- 前言
这几天在做uni-app表单验证时遇到了一个问题,按官方文档给出的方法,当需要数据校验时,只需要
1.为uni-forms中的"modelValue"数据设置“:rules”对应
2.“uni-forms-item”的name和“uni-easyinput”中“v-model”中的key和“rules”中的key相同
就可以对该项“uni-easyinput”做数据校验了。


这一步很多人看官方文档就能够写好,并没有其他问题。
- 问题
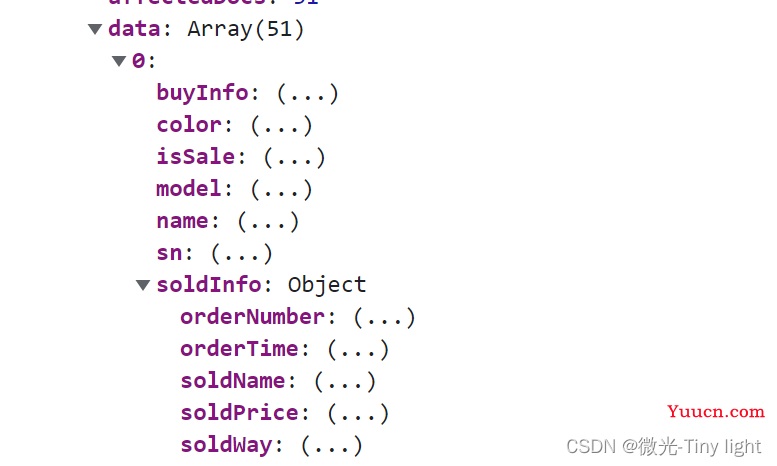
问题在于,formsData不可能只是一层对象,这里面很可能是对象包对象,也就是“多级结构对象数据”(如图所示),此时,按上面的校验方法,当“uni-easyinput”后面有很多级时,name就不知道如何写了,rules也没有可以参照的方法。

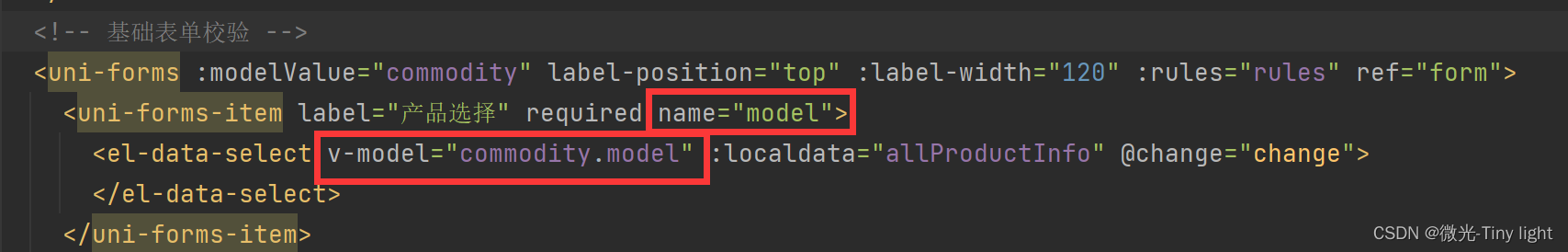
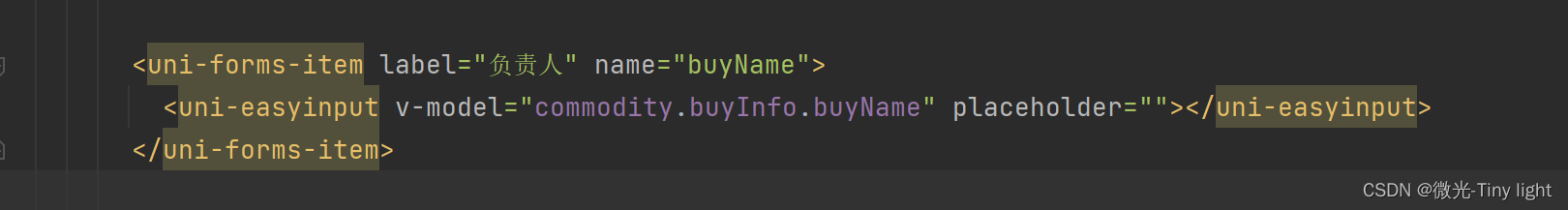
如果你再按下图这样写,那name是找不到rules中与之对应的key的,也就是说数据校验无效,你无论输入框中怎么写内容,依然会提示“请输入内容”。

*
这里要说一句,uni-app的uni-ui和elementUI完全没办法比,问题无比的多,而且功能都不完全,网上教程又少,真的太难用了。
- 解决方案
在全网搜索很久后,最后在该组件下面看到了作者对类型问题的提问,在作者的推荐下,尝试使用开发文档中提到的“动态表单校验”来完整该需求。

这里“动态表单校验”的大概意思是,单独给“uni-forms-item”写一个规则,将name以数组方式写,把后面多个key组合在数组中,写出来就是这样的。
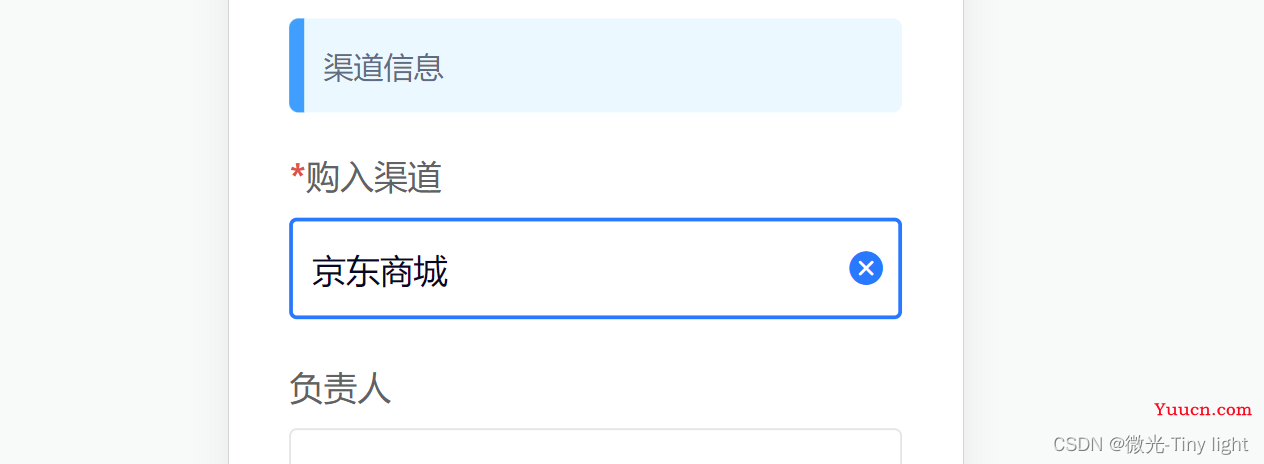
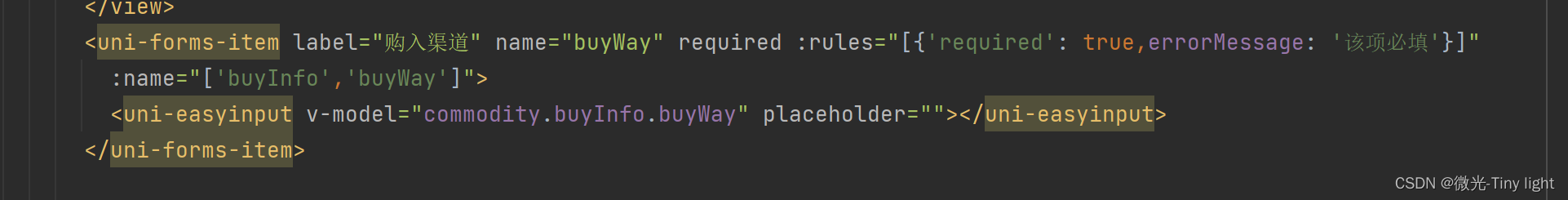
<uni-forms-item label="购入渠道" name="buyWay" required :rules="[{'required': true,errorMessage: '该项必填'}]"
:name="['buyInfo','buyWay']">
<uni-easyinput v-model="commodity.buyInfo.buyWay" placeholder="">
</uni-easyinput>
</uni-forms-item>
附上对应图片(如下图所示)
这样就不需要在到“uni-forms”中的rules中为该项写规则了,因为该项单独有了校验规则。
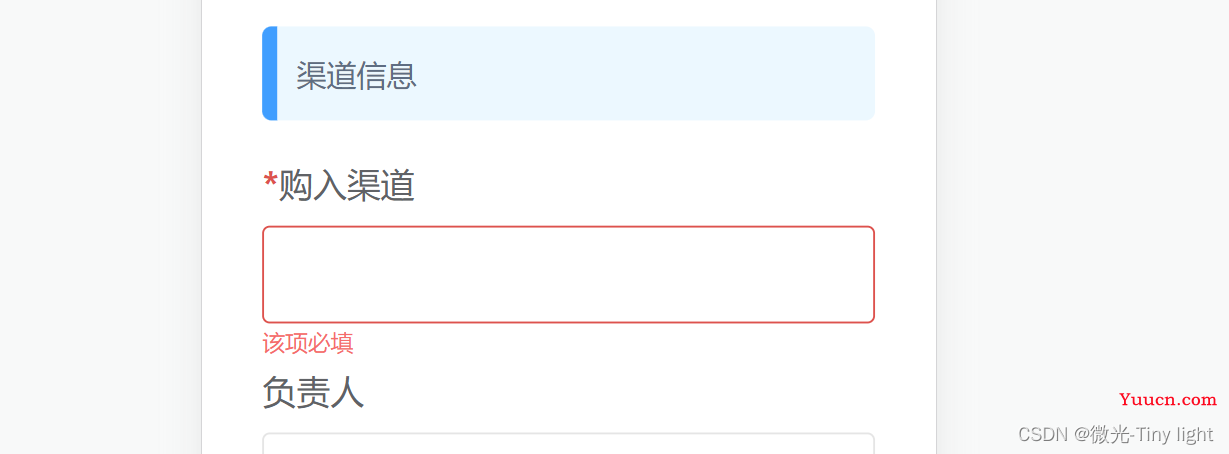
其他地方没有改变。至此,就可以正常校验了。
没有输入数据时

输入数据后