📜个人简介
⭐️个人主页:微风洋洋🙋♂️
🍑博客领域:编程基础💡,后端💡,大数据,信息安全
🍅写作风格:干货,干货,还是tmd的干货
🌸精选专栏:【JavaScript】【HTML+CSS】【Java学习笔记】【Java必刷题】
🚀支持洋锅:点赞👍、收藏⭐、留言💬
好久不见,甚是想念!
大家好🙋♂️
我是微风洋洋 今天这篇文章就是来和大家详细聊聊CSS网页布局,希望大家读完有所收获,那我辛苦码字也就值了🎈🎈🎈
文章目录
- 一、CSS布局常用属性
-
- 1.定位属性(position)
-
- 🍅静态定位
- 🍅相对定位
- 🍅绝对定位
-
- 🍑父对象有position属性设置
- 🍑父对象无position属性设置
- 🍅层叠定位属性(z-index)
- 2.浮动属性(float)
-
- 🍅基本浮动定位
- 🍅清除浮动属性
- 二、CSS的网页布局
-
- 1.单列布局
- 2.两列布局
- 3.使用CSS3盒布局的三列布局
- 三、DIV+CSS布局的应用
-
- 1.图文混排的实现
- 2.制作二级导航菜单
一、CSS布局常用属性
CSS常用的布局方式主要有定位式和浮动式两种,相应布局属性为定位属性(position)和浮动属性(float)。
1.定位属性(position)
使用position属性可以精确控制盒子的位置,其语法格式如下。
position: static |relative | absolute | fixed
🍅静态定位
设置position属性的值为static,或不做设置即缺省时默认为static,元素按照HTML规则定位。
示例
代码
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
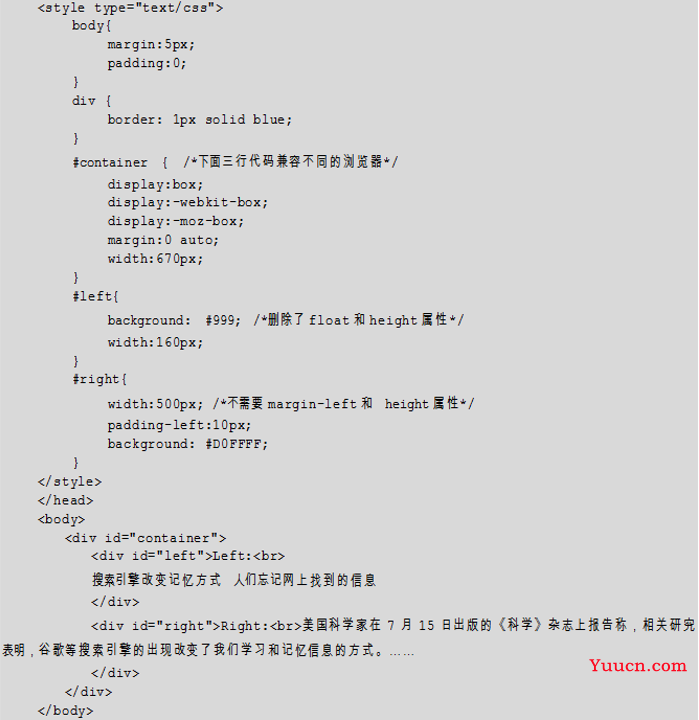
#container {
width: 250px;
height: 250px;
border: medium #00C double;
}
</style>
</head>
<body>
<div id="container">
<div><img src="images/kay.gif" width="140px" height="120 px "/></div>
<div><img src="images/Neg.gif" width="140px " height="120px"/></div>
</div>
</body>
</html>
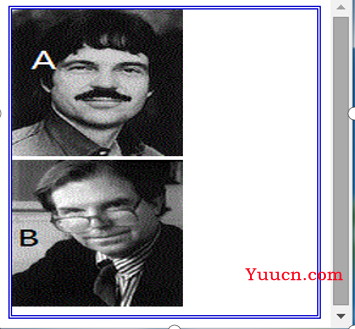
效果

