最近项目有个需求,将系统统计的数据生成分析报告,然后可以导出成PDF。
这种方法可以有两种,一种是直接调用打印,用户通过浏览器提供的打印页面手动选择导出PDF。当然这种方式兼容性差,且体验不好,显然不是我们想要的效果。
那么第二种方法的实现思路是什么呢?
首先生成报告页面,也就是常规页面;
然后将页面转换成图片( 用到的组件 html2canvas );
最后将图片导出成PDF( 用到的组件 jspdf )。
安装依赖
npm install --save html2canvas // 页面转图片
npm install jspdf --save // 图片转pdf
页面转图片
新建一个 index.vue 页面:
<template>
<div ref="pdf">
这是待转换的页面,点击
<button @click="handleExport">导出</button> 按钮,完成导出操作。
</div>
</template>
<script>
import {downloadPDF} from "@/util/pdf.js" //工具方法,导出操作
export default {
name: "pdf",
data() {
return {};
},
methods: {
handleExport(){
downloadPDF(this.$refs.pdf)
}
}
};
</script>
页面很简单,一段话加上一个导出按钮。整个页面被设置别名 (ref=“pdf”),导出的时候通过别名导出整个页面。
按钮点击事件中调用了一个工具方法 downloadPDF(),来自于工具类 pdf.js:
import html2canvas from "html2canvas";
export const downloadPDF = page => {
html2canvas(page).then(function(canvas) {
page.appendChild(canvas);
});
};
也很简单,首先引入了 html2canvas,定义downloadPDF方法,接受一个参数就是要导出的内容,可以使用id获取,也可以使用 ref 。
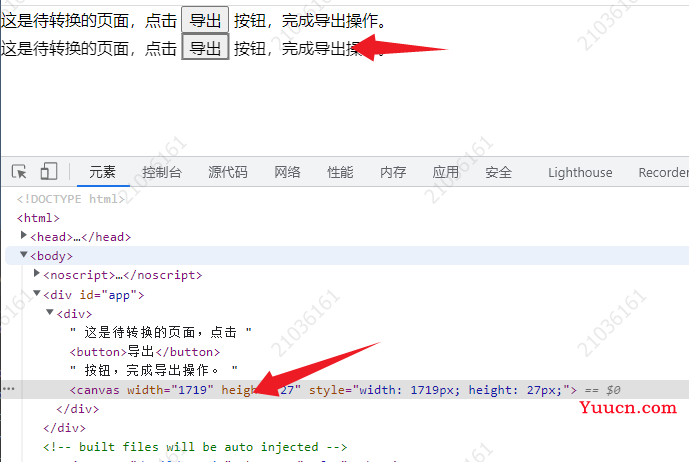
运行结果:

当我们点击导出按钮后,在现有的页面增加了一行相同的内容。通过元素检查器可以看到增加的这行内容实际是一个 canvas 图像,里面的按钮已经不可以操作了。
这样,页面转换图片的过程就完成了。
图片转PDF
首先给index.vue改造一下,为了让我们导出的pdf好看一点,使用el-table做个表格,其它的导出逻辑不变:
<template>
<div ref="pdf">
<el-table
:data="tableData"
style="width: 700px">
<el-table-column
prop="date"
label="时间"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="对我说">
</el-table-column>
</el-table>
<button @click="handleExport">导出</button>
</div>
</template>
<script>
import {downloadPDF} from "@/util/pdf.js" //工具方法,导出操作
export default {
name: "pdf",
data() {
return {
tableData: [{
date: '昨天',
name: '刘德华',
address: '你好帅'
}, {
date: '今天',
name: '郭富城',
address: '你最帅'
}, {
date: '明天',
name: '张学友',
address: '你贼帅'
}, {
date: '每天',
name: '黎明',
address: '我没你帅'
}]
};
},
methods: {
handleExport(){
downloadPDF(this.$refs.pdf)
}
}
};
</script>
效果图:

然后改造一下pdf.js,增加上pdf转换逻辑
import html2canvas from "html2canvas";
import jsPDF from "jspdf";
export const downloadPDF = page => {
html2canvas(page).then(function(canvas) {
canvas2PDF(canvas);
});
};
const canvas2PDF = canvas => {
let contentWidth = canvas.width;
let contentHeight = canvas.height;
let imgHeight = contentHeight;
let imgWidth = contentWidth;
// 第一个参数: l:横向 p:纵向
// 第二个参数:测量单位("pt","mm", "cm", "m", "in" or "px")
let pdf = new jsPDF("l", "pt");
pdf.addImage(
canvas.toDataURL("image/jpeg", 1.0),
"JPEG",
0,
0,
imgWidth,
imgHeight
);
pdf.save("导出.pdf");
};
canvas2PDF 方法中创建了jsPDF的实例,然后添加上一步生成的图片,最后保存导出pdf文件。
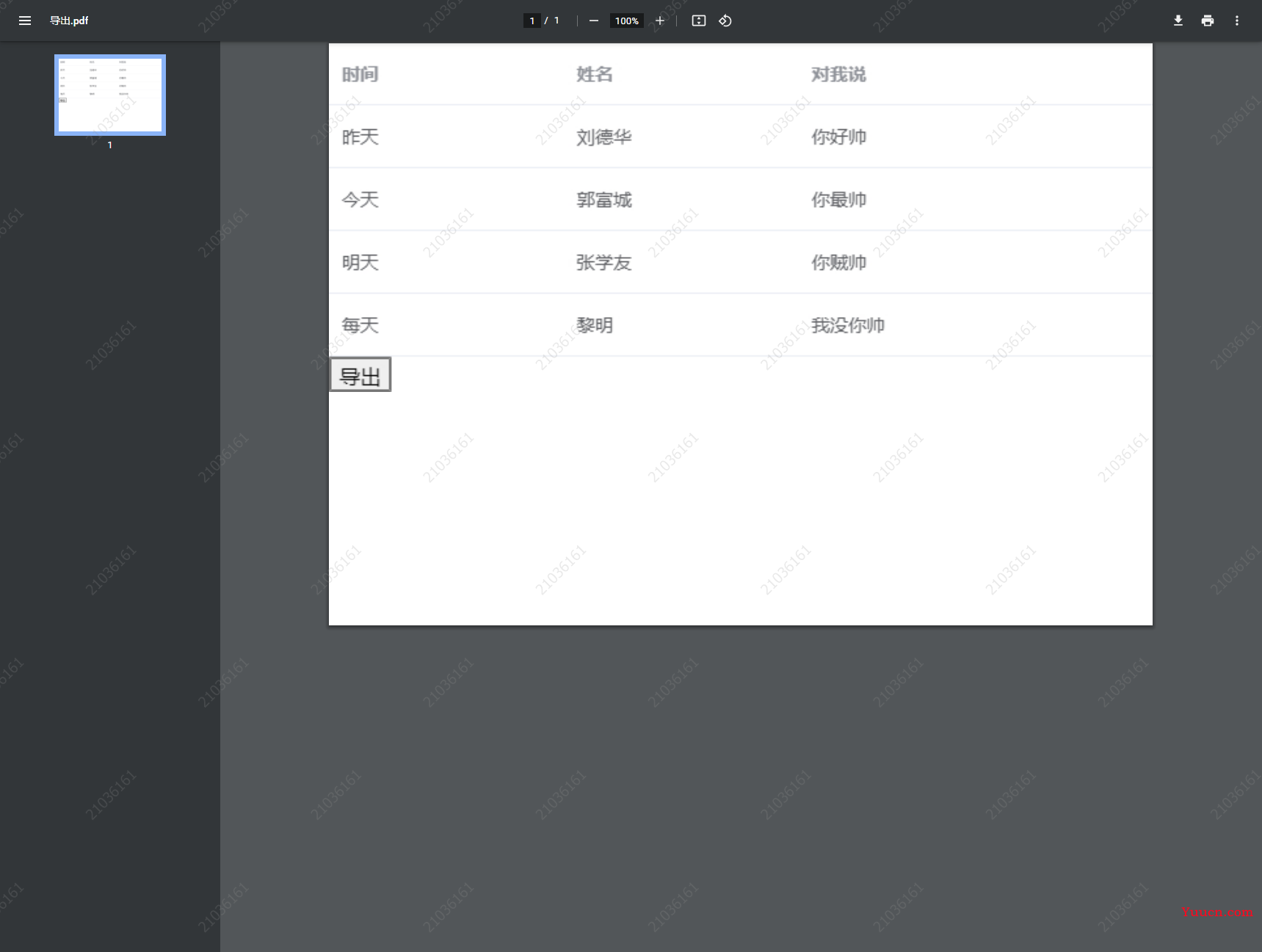
导出的文件效果:

A4打印适配
因为部分需求有需要生成的页面使用A4纸打印,那么pdf生成时的宽高尺寸就不能像上面一样设定。需要按照A4纸的尺寸比例调整(其它打印需求同理,使用对应纸张比例即可)
那么改造一下 pdf.js
import html2canvas from "html2canvas";
import jsPDF from "jspdf";
export const downloadPDF = page => {
html2canvas(page).then(function(canvas) {
canvas2PDF(canvas);
});
};
const canvas2PDF = canvas => {
let contentWidth = canvas.width;
let contentHeight = canvas.height;
//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
let imgWidth = 595.28;
let imgHeight = 592.28/contentWidth * contentHeight;
// 第一个参数: l:横向 p:纵向
// 第二个参数:测量单位("pt","mm", "cm", "m", "in" or "px")
let pdf = new jsPDF("p", "pt");
pdf.addImage(
canvas.toDataURL("image/jpeg", 1.0),
"JPEG",
0,
0,
imgWidth,
imgHeight
);
pdf.save("导出.pdf");
};
这里面将 imgWidth 和 imgHeight 按照A4纸比例调整后,导出的pdf就可以正常比例打印了。