1.官网:https://mozilla.github.io/pdf.js/
2、使用方法
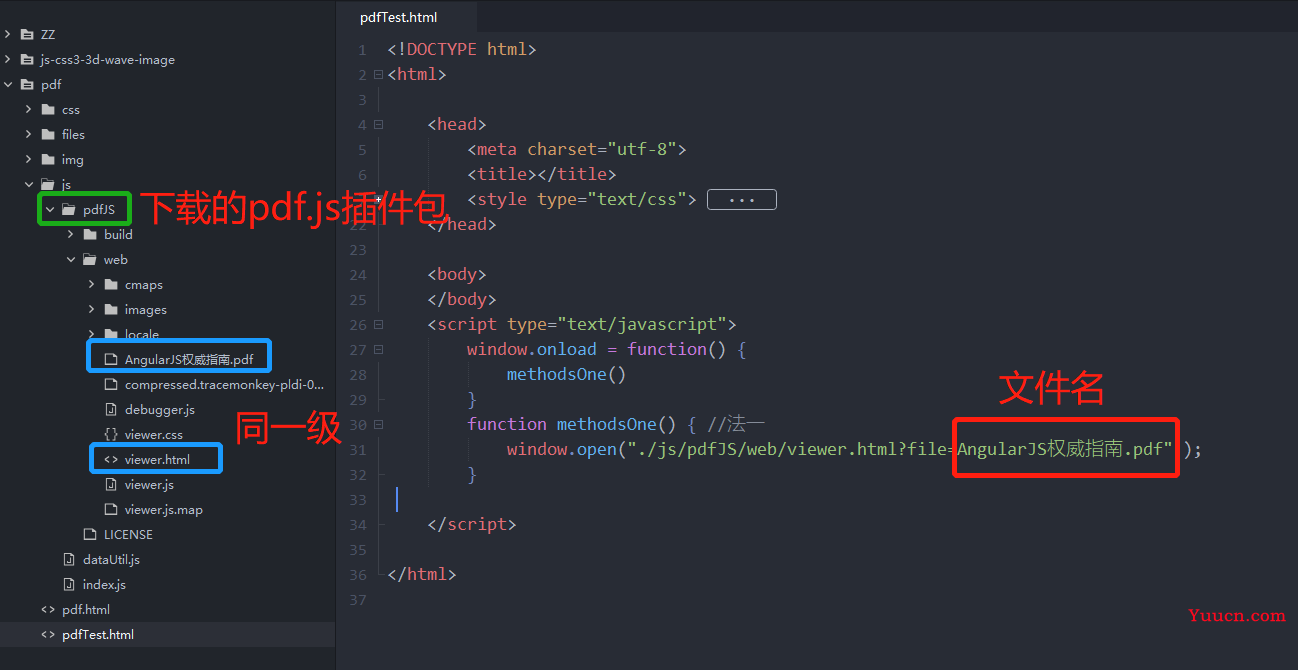
1) 通过官网,下载pdfJs插件包,放至项目中;
window.open("./js/pdfJS/web/viewer.html?file=AngularJS权威指南.pdf" );

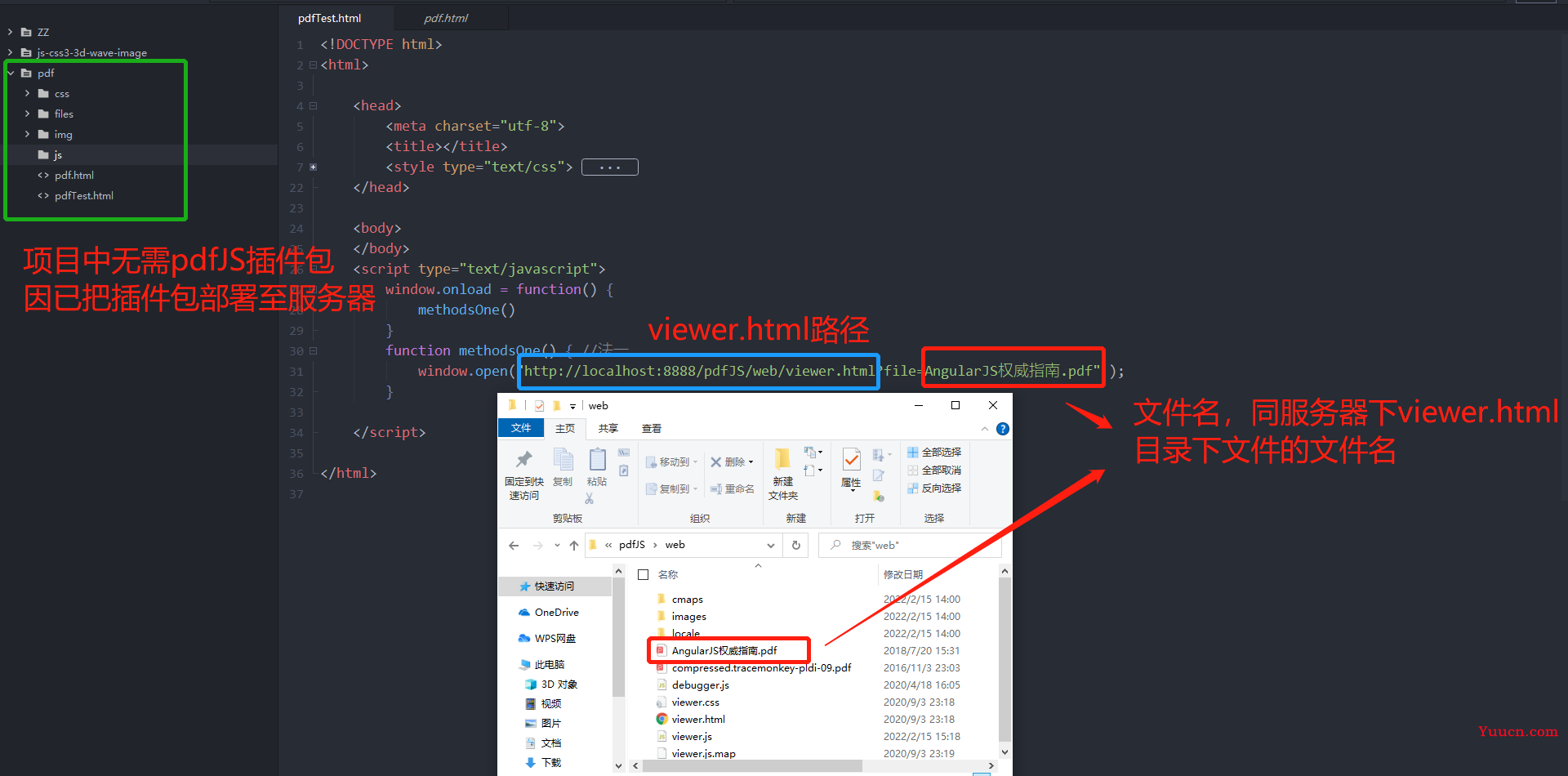
2)将下载的pdfJS插件包放至服务器中将pdfJS项目跑起来,本案例中将pdfJS文件通过tomcat部署

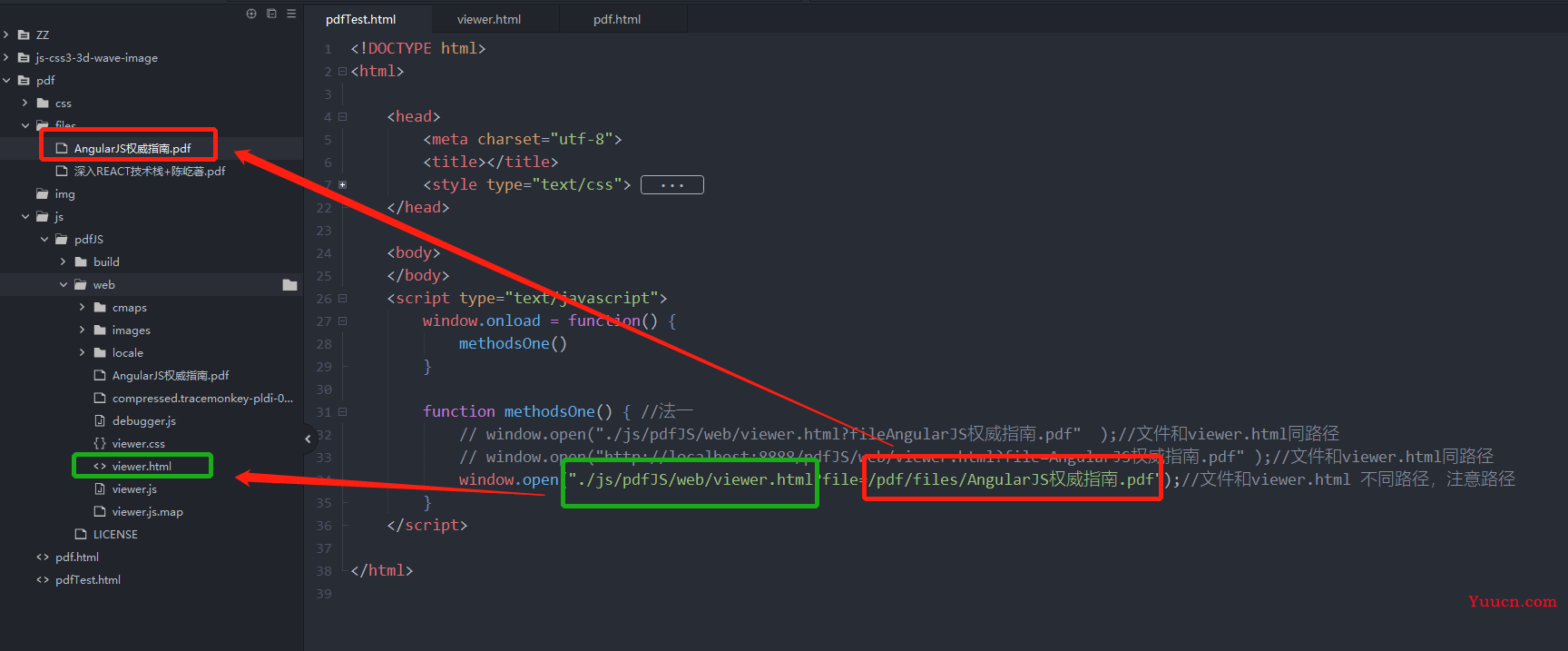
3)当文件和viewer.html不同路径时(千万注意文件路径,否则无法正常预览)

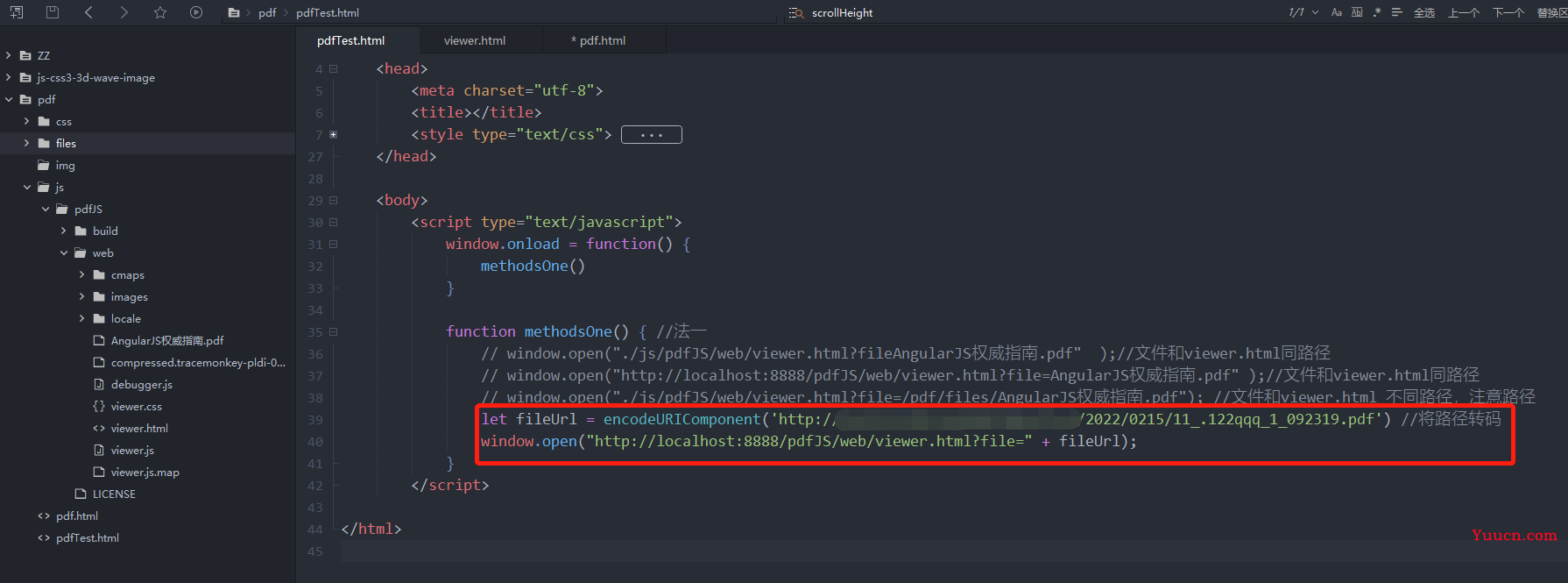
4)当文件为远程服务器上的文件,我们有文件的路径时,需要将http路径进行转码:

function methodsOne() { //法一
// window.open("./js/pdfJS/web/viewer.html?fileAngularJS权威指南.pdf" );//文件和viewer.html同路径
// window.open("http://localhost:8888/pdfJS/web/viewer.html?file=AngularJS权威指南.pdf" );//文件和viewer.html同路径
// window.open("./js/pdfJS/web/viewer.html?file=/pdf/files/AngularJS权威指南.pdf"); //文件和viewer.html 不同路径,注意路径
let fileUrl = encodeURIComponent('http://10.162.201.40:8005/dev/leck/2022/0215/11_.122qqq_1_092319.pdf') //将路径转码
window.open("http://localhost:8888/pdfJS/web/viewer.html?file=" + fileUrl);
}
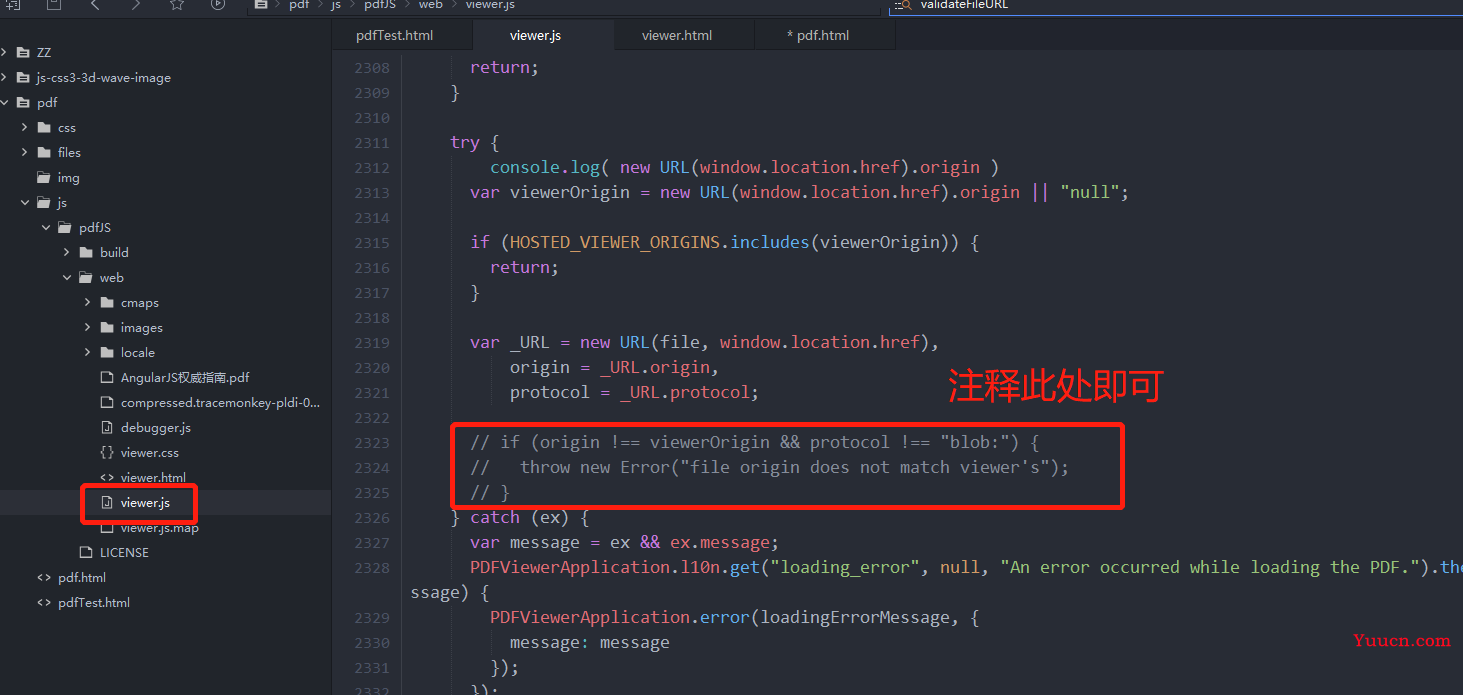
(如预览远程服务器上的文件跨域:
- 则将vierwe.js中跨域认证注释即可(亲测有效):

- 将远程文件换成文件流,直接当参数传递:file=文件流数据(未尝试)
)
注:以上四种写法的效果如下所示:
// window.open("./js/pdfJS/web/viewer.html?fileAngularJS权威指南.pdf" );//文件和viewer.html同路径
// window.open("http://localhost:8888/pdfJS/web/viewer.html?file=AngularJS权威指南.pdf" );//文件和viewer.html同路径
window.open("./js/pdfJS/web/viewer.html?file=/pdf/files/AngularJS权威指南.pdf");//文件和viewer.html 不同路径,注意路径

5)通过引用插件包中的pdf.js,读出pdf文件中的内容,通过画布在页面中渲染出来,
所有该方法有几个弊端:
- 只能将pdf一页一页的渲染,需要自己做分页器;
- 翻页效果没有上述直接通过路径预览pdf的方式效果美观;
- 如果要下载打印等操作,需要自己去实现相关功能,但上述直接通过路径预览pdf的方式中有附带这些功能,也可将其隐藏;
实现该预览方式,主要有以下几个步骤:
- 引入pdf.js
- 获取pdf信息:pdfjsLib.getDocument(’./files/AngularJS权威指南.pdf’) ,该方法放回的是promise,通过loadingTask.promise.then(function(pdf) {}) 可拿到pdf;
- 拿到pdf信息后,对pdf操作,pdf.getPage(pageNum).then(function(page) {}),至此已拿到单独一页的信息,通过canvas将page渲染即可
- 代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#pdfBD {
margin-left: 50%;
transform: translateX(-50%);
}
#pdf-pagination {
position: fixed;
width: 100%;
font-size: 14px;
top: 100px;
left: 10 px;
z-index: 100;
}
span {
margin-right: 10px;
cursor: pointer;
}
</style>
</head>
<body>
<canvas id="pdfBD"> </canvas>
<div id="pdf-pagination">
<span id="before" onclick="paginationClick(-1)">上一页</span>
<span id="current">1</span>
<span id="next" onclick="paginationClick(1)">下一页</span>
</div>
</body>
<!-- <script src="https://lib.baomitu.com/pdf.js/2.7.570/pdf.js" type="text/javascript" charset="utf-8"></script> -->
<script src="js/pdfJS/build/pdf.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
let pdfValue = null;
let pageContent = {//法二,读取到的pdf信息记录
currentPage: 0,//当前页
countPage: 0,//总页数
}
window.onload = function() {
// methodsOne()
methodsTwo()
}
function methodsOne() { //法一
// window.open("./js/pdfJS/web/viewer.html?fileAngularJS权威指南.pdf" );//文件和viewer.html同路径
// window.open("http://localhost:8888/pdfJS/web/viewer.html?file=AngularJS权威指南.pdf" );//文件和viewer.html同路径
window.open("./js/pdfJS/web/viewer.html?file=/pdf/files/AngularJS权威指南.pdf"); //文件和viewer.html 不同路径,注意路径
document.getElementById("pdf-pagination").display = 'none'; //隐藏分页器
}
function methodsTwo() { //法二
var loadingTask = pdfjsLib.getDocument('./files/AngularJS权威指南.pdf');
loadingTask.promise.then(function(pdf) {
console.log(pdf)
pdfValue = pdf;
pageContent.countPage = pdf.numPages;
changePage(pdf, 1)
});
document.getElementById("pdf-pagination").display = 'block'; //显示分页器
}
//翻页 type:1 下一页;-1:上一页
function paginationClick(type) {
if (type == 1) {
//下一页
pageContent.currentPage == pageContent.countPage ? "" : pageContent.currentPage += 1
} else {
//上一页
pageContent.currentPage == 1 ? "" : pageContent.currentPage -= 1
}
document.getElementById("current").innerHTML = pageContent.currentPage
changePage(pdfValue, pageContent.currentPage)
}
//通过页码,渲染当前页currentPage信息:pdf:读取的总的pdf信息,pageNum:需要获取的页数
function changePage(pdf, pageNum) {
if (pdf == null) return;
pdf.getPage(pageNum).then(function(page) {
// you can now use *page* here
var scale = 1.5;//放大倍数
var viewport = page.getViewport({
scale: scale,
});
// Support HiDPI-screens.
var outputScale = window.devicePixelRatio || 1;
var canvas = document.getElementById('pdfBD');
var context = canvas.getContext('2d');
canvas.width = Math.floor(viewport.width * outputScale);
canvas.height = Math.floor(viewport.height * outputScale);
canvas.style.width = Math.floor(viewport.width) + "px";
canvas.style.height = Math.floor(viewport.height) + "px";
var transform = outputScale !== 1 ? [outputScale, 0, 0, outputScale, 0, 0] :
null;
var renderContext = {
canvasContext: context,
transform: transform,
viewport: viewport
};
page.render(renderContext);
});
}
</script>
</html>
注:
该方法的预览效果如下(此处页面布局和分页器仅简单实现功能)

【完】