最近身边不少朋友在用eslint和prettier搭配的时候,总是遇到一些莫名其妙的报错,自己也不知道怎么配,所以我总结了一下自己搭配的步骤,分享一下,如有不对之处,静请诸位大佬雅正!
本文按顺序配置一下几个功能
1、配置 ctrl + s ,自动保存功能
2、配置eslint的两种方式
3、配置prettier的两种方式
4、解决eslint 和 prettier 冲突问题
1、配置 ctrl + s ,自动保存功能
第一种,在vscode 设置里面配置(推荐第一种)
1.点击Vscode的设置=>工作区=>文本编辑器
第二种 ,在你使用的格式化插件里面去配置
比如,现在使用eslint去格式化插件,你就可以去prettier插件的扩展里面去设置

2、配置eslint的两种方式
第一种,vscode插件的方式,直接下载插件 EsLint
第二种,在创建项目的时候配置eslint选项
其中如果创建项目的时候没有配置eslint,项目中间又想用,可以重新安装包
下面这两条命令
如果只检查js文件,就只安装第一行;如果是Vue的项目,就全部安装
yarn add eslint --dev
yarn add eslint eslint-config-standard eslint-plugin-import eslint-plugin-node eslint-plugin-promise eslint-plugin-promise eslint-plugin-vue --dev接下来讲配置 eslint,有两个地方可以配置
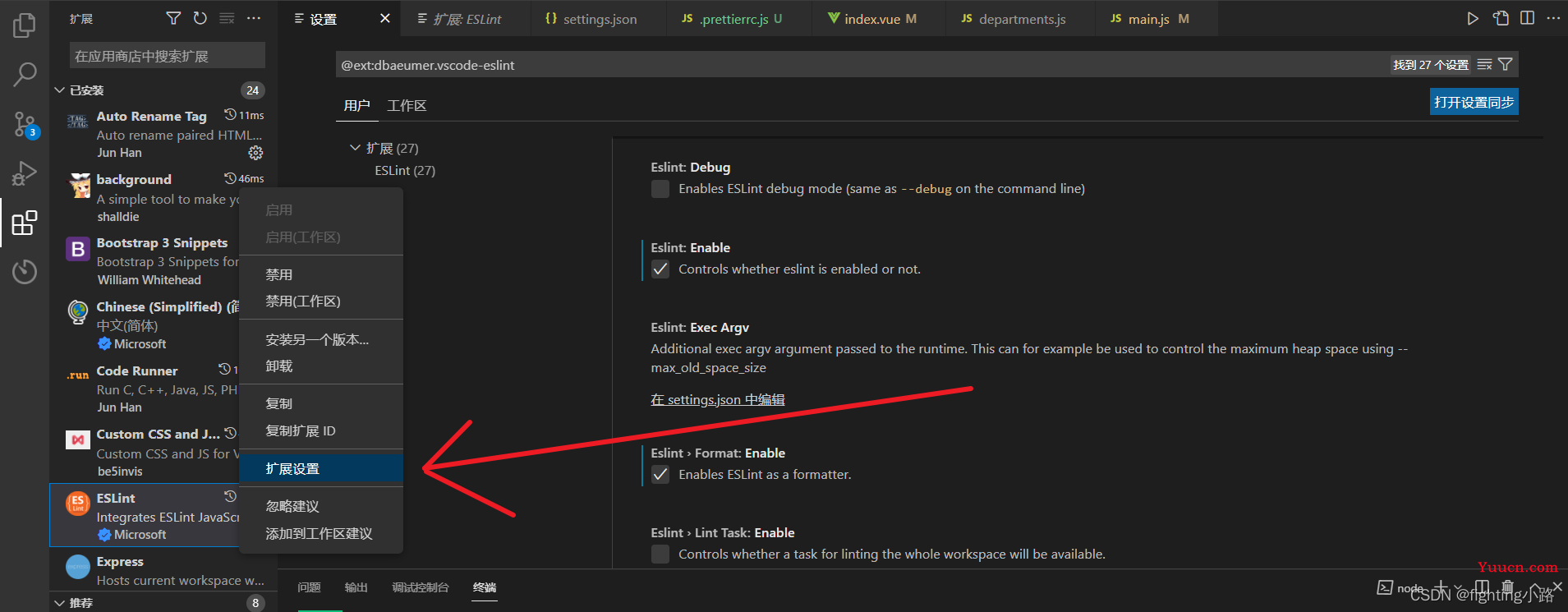
插件篇:
在插件的扩展里面直接配置对应选项,而且都有汉字解释,通俗易懂

