前言
在我们项目的搭建时常常会用到页面跳转,在微信小程序中也支持多个跳转类型。如(wx.switchTab\wx.reLauch\wx.redirectTo\wx.navigateTo\wx.navigateBack)等等,每一个路由API都是有相对应的特定跳转功能,在这里我就不赘述了。

微信开发者文档关于路由的知识点
这里我们项目的需求是:点击了盒子后跳转至详情页面,并且携带活动的唯一的id值、用户类型(学生或者老师)、事件类型(活动详情、预约详情)。如果要实现该功能,我们需要传入一个特殊参数和两个普通参数。
现在我们将重点放在给路由传入多个特定参数上。首先我们知道可以给路径后携带一个或者多个参数,参数也有不同的类型:普通参数(给定值的参数)、特殊阐述(动态赋予的值,如数据库单个记录的_id等)。给跳转携带多个普通参数很简单,但是我们该如何让它携带一个特殊参数在加上若干个普通参数呢?
给路由携带多个普通参数
如传入给定的值参数我们这里称为普通参数如下所示。
//跳转到详情页面
goDetail(e){
wx.navigateTo({
// 跳转到详情页面并携带两个参数id1和id2,两个参数直接用&隔开
url: '/pages/eventDetail/eventDetail?id1=1&id2=2'
})
},在eventDetail页面打印的结果是:
Page({
data:{
},
onLoad(option){
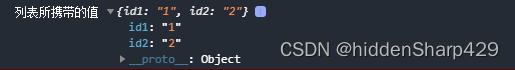
console.log("列表所携带的值",option)
//打印结果如下图所示
},
})
给路由携带一个特殊参数
<view class="mine_application_content" wx:for="{{imfor}}" >
<!-- data-id:给view携带上_id的值-->
<view class="event" bindtap="goDetail" data-id="{{item._id}}"
<view>活动名称:{{item.a1_huodongName}}</view>
<view class="eventTime">活动开始时间:{{item.a2_startTime}}</view>
</view>
</view>//跳转到详情页面
goDetail(e){
wx.navigateTo({
// 跳转到详情页面并携带活动id
url: '/pages/eventDetail/eventDetail?id=' +e.currentTarget.dataset.id
})
},Page({
data:{
},
onLoad(option){
console.log("列表所携带的值",option.id)
//打印结果如下图所示
},
})给路由携带一个特殊参数以及两个普通参数
<!-- 活动内容 点击可跳转至详情页面 -->
<view class="mine_application_content" wx:for="{{imfor}}" >
<!-- 携带id、用户类型、事件类型(1为活动、2为预约)三个参数-->
<view class="event" bindtap="goDetail" data-id="{{item._id}}" data-user="stu" data-type="1">
<view>活动名称:{{item.a1_huodongName}}</view>
<view class="eventTime">活动开始时间:{{item.a2_startTime}}</view>
</view>
</view>注:在JS部分我们不采用使用JSON转换的方法,而是采取先加后截的方法来获取各个参数,这里我们将用到JS中截取字符串的方法
-
string.substr( )
-
string.slice( a, b)
//跳转到详情页面
goDetail(e){
wx.navigateTo({
// 跳转到详情页面并携带活动id(包括记录id+用户类型+详情类型)
url: '/pages/eventDetail/eventDetail?id=' +e.currentTarget.dataset.id + e.currentTarget.dataset.user + e.currentTarget.dataset.type
})
},Page({
data:{
},
onLoad(option){
let that = this
//查看传入该页面的参数
console.log("列表所携带的值",option.id)
// 创建一个变量使其等于参数
var parameters = option.id
//创建一个type变量用来存储详情的类型截取参数的最后一位,1指的是活动,2指的是预约
var type = parameters.substr(parameters.length-1)
//创建一个user变量用来存储用户类型截取参数的最后三位
var user = parameters.slice(-4,-1)
this.setData({
user:user,
type:type
})
// 创建id变量来存放活动的_id字段所需要的值
var id = parameters.slice(0,-4)
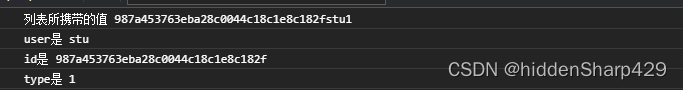
console.log("user是",this.data.user)
console.log("id是",id)
console.log("type是",this.data.type)
//全部打印的值如下图所示
},
})
这样我们就大功告成了,使用了比较简单的方法获取到了路由所携带的三个参数。
结语
如果有疑问欢迎大家留言讨论,你如果觉得这篇文章对你有帮助可以给我一个免费的赞吗?我们之间的交流是我最大的动力!