粉丝朋友们大家好,我是你们的
csdn的博主:lqj_本人
哔哩哔哩:小淼前端
另外,大家也可以关注我的哔哩哔哩账号,我会不定时的发布一些有关于全栈云开发以及前端开发的详解视频+源码
1.微信小程序腾讯云开发之学生端收集数据并导出到excel表格+管理员系统:
腾讯云开发小程序之用户输入数据excel自动导出系统升级版_哔哩哔哩_bilibili
2.微信小程序腾讯云开发之仿微信、qq等实时聊天系统:
腾讯云开发小程序之实时聊天系统_哔哩哔哩_bilibili
3.uni-app框架+vue2前端框架,实现简单的练手小案例(适合新手入门):
uni-app云开发简单小案例实现_哔哩哔哩_bilibili
本篇博文我想给大家分享几个前端必备的自动生成css样式以及布局的前端必备网站!
目录
一、交互式css网格代码工具生成器
二、 css自动生成流行布局和模式的集合
三、交互式css flex(二维弹性盒模型布局)自动生成站
四、css网格自动化生成器
五、交互式css网格生成器
一、交互式css网格代码工具生成器
cssgr.id | An interactive CSS Grid code tool and generator
使用方法:

我们进入之后我们看到有选择的项目块以及右边有帮助我们调试想要的布局的选择器。
我们可以在入门选择中选择我们想要的布局格式:

并且我们可以调整我们想要的边距以及长宽高等:

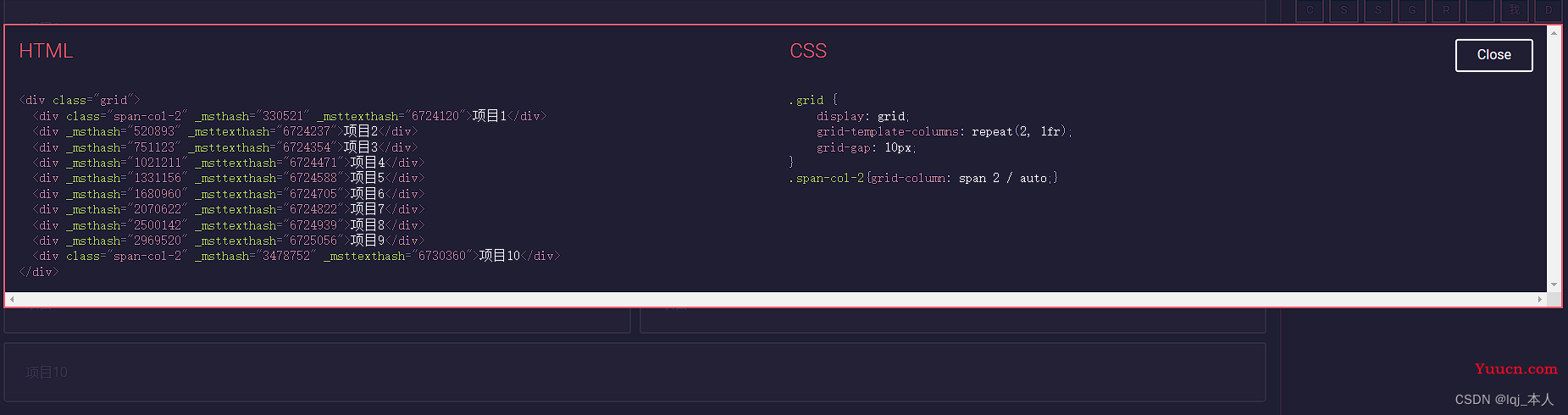
最后我们点击“获取代码”,此网页就会自动帮我们自动生成我们调试好的css布局代码以及相关联的html页面框架代码:

二、 css自动生成流行布局和模式的集合
使用 CSS 制作的流行布局和模式的集合 - CSS 布局 (csslayout.io)
此网站比较牛逼!有上百种的流星的css样式共开发者去使用!
使用方法:

打开网站之后,我们可以看到有很多的css流星的样式已经显示在页面中。
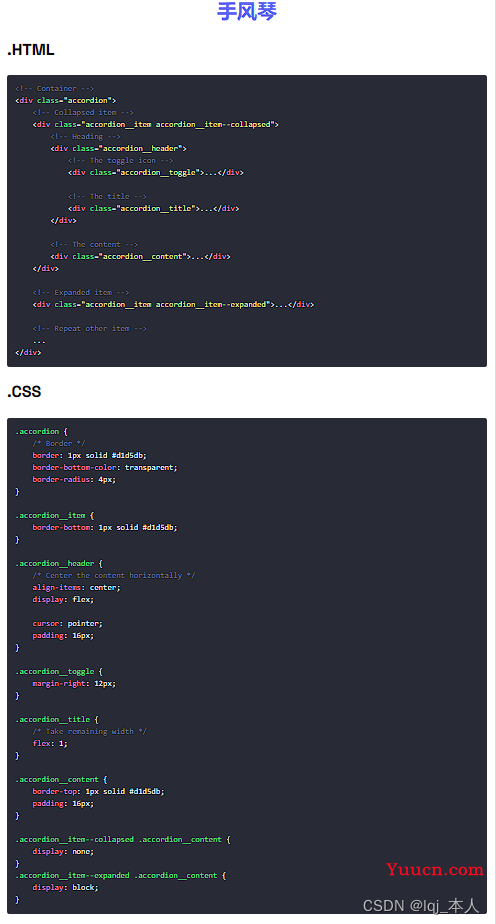
我们随便点开一个,我们以这个“手风琴”为例:
直接为我们自动生成了我们在首页中看到的“手风琴”的css样式效果!
三、交互式css flex(二维弹性盒模型布局)自动生成站
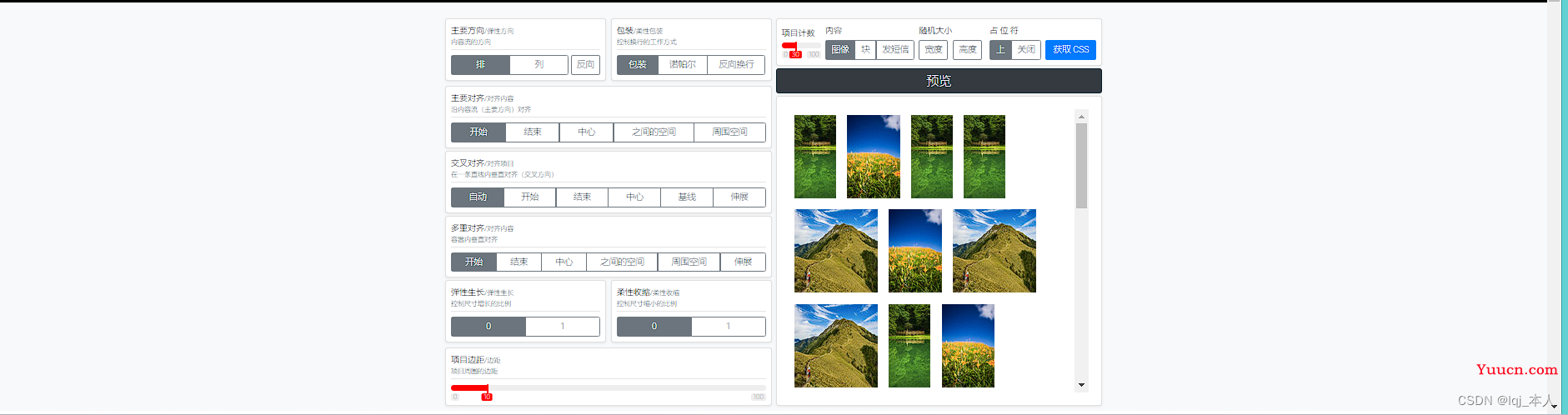
交互式 CSS 弹性框生成器 ·Loading.io
此网站主要已自动生成二维的flex布局为主,同样flex布局也是本人在开发过成功经常使用的css布局!
使用方法:

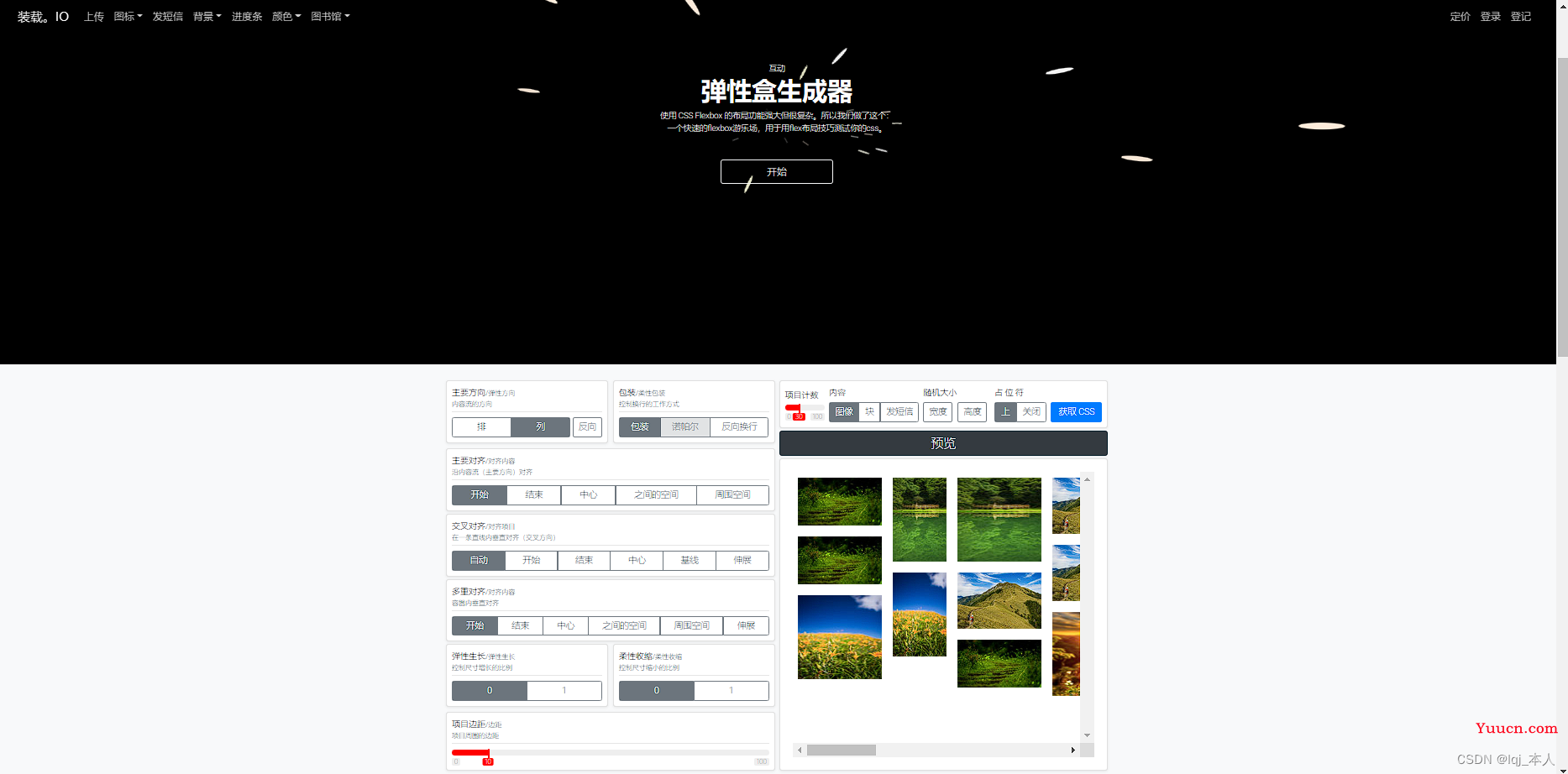
进入之后,我们可以看见有

导航栏中包括“图标”等一些开发者们常用的东西,这个网站已经都为我们准备好了,当然这里的不是很全,如果是基础开发的话,已经够用了,但是如果是公司开发或者项目开发的话,本人建议去“阿里巴巴矢量图标库”中查找开发时想要的图标!
这个网站主要是来帮我们开发者们设计快速布局的:

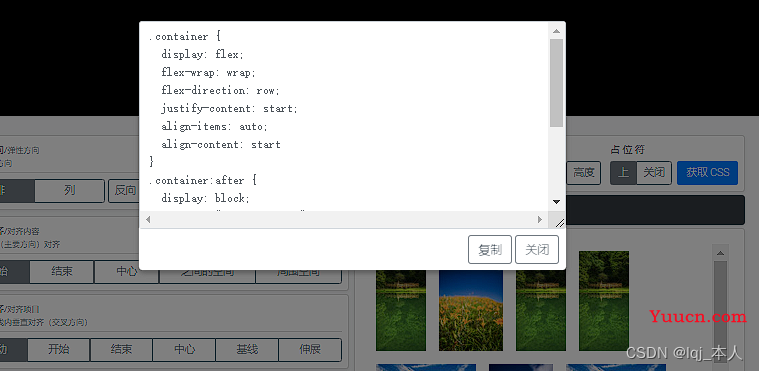
我们选好我们想要的布局之后,我们可以点击蓝色的按钮“获取css”即可获取我们想要的css代码:

四、css网格自动化生成器
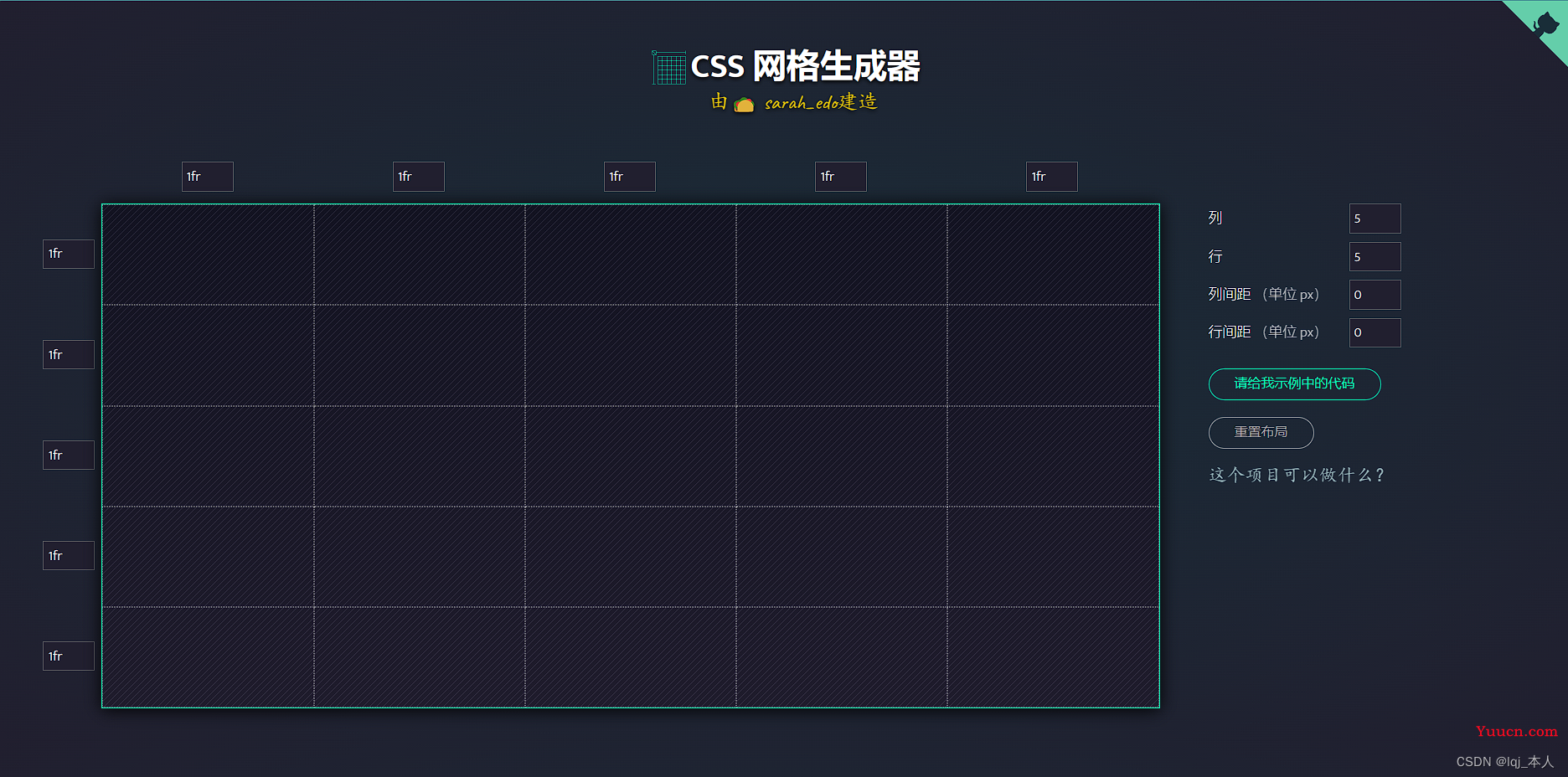
CSS 网格生成器 (cssgrid-generator.netlify.app)
这个网站可以帮助开发者们创建自己要想的网格布局!
使用方法:

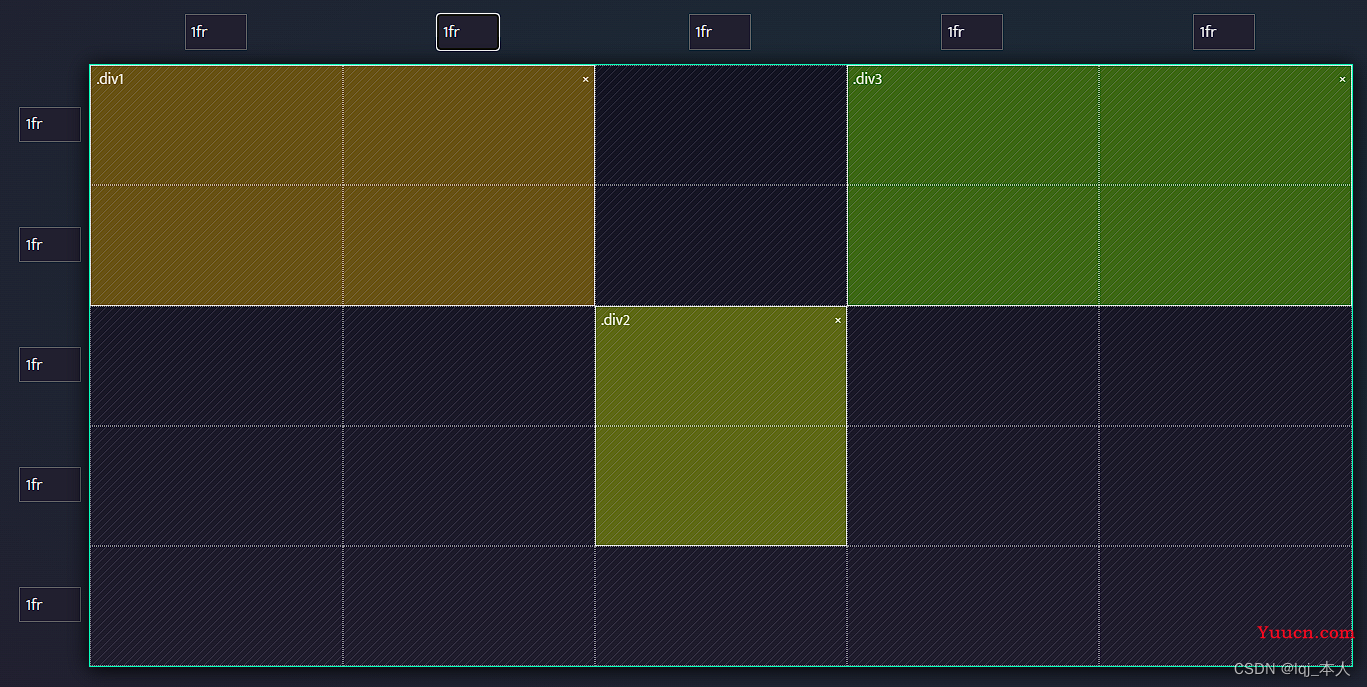
我们开发网站,可以用鼠标左键拖动主页面的网格,从而形成二维布局,之后我们可以在:
网格外部的x轴和y轴上来对每一个网格的宽度、高度做一个调整。

之后,我们可以在右边来手动添加我们想要的行数和列数:
然后我们点击“请给我示例中的代码”即可获取到我们想要的布局样式代码!
五、交互式css网格生成器
交互式 CSS 网格生成器 |布局网格 (layoutit.com)
这也是一个自动化生成布局的网格布局网站!
使用方法:

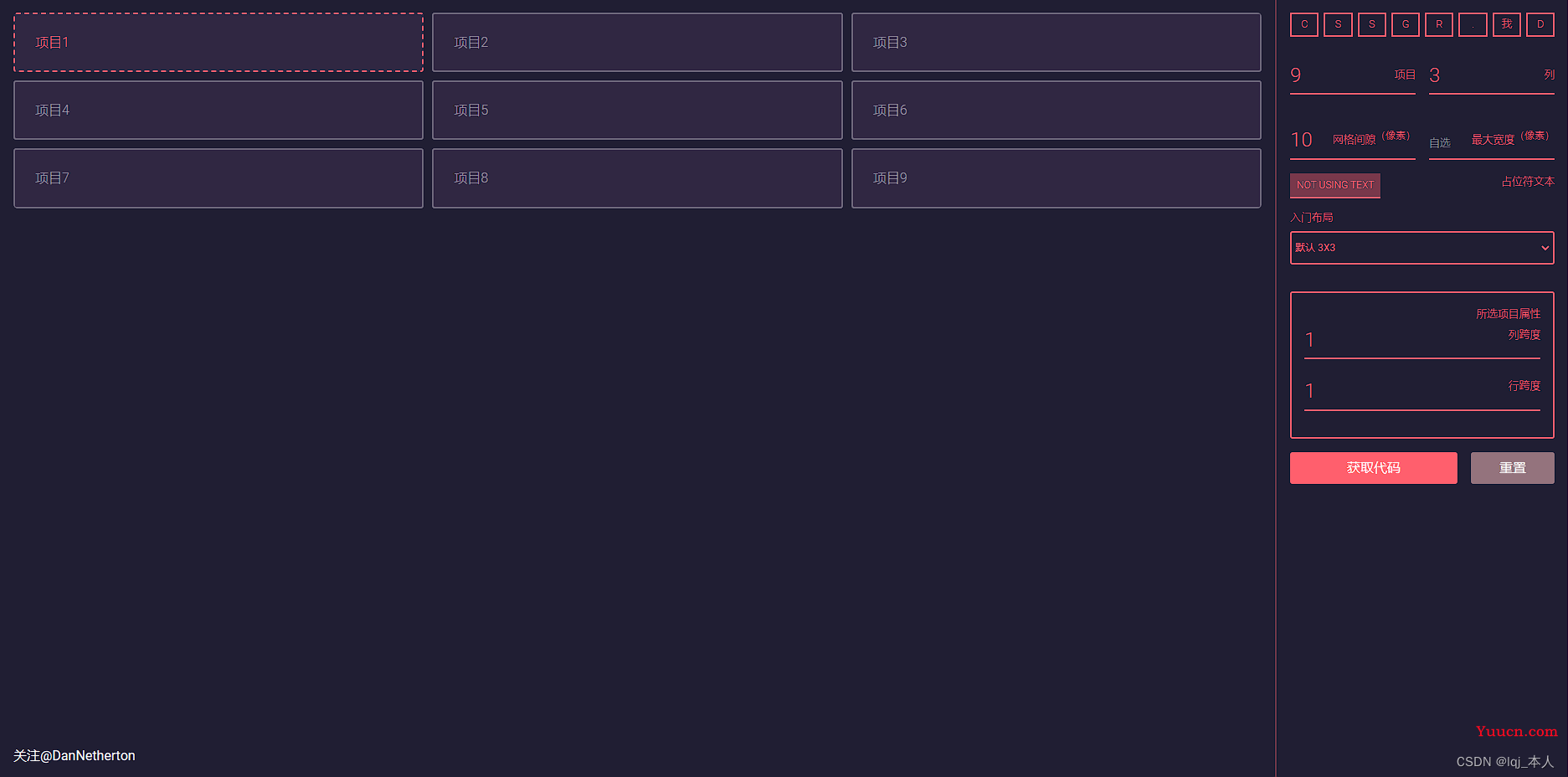
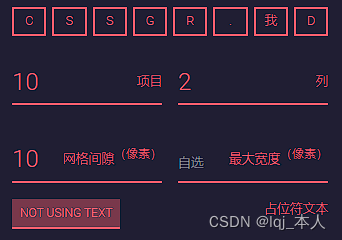
