 1px 4px rgba(0,0,0,0);
}
.part-2 .list_content .img-item .list_item_img {
height: 114px;
}
.part-2 .list_content .img-item .list_item_author {
padding: 7px;
bottom: -29px;
height: 29px;
}
.part-2 .list_content .img-item .list_item_author .author_avatar {
height: 13px;
width: 13px;
margin-right: 2px;
}
.part-2 .list_content .img-item .list_item_author strong {
font: normal 12px/13px PingFang SC;
}
}
/* 手机端字体边距、颜色等默认样式*/
@media (max-width: 767px) {
.part-1 .left .sancan .sancan_w {
margin: 0 10px;
width: calc(100vw - 20px);
}
.part-1 .left .sancan {
border-radius: 7px;
}
.part-1 .left .hot {
height: 121px;
border-radius: 7px;
}
.part-1 .left .title {
padding: 12px 0px 12px 12px;
font: 600 15px/20px PingFang SC;
}
.part-1 .left .hot .hotlist {
padding: 0px 15px;
height: 69px;
}
.part-1 .left .hot .hotlist span {
margin: 0px 9px 9px 0px;
padding: 0px 10px;
border-radius: 12px;
font: 400 12px/25px PingFang SC;
}
.part-1 .left .sancan {
border-radius: 7px;
margin-top: 25px;
}
.part-1 .left .sancan .sancan_tab {
padding-left: 12px;
}
.part-1 .left .sancan .sancan_tab li {
padding: 0px 9px;
font: 600 12px/20px PingFang SC;
border-radius: 10px;
margin-right: 9px;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item .imgw {
border-radius: 5px;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item .title2 {
font: normal 12px/18px PingFang SC;
padding-top: 10px;
}
.part-1 .left .sancan .sancan_w .sancan-swiper-slide .sancan_item .des {
font:normal 12px/16px PingFang SC;
}
.part-2 {
padding: 0 12px;
}
.part-2 .title-s2 {
padding: 12px 0px 12px 0px;
font: 600 14px/18px PingFang SC;
}
.part-2 .list_content {
flex-wrap: wrap;
}
.part-2 .list_content .img-item {
flex-shrink: 0;
}
.part-2 .list_content .img-item:nth-child(n + 4) {
display: none;
}
.container .form-inline {
display: none;
}
}
获取完整源码:
私信或者评论区留下邮箱免费获取, 大家点赞、收藏、关注、评论啦