先来学习今天的知识——Three.js导入3D模型
复杂的3D模型(比如制作一个飞机模型)一般都是用第三方建模工具生成,然后加载到Three.js中。
01
常用建模制作工具
3Dmax
链接地址:https://www.autodesk.com.cn/products/3ds-max/overview?referrer=%2Fproducts%2F3ds-max%2Foverview
最常见的3D建模软件,广泛应用于广告、影视、工业设计、建筑设计、三维动画、多媒体制作、游戏、辅助教学以及工程可视化等领域。

SketchUp
链接地址:https://www.sketchup.com/zh-CN
SketchUp是一个极受欢迎并且易于使用的3D设计软件,官方网站将它比喻作电子设计中的“铅笔”。它的主要卖点就是使用简便,人人都可以快速上手。

02
常用3D模型素材网站
ketchupbar
链接地址:https://www.sketchupbar.com/default.php

sketchfab
链接地址:https://sketchfab.com/

03
Three.js支持的3D模型格式
Three.js支持的导出格式
Three.js在线编辑器:https://threejs.org/editor/

Three.js支持的全部格式
https://github.com/mrdoob/three.js/tree/dev/examples/js/loaders
04
在Three.js中导出3D模型步骤
1️⃣ 打开 Three.js在线编辑器
https://threejs.org/editor/
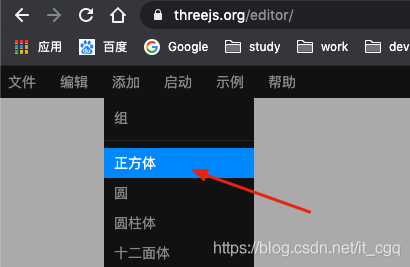
2️⃣ 点击添加按钮,选择将要添加的几何体模型

3️⃣ 设置几何体模型的材质类型和材质颜色

4️⃣ 设置几何体模型的属性(比如:位置、旋转、缩放)

5️⃣ 将3D模型导出(选择导出场景,导出的是一个json格式的文件)
json格式,一般用于Three.js官方的editor导出

05
在Three.js中导入3D模型步骤
1️⃣ 把下载好的json文件放入项目目录中(放入的位置随意)
2️⃣ json文件中的JSON格式指的是Three.js可以将其转换为场景的3D对象的JSON格式模型。这种格式内部一般必有的四项为:
◾ metadata 当前模型的相关信息以及生成的工具信息
◾ geometries 存储当前模型所使用的几何体的数组
◾ materials 存储当前模型所使用的材质的数组
◾ object 当前模型的结构以及标示所应用到的材质和几何体标示
所有的模型网格,几何体和材质都有一个固定的uuid标识符,JSON格式中都是通过uuid作为引用。
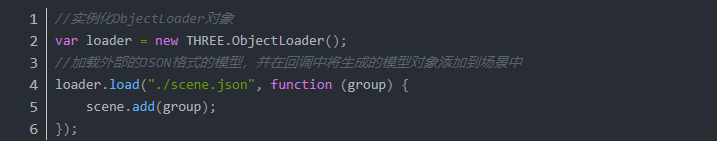
3️⃣ 使用ObjectLoader加载JSON模型
既然我们能够导出模型,肯定就可以导入。这里我们将使用到Three.js内置的对象THREE.ObjectLoader来加载模型:

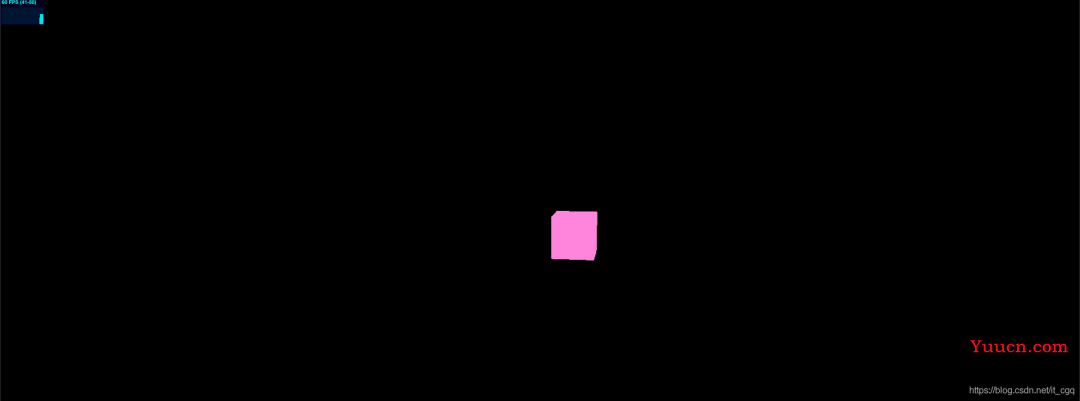
案例截图:

完整代码如下:



注意:只要是通过 loader.load()方法导入,必须要使用VSCode编辑器中的 live-server插件的方式打开页面。
不然会有跨域的问题。
06
glTF格式文件的导出和导入
Three.js官方推荐我们使用的3D模型的格式为glTF,由于glTF专注于传输,因此它的传输和解析的速度都很快。
glTF模型功能包括:网格、材质、纹理、灯光、相机等。
先在VSCode编辑器中安装glTF Tools插件,安装这个插件后我们就能在VSCode编辑器中查看 .gltf的文件效果了

glTF格式的3D格式文件我们可以在sketchfab官网下载,这是一个国外比较知名的模型网站。
sketchfab官网模型下载地址:
https://sketchfab.com/3d-models?date=week&features=downloadable&sort_by=-likeCount

下载其中一个模型,选择gltf格式下载

glTF格式加载器(loader)地址:
https://github.com/mrdoob/three.js/blob/master/examples/js/loaders/GLTFLoader.js
1️⃣ 首先,将GLTFLoader加载器插件引入到页面。

2️⃣ 然后创建一个加载器:

3️⃣ 使用加载器去加载模型,并调节一下模型大小在场景内展示:

注意:以上的scene.gltf文件必须跟3D_gltf在同一个目录中,不能单独把scene.gltf移动到3D_gltf目录的外边。

案例截图:

完整代码如下:
