前言
本文基于:操作系统 CentOS 7.6
使用的工具:Xshell7、Xftp7
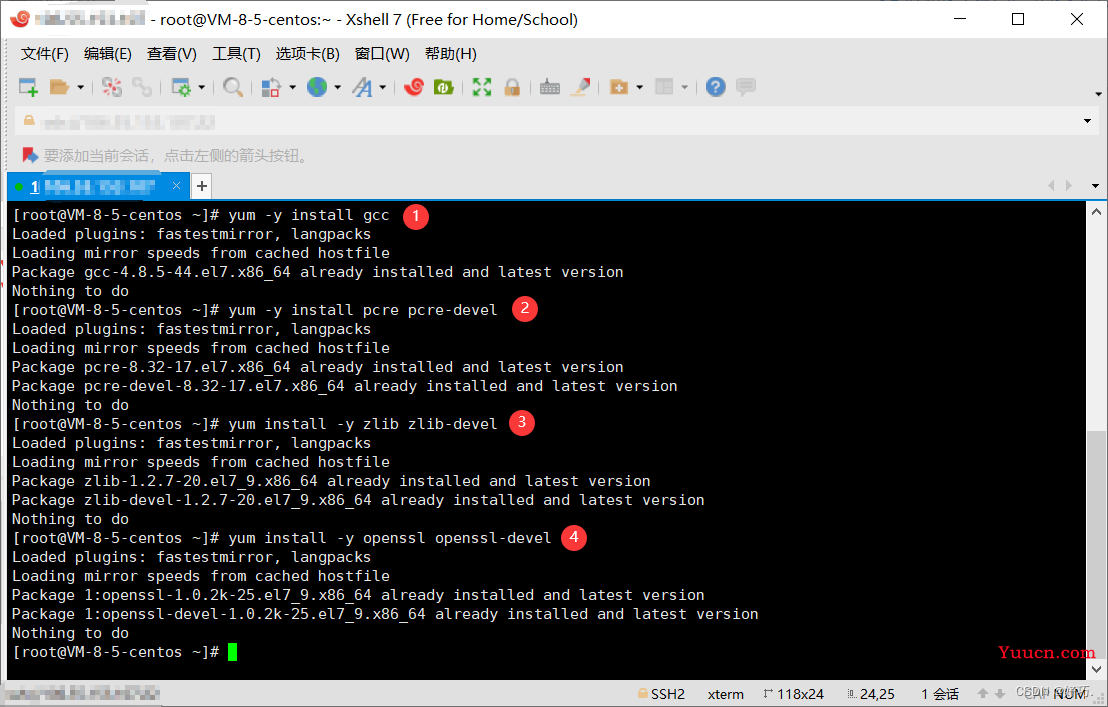
1.安装所需依赖
安装gcc
yum -y install gcc
安装pcre、pcre-devel
yum -y install pcre pcre-devel
安装zlib、zlib-devel
yum install -y zlib zlib-devel
安装openssl、openssl-devel
yum install -y openssl openssl-devel

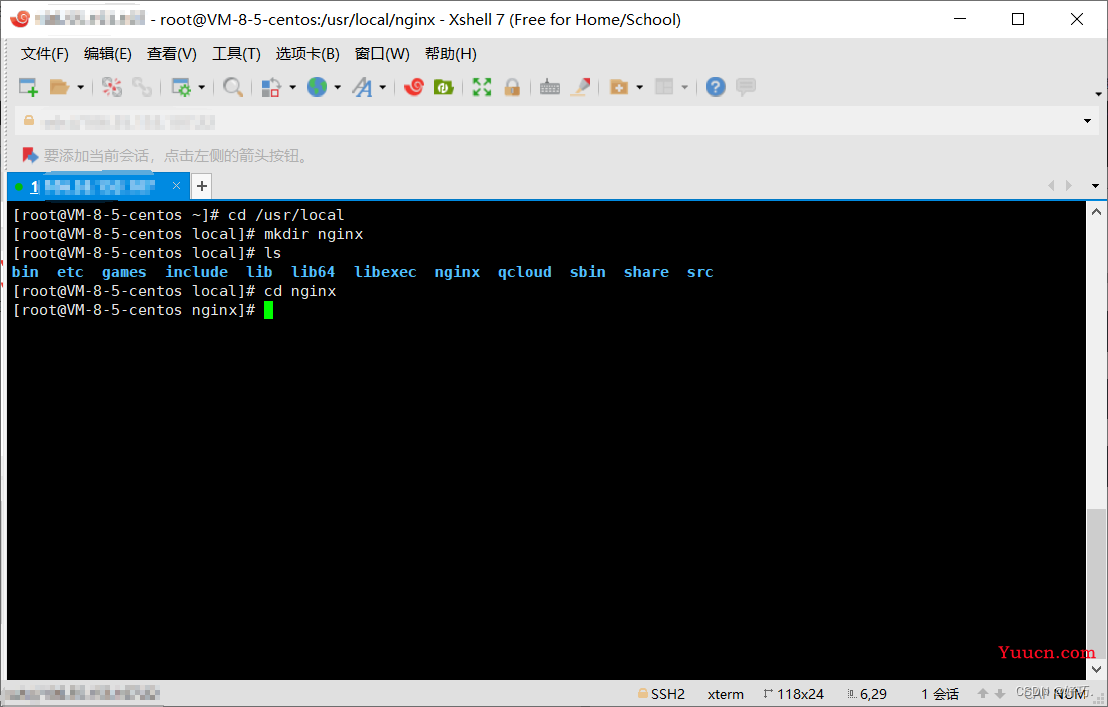
2.创建nginx文件夹
这个文件夹存放的位置可以自定义,以下为示例(存放在usr/local下):
cd /usr/local
mkdir nginx
cd nginx

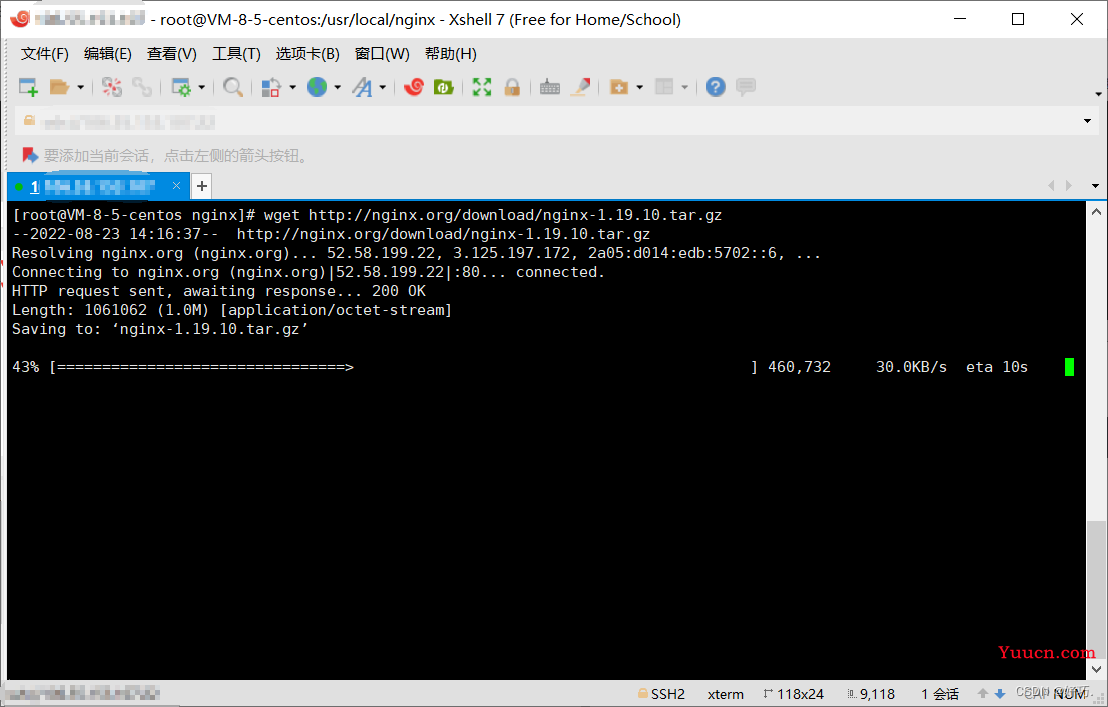
