
大家好,我是 哈士奇 ,一位工作了十年的"技术混子", 致力于为开发者赋能的UP主, 目前正在运营着 TFS_CLUB社区。
💬 人生格言:优于别人,并不高贵,真正的高贵应该是优于过去的自己。💬
📫 如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步👀
🔥 如果感觉博主的文章还不错的话,还请 👍 关注、点赞、收藏三连支持 👍 一下博主哦
🏆 CSDN博客专家认证、新星计划第三季全栈赛道MVP 、华为云享专家、阿里云专家博主 🏆
专栏系列(点击解锁) 学习路线(点击解锁) 知识定位 🔥Python全栈白皮书🔥 零基础入门篇 以浅显易懂的方式轻松入门,让你彻底爱上Python的魅力。 语法进阶篇 主要围绕多线程编程、正则表达式学习、含贴近实战的项目练习 。 自动化办公篇 实现日常办公软件的自动化操作,节省时间、提高办公效率。 自动化测试实战篇 从实战的角度出发,先人一步,快速转型测试开发工程师。 数据库开发实战篇 掌握关系型与非关系数据库知识,提升数据库实战开发能力。 爬虫入门与实战 更新中 数据分析篇 更新中 前端入门+flask 全栈篇 更新中 django+vue全栈篇 更新中 拓展-人工智能入门 更新中 🔥全域运营实战白宝书🔥 运营角色认知篇 初识运营,明晰运营的学习路径 高转化文案速成篇 三种文案形式,抓住特点才能下笔如有神。 策划活动与执行篇 更新中 新媒体运营篇 更新中 社区运营篇 更新中 私域社群运营篇 更新中 运营数据分析篇 更新中 低成本渠道推广篇 更新中 网络安全之路 踩坑篇 记录学习及演练过程中遇到的坑,便于后来居上者 网安知识扫盲篇 三天打鱼,不深入了解原理,只会让你成为脚本小子。 vulhub靶场漏洞复现 让漏洞复现变得简单,让安全研究者更加专注于漏洞原理本身。 shell编程篇 不涉及linux基础,最终案例会偏向于安全加固方向。 [待完结] WEB漏洞攻防篇 2021年9月3日停止更新,转战先知社区等安全社区及小密圈 渗透工具使用集锦 2021年9月3日停止更新,转战先知社区等安全社区及小密圈 点点点工程师 测试神器 - Charles 软件测试数据包抓包分析神器 测试神器 - Fiddler 一文学会 fiddle ,学不会倒立吃翔,稀得! 测试神器 - Jmeter 不仅是性能测试神器,更可用于搭建轻量级接口自动化测试框架。 RobotFrameWork Python实现的自动化测试利器,该篇章仅介绍UI自动化部分。 Java实现UI自动化 文档写于2016年,Java实现的UI自动化,仍有借鉴意义。 MonkeyRunner 该工具目前的应用场景已不多,文档已删,为了排版好看才留着。

文章目录
- ⭐️ 图片标签
-
- 🌟 <img> 标签
- 🌟 <img> 标签的 alt 属性
- 🌟 网页上支持的图片格式
- 🌟 相对路径&绝对路径
前面我们学习了标题标签、段落标签、列表标签等,都是在网页上插入文本格式的内容,那么网页上常见的图片、视频音频、超级链接等是怎么插入的呢?这就用到了多媒体标签,多媒体标签包括图片标签、超级链接、音频和视频。
⭐️ 图片标签
接下来,就开启 “多媒体与语义化标签” 的学习之路吧,从 “图片标签” 开始学习!
