前言
因为我的一个vue项目首页打开加载了好久,所以决定优化一下。发现是打包体积太大了,页面才加载慢主要是第三方库。
优化着优化着就想要更好一点,于是逛博客搜索,参照了几个博主的解决方法整理出一下几点。
一、防止编译文件中出现map文件
在 config/index.js 文件中将productionSourceMap的值设置为false.
二、使用CDN加载第三方库
在打包后发现chunk-vendor.js 文件占用内存特别大,这里面主要是使用的一些第三方库,例如 vue-router,axios,elementUI ,echarts等文件。
通过在index.html 中直接引入第三方资源来缓解我们服务器的压力,其原理是将我们的压力分给了其他服务器站点。
推荐外部的库文件使用CDN资源:
bootstrap CDN:https://www.bootcdn.cn
Staticfile CDN:https://www.staticfile.org
jsDelivr CDN:https://www.jsdelivr.com
75 CDN:https://cdn.baomitu.com
UNPKG:https://unpkg.com
cdnjs:https://cdnjs.com
使用方法
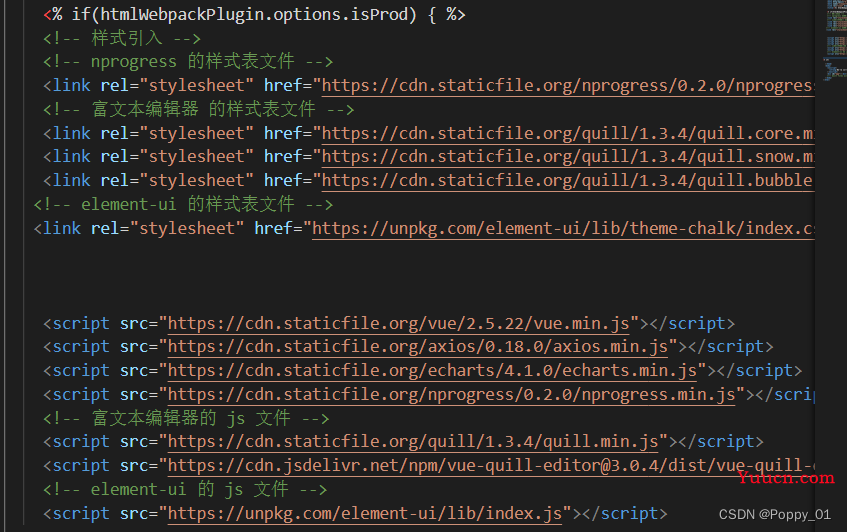
第一步 在index.html文件中引入第三方库

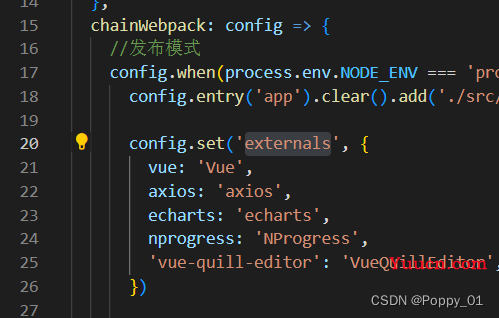
第二步 去vue-config文件中去配置externals,写上你已经在index.html中引用了cdn的库。

三、图片资源压缩以及使用图片懒加载
可以用精灵图等减少http请求
四、vue-router 路由懒加载
懒加载即组件延迟加载,通常vue的页面在运行后进入都会有一个默认的页面,而其他未显示的页面只有在点击后才需要加载出来,实现按需请求,从而减少第一次加载的时候耗时。
懒加载路由配置:
const xxx= () => import('@/pages/xxx')
五、gzip压缩
前端配置gzip压缩,并且服务端使用nginx开启gzip,用来减小网络传输的流量大小。
第一步
命令行执行:npm i compression-webpack-plugin -D
第二步
在webpack的dev开发配置文件中加入如下代码:
const CompressionWebpackPlugin = require('compression-webpack-plugin')
plugins: [
new CompressionWebpackPlugin()
]
六、前端代码优化
- 合理使用v-if和v-show
- 使用定时器和回调函数等记得销毁
- 避免意外的全局变量
- 适当使用闭包避免内存泄漏