前端开发利器 - - PxCook(像素大厨)
- 1、PxCook简述
- 2、PxCook安装
- 3、PxCook基本操作
-
- 3.1 通过软件打开设计图
- 3.2 常用快捷键
- 3.3 常用工具
- 3.4 从psd文件中直接获取数据
1、PxCook简述
前端开发软件:
- PS(Photoshop)收费、占用磁盘空间大
- PxCook本地免费,轻量,高效
PxCook
高效易用的自动标注工具, 生成前端代码, 设计研发协作利器
PxCook功能
- 代码生成:包括 CSS, XML, Objective-C, Swift, ReactNative…
- 自动标注:在开发模式下,可直接查看设计稿中元素的内容,间距,尺寸和样式等。同时会根据当前所选择的元素,在右侧属性栏中生成对应的样式代码。
- 智能标注:支持智能标注出设计稿中,需要特殊注意的地方,以便加快工程师的开发效率。
- 单位换算:支持 iOS, Android 和 H5 平台的不同单位类型和分辨率换算。
- 切图协作:支持 iOS, Android 和 H5 三种平台的 切图协作 。导入到PxCook中的切图种类和命名,会根据当前的设备类型,自动进行换算。
- 主流设计工具跨平台支持:支持 Photoshop,Sketch 和 Adobe XD 等设计工具,支持 macOS 和 Windows 两个操作系统。
- 项目制管理设计稿:支持项目制管理您的设计稿中的每一个画板,同时支持对画板进行分组。
- 协作项目的支持:支持云端协作项目,可以自由邀请项目的参与者到该项目中。
- 本地项目的支持: 支持本地项目,所有项目数据可以以 pxcp 文件格式保存到本地,隐私保护更加有效。
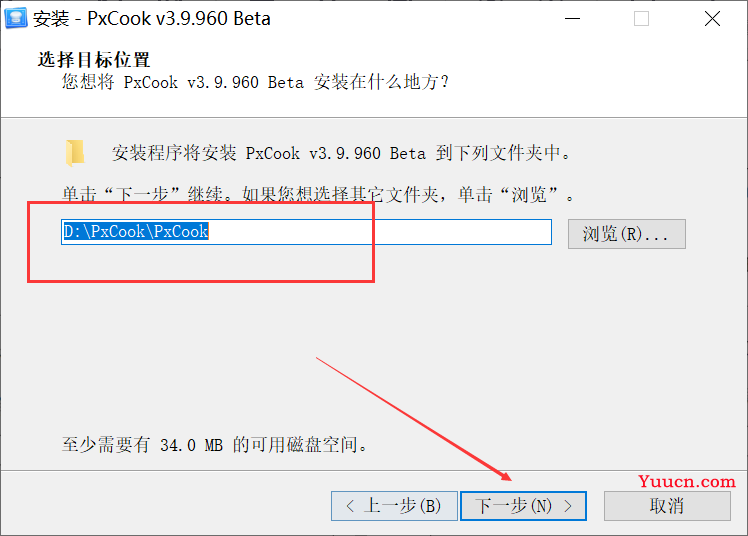
2、PxCook安装
下载地址:PxCook - 高效易用的自动标注工具
 )
)




3、PxCook基本操作
3.1 通过软件打开设计图
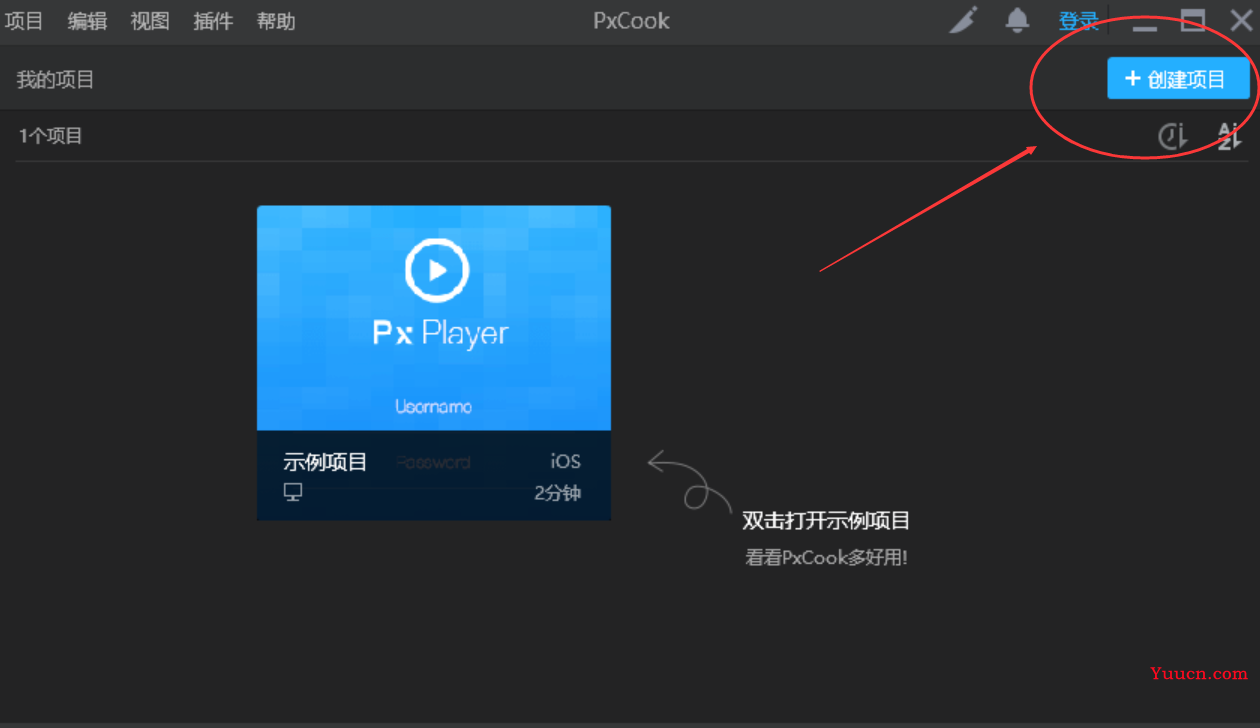
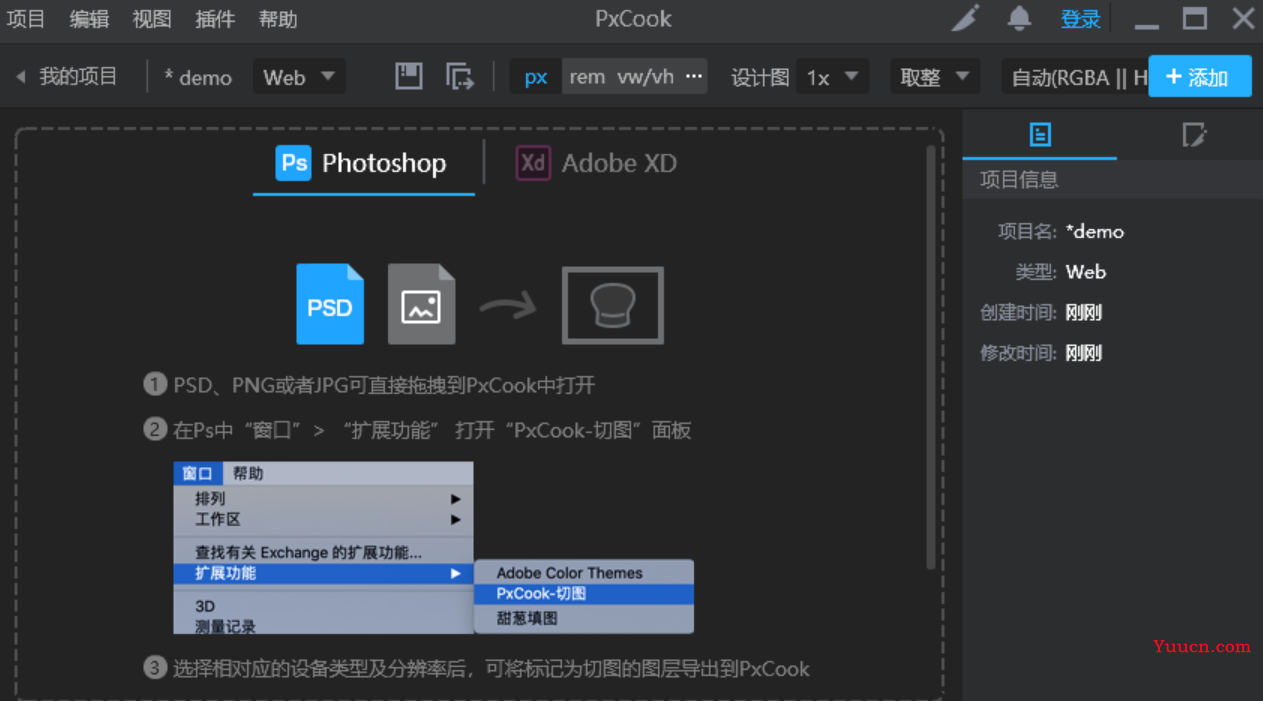
打开软件

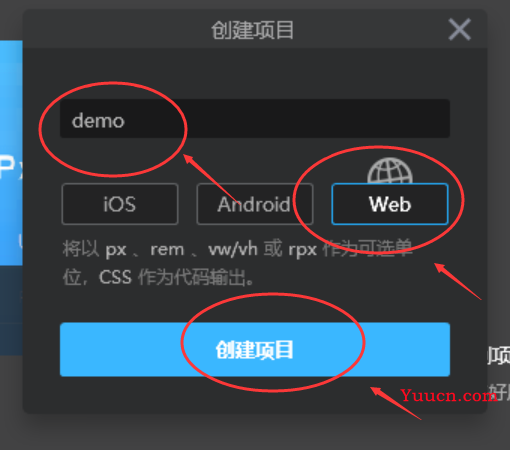
创建web项目

拖拽入设计图,png用设计模式 psd用开发模式

3.2 常用快捷键
放大设计图:ctrl + +
缩小设计图:ctrl - -
移动设计图:空格按住不放,鼠标拖动
3.3 常用工具
-
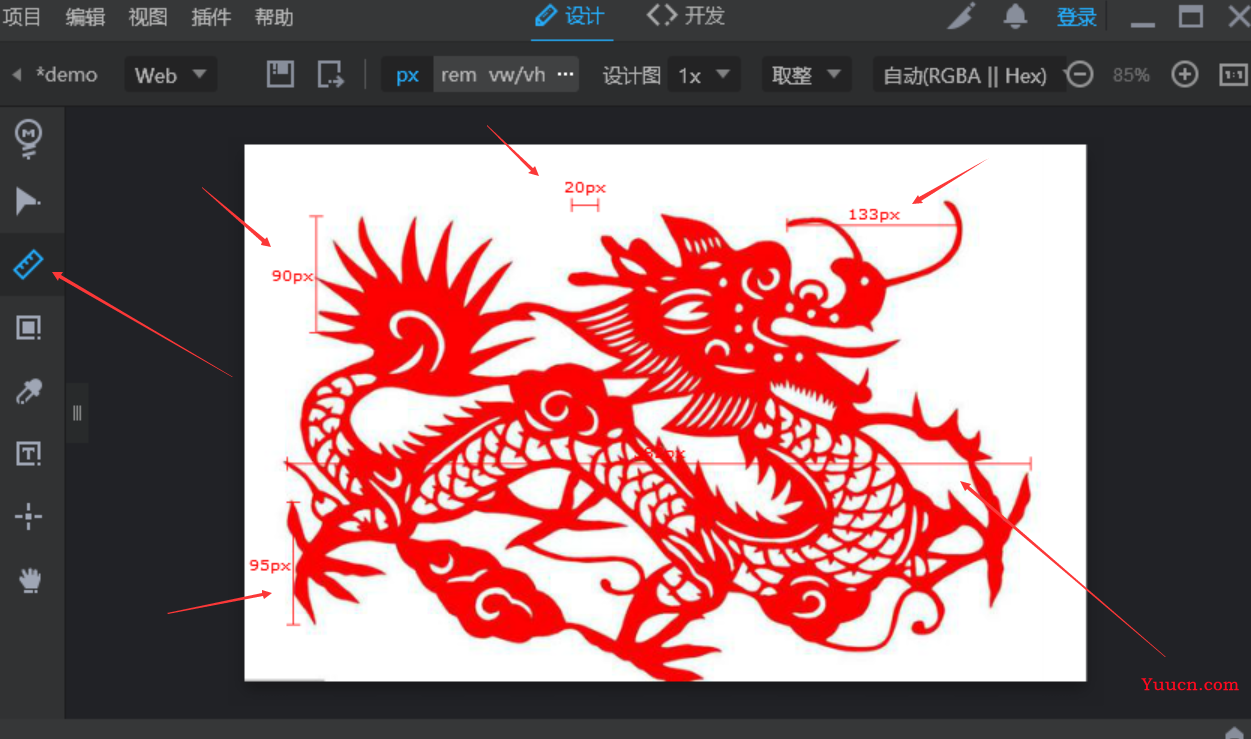
量尺寸

-
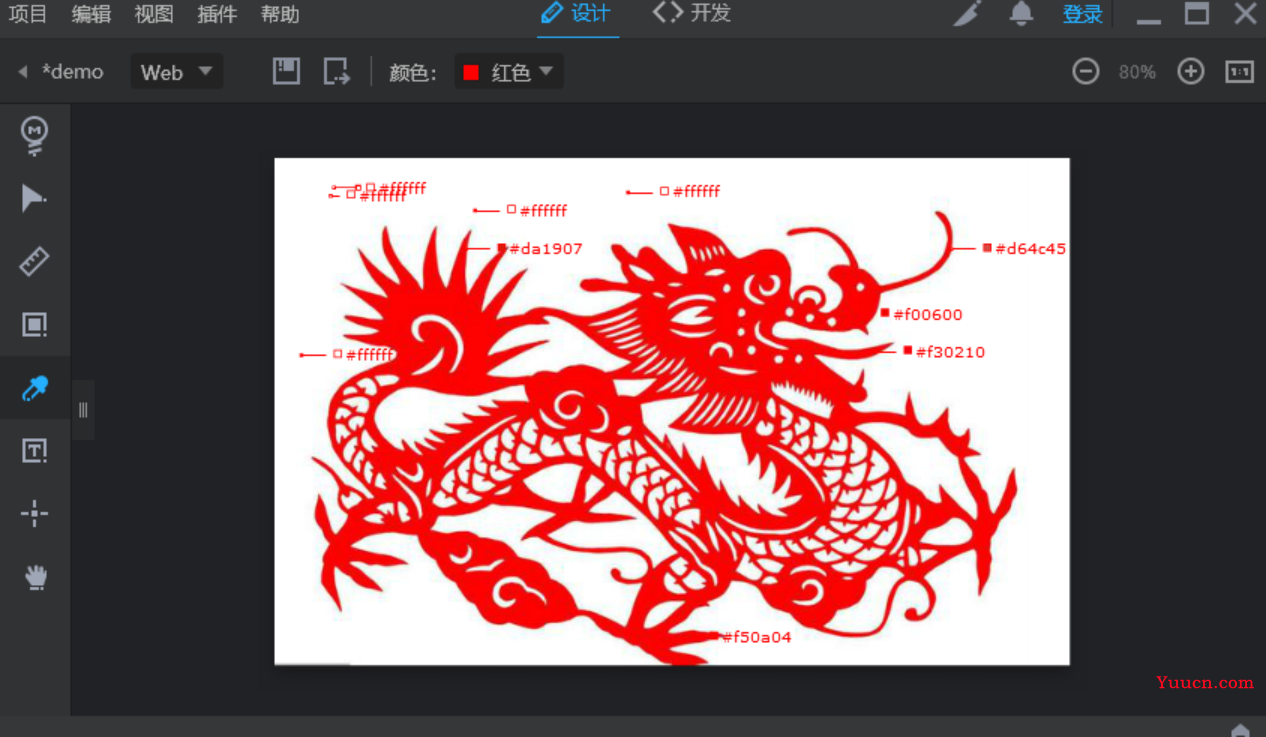
吸颜色

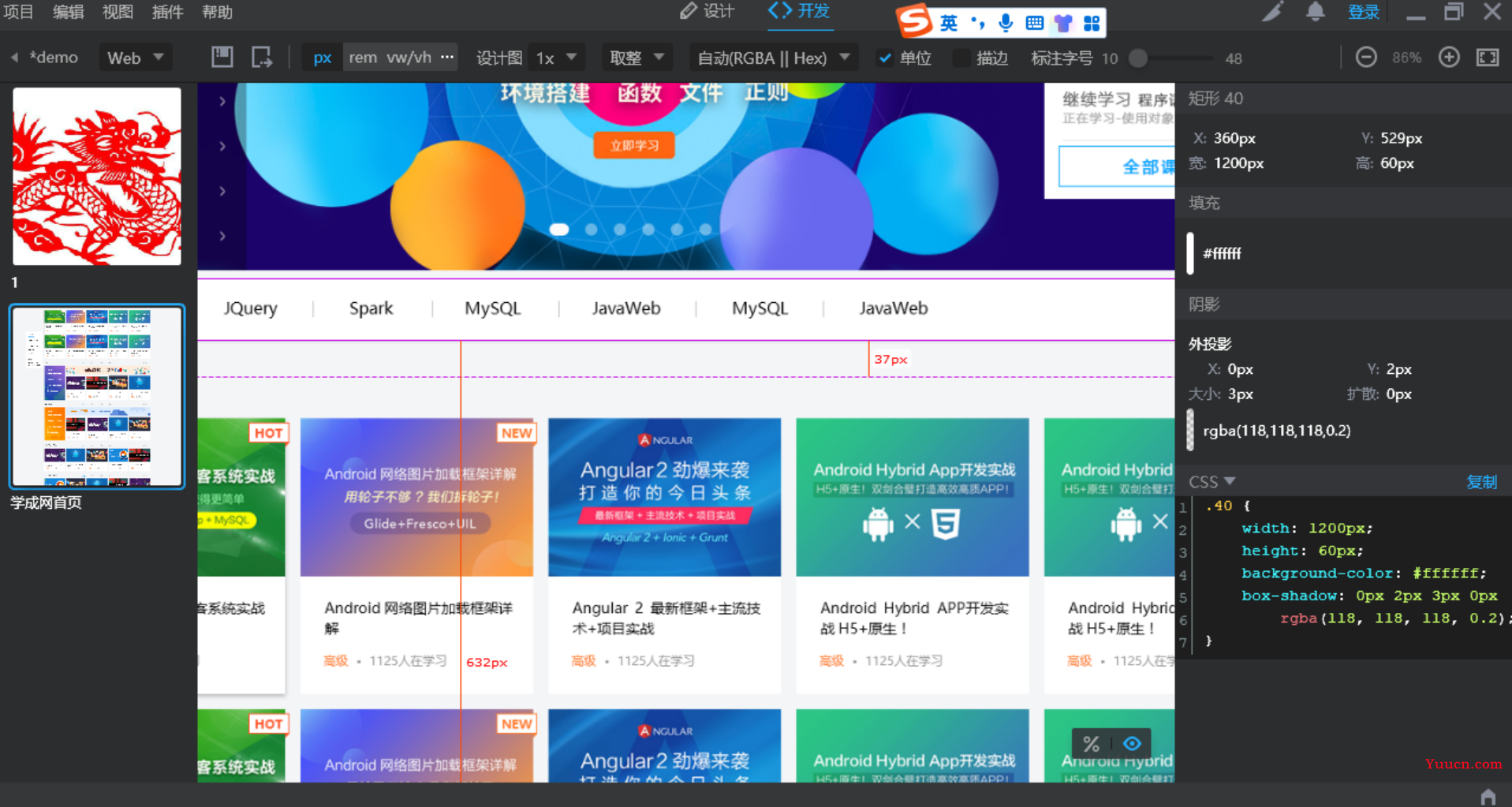
3.4 从psd文件中直接获取数据
切换到开发界面,直接点击获取数据