3.下载nginx安装包
nginx安装包的版本可以指定,对应修改即可
wget http://nginx.org/download/nginx-1.19.10.tar.gz

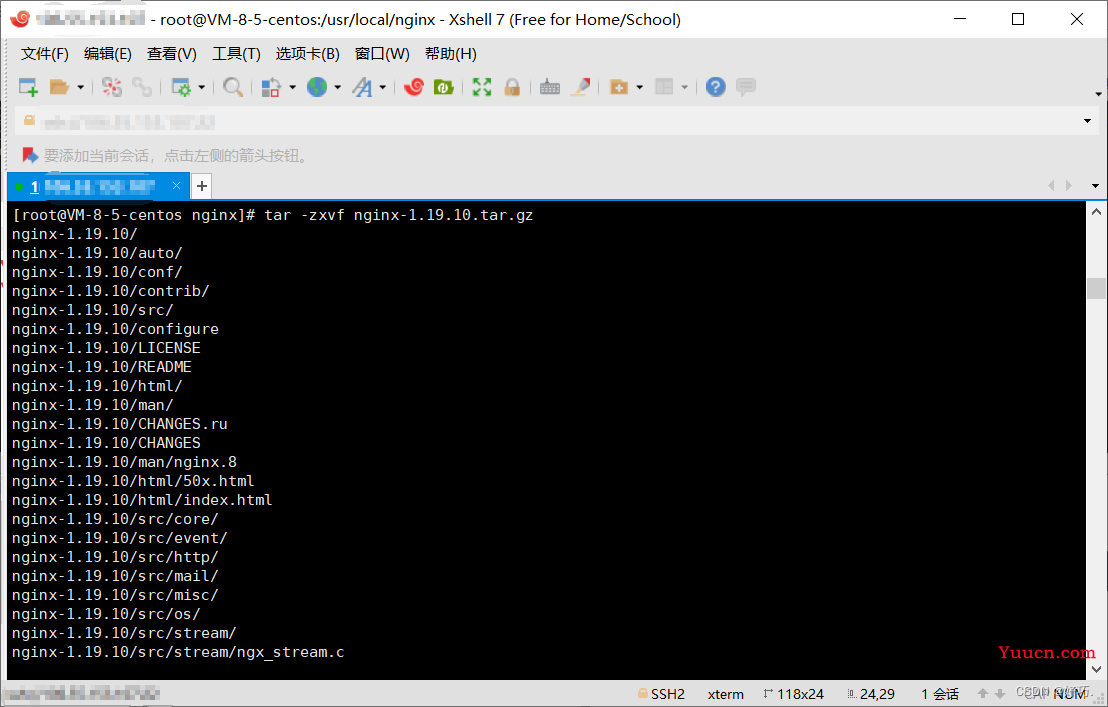
4.解压nginx压缩包
tar -zxvf nginx-1.19.10.tar.gz


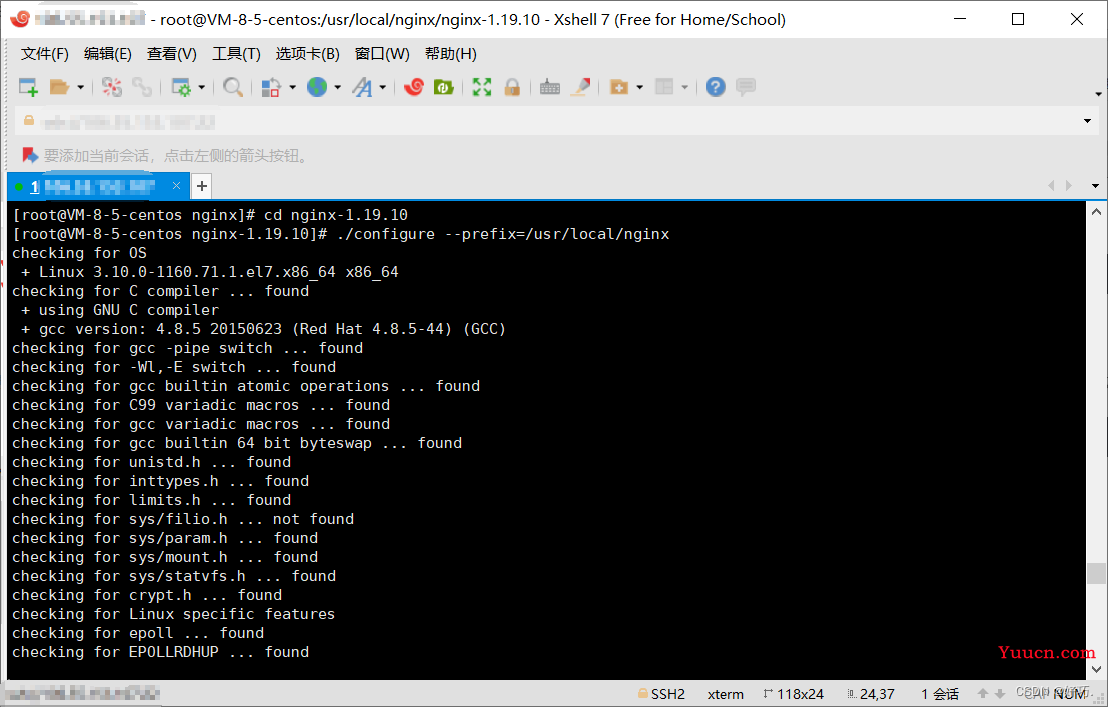
5.配置、安装nginx
cd nginx-1.19.10
指定nginx安装路径(如果不指定,将默认安装在/usr/local/bin)
./configure --prefix=/usr/local/nginx

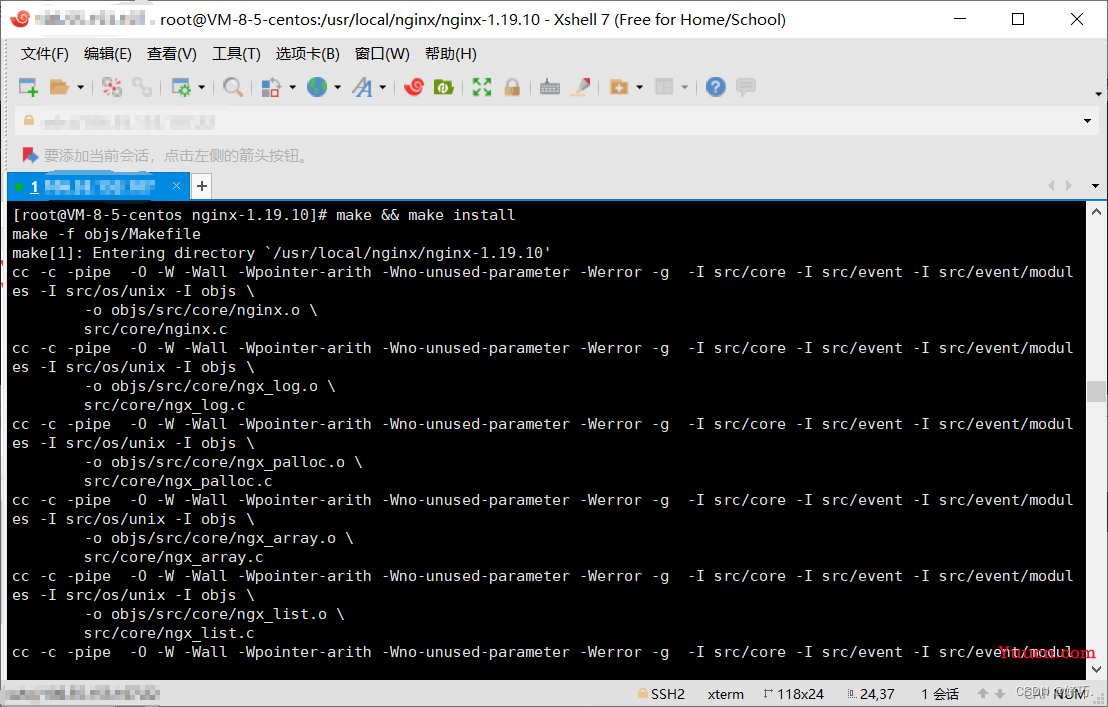
安装
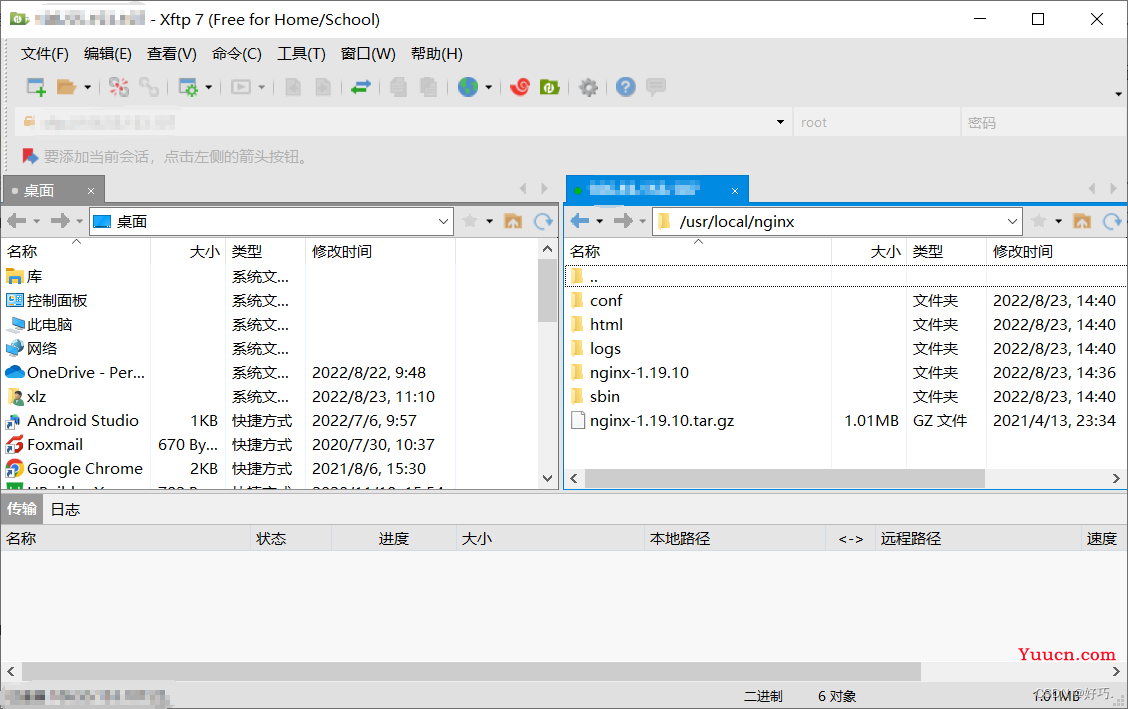
make && make install


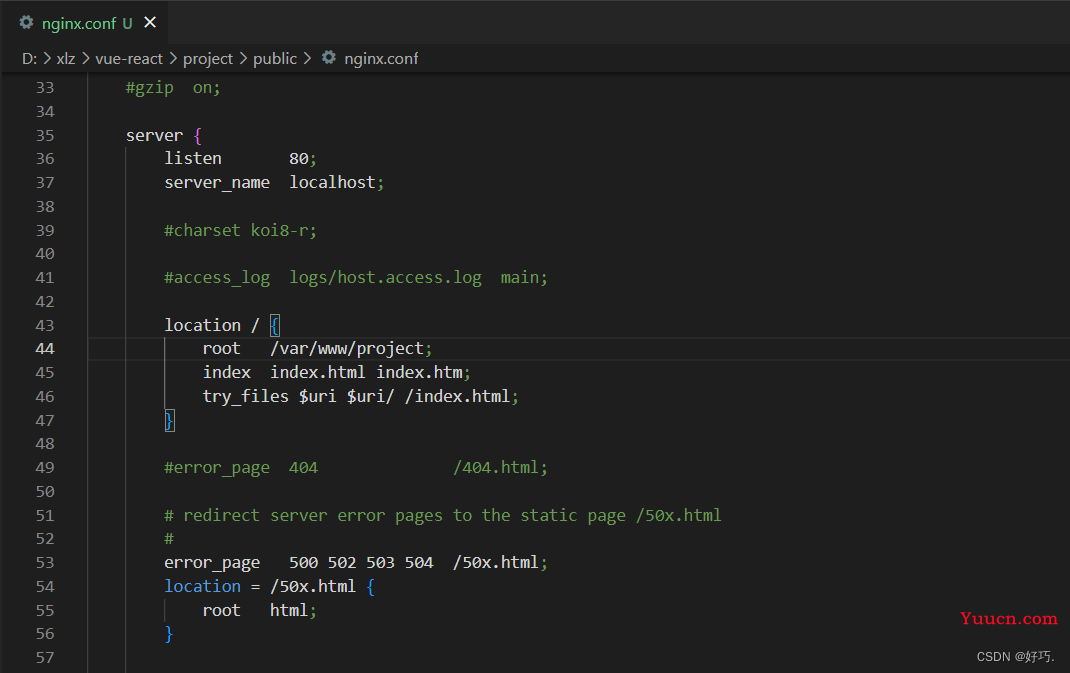
6.配置 nginx.conf
配置文件在 /usr/local/nginx/conf 目录下,将配置文件拉到本地编辑,改完了别忘了上传覆盖
server_name: 如果有域名的话,可以指定为域名
location - root字段: 前端项目存放路径,目录随意
location - index 和 try_files字段为固定写法
