文章目录
-
- 1 前言
-
- 1.1 目的
- 1.2 最终效果
- 2 准备工作
- 3 按需引入
-
- 3.1 安装插件
- 3.2 修改 vite.config.ts 文件
- 4 其他
-
- 4.1 ElMessageBox 使用时报错
-
- 4.1.1 Eslint 报错: 'ElMessageBox' is not defined.eslint(no-undef)
- 4.1.2 TS 报错: Cannot find name 'ElMessageBox'
- 4.2 ElMessageBox 弹框样式未生效
- 4.3 图标使用
1 前言
1.1 目的
Element Plus 使用按需引入,大大缩小打包后的文件大小
1.2 最终效果
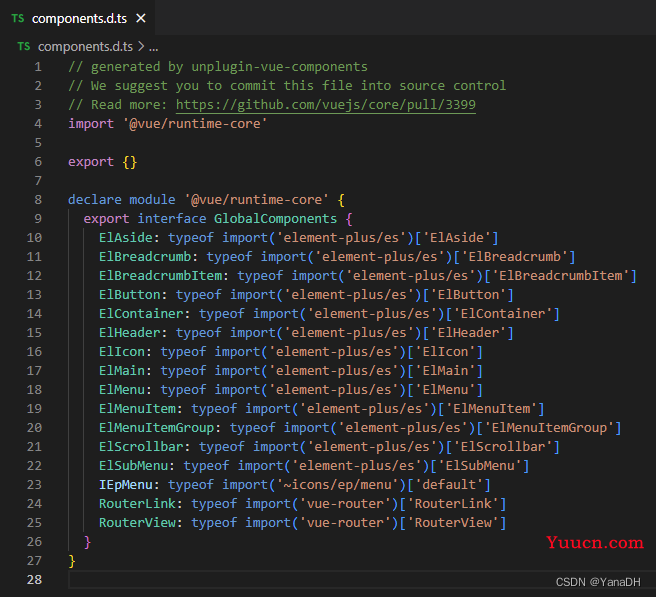
自动生成 components.d.ts 文件,并在文件中引入 Element Plus 组件

自动生成 components.d.ts 文件,并在文件中引入 Element Plus API

2 准备工作
安装 Element Plus
# 选择一个你喜欢的包管理器
# NPM
$ npm install element-plus --save
# Yarn
$ yarn add element-plus
# pnpm
$ pnpm install element-plus
3 按需引入
3.1 安装插件
- 组件按需引入所需插件:unplugin-auto-import 、 unplugin-vue-components
- 图标按需引入所需插件:unplugin-auto-import 、 unplugin-icons
只需要安装到开发环境
$ pnpm i unplugin-auto-import unplugin-vue-components unplugin-icons -D
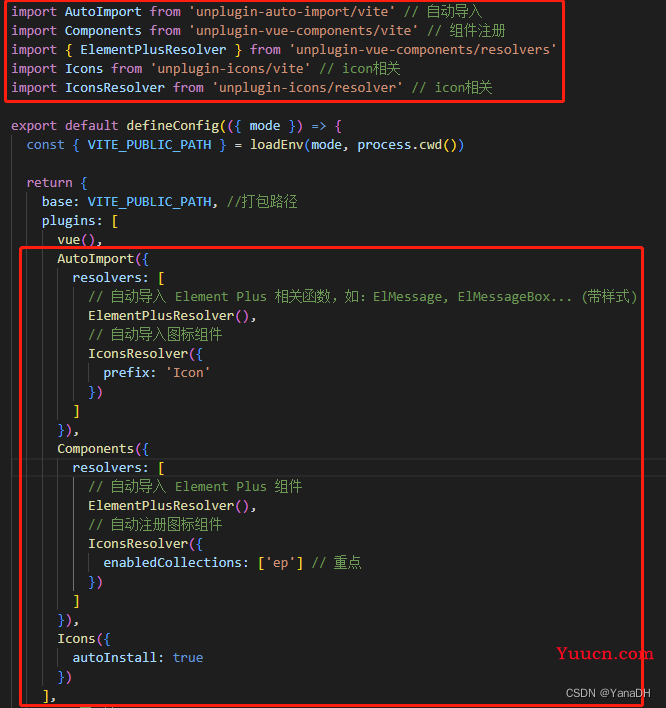
3.2 修改 vite.config.ts 文件

4 其他
4.1 ElMessageBox 使用时报错
若修改后还是报错,重启再看看
4.1.1 Eslint 报错: ‘ElMessageBox’ is not defined.eslint(no-undef)
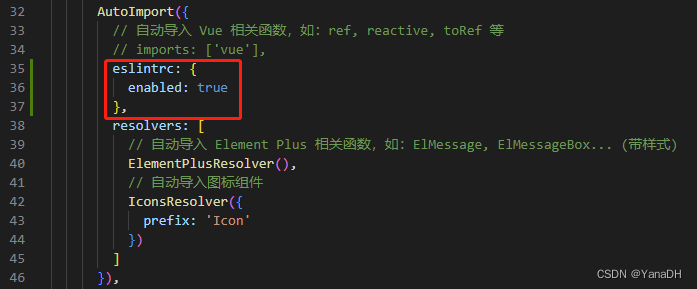
修改 vite.config.ts 配置: AutoImport 增加 eslintrc ,自动生成 .eslintrc-auto-import.json 文件