🍅相对定位
设置position属性的值为relative时即为相对定位,设置盒子相对其原本位置的定位。相对定位的盒子占用原页面空间。
示例
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#container {
width: 250px;
height: 250px;
border: medium #00C double;
left: 100px;
top: 0px;
}
#img1 {
position: relative;
left: 50px;
top: 50px;
}
</style>
</head>
<body>
<div id="container">
<div><img id="img1" src="images/kay.gif" width="140px" height="120px"/></div>
<div><img src="images/Neg.gif" width="140px" height="120px"/></div>
</div>
</body>
</html>
效果

🍅绝对定位
设置position属性的值为absolute时即为绝对定位,设置盒子相对其具有position设置的父对象进行定位。
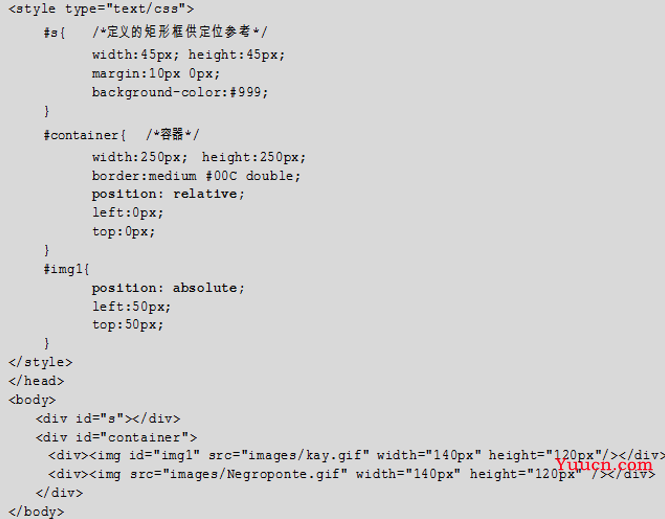
🍑父对象有position属性设置
示例
代码

效果

🍑父对象无position属性设置
绝对定位元素的所有层次父对象均无position属性设置时,该元素以body即浏览窗口为参照绝对定位。如示例15-13中,删除A图片父对象position属性设置,即删除如下代码行:
position: relative;
left:0px;
top:0px;
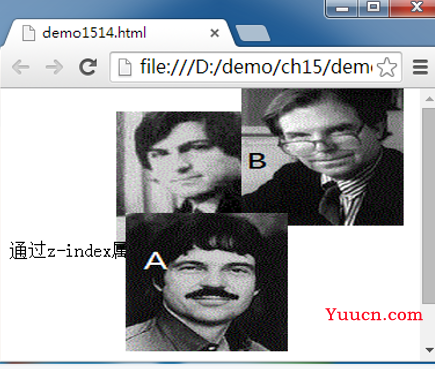
🍅层叠定位属性(z-index)
被定位的元素会挡住部分其他元素,可以通过层叠定位属性(z-index)定义页面元素的层叠次序。z-index的取值可以为负数,表示各元素间层次关系,值大者在上,当为负数时表示该元素位于页面之下。
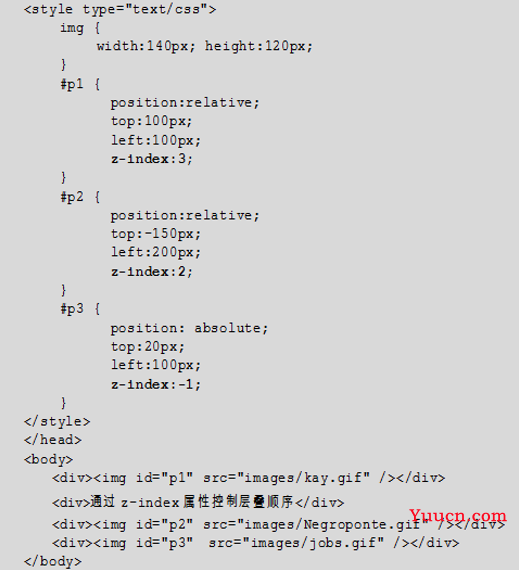
示例
代码