第二种,在根目录建立名字为 .eslintrc.js 的文件,与src同级,
直接创建就行,eslint会自动读取这个级别下的这个文件
如果想忽略一些文件,不进行eslint校验,可以建立一个 .eslintignore的文件,详情见下图


3、配置prettier的两种方式
这个和eslint一样,也是插件和包两种方式,配置的方式也一样,一个是在插件的扩展设置里面,一个是在 .prettierrc.js 文件里面,二选一,比较推荐在 .prettierrc.js,因为这个文件夹两个都生效,如果在prettier扩展中设置,有可能包读不到,导致自定义的配置不管用。

推荐这一种,其实prettier配置有很多种方式,比如
(1).prettierrc 文件
(2)prettier.config.js 文件
(3)package.json 中配置prettier属性
这里写这一种就够了,简单好用,没必要给自己挖坑!
4、解决eslint 和 prettier 冲突问题
我这边遇到的最多的问题有这三个:
1、prettier 会默认把 单引号变成双引号,然后eslint校验报错
2、js 每行代码后面会加一个 分号,然后eslint校验报错
3、函数结束之后会加一个逗号,然后eslint校验报错
这样的话有两种解决方式,第一个改eslint,让它的校验改成双引号,支持分号
第二种,改prettier,让它符合eslint的校验方式
毫无疑问,我们选择第二种,毕竟我们是用eslint来校验,如果你把它规则都改了,它校验也就失去了意义!
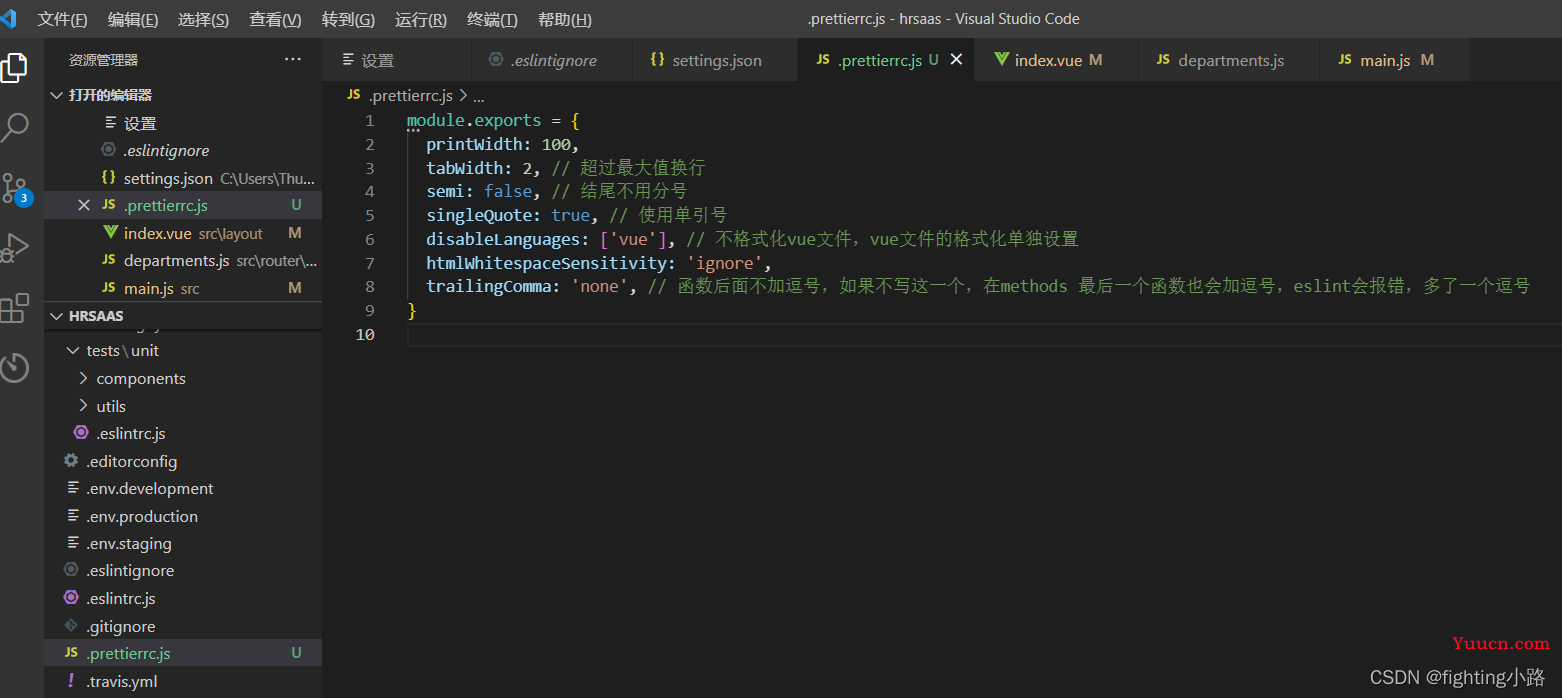
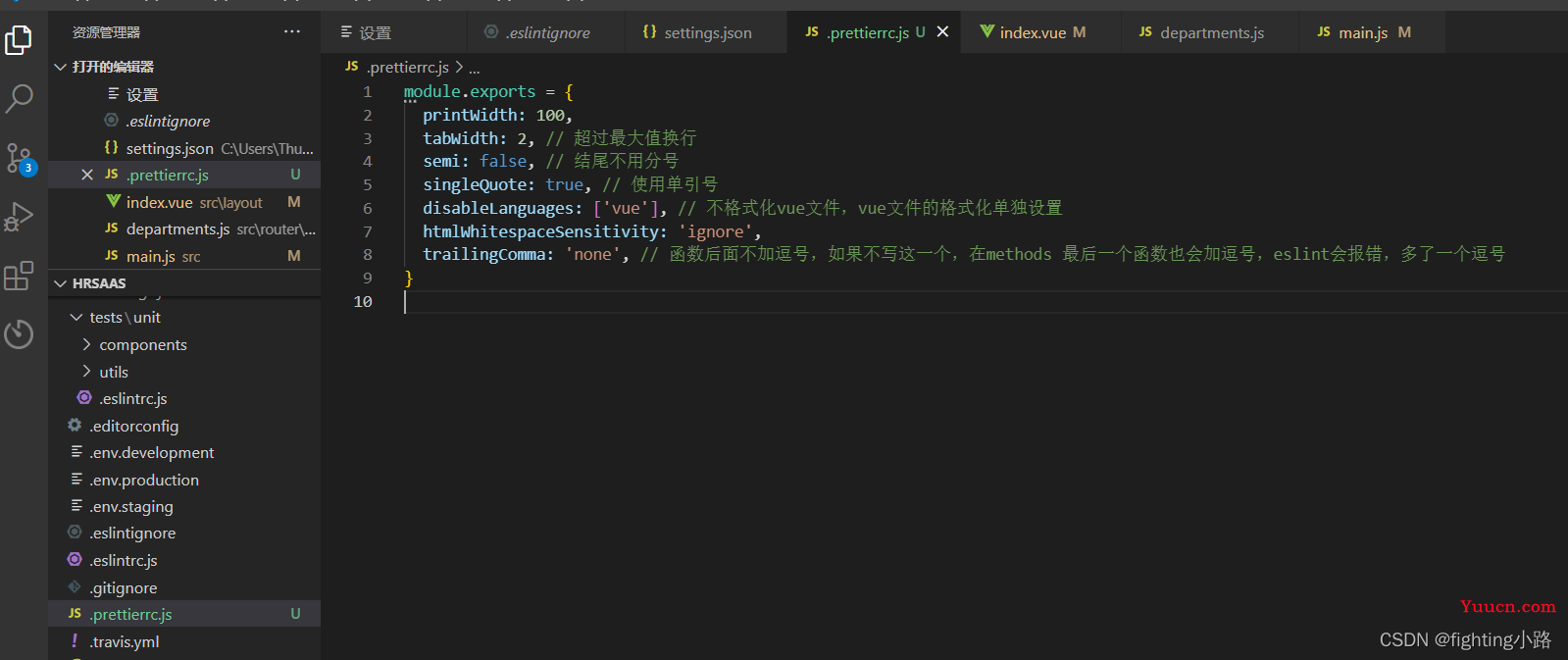
代码。准备好了,直接建一个 .prettier文件夹,抄进去就行了
module.exports = {
printWidth: 100,
tabWidth: 2, // 超过最大值换行
semi: false, // 结尾不用分号
singleQuote: true, // 使用单引号
disableLanguages: ['vue'], // 不格式化vue文件,vue文件的格式化单独设置
htmlWhitespaceSensitivity: 'ignore',
trailingComma: 'none', // 函数后面不加逗号,如果不写这一个,在methods 最后一个函数也会加逗号,eslint会报错,多了一个逗号
}

今天的分享到此结束,如果能帮到大家最好不过了,当然这也是我自己不断学习和积累的一个过程,一起努力吧!记得点个赞呦!