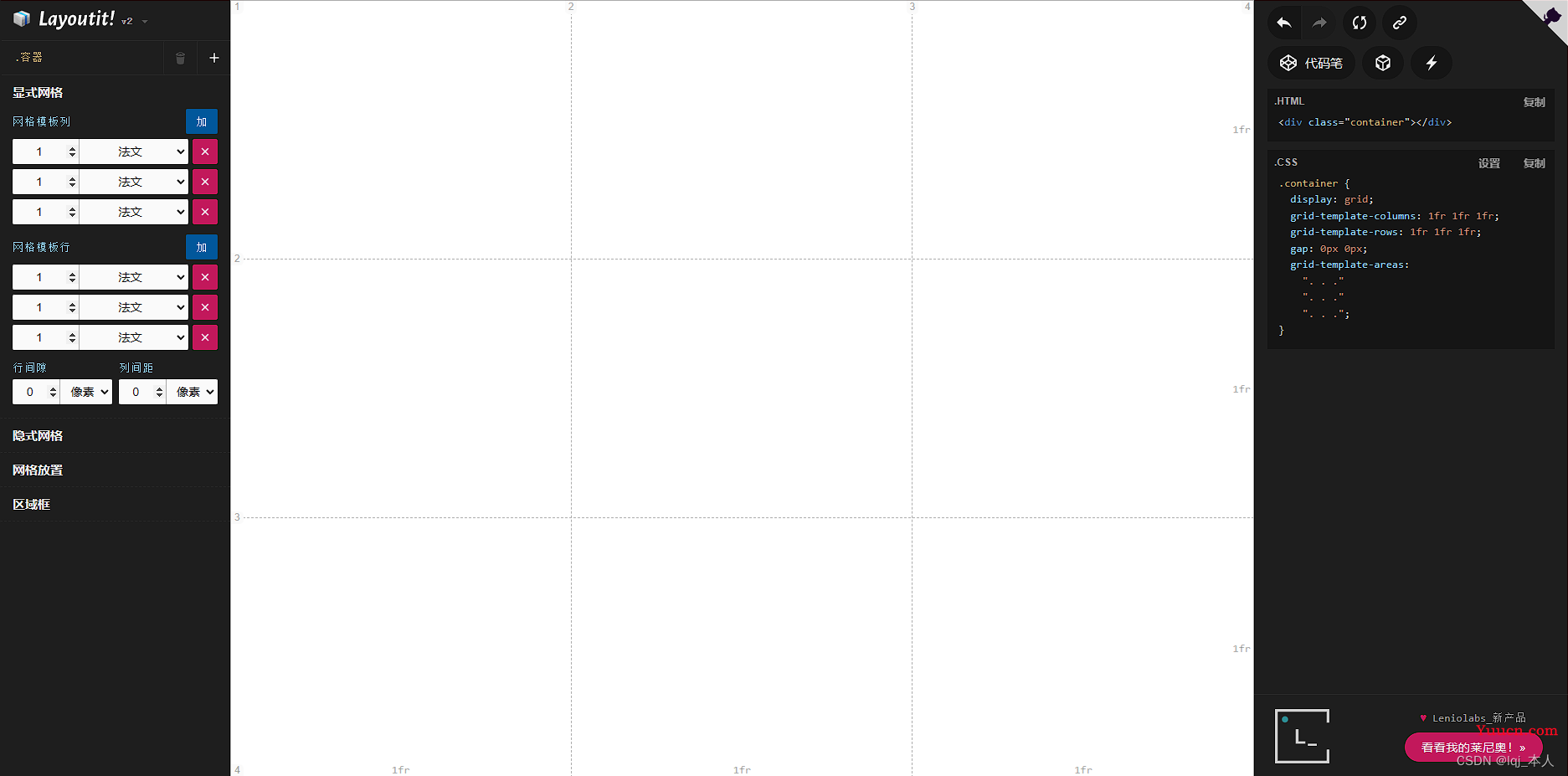
我们可以根据左边的编辑器来调整我们想要的行数以及列数:

以及宽高的参数的修改:

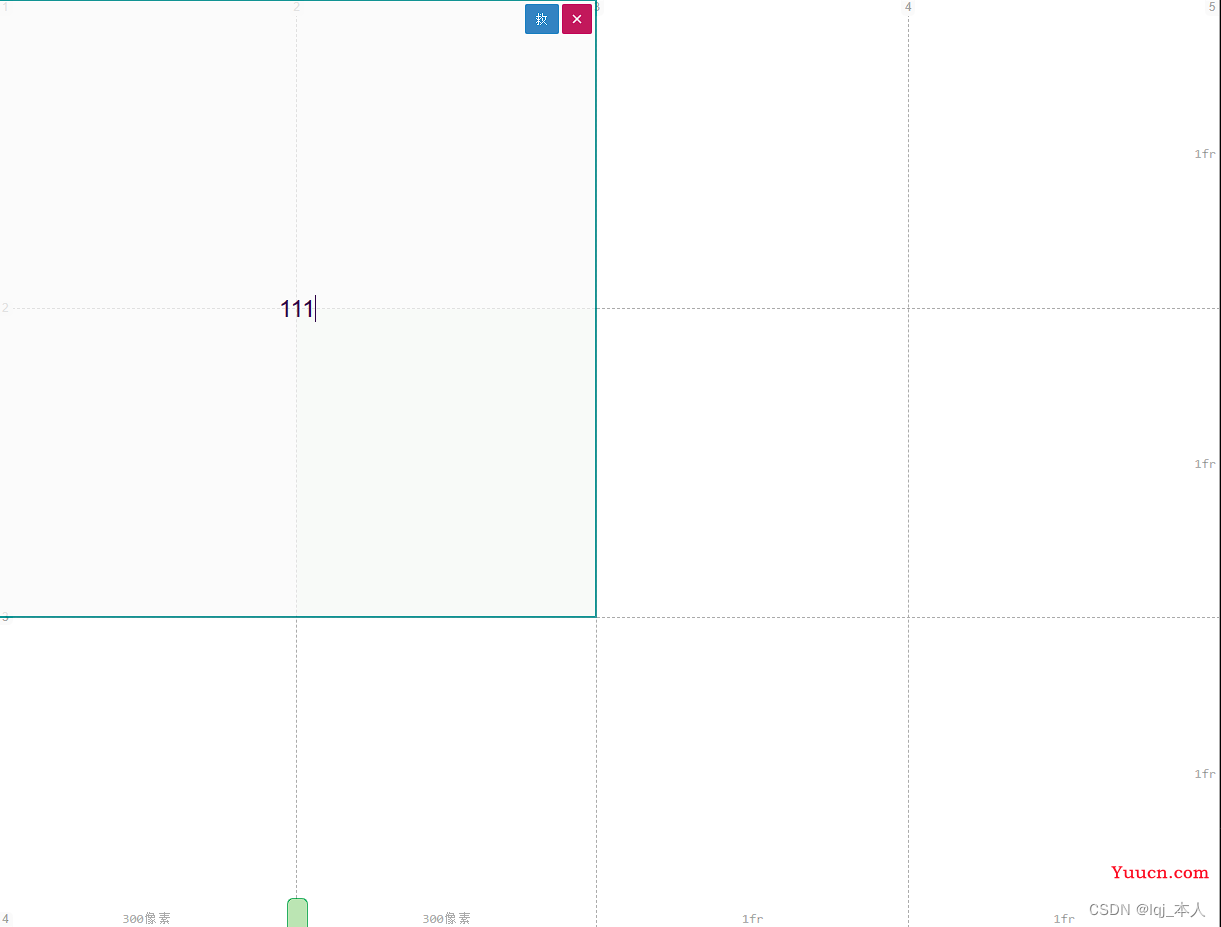
我们可以选中那几个网格来构建我们想要的布局类型且可以编辑文字等:

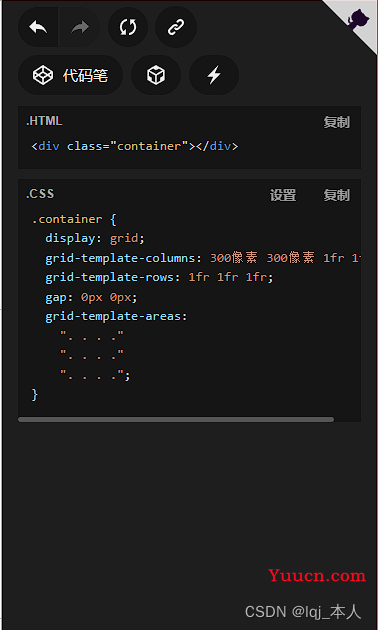
最后我们可以在右边的代码显示区域获取到我们想要的css布局代码: