关于数组去重,已经是一个老生常谈的问题了,网络上已经有N篇关于数组去重的讲解了,所以,凡是能看见这篇博客的,我们都是有缘人,希望2023年你可以乘风破浪,职击沧海。而一般面试的时候,关于数据去重也是一个必问的问题,我一般都会问下面这3个小问题。

目录
一、请说一下数组去重的项目使用场景
1、时间轴
2、前端银行属地显示实例
二、说一下数组去重的几种实现方法吧
1、第1种
2、第2种
3、第3种
4、第4种
5、第5种
6、第6种
三、你最喜欢用哪一种?
我最早喜欢这个简单的
现在喜欢这个object形式的
四、分享一个我的案例
这里分享一个我曾经的成功案例:
一、请说一下数组去重的项目使用场景
在问题数组去重之前,我会礼貌的问一下,数组去重你常用吗?一般得到的回答也是当然常用啊,(可能他还想说,我必须常用啊,我天天用,一直用,就在刚才我准备面试的时候,还看了看数组去重的几种实现方法呢)。然后我就问了一下:请你说一下数组去重的项目场景。
他略微沉思了一下,没有说话,然后不太好意思的说:有一次服务端返回的一个数组,里面多条含有重复数据,我就用到了数组去重。我问:可以说一下大概的场景吗,不用说的太细。后来他没有理我。
我这里说两个会用到数组去重的场景吧。
1、时间轴

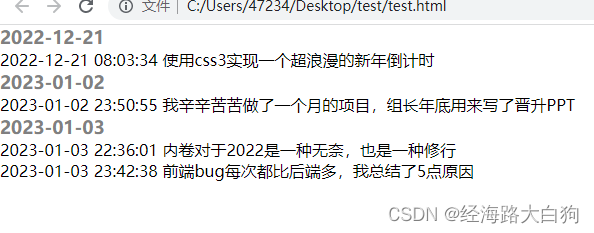
这里随便举个例子啊,其实做成真实网站找到真实的例子,肯定要做样式美化的。这个时间轴例子呢,以年月日做为时间轴的汇总点,而汇总点的子项就是这个时间下所要记录的列表内容。这种情况下,服务端返回的必定是数组形式,数据格式大概像是这样:
data = [
{
time: '2022-12-21 08:03:34',
title: '使用css3实现一个超浪漫的新年倒计时'
},
{
time: '2023-01-02 23:50:55',
title: '我辛辛苦苦做了一个月的项目,组长年底用来写了晋升PPT'
},
{
time: '2023-01-03 22:36:01',
title: '内卷对于2022是一种无奈,也是一种修行'
},
{
time: '2023-01-03 23:42:38',
title: '前端bug每次都比后端多,我总结了5点原因'
},
]注意,因为每个人的博客或者是一个写作历程,必定是一个长时间发生的过程,所以数据一定是不定量的,可能还带有分页,所以服务端不可能预先将数据整理成前端需要的样子,所以这个时候,数据中的年月日部分便成了重复的需要去重的部分,去重后用于本案例汇总点的显示
2、前端银行属地显示实例
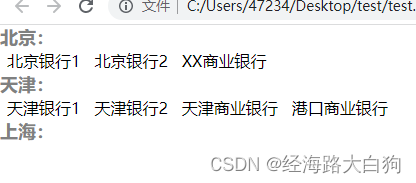
有很多网站内有这样一个页面,银行属地显示,因为全国各地大大小小的银行有非常多,我们需要显示成这样:

很多时候,服务端也不会先将北京,天津,上海等属地给我们抽成map的key值形式,因为一些原因,也是以数组形式返回到前端,而这个数组大部分时候也是直接从数据库拉取的数据,这就导致需要我们前端做一些数组去重,服务端数据大概是这样子:
data = [
{
city: '北京',
name: '北京银行1'
},
{
city: '北京',
name: '北京银行2'
},
{
city: '北京',
name: 'XX商业银行'
},
{
city: '天津',
name: '天津银行1'
},
{
city: '天津',
name: '天津商业银行'
},
{
city: '天津',
name: '港口商业银行'
},
]这样一描述,类似场景想起来的是不是就很多了,这个案例中,数组内的city字段就是需要去重的对象。
二、说一下数组去重的几种实现方法吧
因为真实项目中,去重可能不仅仅是对一些数字的去重,可能还包含一些字符串,数字混合的场景,所以我们这里随意想一个混合数组,例如:
var arr = ['2022-03-21', 3, 8, 5, 3, 4, 3, '2022-03-21', '2022-03-22', 8];
1、第1种
第1种是定义一个新的空数组,再执行嵌套双循环,监测空数组中如果没有的元素,push进空数组中。这个方法考察了continue的初级使用,也是一种思想,第一次空数组必定无内容,我们pus一个元素,跳过第一次循环,第二次再进行循环对比,代码如下:
var newArr = [];
for (var i=0;i<arr.length;i++) {
if (newArr.length === 0) {
newArr.push(arr[i]);
continue;
}
for (var j=0;j<newArr.length;j++) {
if (newArr.indexOf(arr[i]) === -1) {
newArr.push(arr[i]);
}
}
}2、第2种
第2种是第一种的改进,也是新定义一个空数组,利用indexOf监测新数组中是否包含某个元素,代码如下:
var newArr = [];
for (var i=0;i<arr.length;i++) {
if (newArr.indexOf(arr[i]) === -1) {
newArr.push(arr[i]);
}
}3、第3种
第3种就是es6之后出的set了,set本身的设定就是非重复的类数组,所以才有了数组与set互相转换的知识点,而set转为数组可以是 [...set]这种解构形式,也可以是Array.from(set)的方法,代码如下:
var mySet = new Set(arr); // 非重复的类数组
// var newArr = Array.from(mySet); // set转数组
var newArr = [...mySet]; // 或者是这种解构方法4、第4种
利用filter的内置方法,filter接收一个内置函数,而函数自身又接收3个参数,item相当于arr[i],index相当于i索引,arr就是数组本身,某些情况需要传入arr,但本案例因为比较简单,就不传入了。利用indexOf首次查找索引的方式,返回原数组中元素首次出现的所有元素,达到去重效果,代码如下:
var newArr = arr.filter((item, index) => {
return arr.indexOf(item) === index;
})5、第5种
第5种是利用数组内置的includes方法,监测数组中是否包含某个元素,如果你在面试中说出这一条,证明你至少对数组的新属性,或者是一些内置方法做过整理,是个不错的回答,代码如下:
var newArr = [];
for (var i=0;i<arr.length;i++) {
if (!newArr.includes(arr[i])) {
newArr.push(arr[i]);
}
}6、第6种
第6种就是创建一个新的map(或者说是object)对象,利用其key值唯一的特性,不断的往map内创建属性,一旦某属性被创建过,那么就说明了可以对这个属性值做一些操作,而属性就已经是哪个去重的唯一元素了,代码如下:
var obj = {}; // 对象的key值是唯一的
var newArr = [];
for (var i=0;i<arr.length;i++) {
if (!obj[arr[i]]) {
obj[arr[i]] = arr[i];
}
}三、你最喜欢用哪一种?
数组去重不止这几种实现方法,对吧,那么你说出了那么多种,其实每次做项目的时候,某种场景下也就是用1种,不可能这个需求,我把每个都用了吧,那么你最喜欢用哪一种呢?
我最早喜欢这个简单的
其实最早的时候,我喜欢第1种,因为那个时候技术实在是太辣鸡,不过想想现在也很辣鸡,所以很多时候我不敢输出干货,自己干货也不多,二来输出来了跟大家重复也挺高,那么多写知识点的,人家为啥就喜欢看我的呢。而且当时我还把第一种实现方法当做是瑰宝,四处跟人家显摆,屡试不爽,哈哈,不过后来我又看是用第二种了。
现在喜欢这个object形式的
现在呢,我比较喜欢第6种,因为结合很多项目场景,其实开发过程中,很少有拿过来一个纯数组让去重的,大部分时候就像上面说到的案例,去重是为了解耦,将去重出来的部分做为一个大的key值,而value部分呢,有时候是一些子数组,有时候是更多的数组,所以我比较喜欢第6种,直接将原聚合数组,解开,然后处理成map对象形式,再在页面进行一些渲染。
四、分享一个我的案例
面试题这个东西是怎么出来的呢?是在大家慢慢工作中,不断遇到痛点,无数人总结出来的结果,慢慢发展成为了一道面试题,所以面试题的解法一般去网上查一查,背一背可以搞定。
但有一些面试官,你答的不顺利,他就想:你来面试,网上的答案那么多,你咋就不背一背呢?你答的太顺利,他又想:这货肯定是被答案了,跟网上说的如出一辙。
所以建议大家面试的时候,把面试题答案多结合一下自己的项目经验,把面试结果带入到项目经验中去解答,如果解答后呢,还能略微说一说自己遇到的问题,说一说自己的心得,那么我觉得面试官可能会为你的真诚打动一下吧。
这里分享一个我曾经的成功案例:
之前面试过一家公司,面试前端开发,人家不出前端面试题,人家说那些题。比如一块肉,张三给了假钱,老板去换了真钱,然后又赔了钱丢了肉之类的,当然还有一些其他耐人寻味的类似的问题。我这破智商哪能这么快搞定那么多破问题啊,而且有些题,你越想越容易陷入思考,越想自己的思路好像越不对。
我当时直接在纸上这么写:
var num = 100; // 这是最初的100元,
num += 200; // 这时候的num为300元,是老板获得肉钱的那一步
我直接把这种题,以代码的形式,工工整整的写上注释交上去了
当然你也可以写上:拒绝做这类破题,老夫告辞!