效果

2.浮动属性(float)
float属性可以控制盒子左右浮动,直到边界碰到父对象或另一个浮动对象。
float属性语法格式如下。
float:none|left|right;
🍅基本浮动定位
设置了向左或向右浮动的盒子,整个盒子会做相应的浮动。浮动盒子不再占用原本在文档中的位置,其后续元素会自动向前填充,遇到浮动对象边界则停止。
示例
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
img {
width: 140px;
height: 120px;
}
.fl {
float: left;
}
</style>
</head>
<body>
<div class="fl"><img src="images/kay.gif"/></div>
<div class="fl"><img src="images/Neg.gif"/></div>
<div><img src="images/jobs.gif"/></div>
</body>
</html>
效果

🍅清除浮动属性
浮动设置使用户能够更加自由方便地布局网页,但有时某些盒子可能需要清除浮动设置,这时需要用到浮动属性clear,其语法格式如下:
clear:none|left|right|both;
示例
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
img {
width: 140px;
height: 120px;
}
.fleft {
float: left;
}
.clear {
clear: left;
}
</style>
</head>
<body>
<div class="fleft"><img src="images/kay.gif"/></div>
<div class="fleft"><img src="images/Neg.gif"/></div>
<div class="clear"><img src="images/jobs.gif"/></div>
</body>
</html>
效果

二、CSS的网页布局
网页布局结构按照列数可分为单列、两列和三列等几种布局。
1.单列布局
单列布局相对简单,很多复杂布局往往以单列布局为基础。单列布局中的对象位置可固定在左侧、浮在右侧或居中;宽度可用像素值固定、百分比或相对于字号设置。
举个例子
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用HTML5结构元素布局</title>
<style type="text/css">
body {
margin: 0;
padding: 0;
min-width: 1000px;
text-align: center; /*定义文本居中*/
}
header {
width: 80%; /*自适应页面大小*/
height: 80px;
margin: 0px auto;
background: #FFC;
}
article {
width: 80%; /*自适应页面大小*/
height: 240px;
margin: 5px auto;
background: #D0FFFF;
text-align: left;
}
footer {
width: 80%; /*自适应页面大小*/
height: 100px;
margin: 5px auto;
background: #FFC;
text-align: left;
}
</style>
</head>
<body>
<header><h2>搜索引擎改变记忆方式 人们忘记网上找到的信息</h2></header>
<article>
Article:<p>美国科学家在7月15日出版的《科学》杂志上报告称,相关研究表明,谷歌等搜索引擎的出现改变了我们学习和记忆信息的方式。在一个遍及搜索引擎的新世界中,更好地理解记忆的工作原理有望改变各个领域的教学和学习方式。
<p>哥伦比亚大学的心理学家贝齐•斯帕罗和同事进行了一系列实验后得出结论说,人们会忘记自己能在网上找到的信息,而记住自己认为无法在网上找到的信息。研究也发现,人们更容易记住在互联网的何处能找到这些信息,而不是……
</article>
<footer>
Footer:<p> 更深层次的分析表明,当人们能够记住信息时,他们不会记住在何处能找到某些信息;而当人们无法记住信息本身时,才会倾向于记住在何处能找到这些信息。</p>
</footer>
</body>
</html>
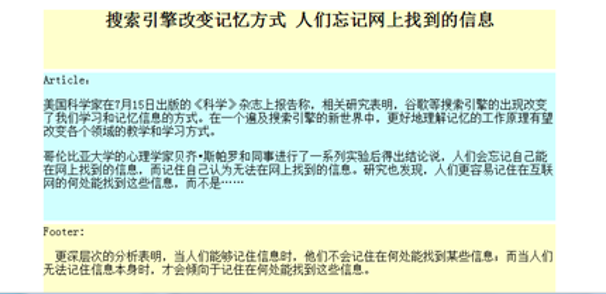
效果