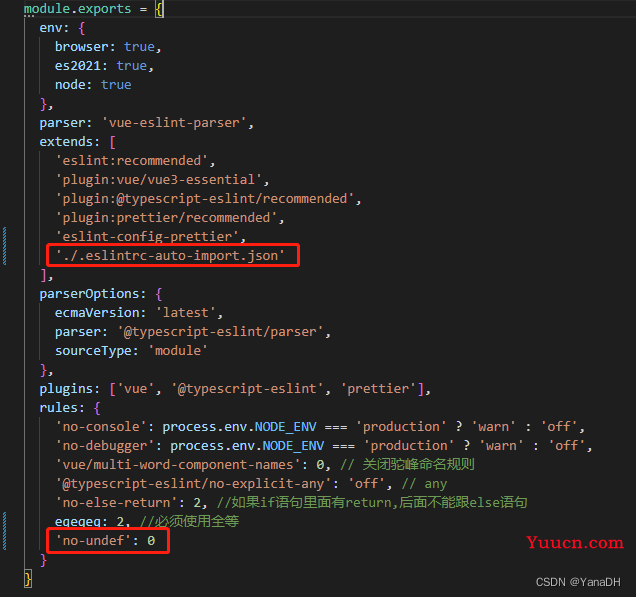
修改 .eslintrc.js 配置:

4.1.2 TS 报错: Cannot find name ‘ElMessageBox’
修改 tsconfig.json 配置: include 中增加 “./auto-imports.d.ts”
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue",
"./auto-imports.d.ts"
],
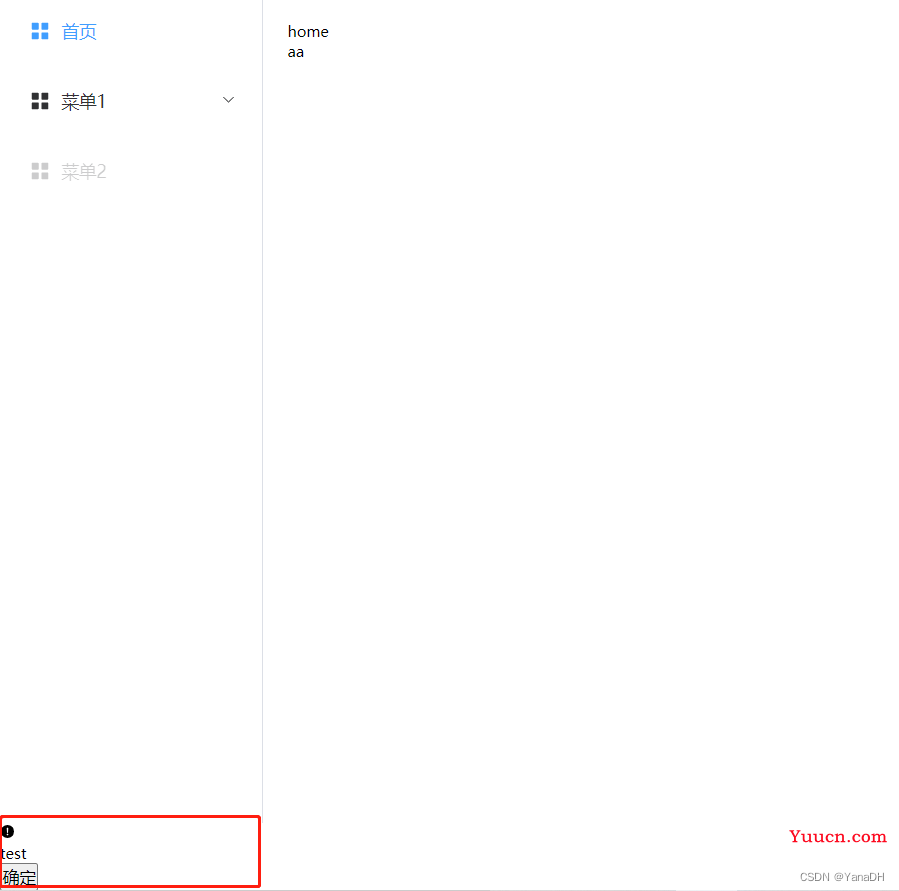
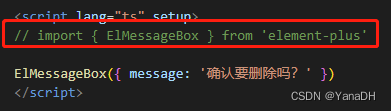
4.2 ElMessageBox 弹框样式未生效

使用按需引入后,不能再手动引入 ElMessageBox ,否则会引起样式冲突,需要删除手动引入 ElMessageBox 部分代码

4.3 图标使用
注意,-ep- 是 vite.config.ts 文件中配置的,必须保持一致
<!-- 直接使用 -->
<i-ep-menu />
<!-- 嵌套使用 -->
<el-icon><i-ep-menu /></el-icon>