1.hover的定义
:hover在鼠标移到链接上时添加的特殊样式
:hover适用于任何元素
2.hover的使用方法
用法1:控制自身的样式
鼠标悬浮在元素上改变元素样式,改变本身的背景颜色,例如:

用法2:通过hover控制其他块的样式
(1)控制子元素的样式 :
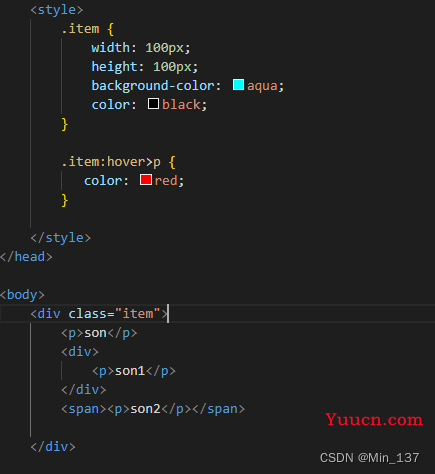
‘>’ 控制子元素,子元素选择器使用大于号">"做为连接符
子元素选择器只能选择作为某元素子元素的元素
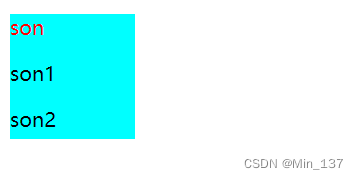
例如:item是父元素,第一个p是其子元素,所以son的字体会标红.(注意:son1和son2外面还包着一层,所以这个是不生效的)

图2

(2) 控制后代元素的样式 :
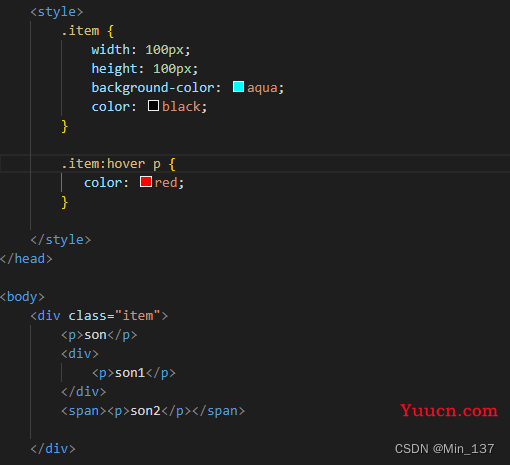
‘ ’ 控制后代元素
父元素与子元素必须用空格隔开,从而表示选中某个元素下的子元素
例如:item是父元素,只要是item里面的p都会被选中,所以son,son1,son2的字体都会被选中,变红色字体


理解:子选择器只作用于其第一代元素,而后代选择器作用于N(N为自然数)代元素
(3)控制兄弟元素的样式 :
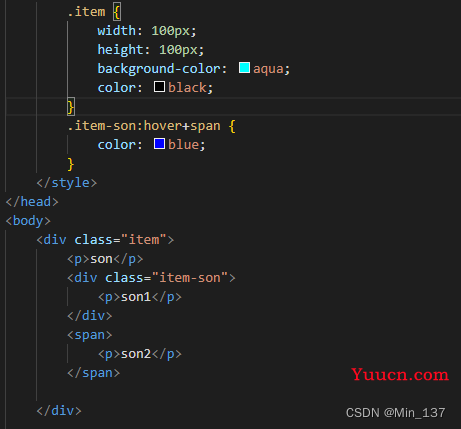
‘+’ 控制同级元素(兄弟元素)
选择的是item-son紧跟着后面的span元素,是递进的关系,是该兄弟元素与其相邻


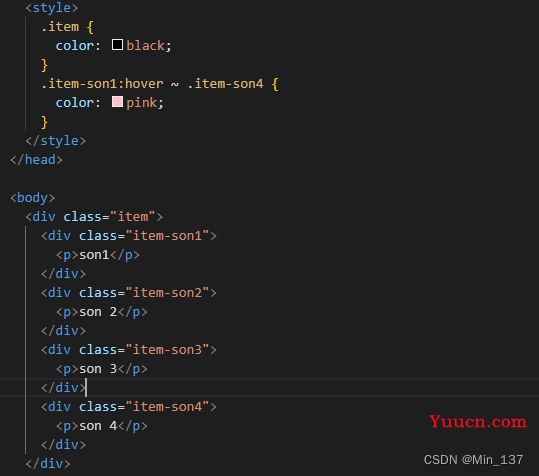
(4)控制就近元素的样式 :
‘~’ 控制就近元素
改变其指定的兄弟元素,两个元素相不相邻都行


结语:个人学习理解,仅供参考.