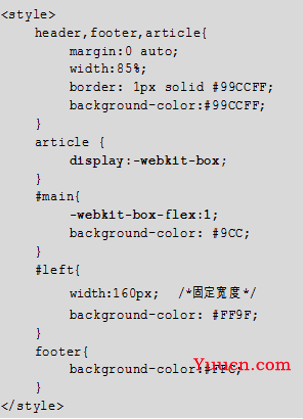
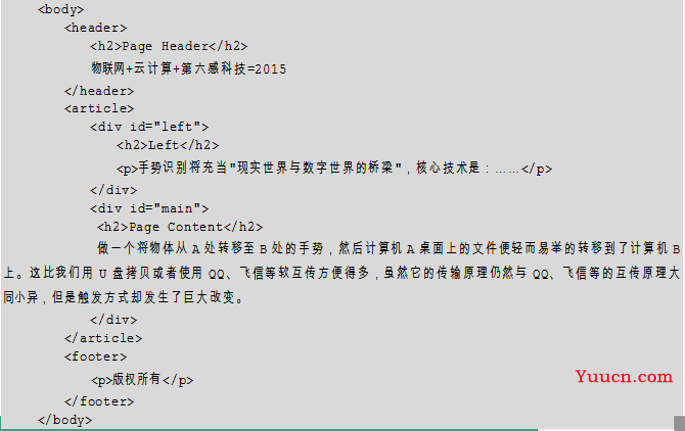
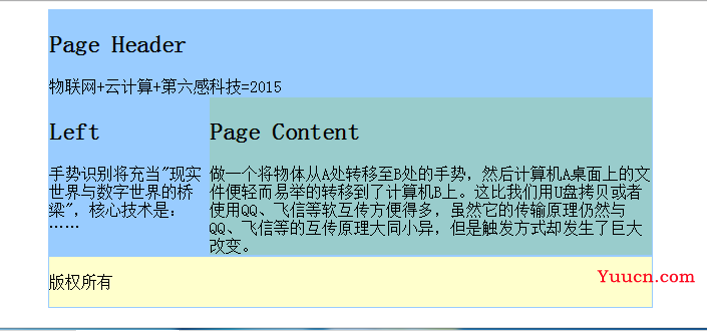
2.两列布局
1.传统的两列布局
两列布局使用两个盒子,第一个盒子位置应在页面左侧,第二个盒子(应在页面右侧,可用fixed属性或float属性设定。

思考:如果左右两个盒子没有设置统一的高度“height: 400px”,页面效果会有什么变化呢?
2.用CSS3改进的盒布局
如果使用盒布局,需要设置左右两个盒子的外层容器的box属性,不需要使用float属性。

3.嵌套的2列布局
顶部固定,一列固定、一列变宽的布局是在博客类网站中很受欢迎的布局形式,这类网站常把侧边的导航栏宽度固定,而主体的内容栏宽度是可变的。
与盒布局相关的部分属性

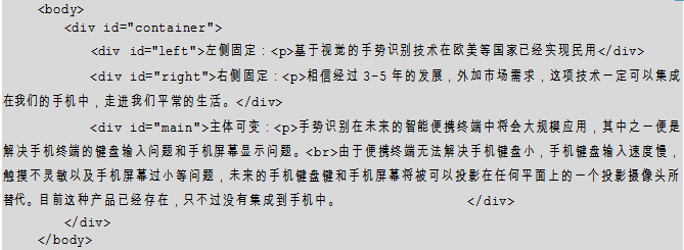
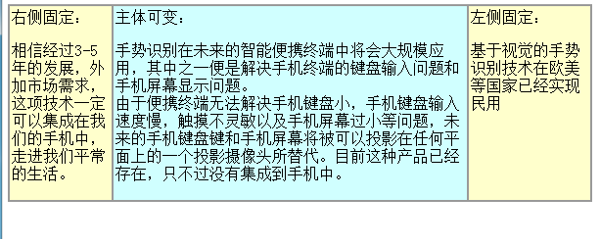
下面例子是一个典型的嵌套2列布局,用到了盒布局中的弹性布局属性-webkit-box-flex。
代码


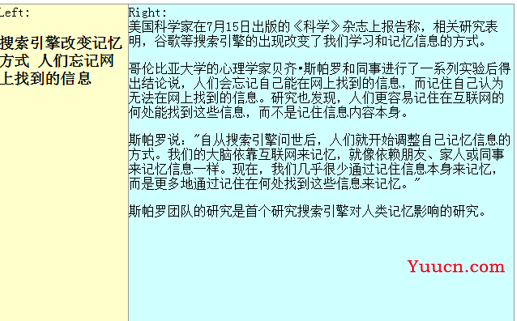
效果

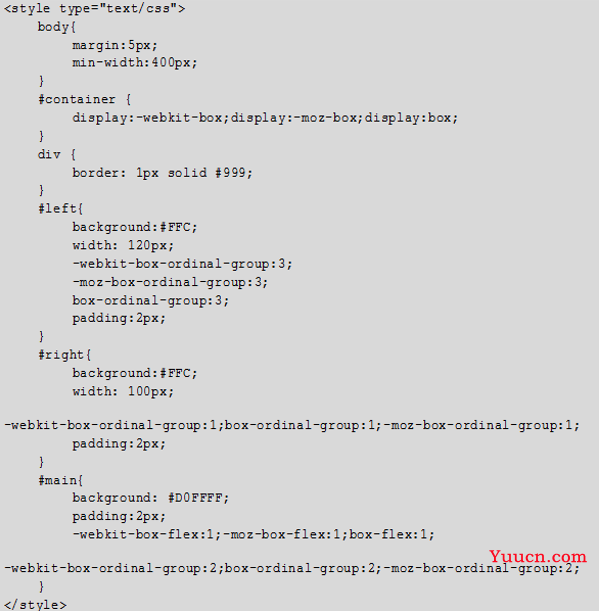
3.使用CSS3盒布局的三列布局
三列布局可以使用float属性实现,对3个盒子(列)对象分别设定位置和宽度,再设置浮动属性即可。
#left{ height: 400px;
width: 120px;
float: left;
}
#right{ background:#FFC;
height: 400px;
width: 100px;
float: right;
}
#main{
background: #D0FFFF;
height: 400px;
margin-left:120px;
}
1.简单的三列布局
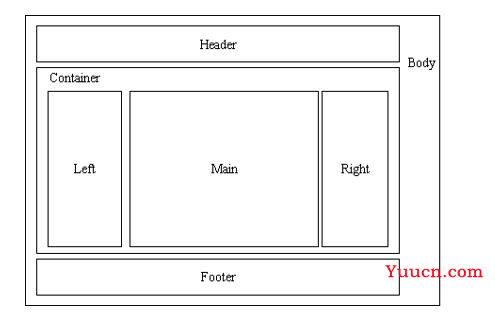
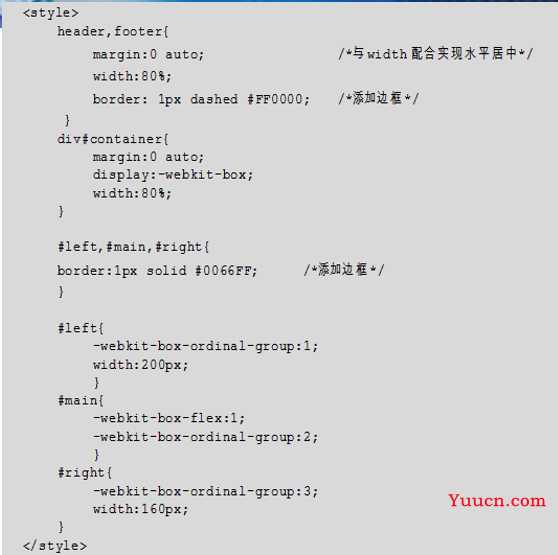
下面例子是一个使用盒布局实现的三列布局。左右两列宽度固定,中间列自适应。
代码


效果

嵌套的三列布局
前面布局采用的策略是将盒子(div块)从上到下、从左到右依次排列。

代码实现


三、DIV+CSS布局的应用
在设计网页之前,首先对网页布局有一个总体思路,然后就可以用盒子对网页进行大致分块设定。
1.图文混排的实现
1.用DIV+CSS布局方式实现图文混排效果

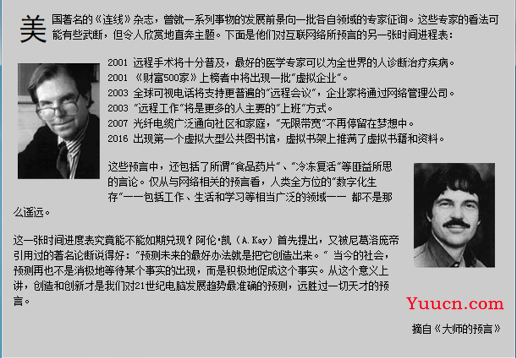
举个例子
效果

代码实现


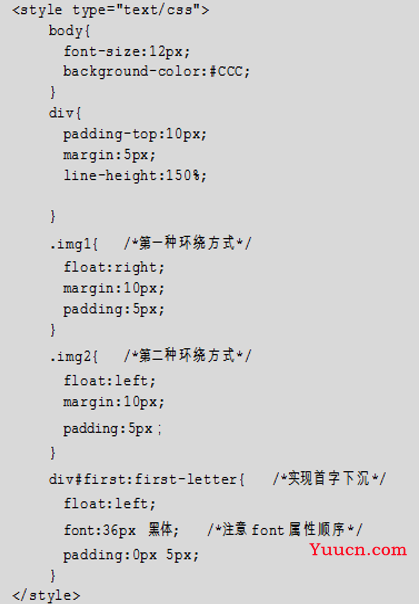
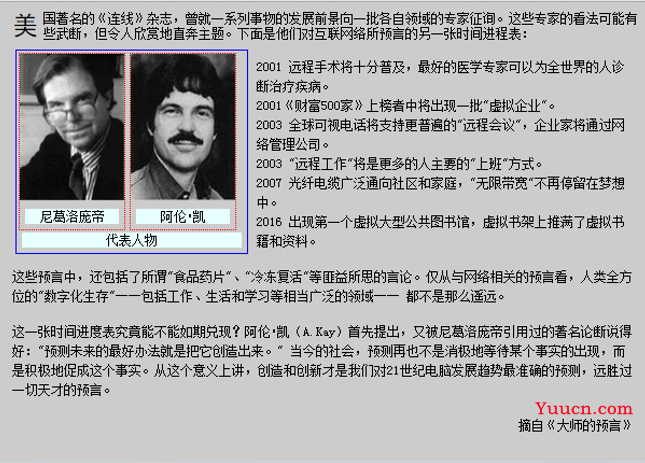
对上面例子进行改进
效果

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
font-size: 12px;
background-color: #CCC;
}
.text {
padding-top: 10px;
margin: 5px;
line-height: 150%;
}
div#first:first-letter {
/*实现首字下沉*/
float: left;
font: 24px 黑体; /*注意font属性顺序*/
padding: 0px 5px;
}
img {
width: 97px;
height: 136px;
}
.img {
/*内层虚线框*/
float: left;
border: thin dotted #F00;
margin: 2px;
}
.imgtag{
/*图标题*/
margin: 5px;
text-align: center;
clear: left;
background-color: #E8FFFF;
}
.outer{
/*外层实线框*/
border: thin solid #00F;
width: 214px;
float: left;
margin: 8px;
}
</style>
</head>
<body>
<div id="first">美国著名的《连线》杂志,曾就一系列事物的发展前景向一批各自领域的专家征询。这些专家的看法可能有些武断,但令人欣赏地直奔主题。下面是他们对互联网络所预言的另一张时间进程表:</div>
<div class="outer"> <!--图片部分 -->
<div class="img"> <!-- 第一张图片及标识-->
<div><img src="images/4.jpg"/></div>
<div class="r"/>
尼葛洛庞帝
</div>
</div>
<div class="img"><!-- 第二张图片及标识-->
<div><img src="images/5.jpg"/></div>
<div class="imgtag">阿伦•凯</div>
</div>
<div class="imgtag"><!--总标识-->代表人物</div>
</div>
<div class="text">2001 远程手术将十分普及,最好的医学专家可以为全世界的人诊断治疗疾病。<BR>2001《财富500家》上榜者中将出现一批"虚拟企业"。<BR>2003
全球可视电话将支持更普遍的"远程会议",企业家将通过网络管理公司。<BR>2003 "远程工作"将是更多的人主要的"上班"方式。<BR>2007 光纤电缆广泛通向社区和家庭,"无限带宽"不再停留在梦想中。<BR>2016
出现第一个虚拟大型公共图书馆,虚拟书架上推满了虚拟书籍和资料。<BR></div>
<div class="text">这些预言中,还包括了所谓"食品药片"、"冷冻复活"等匪益所思的言论。仅从与网络相关的预言看,人类全方位的"数字化生存"──包括工作、生活和学习等相当广泛的领域── 都不是那么遥远。</div>
<div class="text">这一张时间进度表究竟能不能如期兑现?阿伦•凯(A.Kay)首先提出,又被尼葛洛庞帝引用过的著名论断说得好:"预测未来的最好办法就是把它创造出来。"
当今的社会,预测再也不是消极地等待某个事实的出现,而是积极地促成这个事实。从这个意义上讲,创造和创新才是我们对21世纪电脑发展趋势最准确的预测,远胜过一切天才的预言。
</div>
<div class="text" style="text-align:right;">摘自《大师的预言》</div>
</body>
</html>
2.制作二级导航菜单
导航菜单通常分为横向导航菜单和纵向导航菜单。DIV+CSS布局中多通过控制列表样式制作导航菜单,主要用到<ul>、<li>、<a>等3组标记。
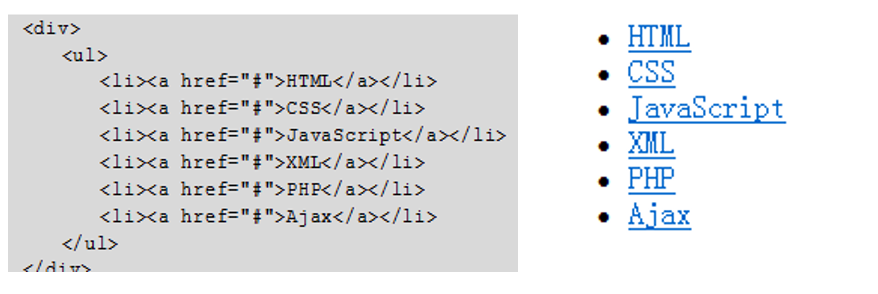
1.建立一级菜单
效果和代码实现

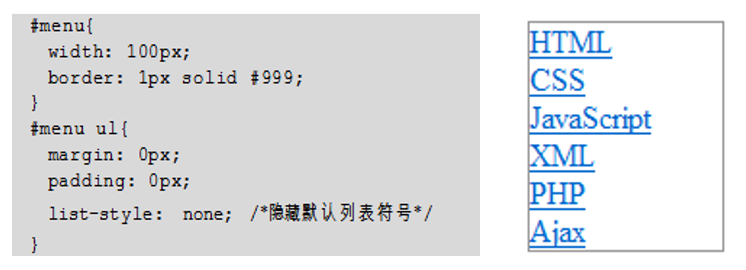
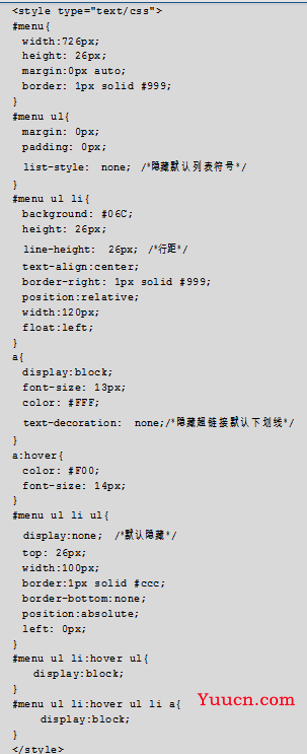
2.定义CSS样式
创建样式#menu,设置菜单整体大小等属性,并添加到<div>标记中;创建样式#menu ul,设置隐藏列表符号、清除边距等属性,代码如下。
效果和代码实现

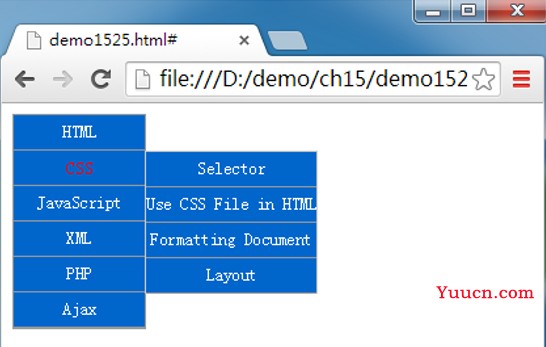
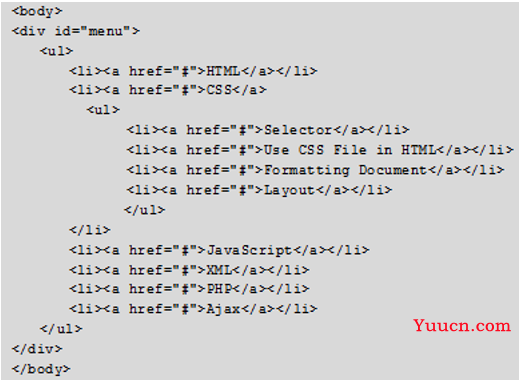
3.创建二级菜单
二级导航菜单是指当鼠标经过一级菜单项时,会弹出相应的二级菜单,鼠标离开该项后二级菜单自动消失。接下来在上例的基础上制作二级菜单,以一级菜单项“CSS”为例,在其下添加二级菜单。

效果和代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#menu {
width: 100px;
border: 1px solid #999;
}
#menu ul {
margin: 0px;
padding: 0px;
list-style: none; /*隐藏默认列表符号*/
}
#menu ul li {
background: #06C;
height: 26px;
line-height: 26px; /*行距*/
text-align: center;
border-bottom: 1px solid #999;
position: relative;
}
a {
display: block;
font-size: 13px;
color: #FFF;
text-decoration: none; /*隐藏超链接默认下划线*/
}
a:hover {
color: #F00;
font-size: 14px;
}
#menu ul li ul {
display: none; /*默认隐藏*/
top: 0px;
width: 130px;
border: 1px solid #ccc;
border-bottom: none;
position: absolute;
left: 100px;
}
#menu ul li:hover ul {
display: block;
}
#menu ul li:hover ul li a {
display: block;
}
</style>
</head>
<body>
<div id="menu">
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a>
<ul>
<li><a href="#">Selector</a></li>
<li><a href="#">Use CSS File in HTML</a></li>
<li><a href="#">Formatting Document</a></li>
<li><a href="#">Layout</a></li>
</ul>
</li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">XML</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</div>
</body>
</html>

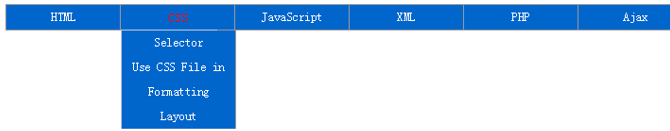
4.横向二级导航菜单
效果和代码实现



如果觉得这篇文章对你有一丢丢启发的话,不妨
点赞👍、收藏⭐、留言💬支持一下,你的支持将是我继续创作的最大动力。下一篇将介绍JS,到时不见不散❤️❤️❤️
由于作者水平有限,如有错误和不准确之处在所难免,本人也很想知道这些错误,恳望读者批评指正!
关注,即可提高学习效率。Perfect!