网上搜索了很多,但都没有直接说明如何把node_modules中的第三方插件如何引入到分包中,首先为什么要在分包引入,原因就是小程序有包大小的限制,不能超过2M,超过2M的话,则不能发布或预览,于是不能不把一些只有某个或某些页面使用的插件放到分包中。
情况说明及解决办法如下:
一,在使用uniapp插件市场时,可以有两种方式可以下载插件,并把插件引入到项目中。一种是直接使用HBuildex导入插件,但这种会自动把插件放入到根目录下uni_modules文件夹中的,在打包时,会自动计入主包大小,如果主包不超过2M,这种方法完全没问题。但如果超过2M,就要考虑放到分包中。
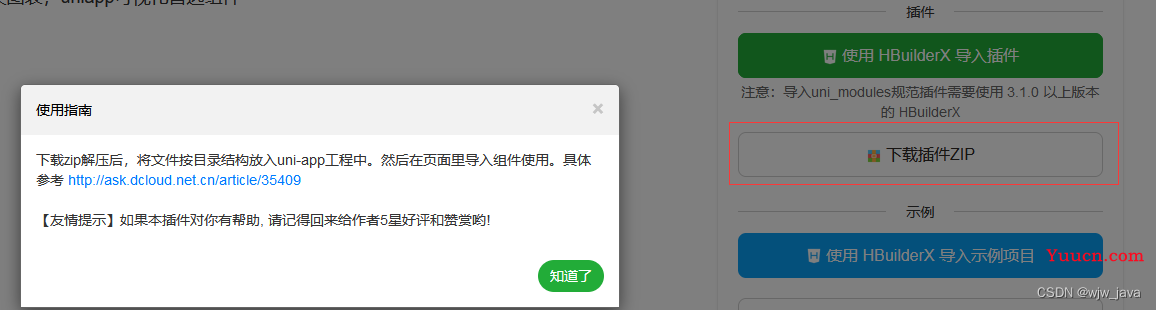
二,放入分包中的步骤:点击下载插件ZIP,点击后,会弹出一个框,如下方。其实也可以把uni_modules文件夹中的插件复制到分包中,一般放在分包中的components文件夹下

三,引用方式,如果插件在uni_modules文件夹下,直接使用即可,不需要额外的操作。但放入分包后,需要以下代码指定插件位置。
①代码使用,正常使用即可,如<qiun type="pie" :opts="opts" :chartData="chartData"/>
②引入代码,指定插件位置,如import qiun from "@/pages_repair/components/qiun-data-charts/components/qiun-data-charts/qiun-data-charts.vue";
③定义插件名称,这也是最重要的一步。在export default中的components中定义。
<template>
<view>
<view style="margin-top: 150rpx;">
<qiun
type="pie"
:opts="opts"
:chartData="chartData"
/>
</view>
</view>
</template>
<script>
import qiun from "@/pages_A/components/qiun-data-charts/components/qiun-data-charts/qiun-data-charts.vue";
export default {
components:{
qiun,
},
//其他代码...
}其实这个操作在如何从插件市场下载使用组件 - DCloud问答 这里面是有说明的,不过这也是我再头疼之后冷静下来才发现的。真的是众里寻他千百度,蓦然回首却在灯火阑珊处。
其实这个操作并不难,只为急需找到答案的朋友提供方便。