通过http://localhost访问服务端时,出现CROS错误是什么问题该如何解决呢?
发生ajax跨域问题的原因:(三个原因同时满足才可能产生跨域问题)
(1)浏览器限制
发生ajax跨域的问题的时候后端是正常执行的,从后台打印的日志可以看出,而且后台也会正常返回数据。浏览器为了安全进行了限制,说白了就是浏览器多管闲事。
(2)跨域:
当协议、域名、端口不一致浏览器就会认为是跨域问题。
(3)XHR(XMLHttpRequest)请求,也就是ajax请求
如果不是ajax请求,不存在跨域问题(这个我们应该可以理解,浏览器直接访问以及a标签跳转等方式都不会产生跨域问题)。
————————————————
版权声明:本文为CSDN博主「努力的网络安全员」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_49875821/article/details/120696232
CROS是出现了跨域报错因为在默认情况下,不允许跨域访问,尤其在前后端分离的模式下,要实现前后端交互,需要在服务器端进行配置,允许跨域访问!
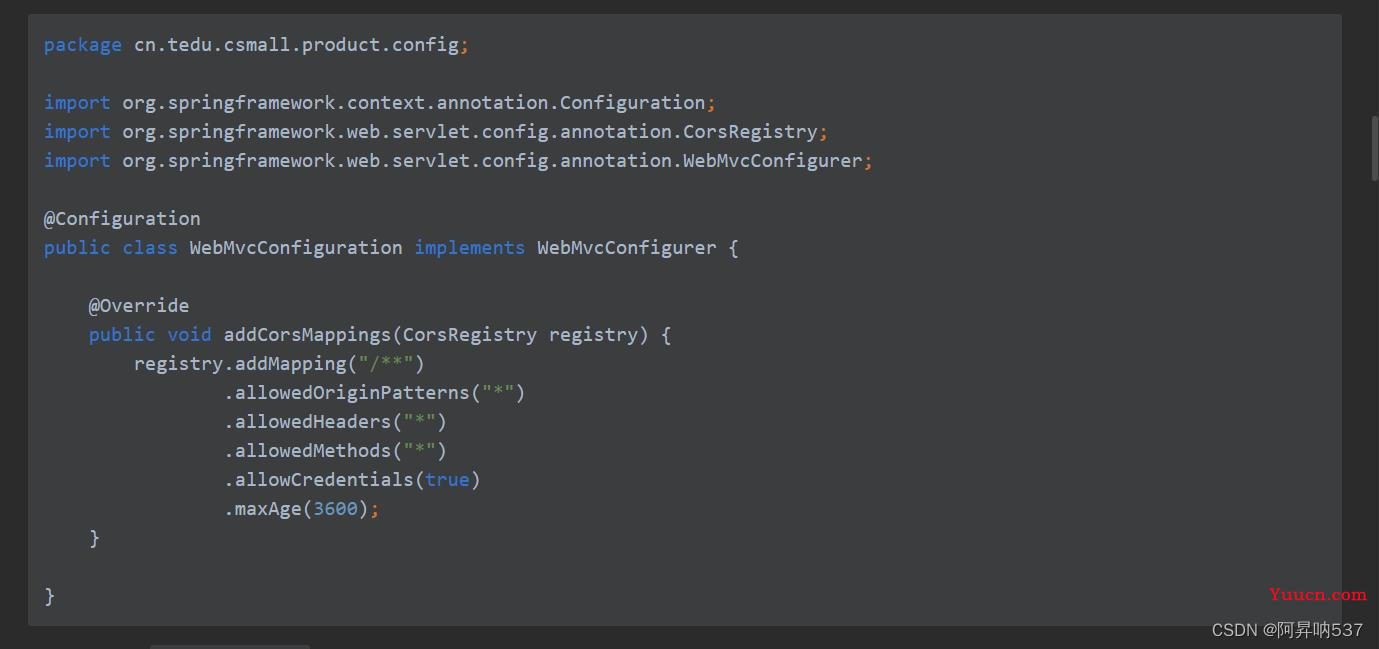
在项目的根包下创建config.WebMvcConfiguration类,在类上添加@Configuration注解,并且,实现WebMvcConfiguruer接口,重写接口中的addCorsMappings()方法来配置允许跨域访问:

这个时候只要我们将这个配置类做完就可以成功解决浏览器CROS的报错了,赶紧去试试吧