刚开始开发小程序的时候,上传代码会遇到这样的问题:图片和音频资源大小超过 200 K
下面是官方建议
【建议】小程序代码包里可以存放一些必要的静态资源(例如tabbar的icon等),不过静态资源体积过大也会影响小程序代码包加载速度。因此我们建议图片、音频等静态资源体积大小超过200K时,将它们上传到CDN,用URL引入会是个更好的选择。
下面以七牛云为例介绍一下如何使用cdn进行加速,包括自定义字体的引入,整体很容易,三步搞定,其实就是弄一个下载链接的事
第一步:注册
首先注册七牛云七牛云 | 一站式场景化智能视频云 (qiniu.com)(其他网站同理)
注册之后需实名认证才能正常使用,每个用户有免费空间
第二步:创建空间
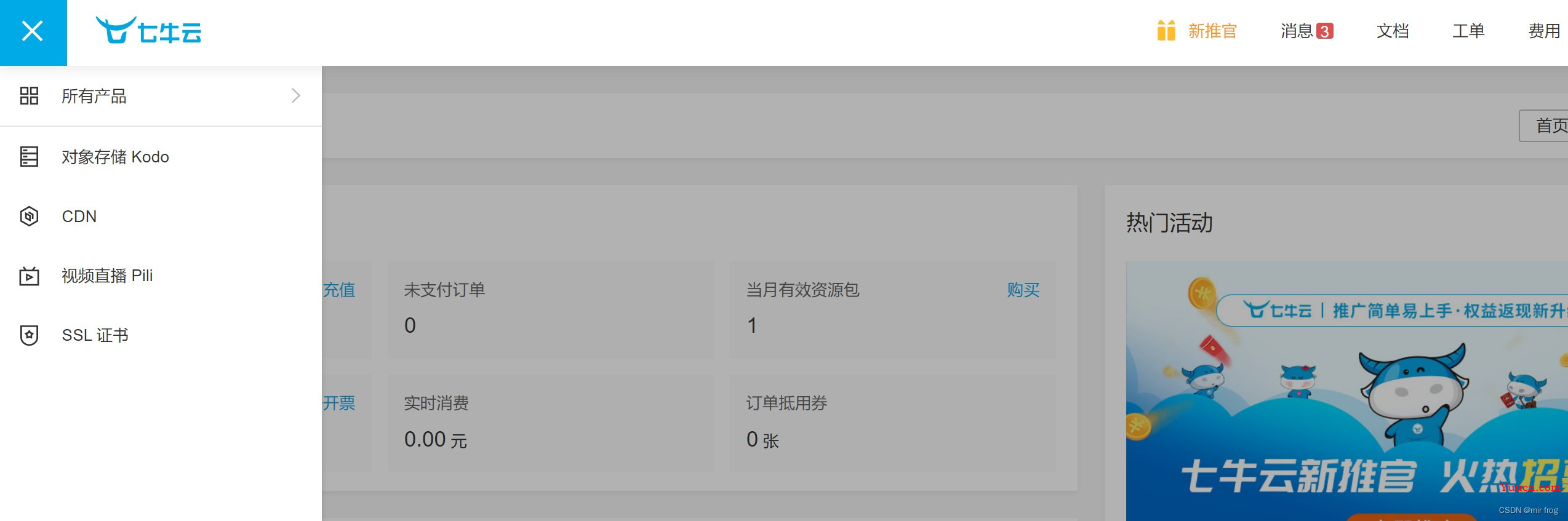
注册登录之后点击控制台
左上角点对象存储

选空间管理,存储区域选一个喜欢的,访问选择公开(下图选的私有是默认,一定要选公开不然无法访问空间文件) 
这边之前已经建好一个了
第三步:上传
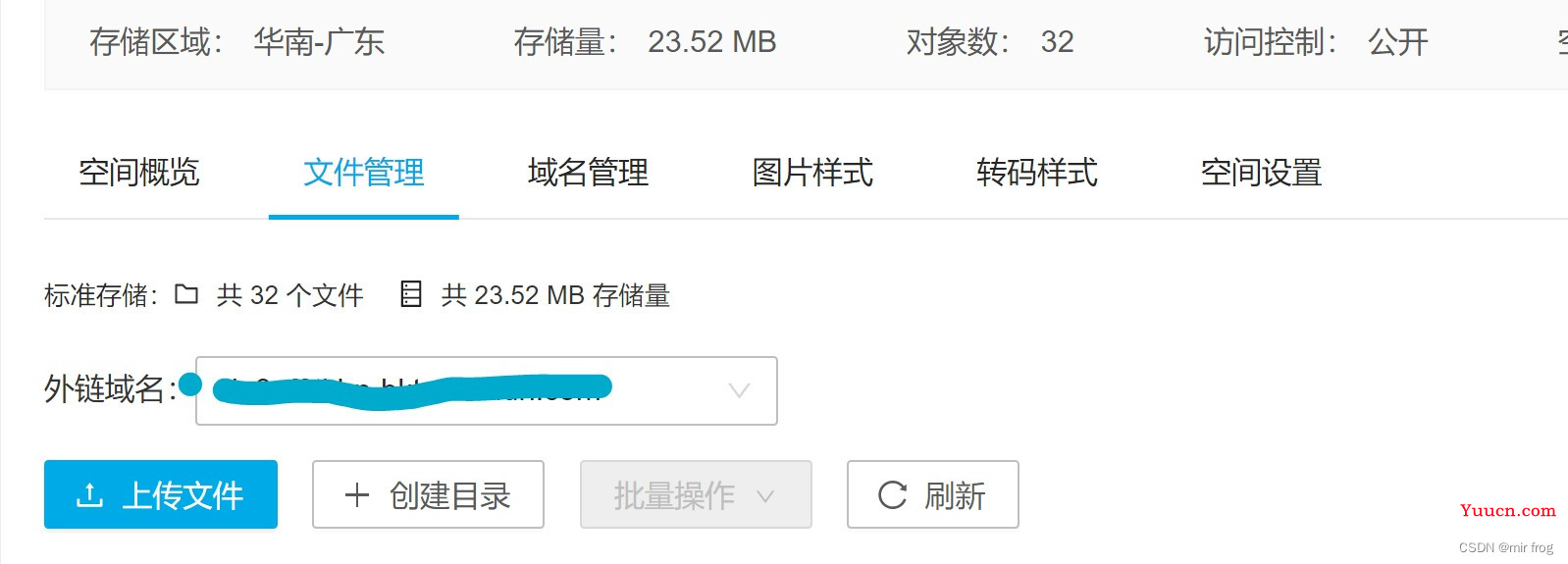
点击空间名字进入