🌟 标签
图片标签就是<img>标签,img是image(图片)的缩写。用来在网页中插入图片。
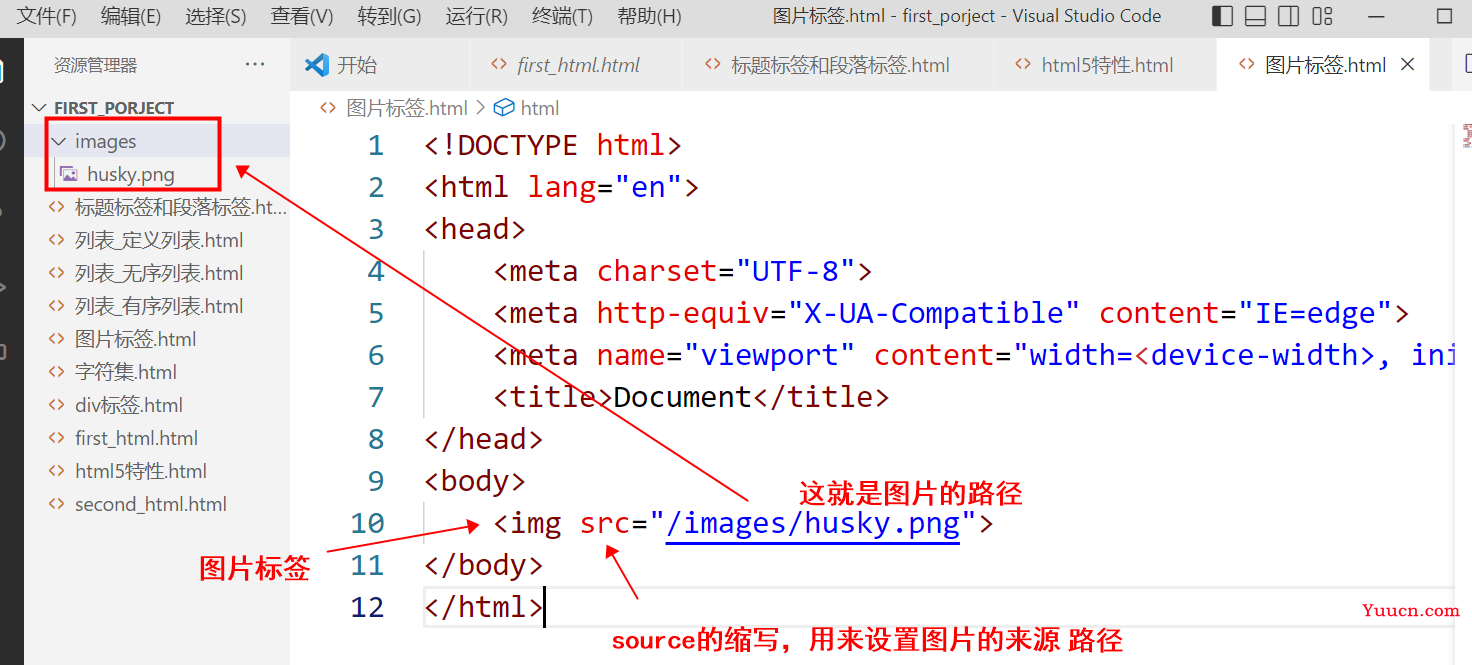
我们先来看一个例子:

浏览效果如下:

在使用<img >标签时,需要注意,我们的图片必须要复制到项目文件夹中,拿上面的例子来说,这个 “哈士奇” 的图片存放在了 first_porject\images 下面,与我的当前文件(图片标签.html)属于同一个项目文件夹,这样我们才能读取到这张图片。
PS:在实际项目中,网站用到的图片一般都会集中存放到一个images或img文件夹中,方便管理使用。比如下面这个路径:
<img src="images/husky.png">
图片插入网页的本质:图片本质上没有被插入网页中,只是被
引入到了网页中。所以我们如果要将图片标签的代码上传到服务器上时,需要把src里的图片也一起上传到服务器,否则服务器找不到src路径对应的图片也就无法显示在网页中了。
🌟 标签的 alt 属性
alt属性是alternate(替代品)的缩写,它是对图像的文本描述,不是强制性的。
<img src="images/husky.png" alt="TFS_CLUB">
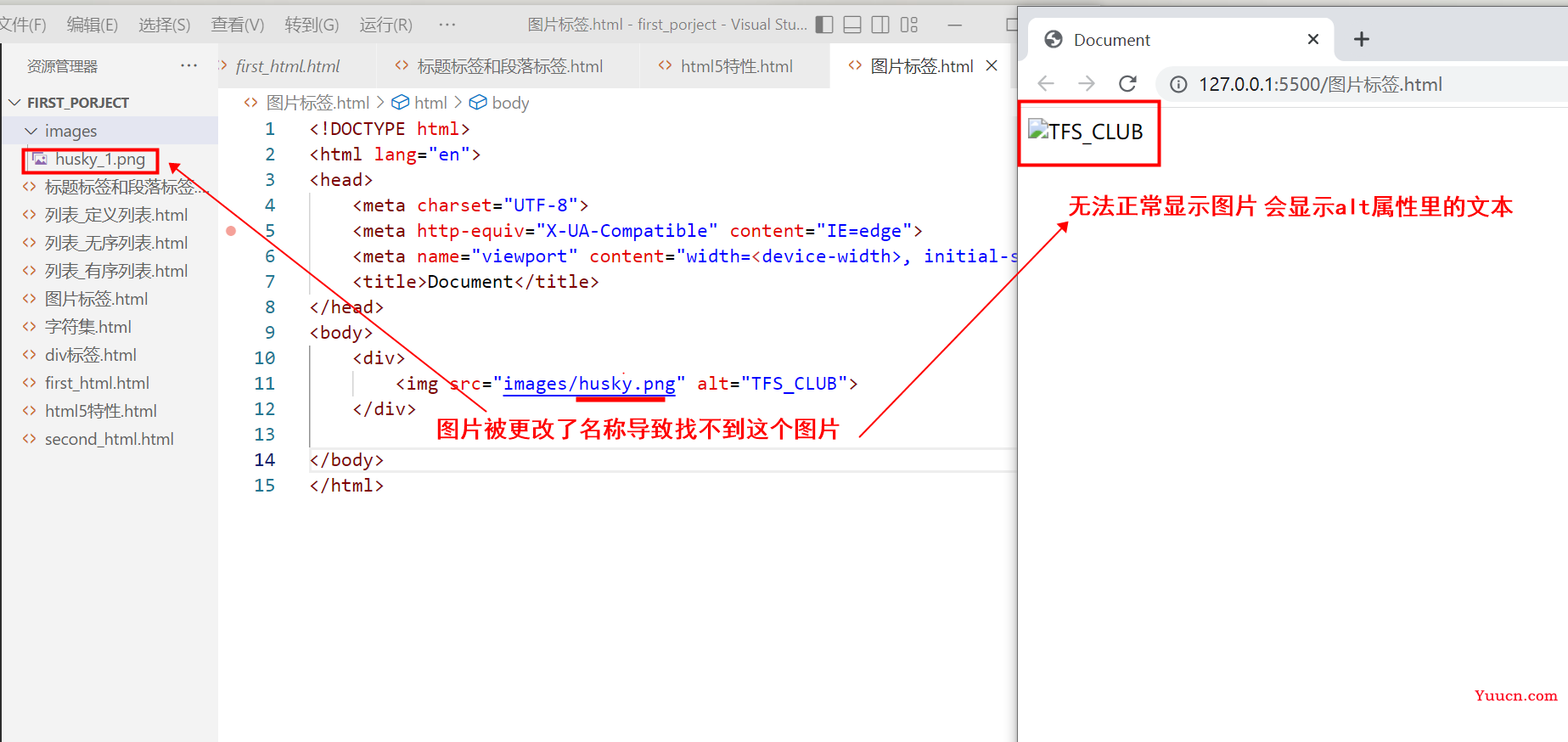
alt属性的作用:- 当网页由于某种原因(如:网速太慢或者图片不小心被删除or无法加载图像时,浏览器会在页面上显示alt属性中的文本。
- 还有一个作用,如果浏览网页的人需要网页朗读器朗读网页,会朗读alt中的文本。

<img> 标签的 width、height属性
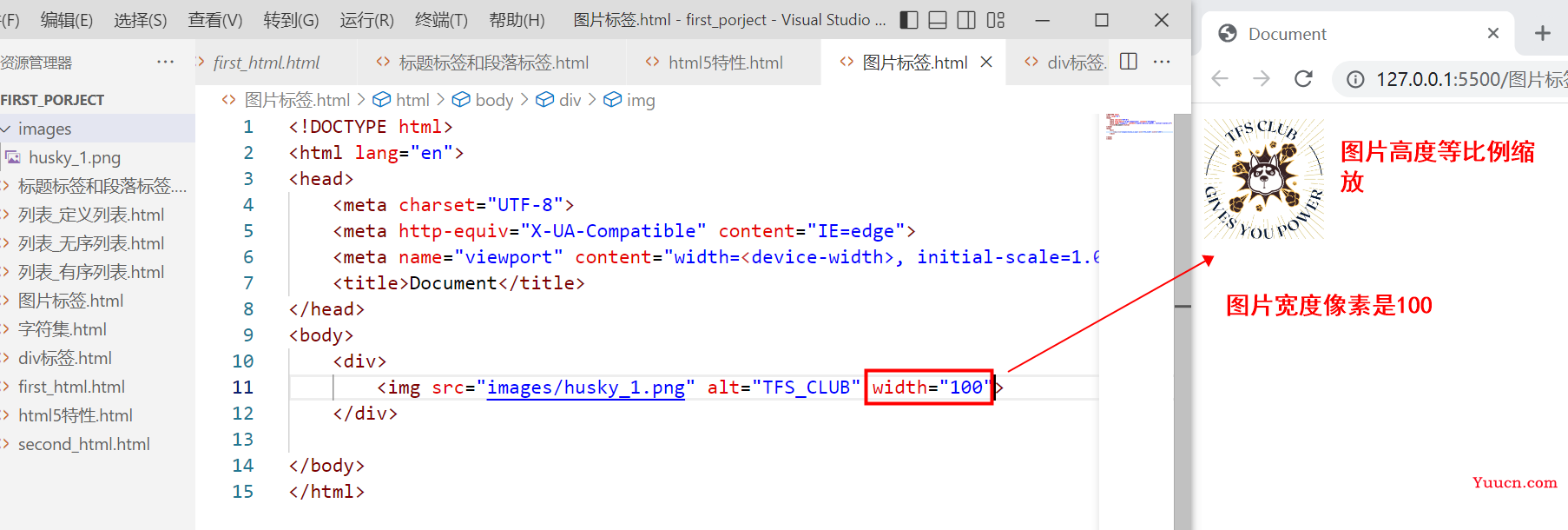
想要设置网页图片的大小时,就需要用到width、height属性。分别设置宽度和高度,单位是像素,注意必须写单位。
width和height不需要两个一起设置,也可以只设置一个。比如只设置宽度width,height则会按图片的原始比例自动缩放。

🌟 网页上支持的图片格式
| 格式 | 描述 |
|---|---|
| .bmp | windows画图软件默认保存的格式,位图 |
| .gif | 支持动图,如表情包 |
| .jpeg(.jpg) | 有损压缩图片,用于照片 |
| .png | 便携式网络图像,可以又损也可以无损。用于logo、背景图形等,支持透明和半透明 |
| .svg | 矢量图片 |
| .webp | 最新的压缩算法非常优秀的图片格式 |
大致了解一下这几种格式的特点就可以,我们最常用的就是 .jpg 和 .png 格式。
🌟 相对路径&绝对路径
相对路径:描述从当前文件出发,找到图片的路径。相对路径如果需要回退层级,使用"../"的写法
绝对路径:描述图片的精准地址。生活中,我们的收货地址就是一个绝对地址。
下面举个例子来帮助大家理解:

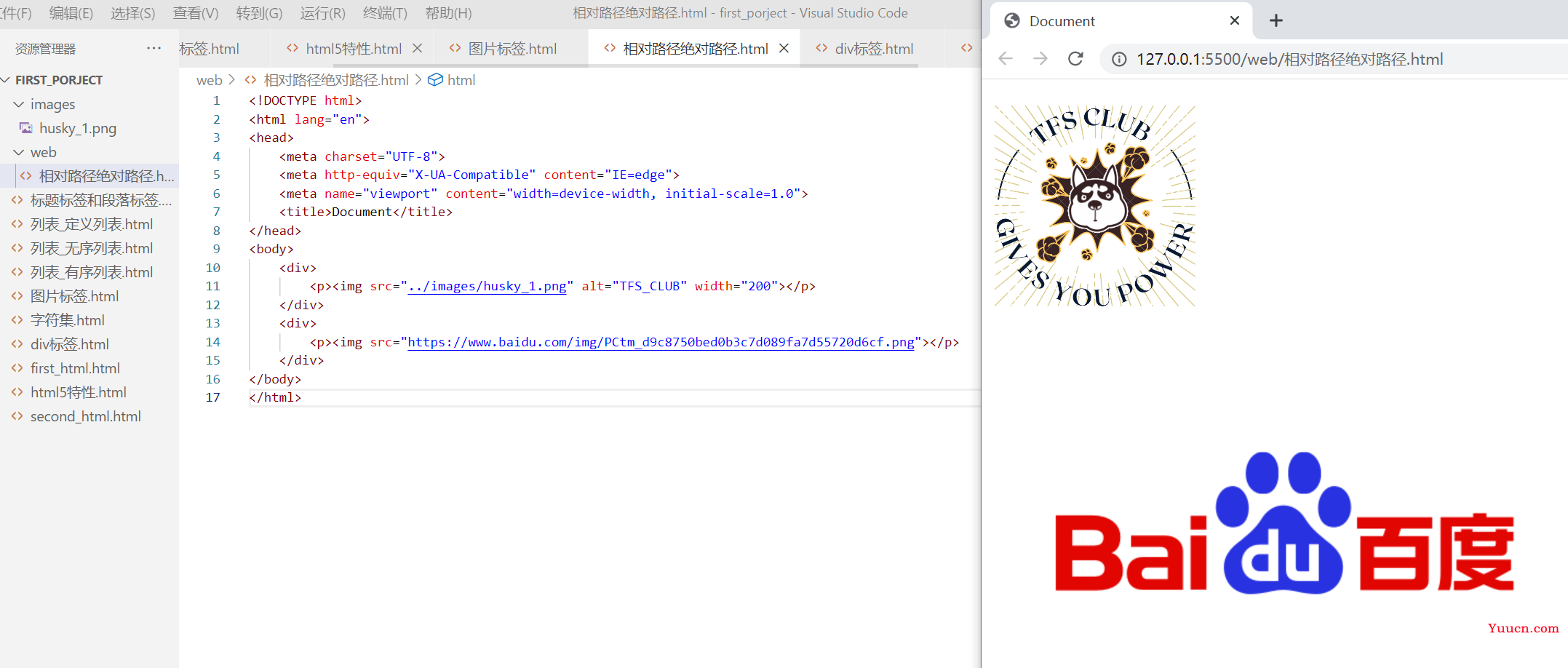
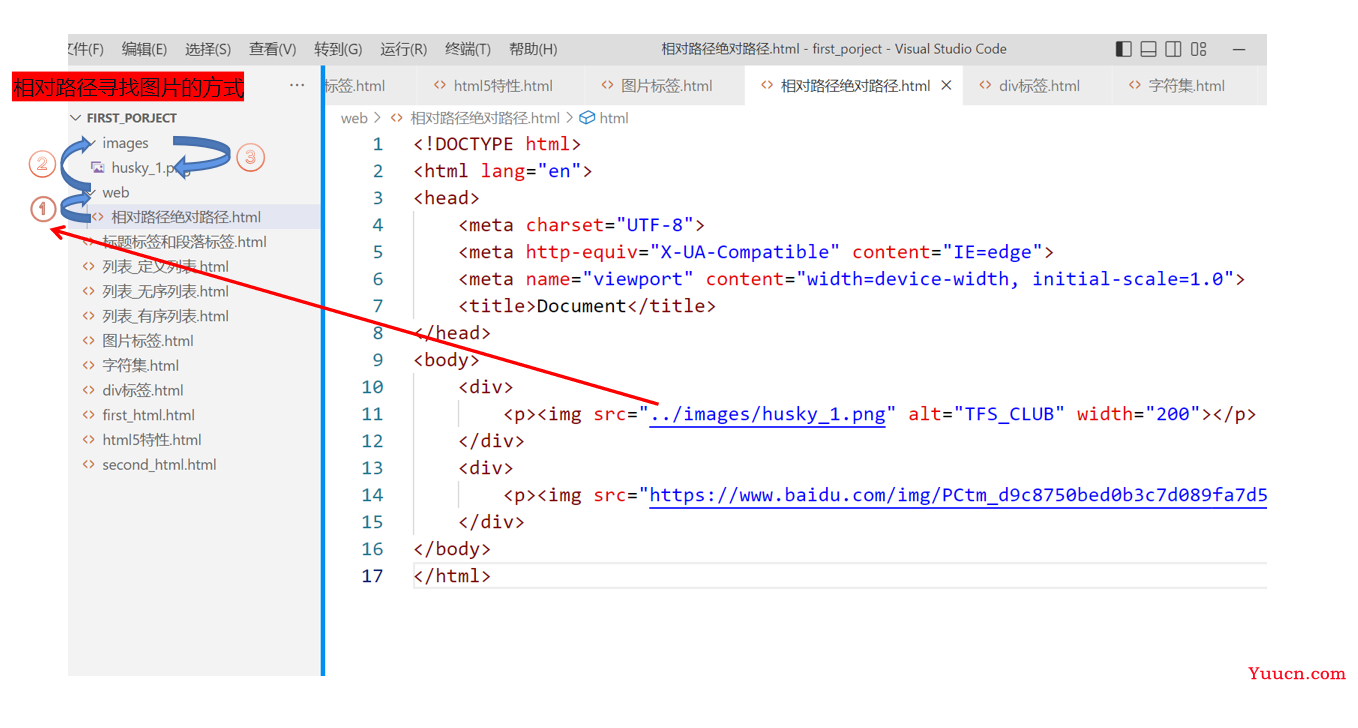
代码示例:
<!--相对路径:-->
<img src="../images/husky_1.png" alt="TFS_CLUB">
<!--绝对路径:找了百度首页的图片的路径举例-->
<img src="https://www.yuucn.com/wp-content/uploads/2023/04/1682330425-2d94b2ccde14b5e.png">
浏览效果如下: