📀 前言:
🎫 选择一个好的开发工具很重要,很多刚学编程的小伙伴在 webstorm 和 vscode 上很难抉择,我个人更喜欢使用 vscode,因为其有着简洁的操作风格和丰富的人性化的各种功能,这篇文章带给大家 vscode 的新手操作指南,大家可以把这篇文章当做一个工具文档,有记不起来操作的地方可以来看看。
一:VSCode 的下载安装
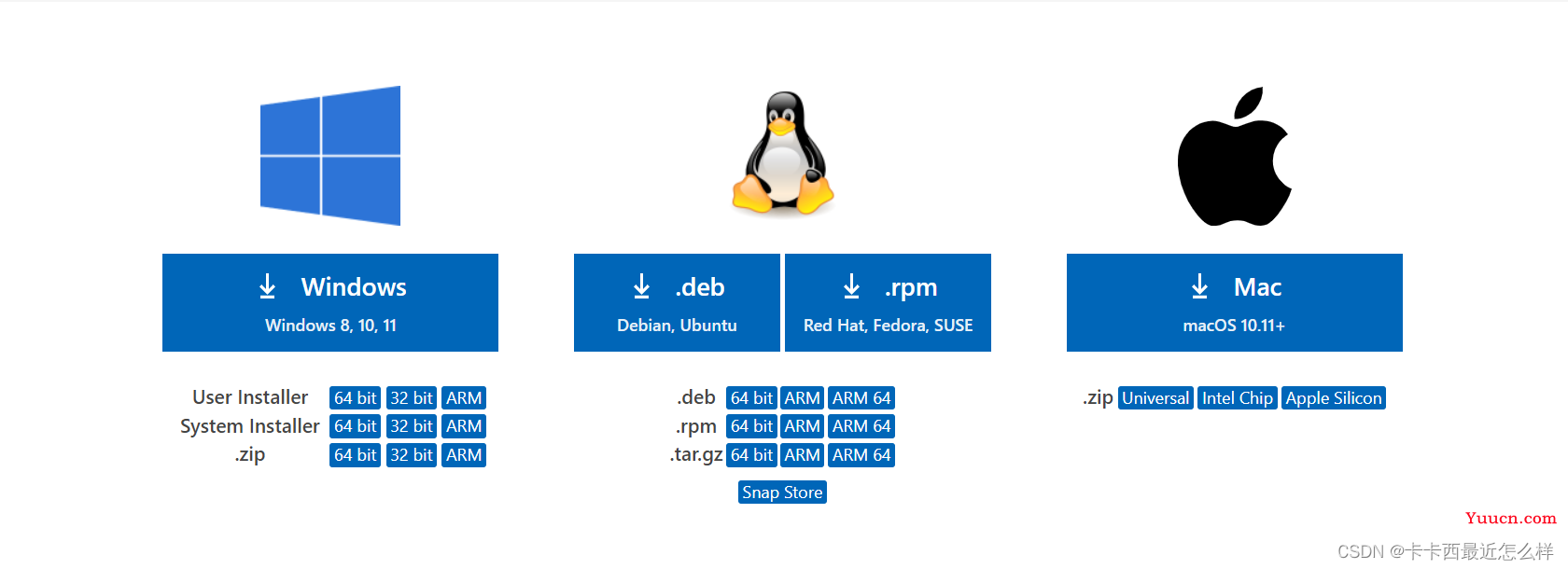
🧵 下载安装我们可以去 vscode 的官网,也可以直接在下方链接下载,官网里面给了各种操作系统对应的版本,支持 mac,windows,linux,以及各种版本号的编译器,满足了大多数人的需求
下载链接:Visual Studio Code - Code Editing. Redefined
https://code.visualstudio.com/
二:配置汉化包
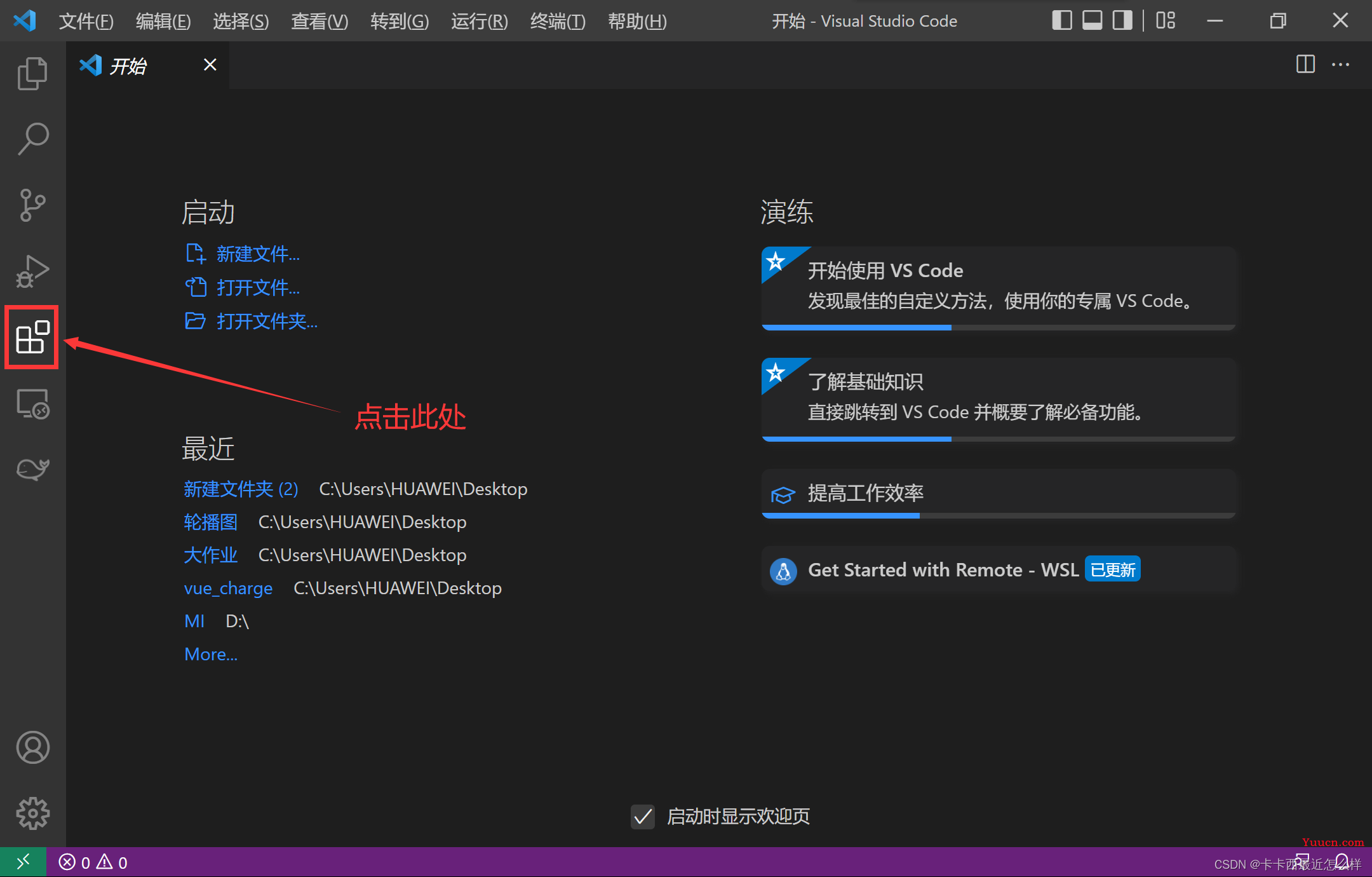
🎨 打开后该编译器是全英的,如果习惯用英文的小伙伴直接就可以跳过此步骤了,对于英语不好的我们就需要下载汉化包了
我们按以下步骤操作即可:
- (我的编译器已经汉化过了,所以是中文的,但是分布还是一样的)
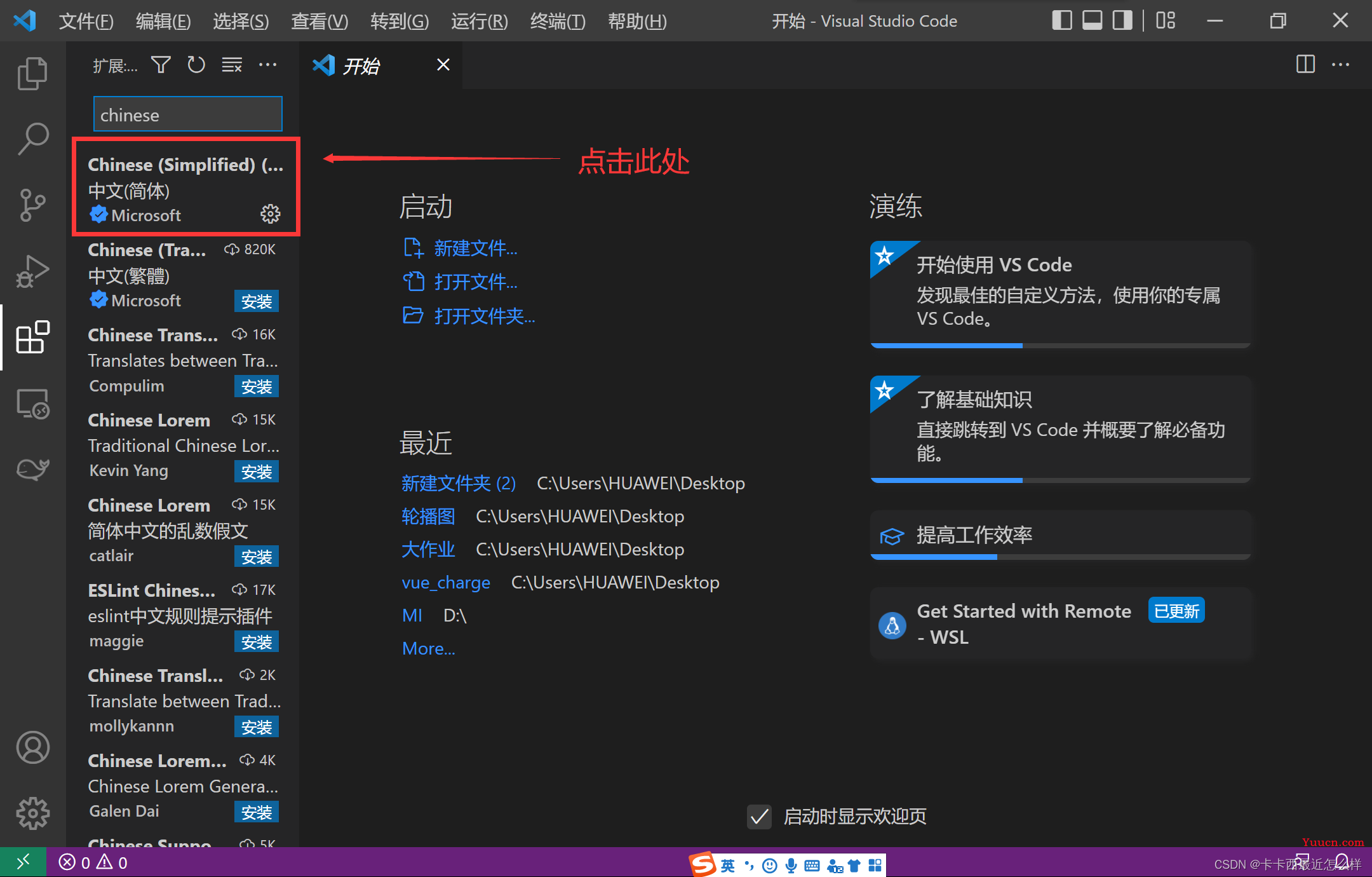
- 点开后输入 chinese,会显示很多个安装包,有简体和繁体,点击简体中文
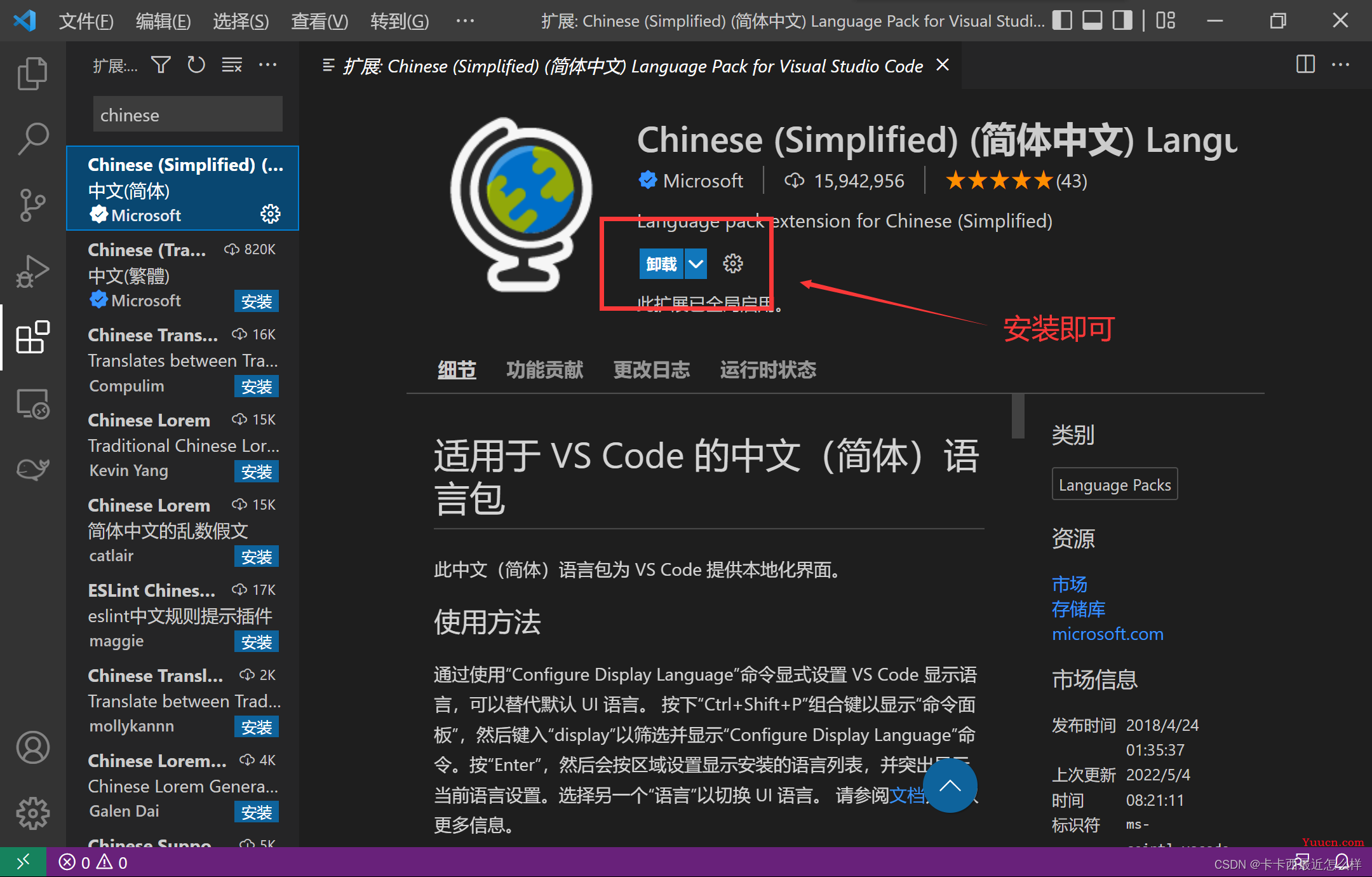
- 安装即可
至此你的编译器就汉化好了
三:VSCode 常用快捷键
🎨 下面是vscode 最常用的几个快捷键:
- 📟 Ctrl + s:保存
- 📟 Ctrl + /:注释
- 📟 Ctrl + \:快速分屏
- 📟 Ctrl + L:选中当前行
- 📟 Ctrl + D:删除一行
- 📟 Ctrl + F:搜索
- 📟 !+ tab:迅速生成对应代码的代码框架
四:更改颜色主题
🔥 vscode 默认的软件颜色是灰黑色的,但是其下载好编译器就给好了几种别的主题,有的人喜欢白色简洁风,有的人喜欢对比度高点的主题以便区分,这些 vscode 都可以给你实现
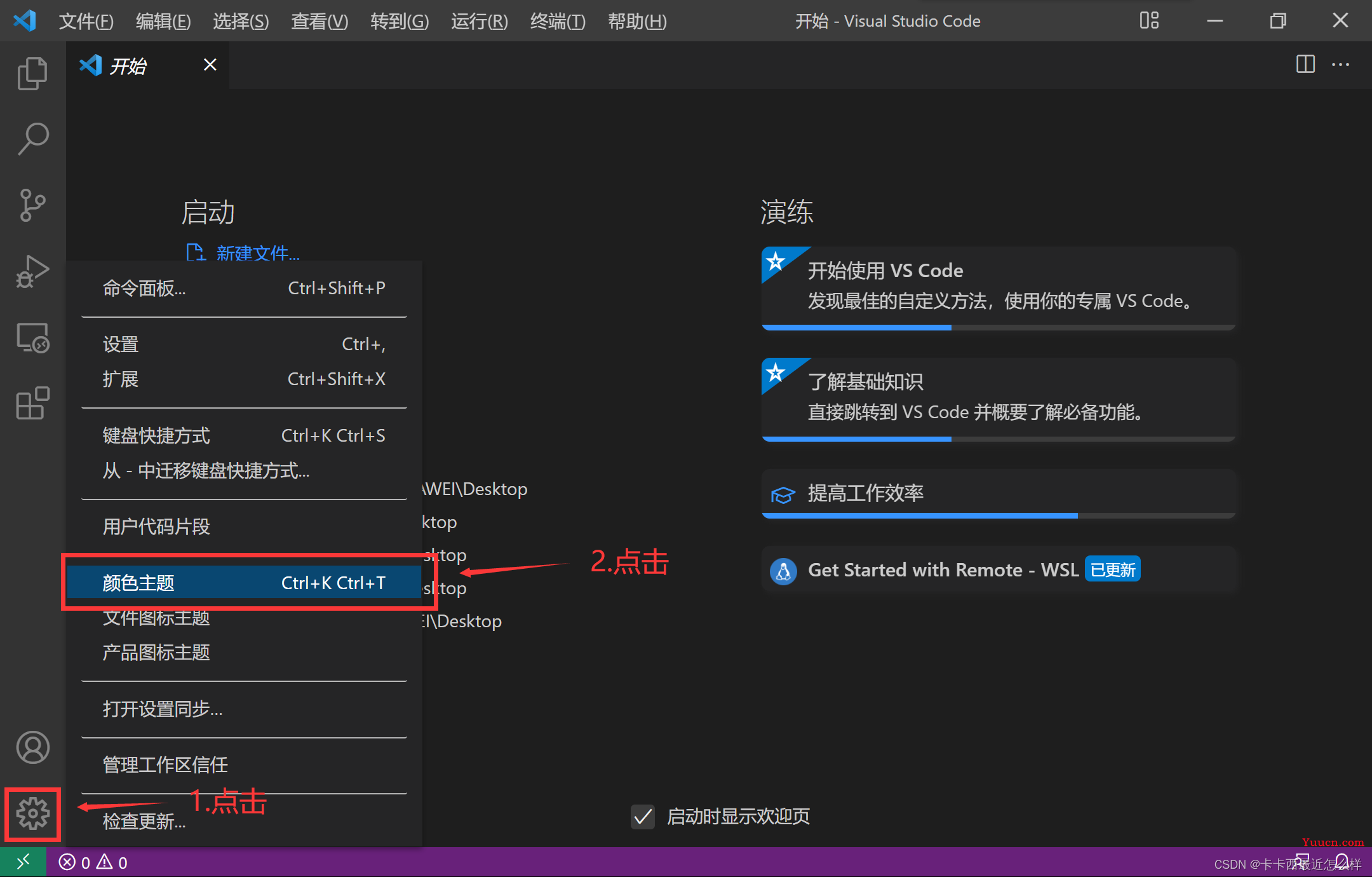
- 我们点击左下角设置,点击颜色主题
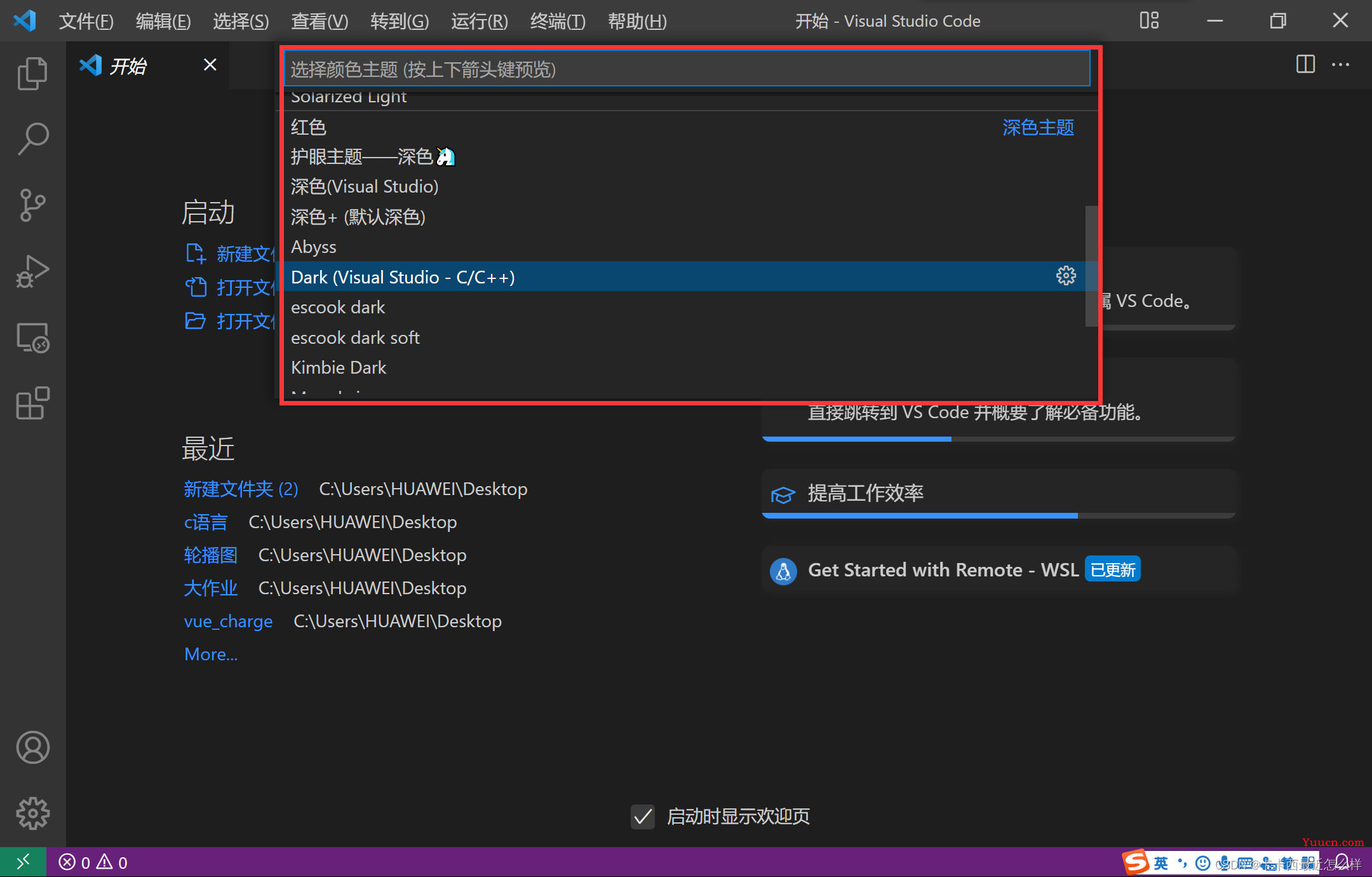
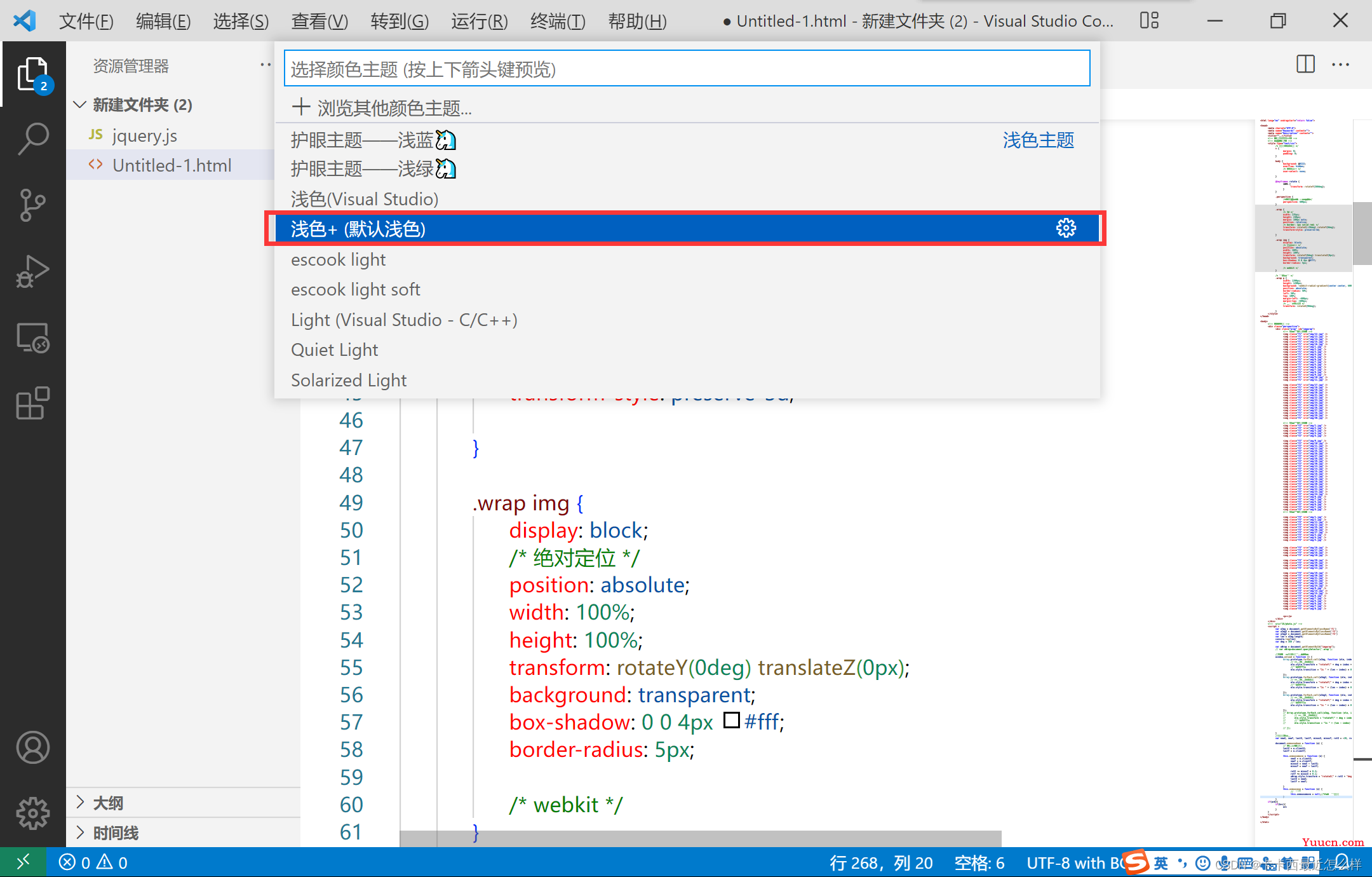
- 然后就可以看到各种主题选项了,选择即可切换
- 例如这个白色主题,也是我非常喜欢的一个,对应选项是默认浅色
- 如果还需要别的更多主题,可以去拓展里面搜索,还有更多可爱主题等你探索
五:更改字体设置
🧮 每个人的电脑屏幕大小都不同,需要的字体也不同,这里教大家更改vscode字体大小和字体样式
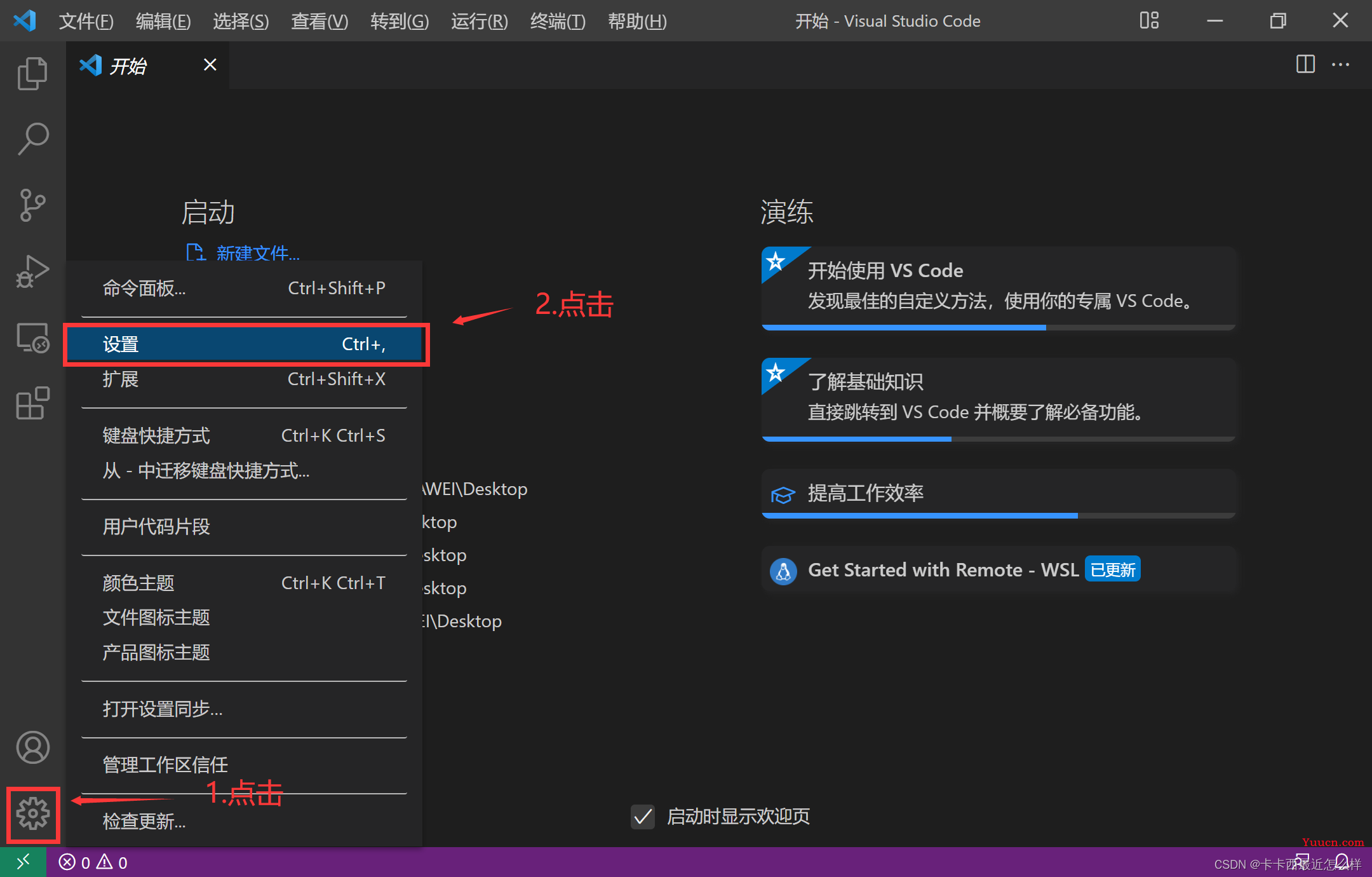
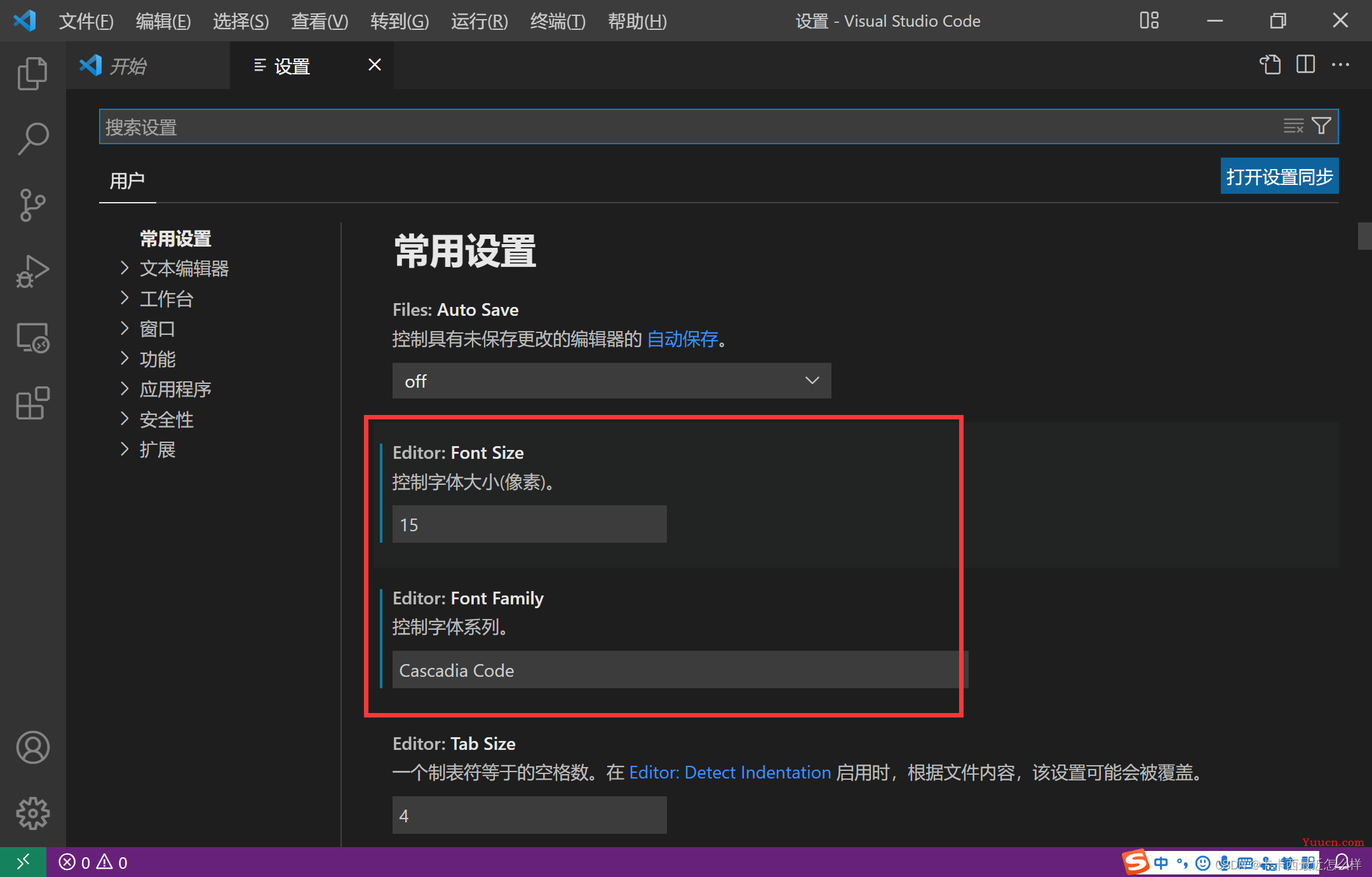
- 点击设置中的设置选项
- 然后就可以更改字体大小和样式了,样式可以从拓展中下载更多,个人推荐 笔记本用15px的字体大小正好
六:基础语言 C/C++ 配置
🥽 下载配置 c/c++ 也是很多用户需要的,但是 vscode 编译器使用 html,css,java script 等脚本语言是不需要配置下载的,直接就可以使用。
我们按下面步骤配置即可:
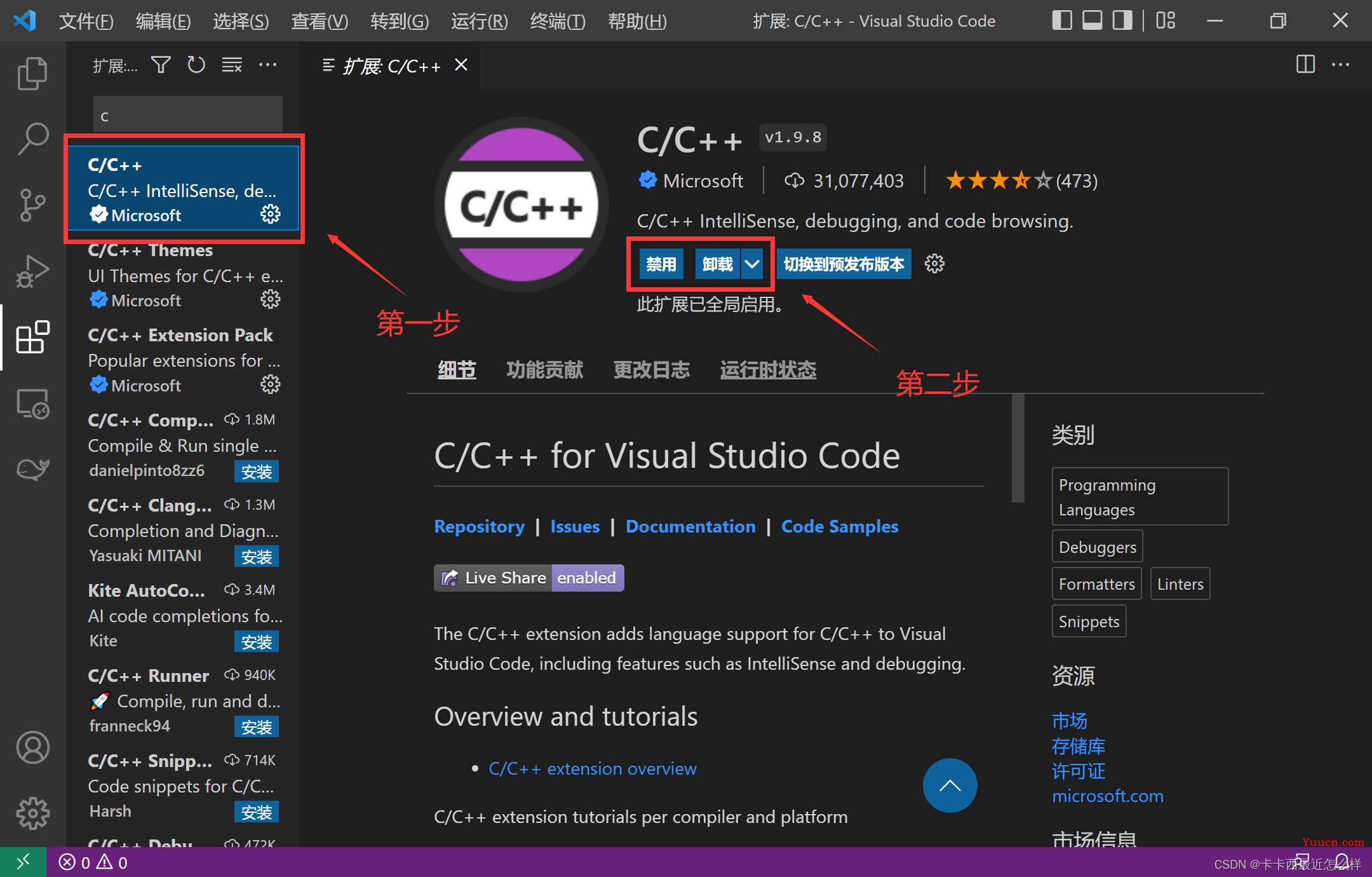
- 在拓展区搜索 c 或 c++,点击打开并开始下载(我已下过)下载完后重启 vscode
- 在桌面建立一个文件夹用来放我们写好的代码文件,然后点击此处打开文件夹
- 右击任务框创建一个文件夹,并在该文件夹中以同样方式创建三个文件(c_cpp_properties.json, launch.json, tasks.json)分别在文件中放入对应代码
c_cpp_properties.json:
{ "configurations": [ { "name": "Win32", "includePath": ["${workspaceFolder}/**"], "defines": ["_DEBUG", "UNICODE", "_UNICODE"], "windowsSdkVersion": "10.0.17763.0", "compilerPath": "F:\\codeConfiguration\\minGW\\bin\\g++.exe" //g++ 路径要改成自己的 "cStandard": "c11", "cppStandard": "c++17", "intelliSenseMode": "${default}" } ], "version": 4 }launch.json:
{ "version": "0.2.0" "configurations": [ { "name": "g++.exe build and debug active file", "type": "cppdbg", "request": "launch", "program": "${fileDirname}\\${fileBasenameNoExtension}.exe", "args": [], "stopAtEntry": false, "cwd": "${workspaceFolder}", "environment": [], "externalConsole": true, "MIMode": "gdb", "miDebuggerPath": "F:\\codeConfiguration\\MinGW\\bin\\gdb.exe", "setupCommands": [ { "description": "为 gdb 启用整齐打印", "text": "-enable-pretty-printing", "ignoreFailures": true } ], "preLaunchTask": "task g++" } ] }tasks.json:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "type": "shell", "label": "task g++", "command": "F:\\codeConfiguration\\MinGW\\bin\\g++.exe", //改成自己g++的目录 "args": [ "-g", "${file}", "-o", "${fileDirname}\\${fileBasenameNoExtension}.exe", "-I", "F:\\codeProject\\vsCode", //修改成自己放c项目的文件夹 "-std=c++17" ], "options": { "cwd": "F:\\codeConfiguration\\MinGW\\bin" }, "problemMatcher":[ "$gcc" ], "group": "build", } ] }📣 然后配置好这些我们创建一个 c/c++ 项目测试一下是否能顺利运行就知道有没有成功了
七:思维导图绘制功能配置
📑 如果你羡慕webstrom 有绘制思维导图的功能,别慌!我们 vscode 也有的,跟我一起来配置一下看看吧
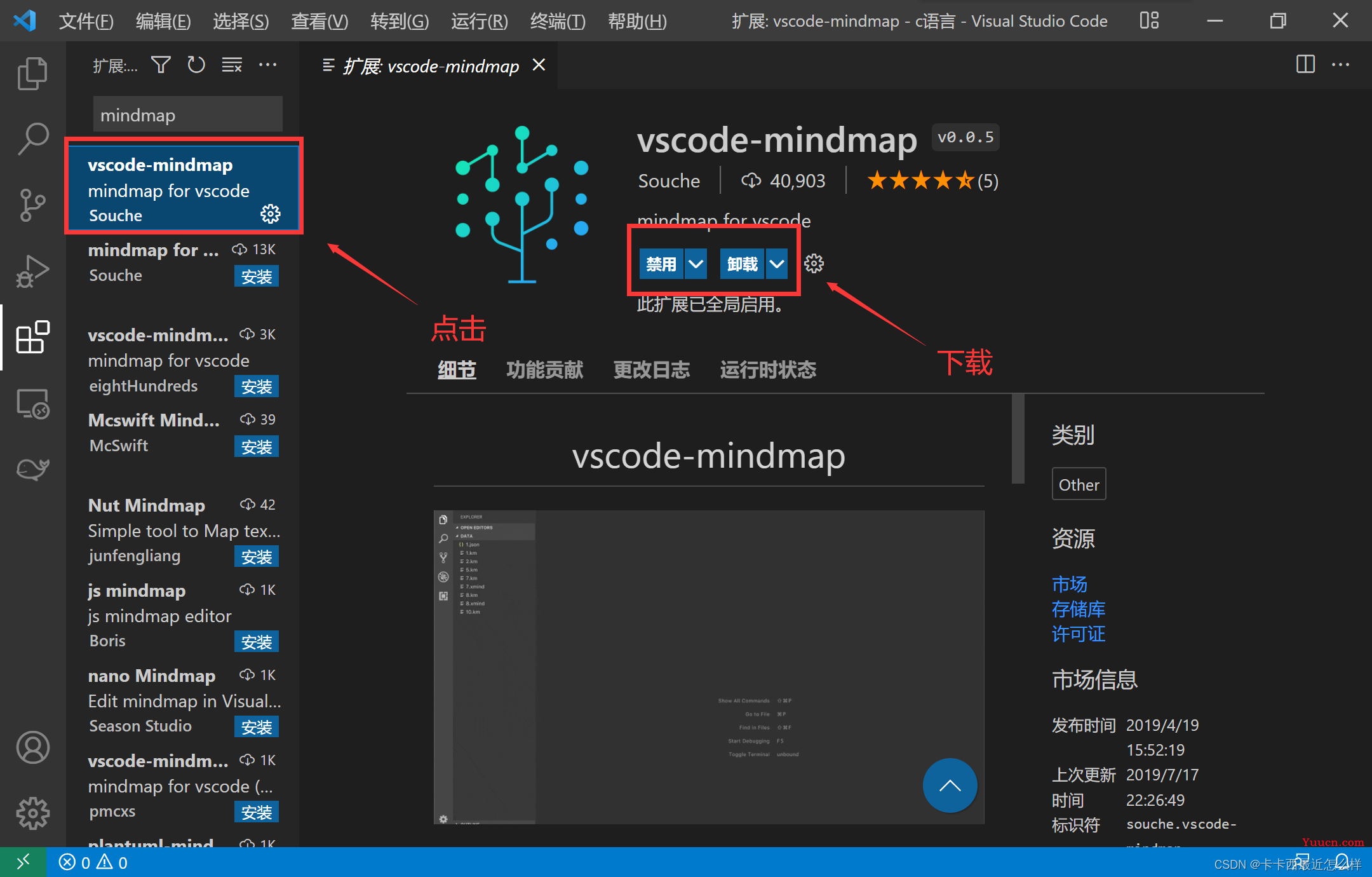
- 在拓展区搜索 mindmap,然后点击下载
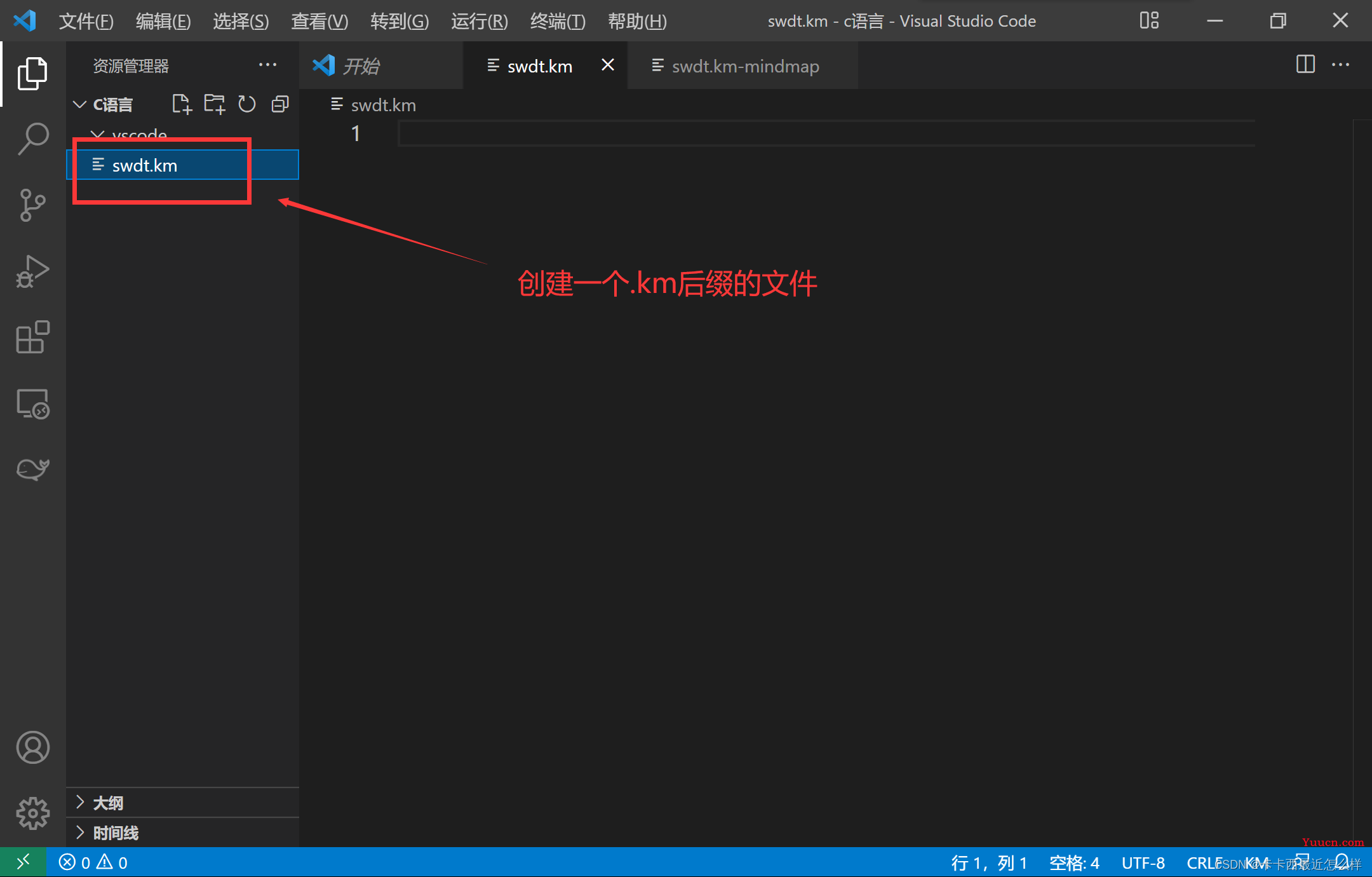
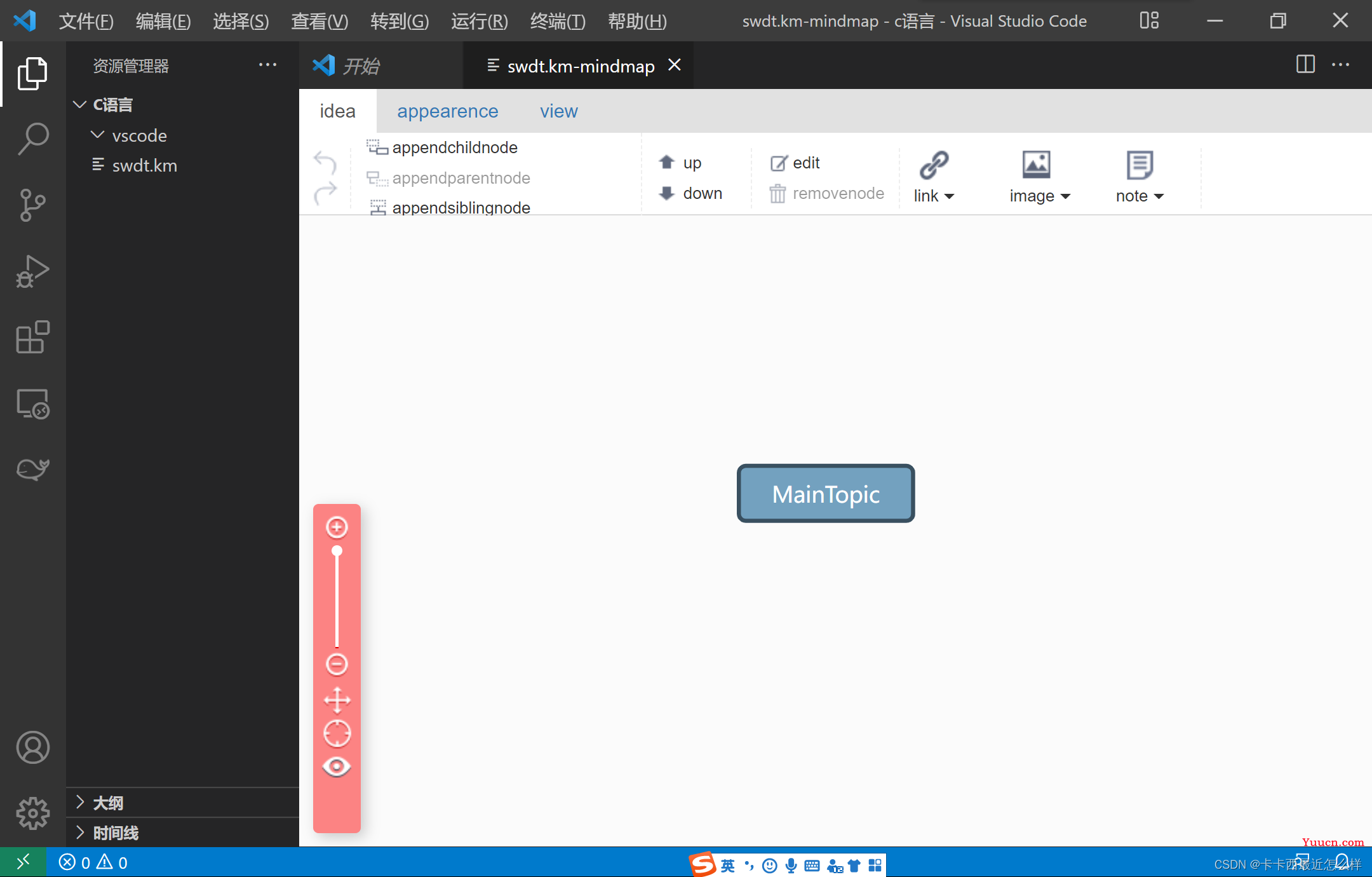
- 的点击左侧导航最上面,进入文件夹中,创建一个 .km 为后缀的文件
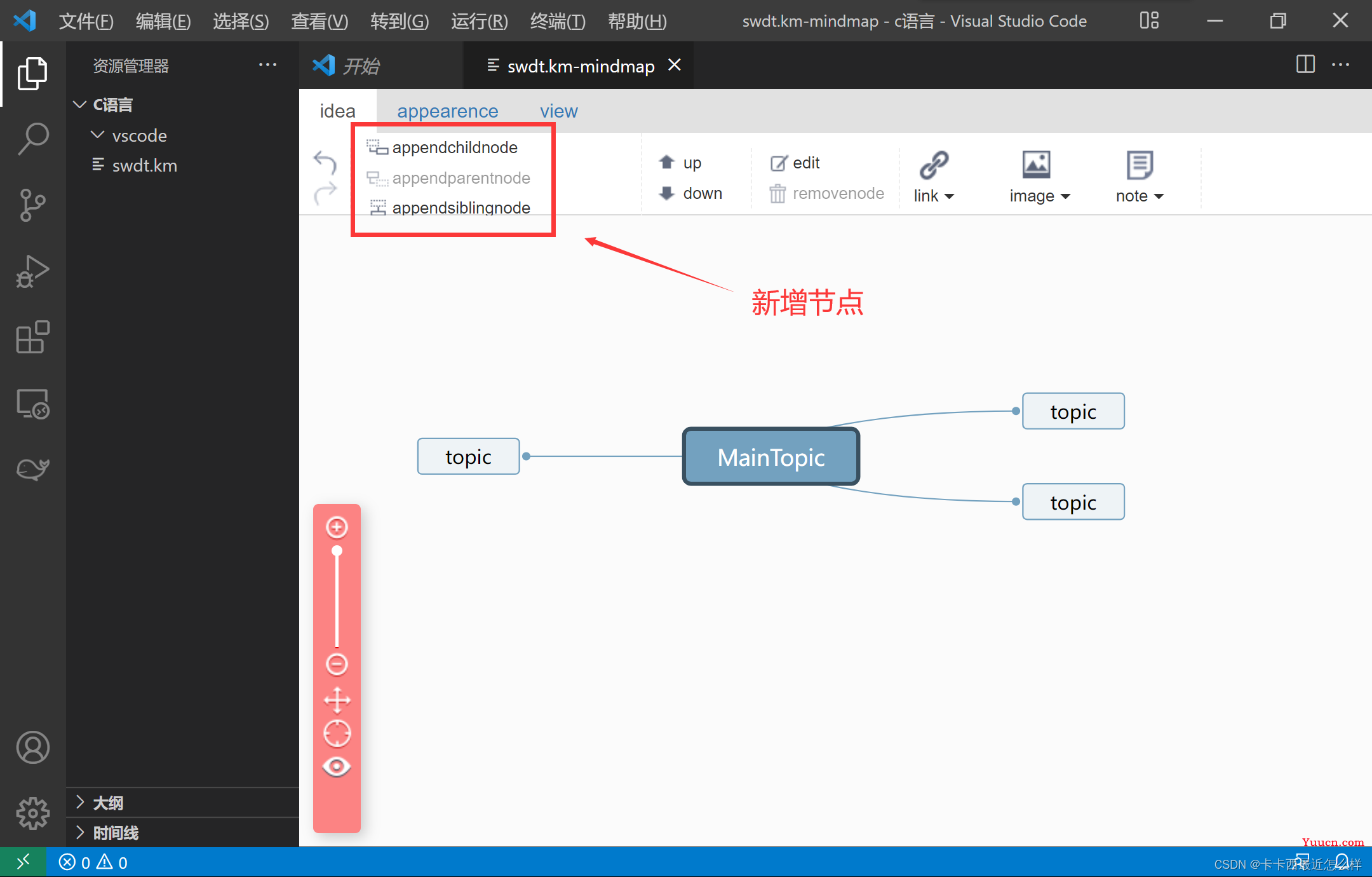
- 然后我们的思维导图就自动生成在右侧区域了
- 然后就可以通过这些新增节点,删除节点,双击更改内容等操作
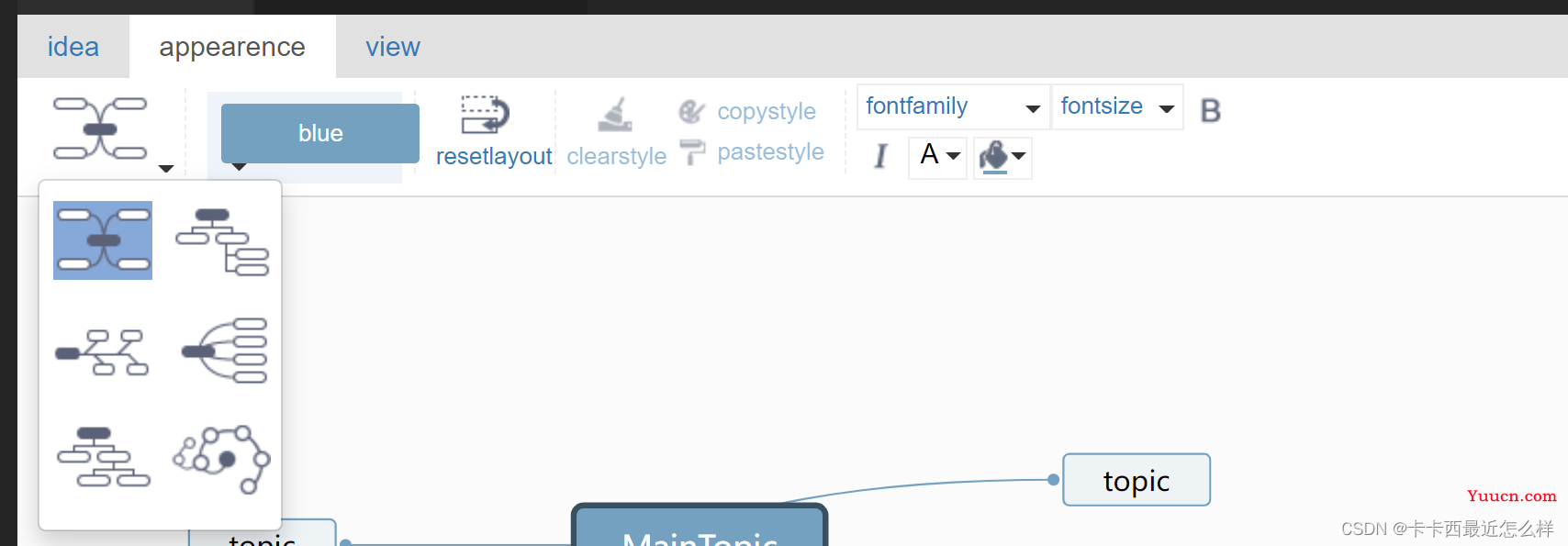
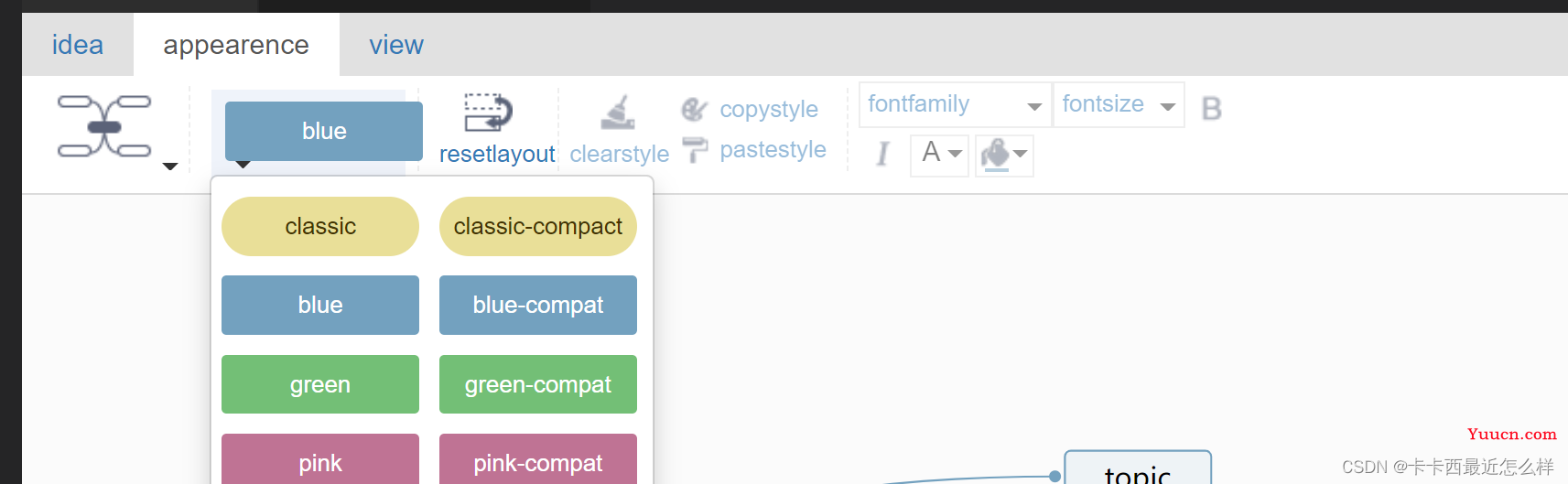
- 然后我们还可以在这里选择各种预设好的模式,或者更改样式颜色和形状
这就是思维导图功能的配置实现
八:括号颜色区分插件
🌈 写代码时我们会很头疼,这个括号是哪一层关系的,然后我们查来查去有时还差不清楚,导致删改代码的时候删错别的层级的括号,这个插件就是解决这个问题的,不同层级的括号会给不同的颜色显示
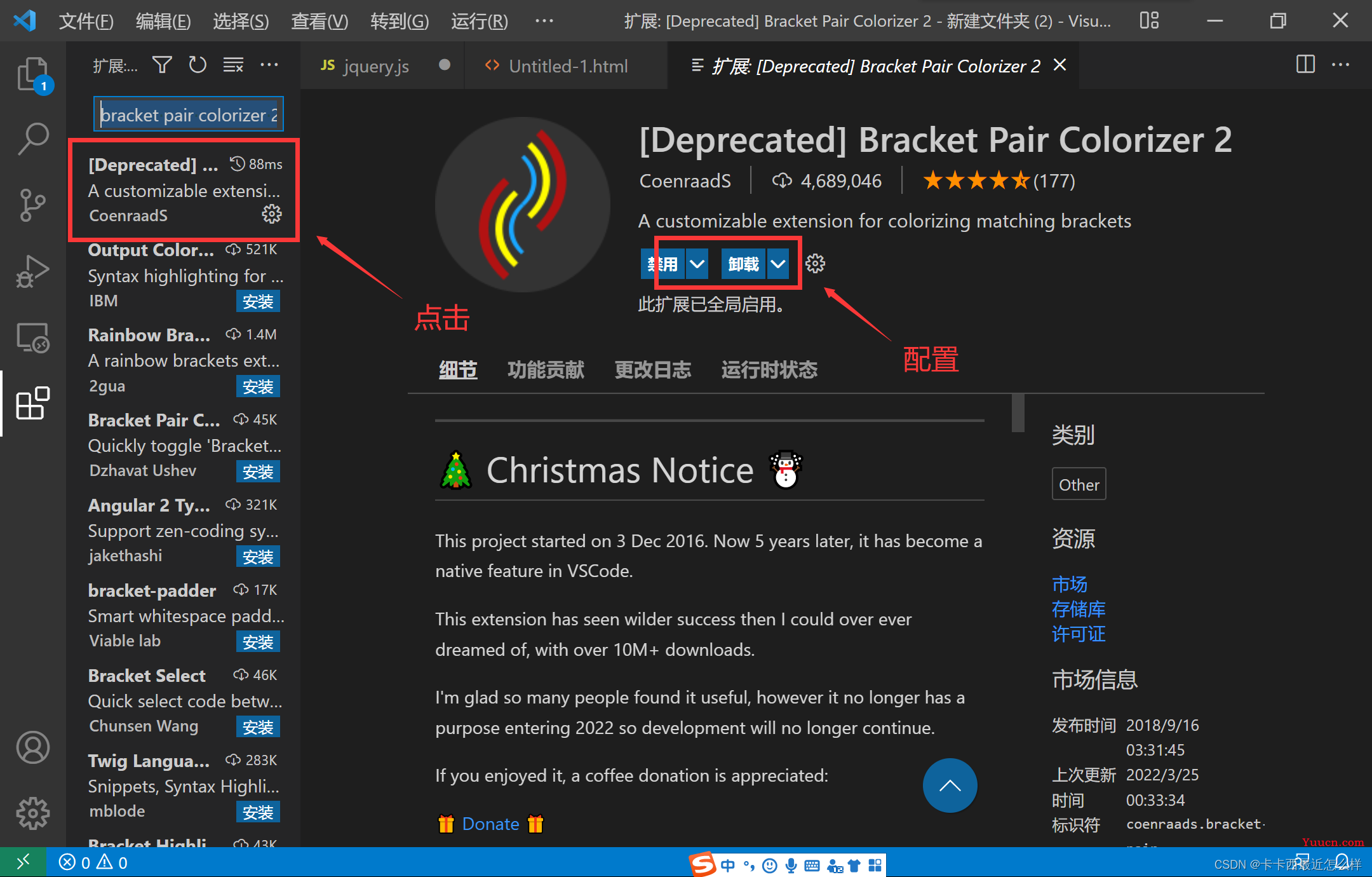
- 我们在拓展区输入 " bracket pair colorizer 2 " 搜索
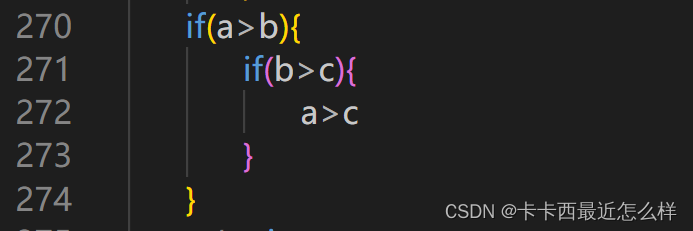
- 配置好后我们再写代码,大括号小括号不同层级对应了不同的颜色
这是个对编程非常有用的插件
九:实用插件推荐
💹 vscode 给了很多的插件,上一版块的 括号区分就算一个,下面我介绍几个我很喜欢的插件建议大家下载使用,对编程效率可大大提升(下面的插件配置步骤和上一版块完全一样)
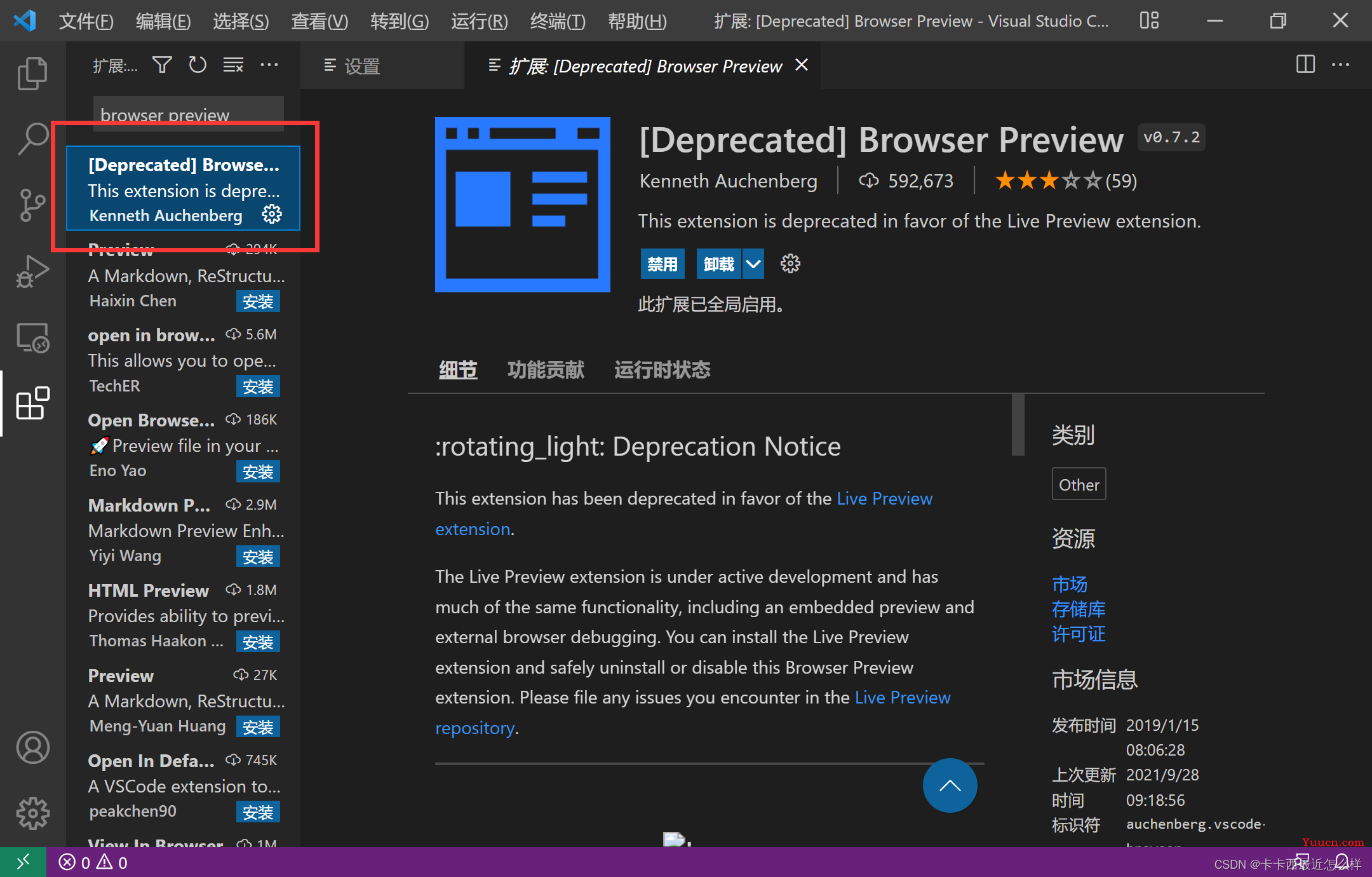
- 第一个:browser preview,对于很多前端开发只有一个屏幕的小伙伴,来回切屏太麻烦,分屏能看到区域的又占用很多,不妨下载这个插件,可以让你的浏览器窗口实时显示在编译器上
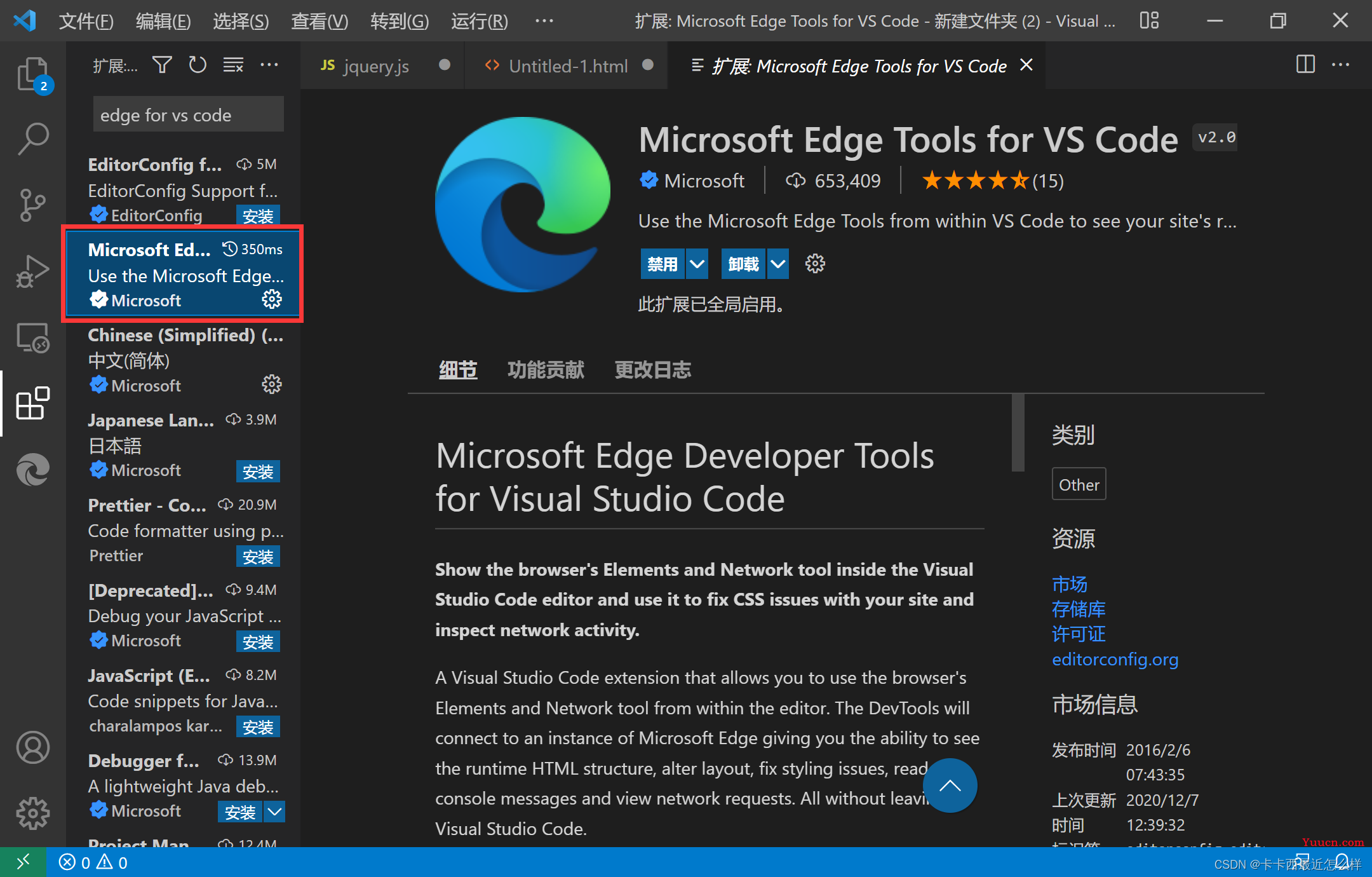
- 第二个:edge for vscode,这个可以将浏览器控制台显示在编译器中,让你不用切换浏览器就能看到控制台数据输入输出
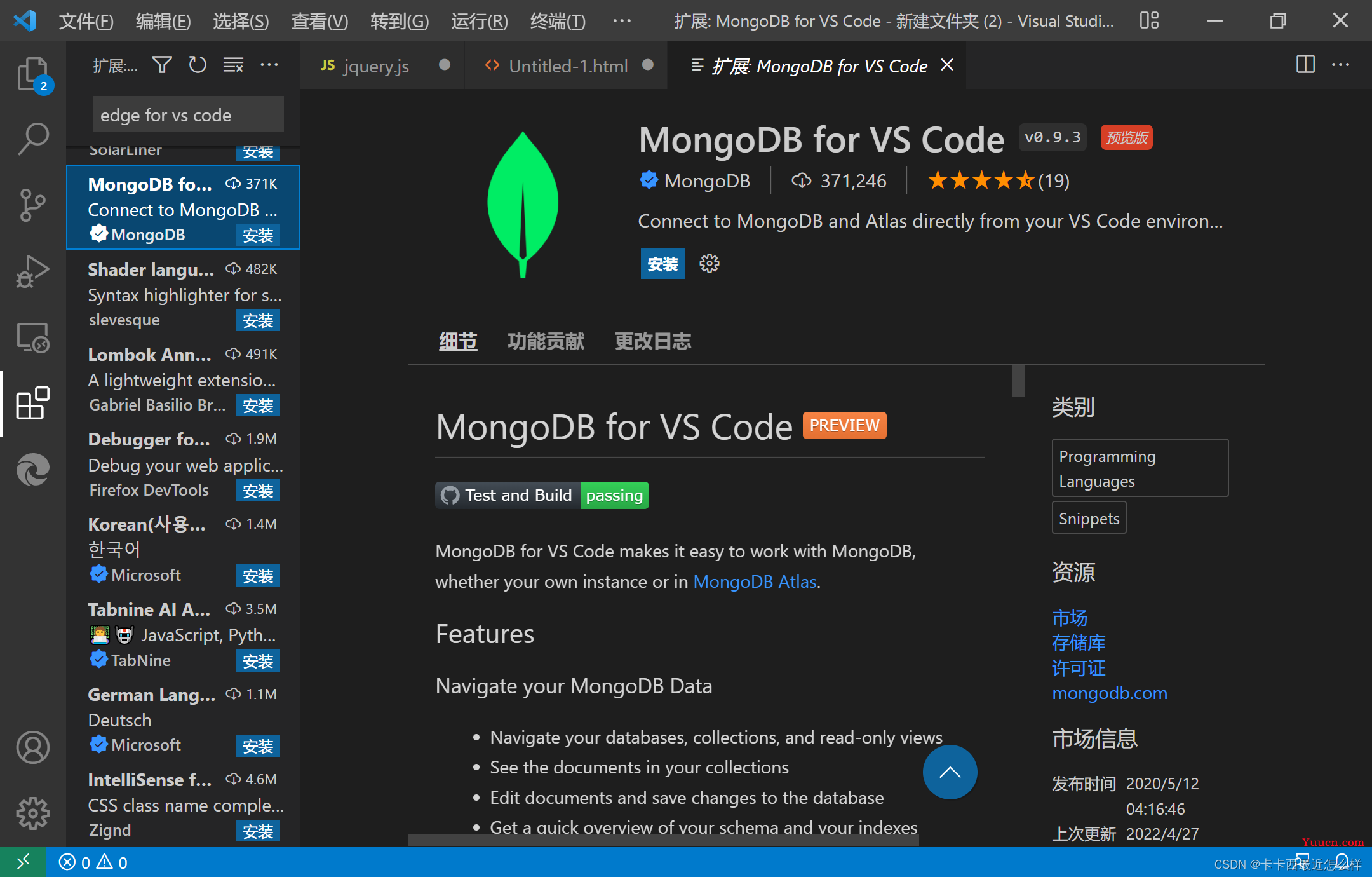
- 第三个:mongodb for vscode,将关系数据库与vscoode编译器数据互通,大大提高编译效率
还有更多有用插件以后会更新给大家