location / {
root /var/www/project;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}

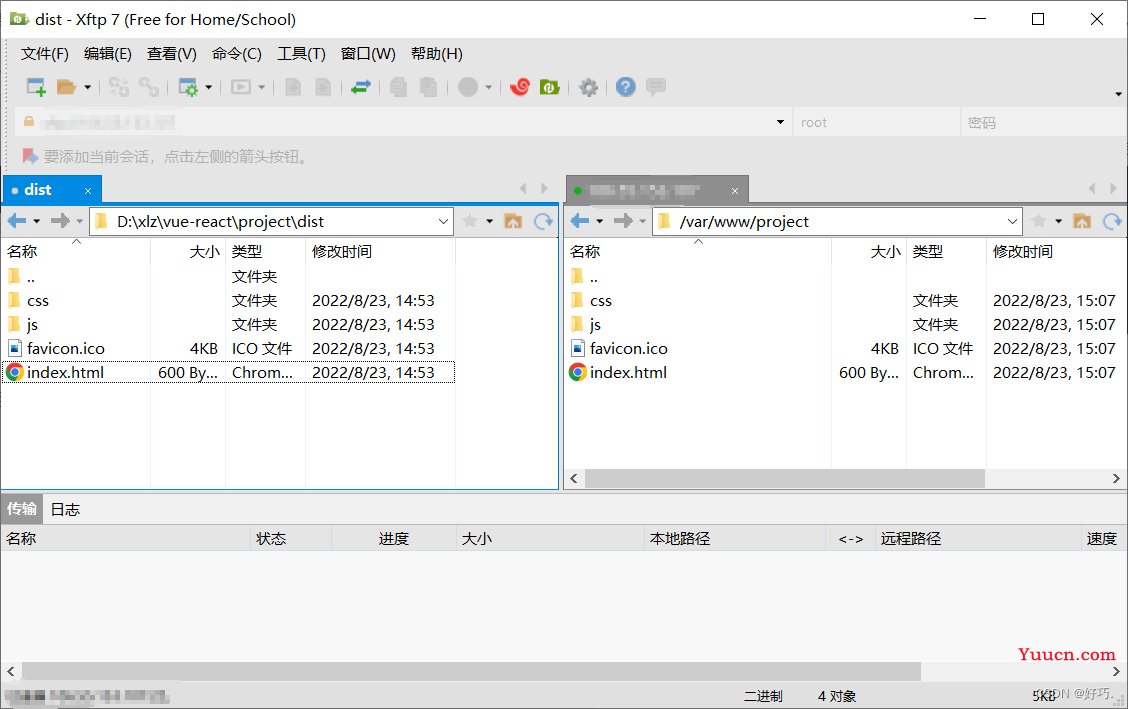
7.前端项目
根据 nginx.conf 配置,将项目放置在指定目录

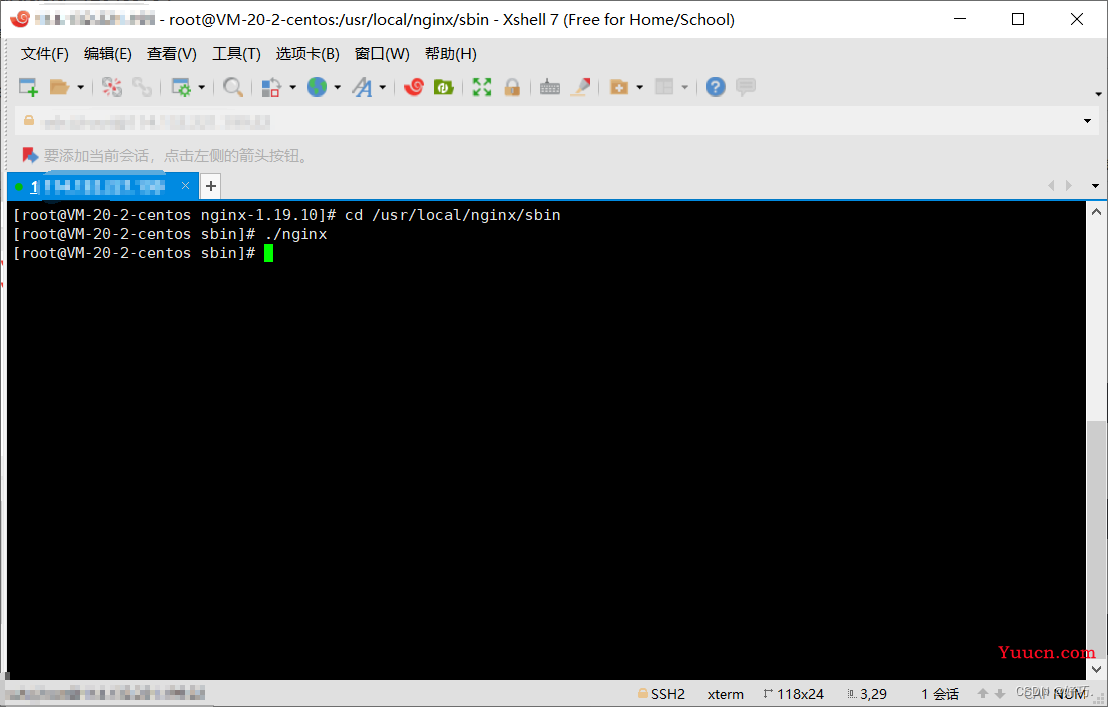
8.启动nginx
进入 sbin 文件夹
cd /usr/local/nginx/sbin
启动
./nginx

其他常用命令
关闭
./nginx -s stop
重启
./nginx -s reload
9.效果图
通过服务公网ip访问

如果本篇文章对你有帮助的话,很高兴能够帮助上你。
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。