文章目录
- 1.若依修改主界面图标
- 2.若依修改主界面文字
- 3.若依修改页面上方图标
- 4.若依修改页面上方文字
- 5.若依登录页面文字修改
- 6.免费图片转换网站
1.若依修改主界面图标

图片路径: /src/assets/logo/logo.png
直接将想要替换的png格式图片将其替换即可,图片大小建议为60*60
2.若依修改主界面文字

文件路径:/src/layout/components/Sidebar/Logo.vue
// js部分
<script>
import logoImg from '@/assets/logo/logo.png'
import variables from '@/assets/styles/variables.scss'
export default {
name: 'SidebarLogo',
props: {
collapse: {
type: Boolean,
required: true
}
},
computed: {
variables() {
return variables;
},
sideTheme() {
return this.$store.state.settings.sideTheme
}
},
data() {
return {
title: '若依管理系统', <-- 将其改为想要的标题即可
logo: logoImg
}
}
}
</script>
3.若依修改页面上方图标

图标路径:/public/favicon.ico
直接替换即可,推荐尺寸64*64
4.若依修改页面上方文字

文件目录:
/.env.development
/.env.production
/.env.staging
推荐全部修改,因为根据环境不同
//.env.development
# 页面标题
VUE_APP_TITLE = 若依管理系统 <-- 修改此处
# 开发环境配置
ENV = 'development'
# 腾逸商城管理系统/开发环境
VUE_APP_BASE_API = '/dev-api'
# 路由懒加载
VUE_CLI_BABEL_TRANSPILE_MODULES = true
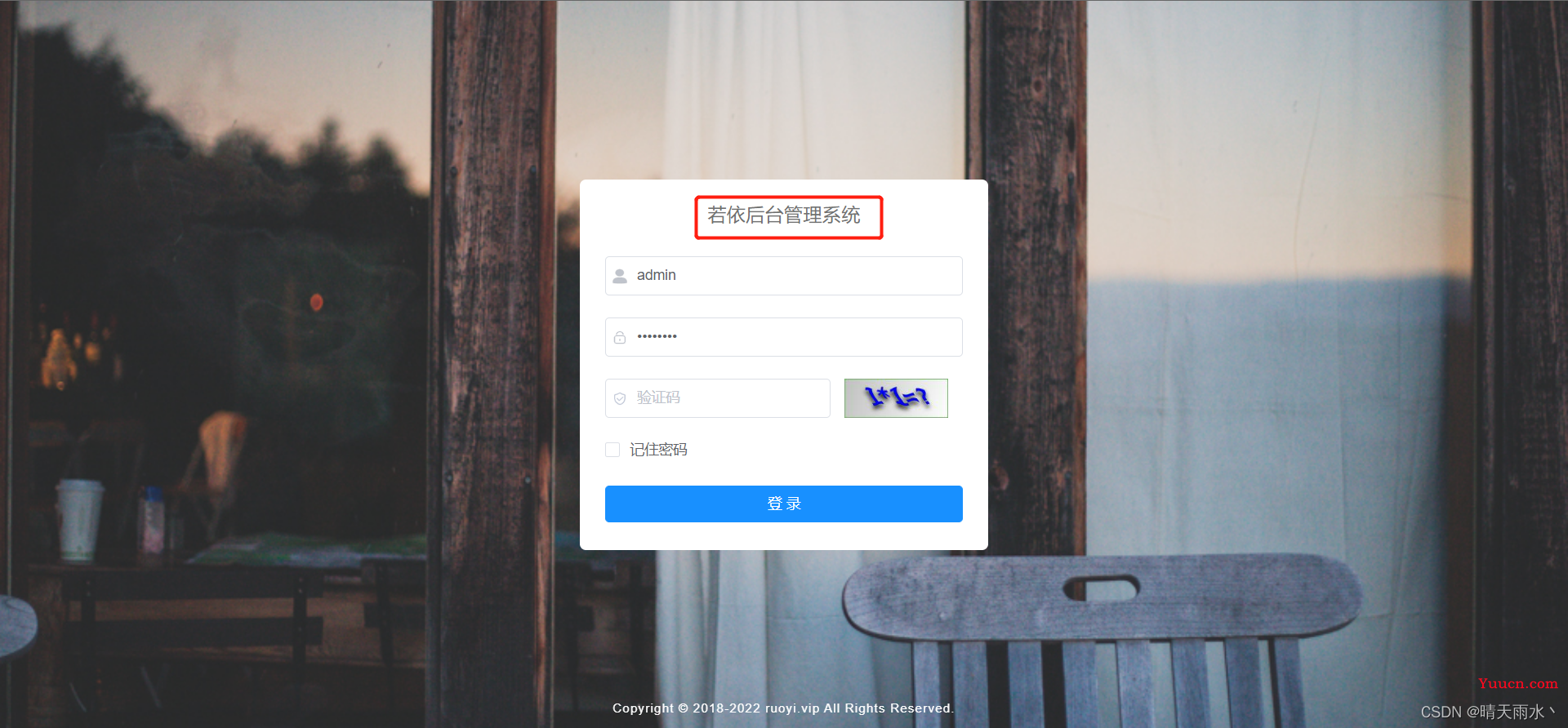
5.若依登录页面文字修改

文件路径:/src/views/login.vue
// login.vue
<h3 class="title">若依后台管理系统</h3> //找到此标签修改即可
6.免费图片转换网站
https://www.aconvert.com/cn/image/