域名用七牛云自动提供的测试的就行

点文件管理
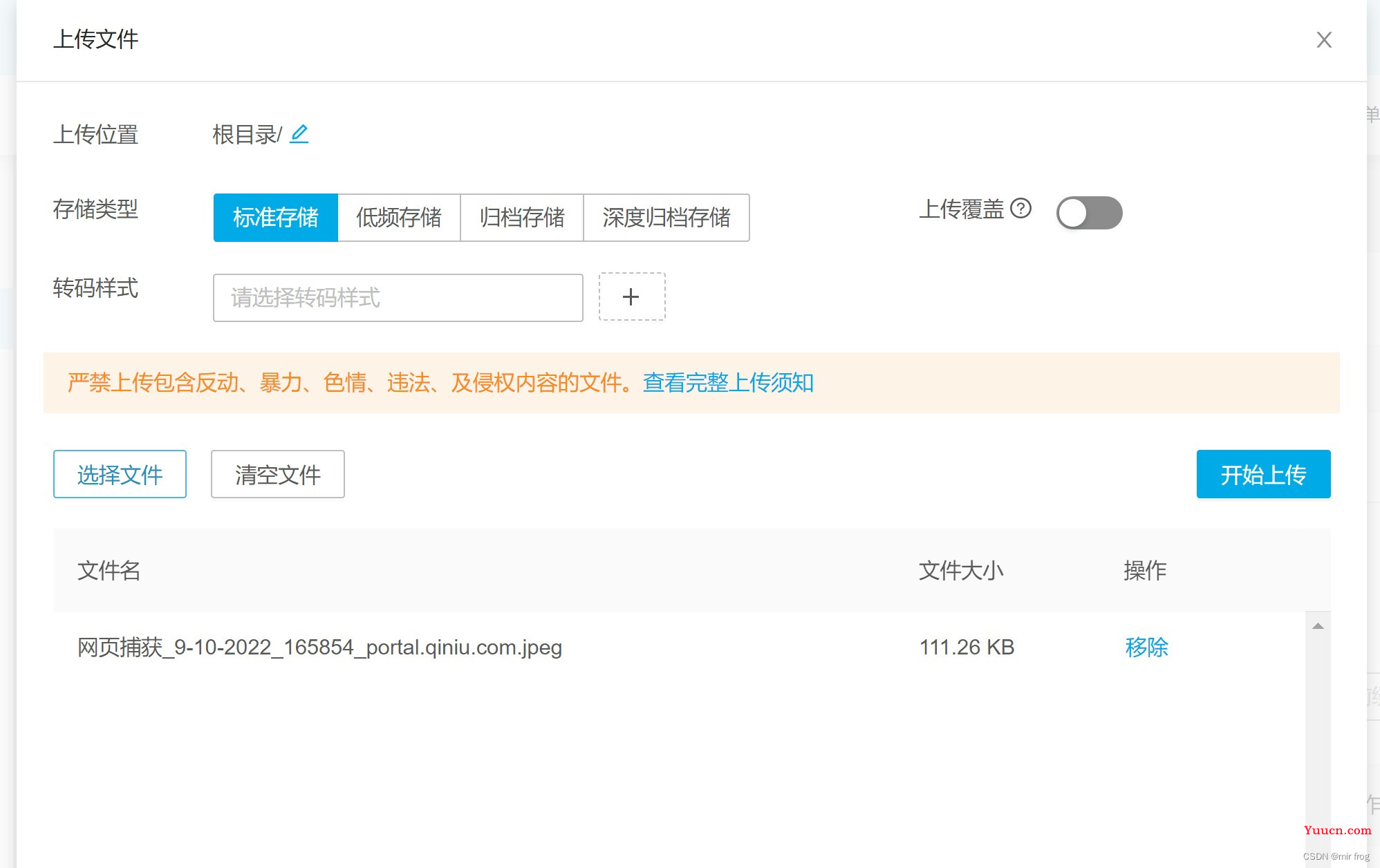
点上传文件

选择文件进行上传
上传成功后可以点右下角任务中心也可以直接在空间里面查看
点复制外链,将链接黏贴到小程序代码里面就行了
举例1:
将小程序的图片进行cdn加速
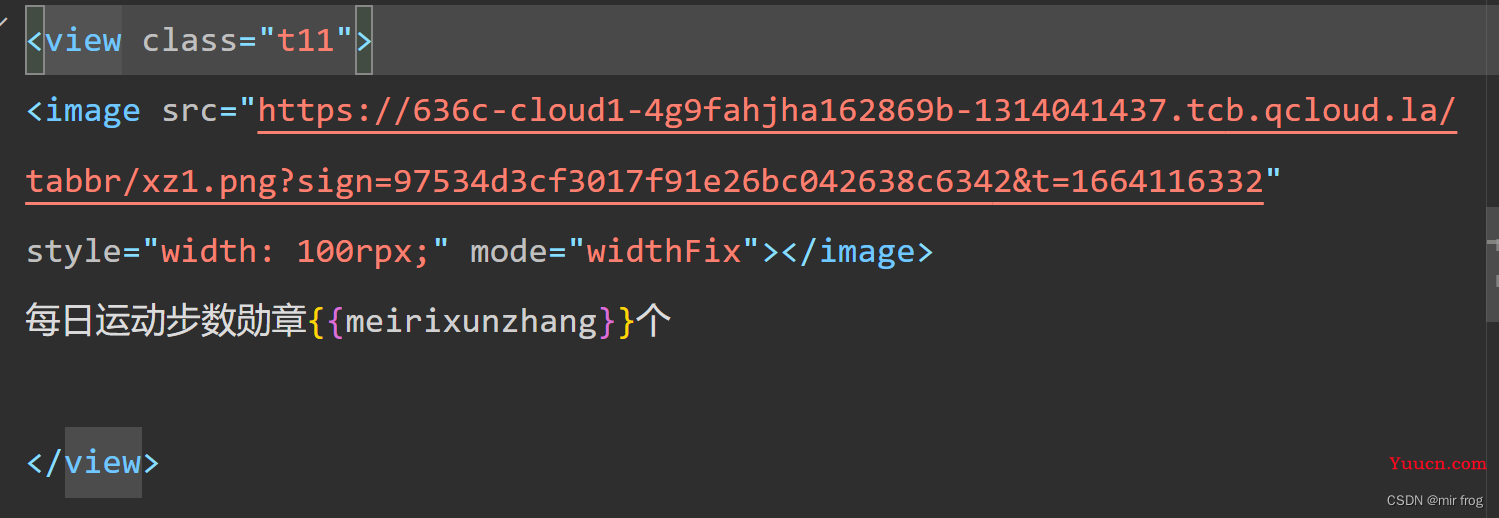
在wxml里面,需要的位置
在image里面 增加src路径就行了,src里面就是刚刚复制的外链
可以用上style再对图片进行大小风格调整
如下图

举例2:小程序自定义字体的引入
由于小程序内置字体风格较少,在进行小程序开发时会有字体修改的需求,但字体包本身是比较大的,那么用cdn还是一个不错的解法
首先将字体包上传到七牛云上面
如下图

点更多,复制一下外链
到小程序开发者工具
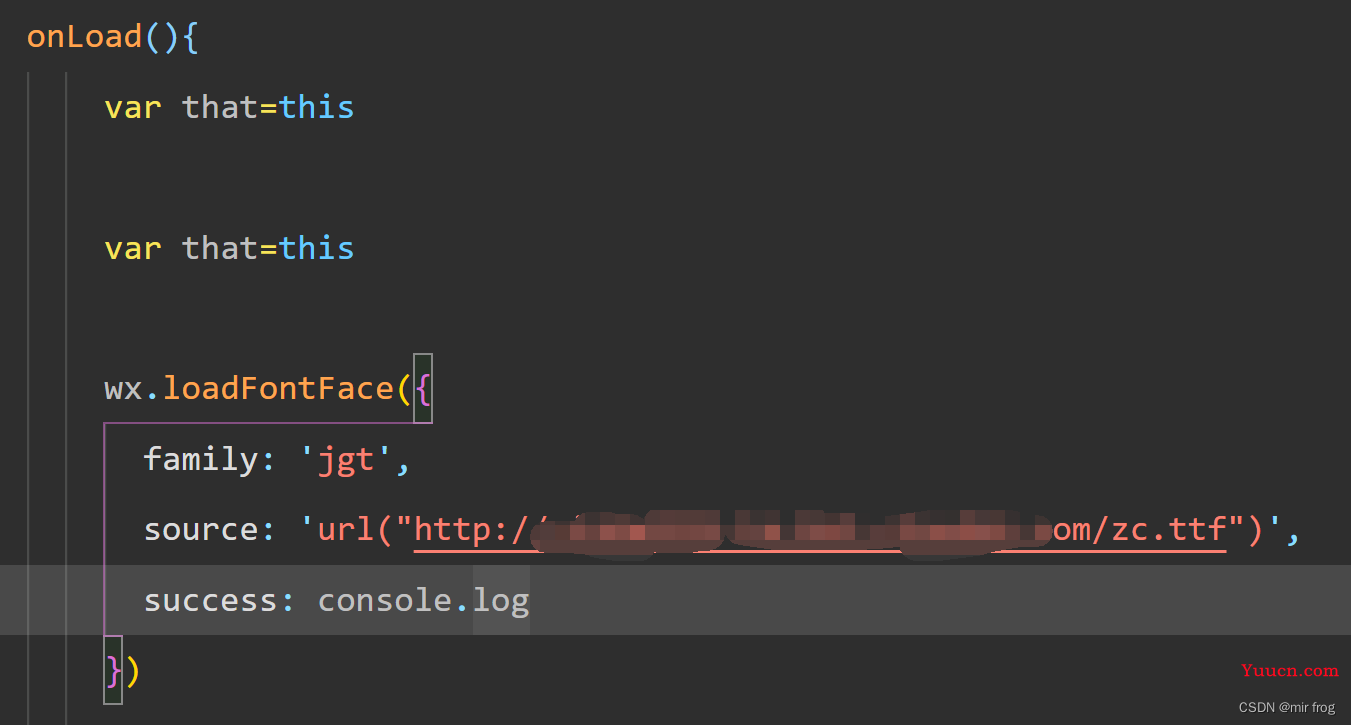
我一般是在onload直接进行加载
有特殊需求指定方法加载的同理放到方法里面就行
如下图,在需要用到字体页面的js里面(url引号里面的填刚刚复制的外链即可,此处我将前面一部分外链马赛克了)

wx.loadFontFace({
family: 'jgt',
source: 'url("复制的外链")',
success: console.log
})其中family 里面代表的是你自定义的字体名称,这个是微信自带的函数,不需要导入其他包,直接用就可以,之后在需要字体的地方,wxss进行设置
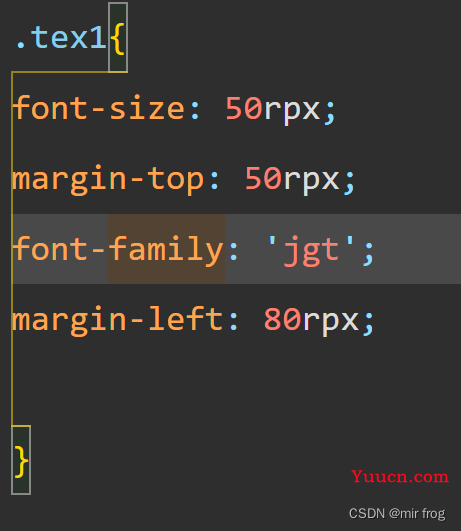
如图

font-family里面填刚刚定义的字体名字就行
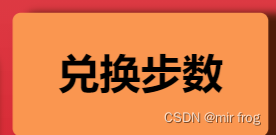
使用自定义字体效果前

使用后