系列文章目录
文章目录
- 系列文章目录
-
- 一、Less 变量
-
- 1、选择器变量
- 2、属性变量
- 3、url 变量
- 4、声明变量
- 5、变量运算
- 6、变量的作用域
- 7、用变量去定义变量
- 二、Less 嵌套
-
- 1、& 的使用
- 2、媒体查询
- 3、小技巧:添加私有样式
一、Less 变量
1、选择器变量
让选择器变成动态的
index.html 文件
- id 和 class 选择器
<div id="wrap">
Hello Less!
</div>
<div class="wrap">
Hello World!
</div>
index.less 文件
- 第一种是 确定了 选择器的类型(id 选择器)
- 第二种是 不确定 选择器的类型(id/class 选择器)
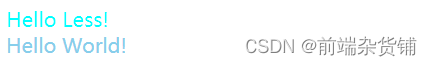
// 选择器变量
@mySelector: #wrap;
@wrap: wrap;
@{mySelector} {
color: #ccc;
width: 50%;
}
.@{wrap} {
color: skyblue;
width: 50%;
}
#@{wrap} {
color: aqua;
width: 50%;
}
index.css 文件
- 自动转义后的 css 文件
#wrap {
color: #ccc;
width: 50%;
}
.wrap {
color: skyblue;
width: 50%;
}
#wrap {
color: aqua;
width: 50%;
}

2、属性变量
减少代码书写量
index.html 文件
备注:这是一个公共的HTML结构,以下测试均使用该结构。
<div id="wrap">
Hello Less!
</div>
index.less 文件
- 属性变量,设置属性
// 选择器变量
@mySelector: #wrap;
@wrap: wrap;
// 属性变量
@borderStyle: border-style;
@solid: solid;
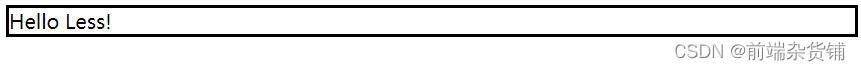
@{mySelector} {
@{borderStyle}: @solid;
}
index.css 文件
- 自动转义后的 css 文件
#wrap {
border-style: solid;
}

3、url 变量
项目结构改变时,修改其变量就可以
index.less 文件
@images: "../../img";
body {
background: url("@{images}/xxx.png");
}
index.css 文件
- 自动转义后的 css 文件
body {
background: url("../../img/xxx.png");
}
4、声明变量
结构:@name: {属性: 值}
使用:@name()
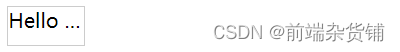
示例:超出的内容,使用 ... 表示
index.less 文件
@Rules: {
width: 60px;
height: 30px;
border: 1px solid #ccc;
/*第一步: 溢出隐藏 */
overflow: hidden;
/* 第二步:让文本不会换行, 在同一行继续 */
white-space: nowrap;
/* 第三步:用省略号来代表未显示完的文本 */
text-overflow: ellipsis;
}
#wrap {
@Rules();
}
index.css 文件
- 自动转义后的 css 文件
#wrap {
width: 60px;
height: 30px;
border: 1px solid #ccc;
/*第一步: 溢出隐藏 */
overflow: hidden;
/* 第二步:让文本不会换行, 在同一行继续 */
white-space: nowrap;
/* 第三步:用省略号来代表未显示完的文本 */
text-overflow: ellipsis;
}

5、变量运算
- 加减法时,以第一个数据的单位为基准
- 乘除法时,注意单位一定要统一
- 注意添加空格
index.less 文件
@width: 300px;
@color: #ccc;
#wrap {
width: @width - 20;
height: @width - 20 * 2;
margin: (@width - 200) * 2;
color: @color*1;
background-color: @color + #111;
}
index.css 文件
- 自动转义后的 css 文件
#wrap {
width: 280px;
height: 260px;
margin: 200px;
color: #cccccc;
background-color: #dddddd;
}

6、变量的作用域
就近原则
index.less 文件
@var:@a;
@a:100%;
#wrap {
width: @var;
@a:9%;
border: 1px solid #ccc;
}
index.css 文件
- 自动转义后的 css 文件
#wrap {
width: 9%;
border: 1px solid #ccc;
}
![]()
7、用变量去定义变量
index.less 文件
@fond:@var;
@var:'fond';
#wrap::after {
content: @var;
}
index.css 文件
- 自动转义后的 css 文件
#wrap::after {
content: 'fond';
}
![]()
二、Less 嵌套
1、& 的使用
&:代表的上一层选择器的名字
index.html 文件
- 多层级的嵌套
<div class="center">
<ul id="list">
<li></li>
<li></li>
<li></li>
</ul>
</div>
index.less 文件
- &:代表的上一层选择器的名字
- 可写可不写
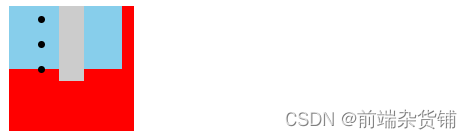
.center {
width: 100px;
height: 100px;
background: red;
& #list {
width: 50px;
height: 50px;
background: skyblue;
li {
width: 20px;
height: 20px;
background: #ccc;
}
}
}
index.css 文件
- 自动转义后的 css 文件
.center {
width: 100px;
height: 100px;
background: red;
}
.center #list {
width: 50px;
height: 50px;
background: skyblue;
}
.center #list li {
width: 20px;
height: 20px;
background: #ccc;
}

2、媒体查询
index.less 文件
#main {
@media screen {
@media (max-width: 768px) {
width: 100px;
}
}
@media tv {
width: 2000px;
}
}
index.css 文件
- 自动转义后的 css 文件
@media screen and (max-width: 768px) {
#main {
width: 100px;
}
}
@media tv {
#main {
width: 2000px;
}
}
3、小技巧:添加私有样式
示例:实现样式从隐藏到显示的切换
index.less 文件
#main {
&.show {
display: block;
}
}
.show {
display: none;
}
index.css 文件
- 自动转义后的 css 文件
#main.show {
display: block;
}
.show {
display: none;
}
index.html 文件
- 获取 main 节点,实现样式从隐藏到显示
const main = document.getElementById('main')
main.classList.add("show")
这里是 前端杂货铺,期待您的 三连 + 关注