文章目录
- 前言
- 一、VSCode常用的插件
-
- 1.Chinese (Simplified) (必备)
- 2.Auto Rename Tag
- 3.One Dark Pro 颜色主题
- 4.格式化代码(vscode系统自带)
- 5.open in browser 浏览器预览页面
- 6. Live Server 实时预览(推荐)
- 7. vscode-icons 设置文件图标主题
- 8. Easy LESS 编译less文件
- 8. 会了吧 (软件名就叫这个)
- 完
前言
本篇文章先介绍下常见的插件,如果本文对你有所帮助请三连支持博主,你的支持是我更新的动力。
提示:以下是本篇文章正文内容
一、VSCode常用的插件
vscode之所以被称为宇宙第一神器(虽然我喜欢用HBuilder X),其中丰富的插件功不可没,安装起来超级简单,给我们开发带来了极大的便捷。 注意,新手学习期间,不建议安装t太多的插件,用到啥就安装啥。因为有些插件会到vue学习的时候引起冲突,所以这里就介绍几个常用的插件。
1.Chinese (Simplified) (必备)
vscode刚下载完毕是语言英文的,要先安装这个插件,把语言改为中文版,所以是我们第一个安装的插件就是他想必各位大佬也都用。

2.Auto Rename Tag
修改开始标签,结束标签跟着自动变化,非常好用(推荐)。

3.One Dark Pro 颜色主题
有四种可以选择

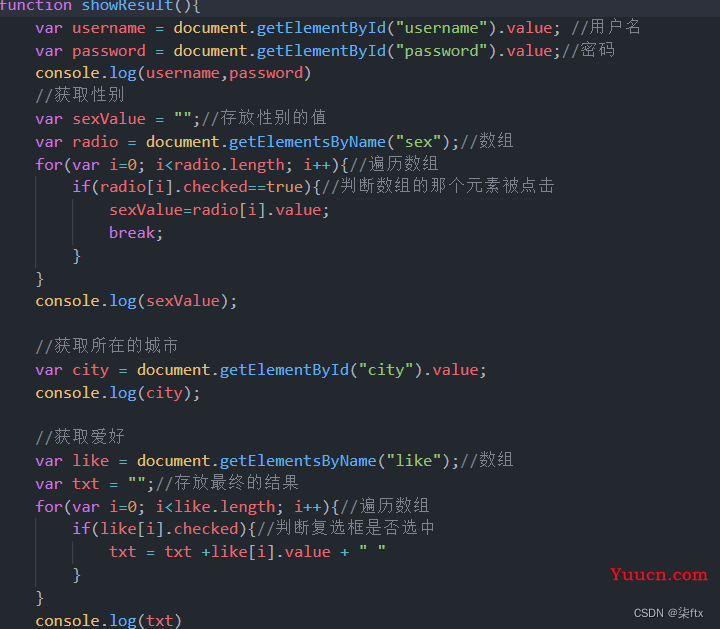
我喜欢的效果展示:

4.格式化代码(vscode系统自带)
现在格式化代码的插件非常多,比如Prettier等等。 如果刚开始学,不太建议安装插件,先自己手写规范的语法格式
但是html标签嵌套比较多,可能需要自动格式化比较好,所以我们可以利用vscode自动的功能格式化代码,暂且不用格式化插件,自动保存照样能格式化代码。
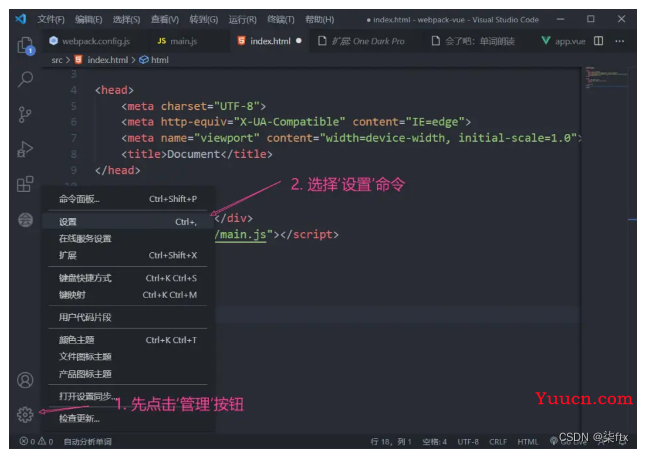
(1) 点击管理按钮—选择里面的设置命令

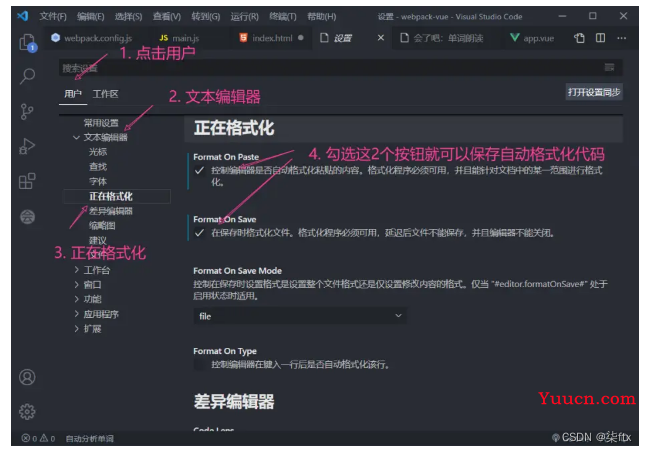
(2)选择用户 – 文本编辑器— 正在格式化 — 勾选如下图的2个按钮

5.open in browser 浏览器预览页面
编写完代码,需要浏览器预览,可以安装这个插件

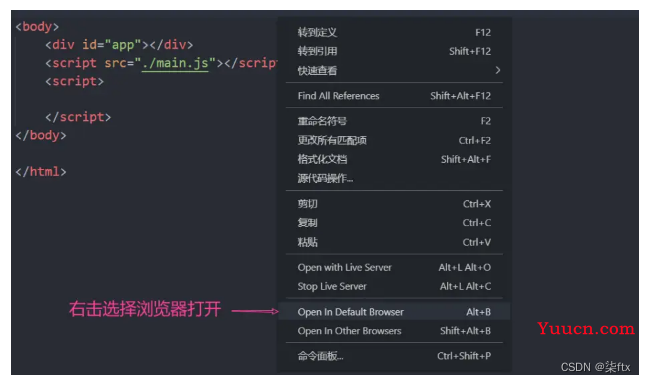
用法:

6. Live Server 实时预览(推荐)
刚才的插件是可以预览我们的页面,但是改完代码,浏览器必须要重新刷新,比较麻烦,因此推荐各位小伙伴安装 live server 这个插件,修改完代码,自动更新浏览器,真不错!

7. vscode-icons 设置文件图标主题
可以很清楚看到文件对用的图标

文件都很直观,不用再去看后缀了

8. Easy LESS 编译less文件
我们写的less不能直接引入到html文件中, 通过这个插件可以自动帮我们生成 css文件

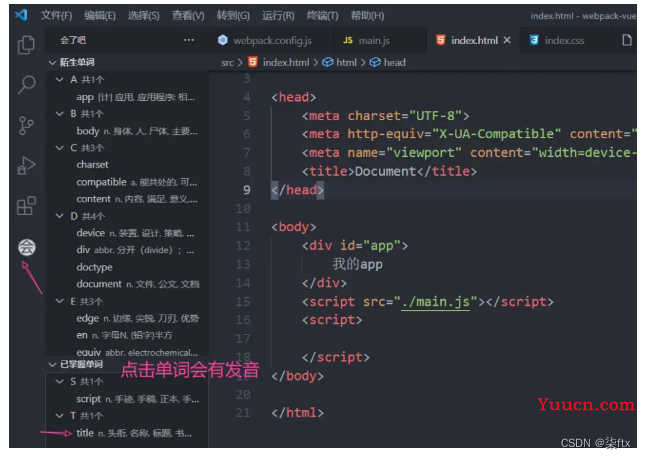
8. 会了吧 (软件名就叫这个)
你是不是还在为英文单词不认识而发愁,是不是认识不会读而烦心, 这个插件你值得拥有。


完
