目录
-
- 介绍
- 基础准备
- 鼠标穿透设置
- 备注
介绍
UE初学者,非专业UE工程师,在项目中需要使用UE4结合前端页面完成三维场景与前端图表的联动效果,自学总结方法,使用的版本为UE4.26。
基础准备
1. 使用Vue、Echarts创建前端页面(需要前端基础);
作为Demo演示,可前往echarts官网示例,任意选择一图表并下载:


下载成功后获得一个HTML文件,或任意你自己的页面均可。
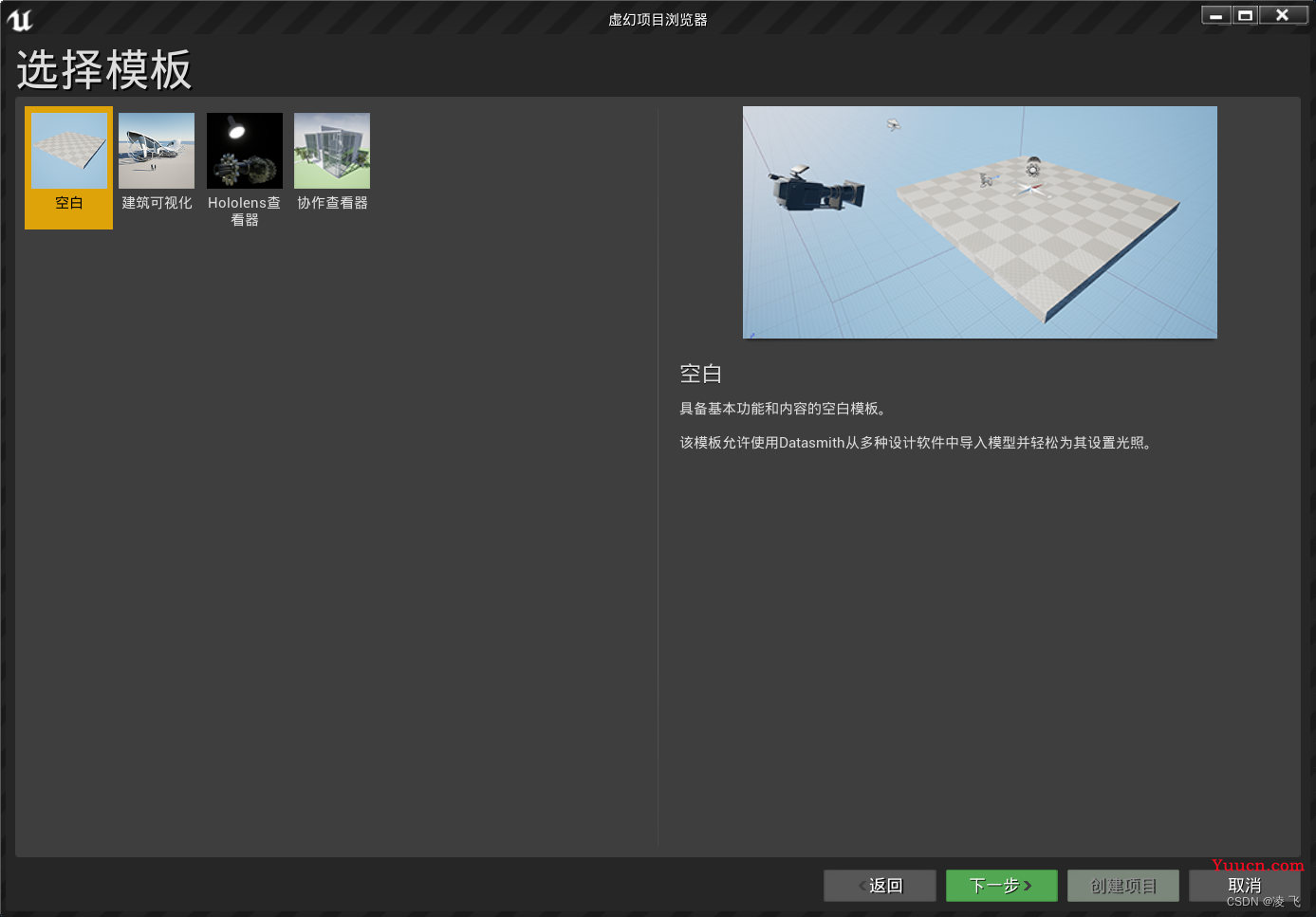
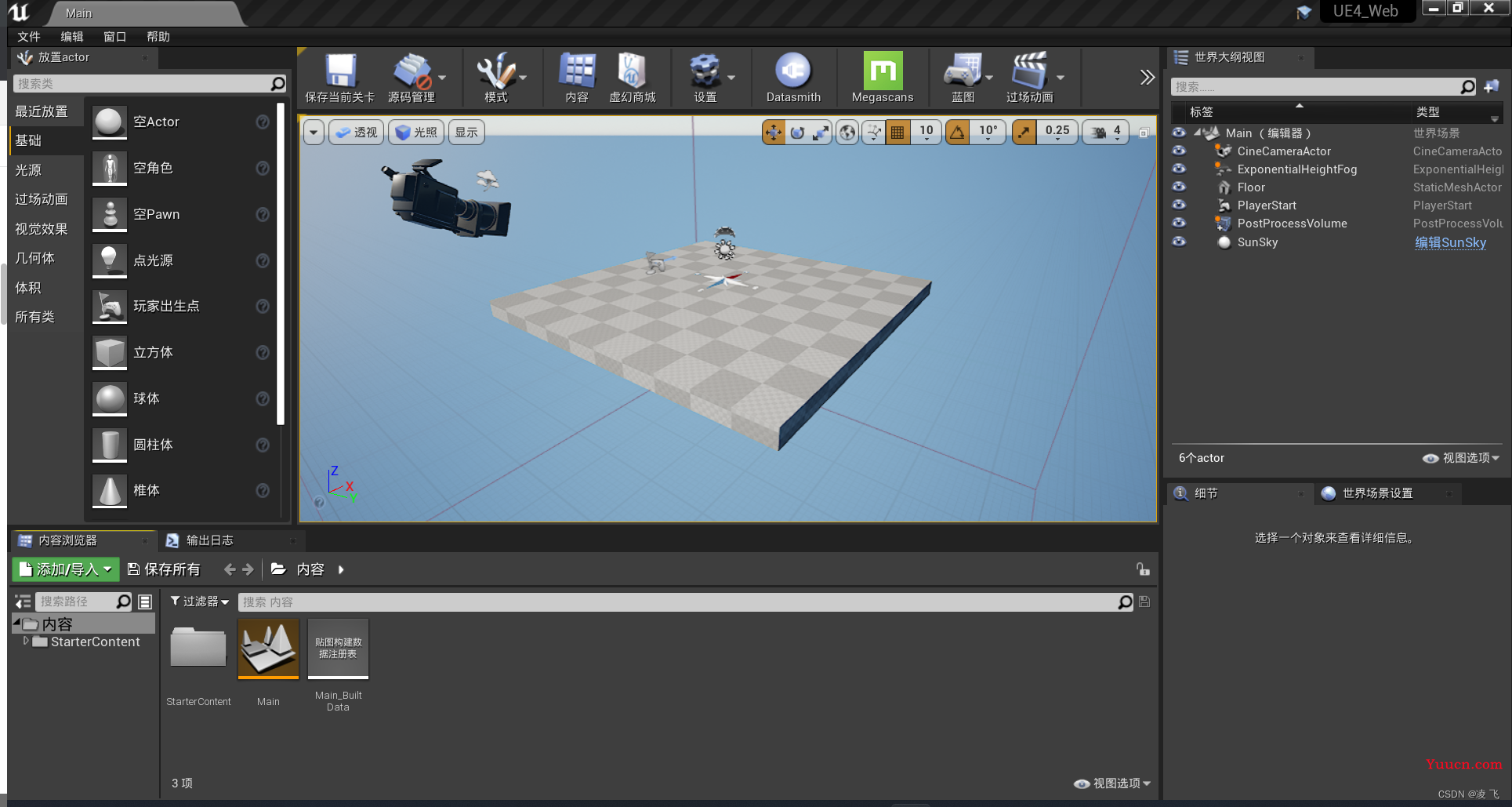
2. 使用UE4.26创建一个空项目即可;


3. UE4插件WebUI的使用;
- 下载
可前往git官网下载指定版本,本人使用的4.26版本免费下载。 - 安装插件
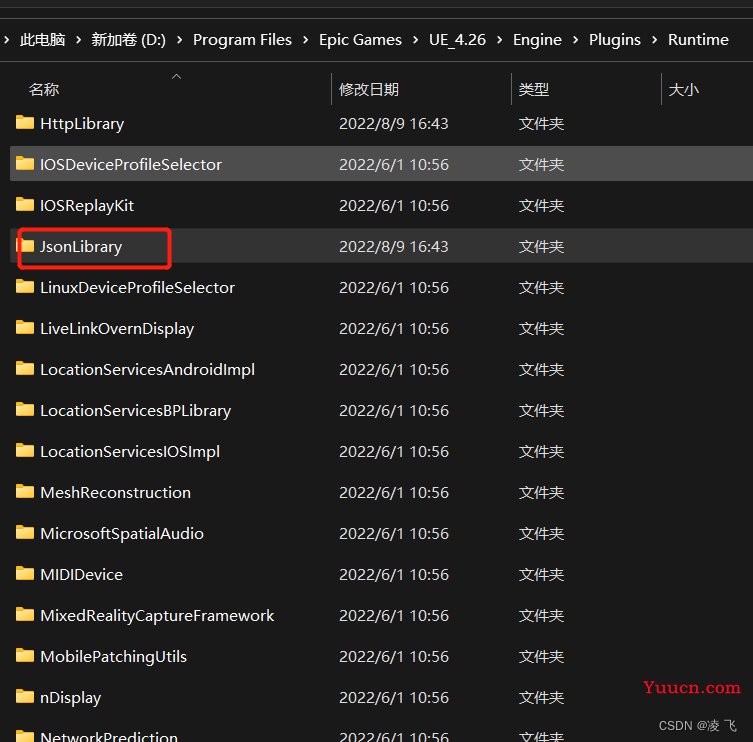
下载解压完包后,需将解压的文件夹放到你安装的UE指定路径下,如:
D:\Program Files\Epic Games\UE_4.26\Engine\Plugins\Runtime



-
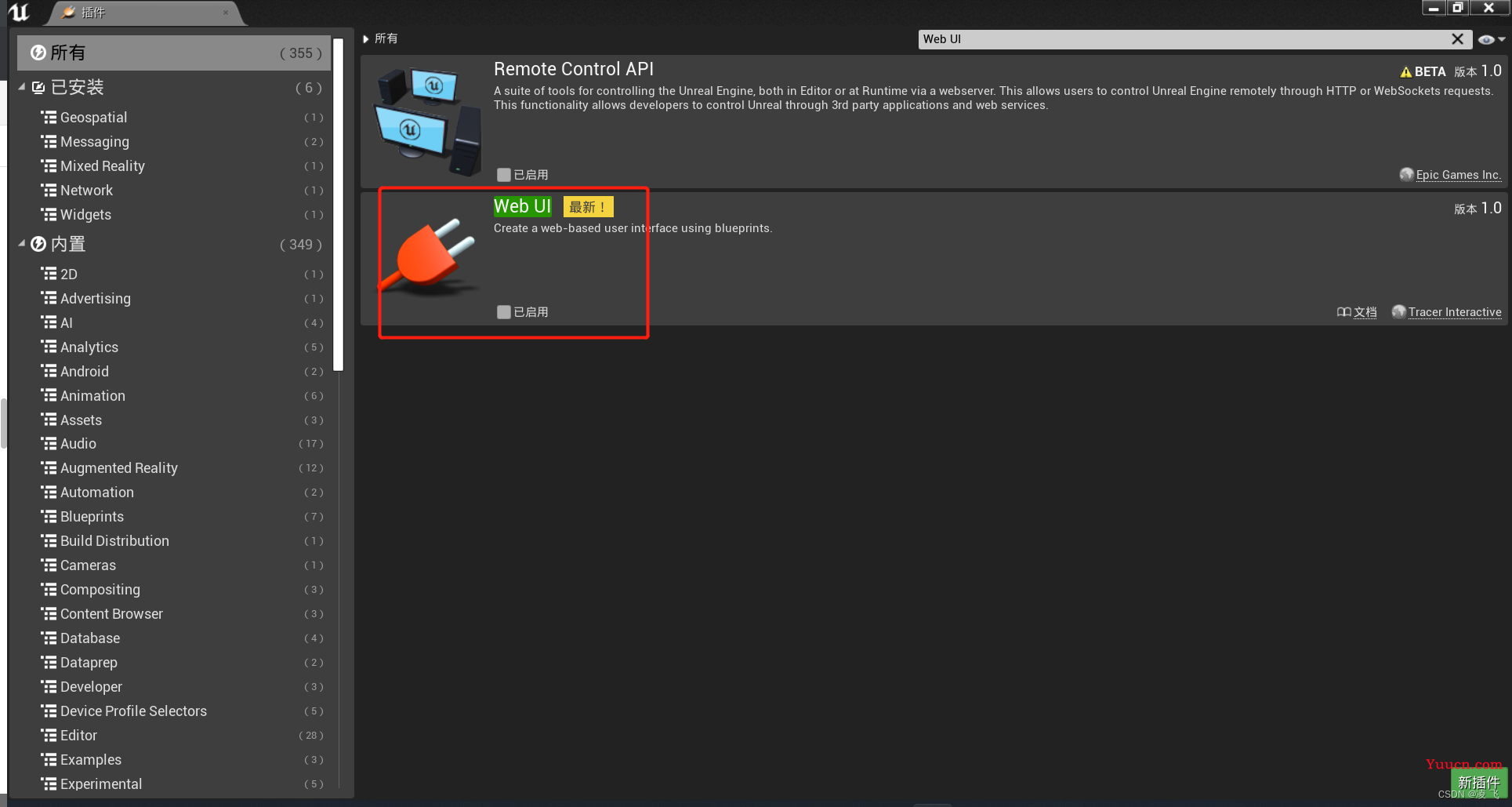
打开上面创建的UE项目,选择编辑菜单下的插件管理,搜索刚安装的WebUI,点击启动并重启UE项目。

-
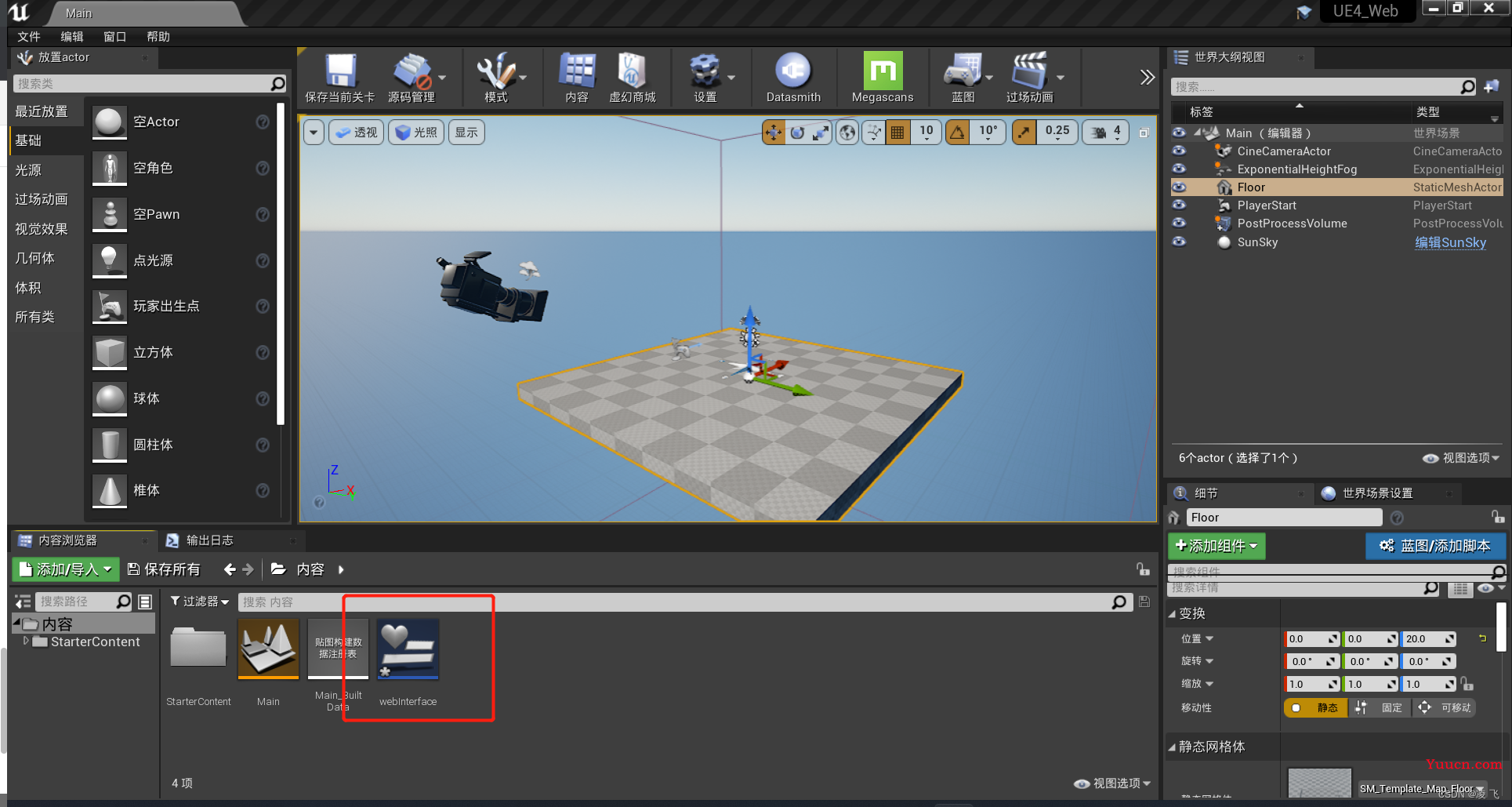
在UE内容浏览器界面右击新建选择用户界面下的控件蓝图,命名webInterface。

-
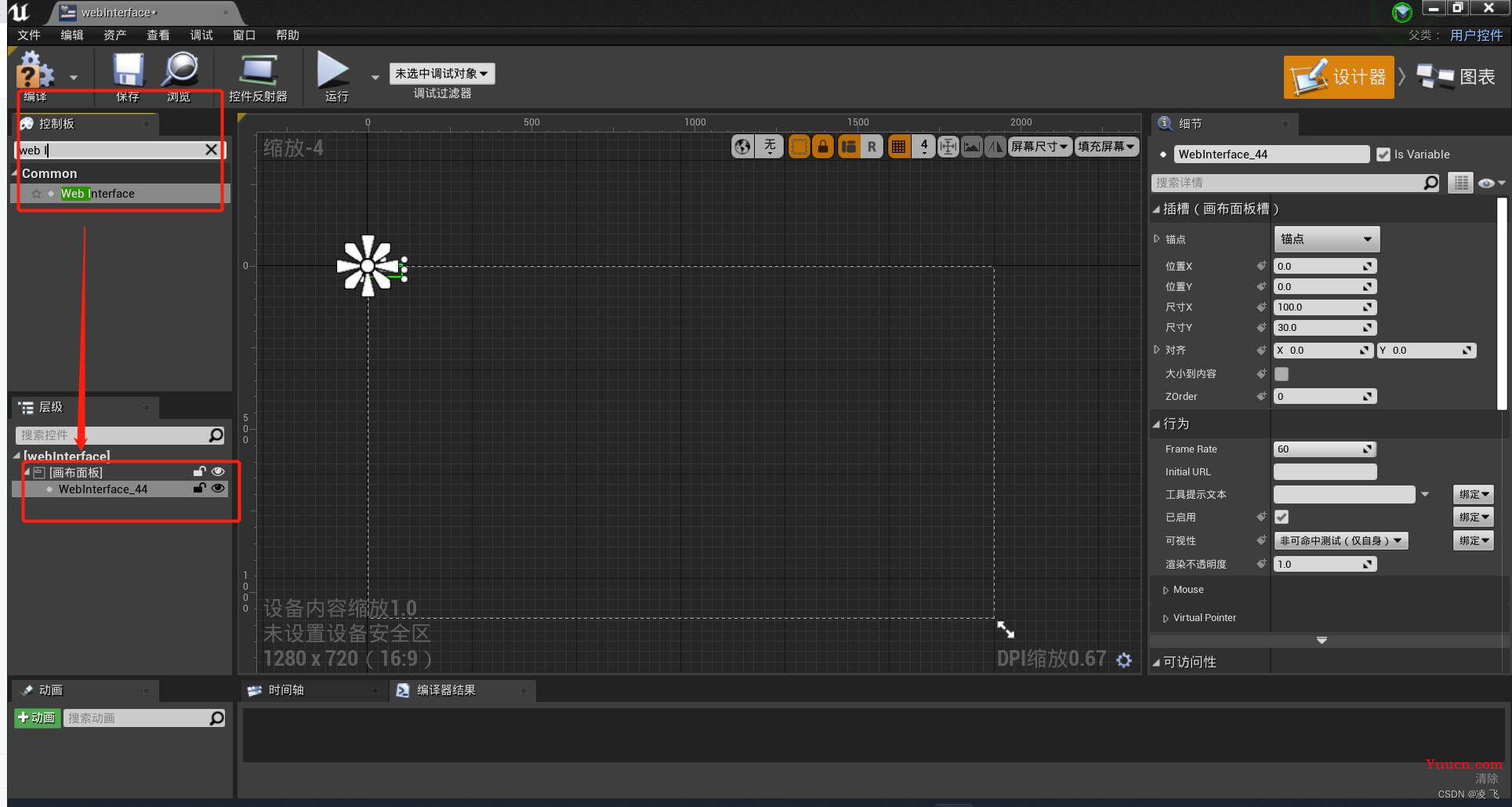
打开webInterface蓝图,在控制面板搜索web interface,添加到下方控件栏。

-
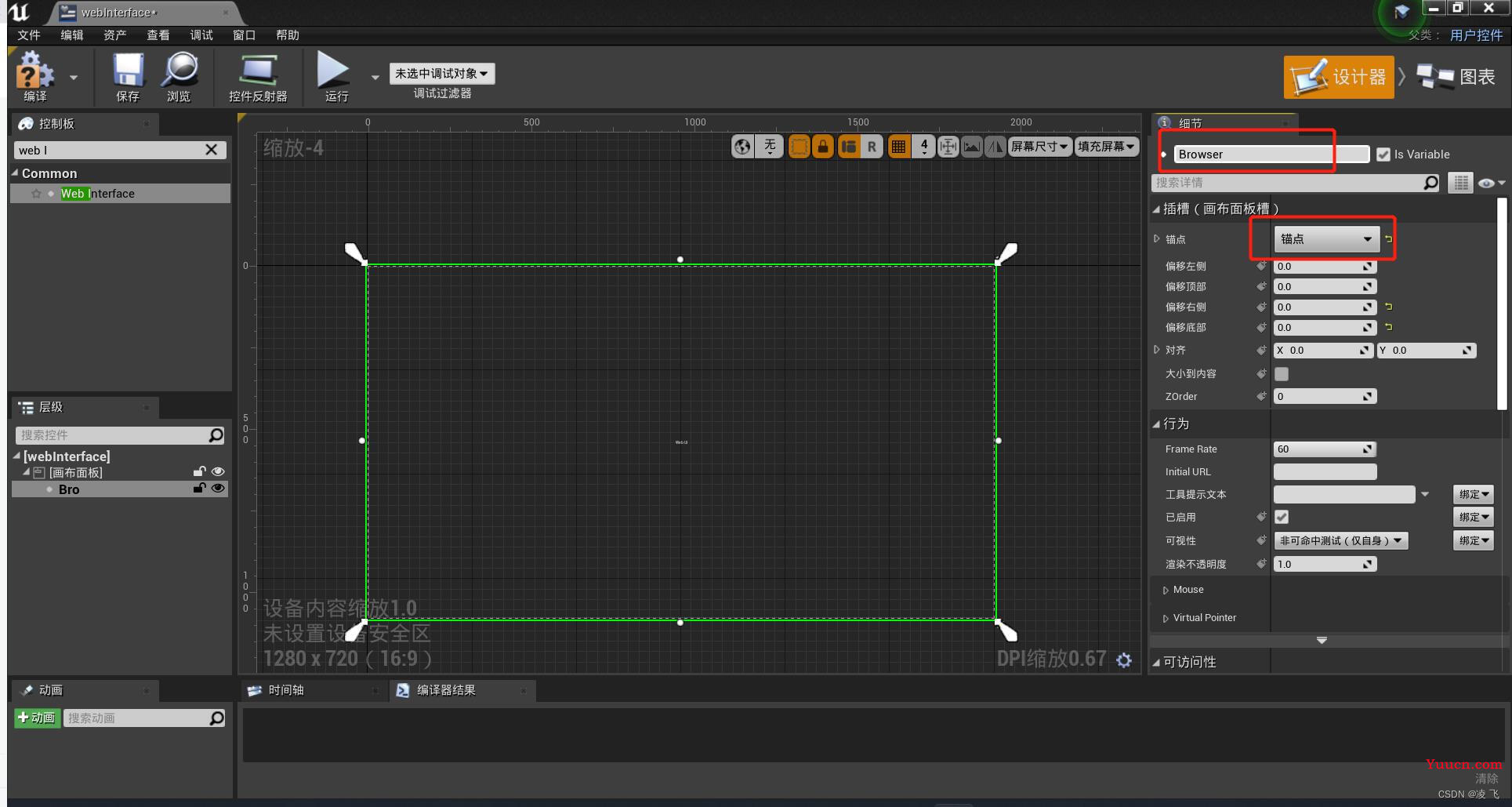
点击右边锚点,选择全屏类型的,按ctrl+鼠标左击,将webInterface铺满页面,重命名Browser,保存关闭。

-
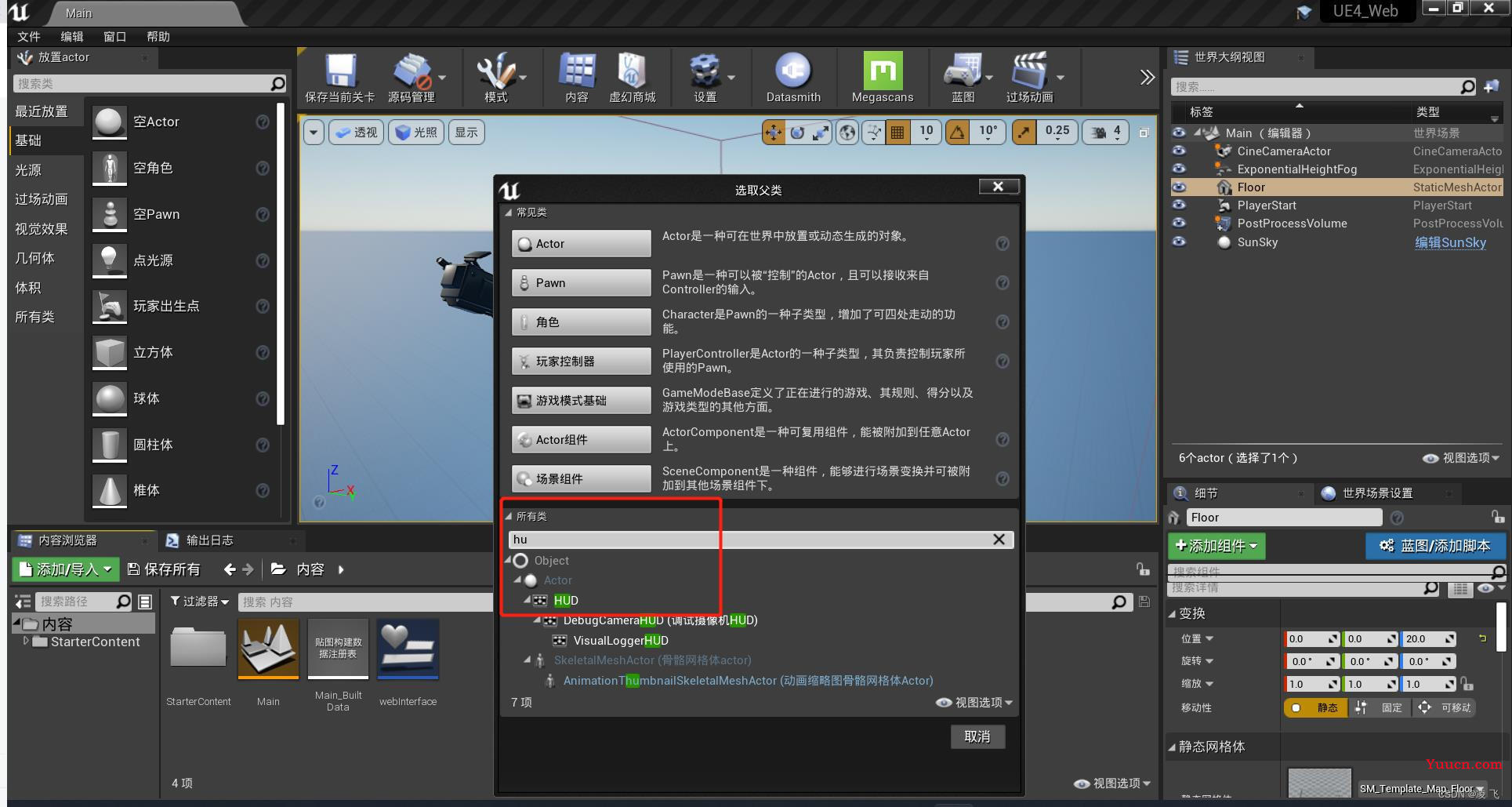
创建一个新的蓝图类,此处选择HUD,并命名为MyHUD。


- 编辑MyHUD蓝图
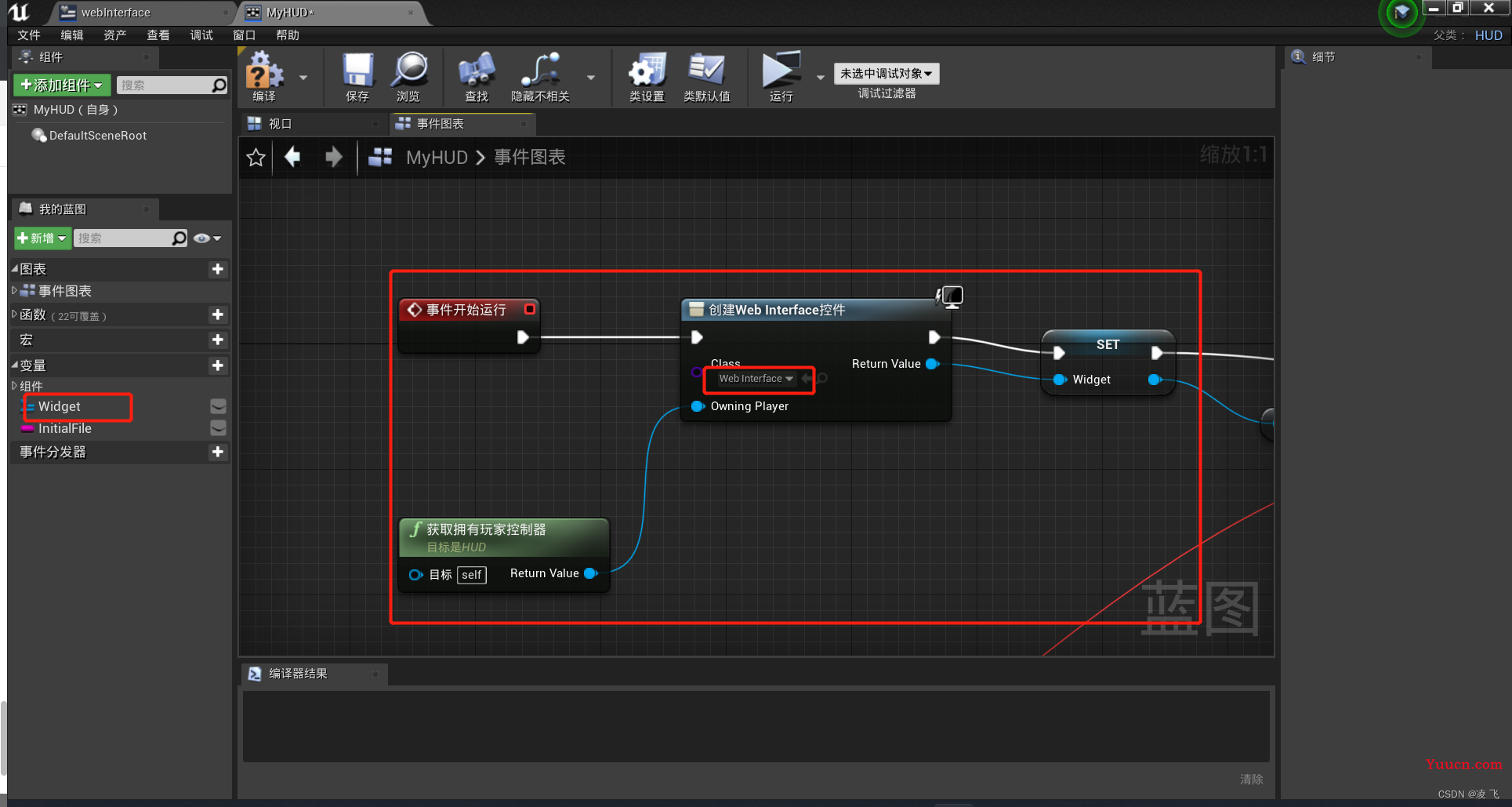
1.创建控件,选择Class为webInterface,将事件开始运行连接到上面,OwningPlayer拖出创建获取拥有玩家控器,return value拖出提升为变量,设置变量名为Widget。

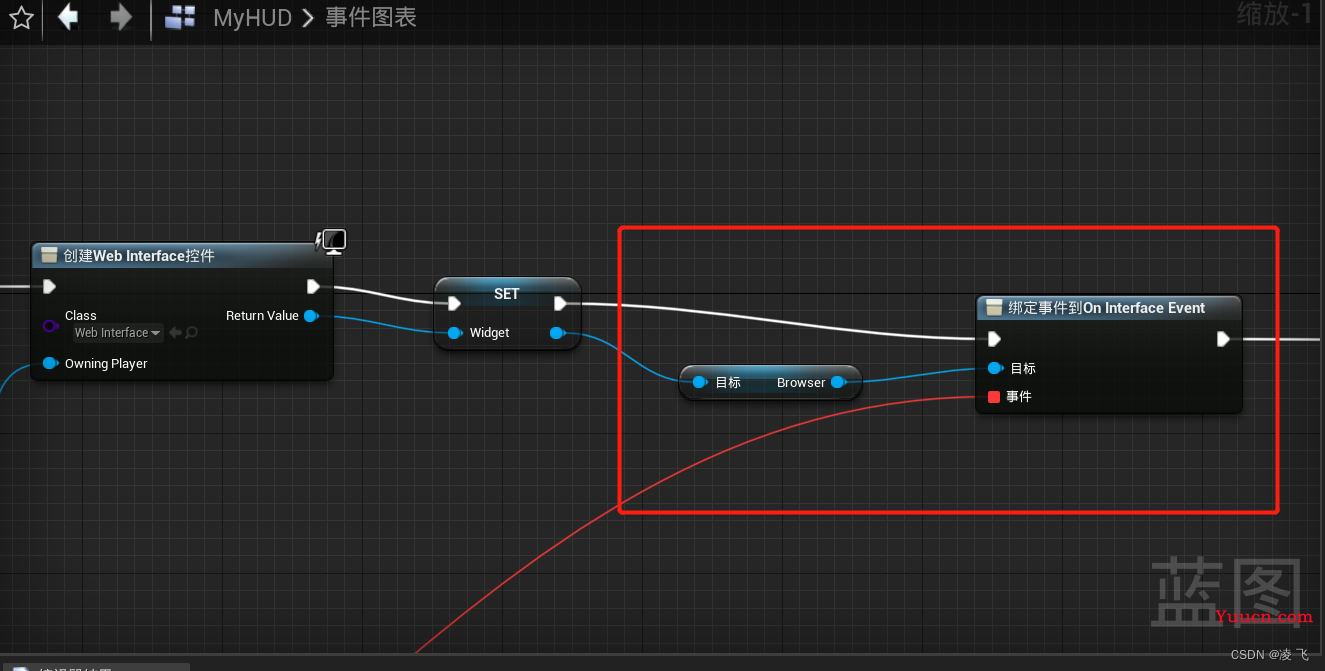
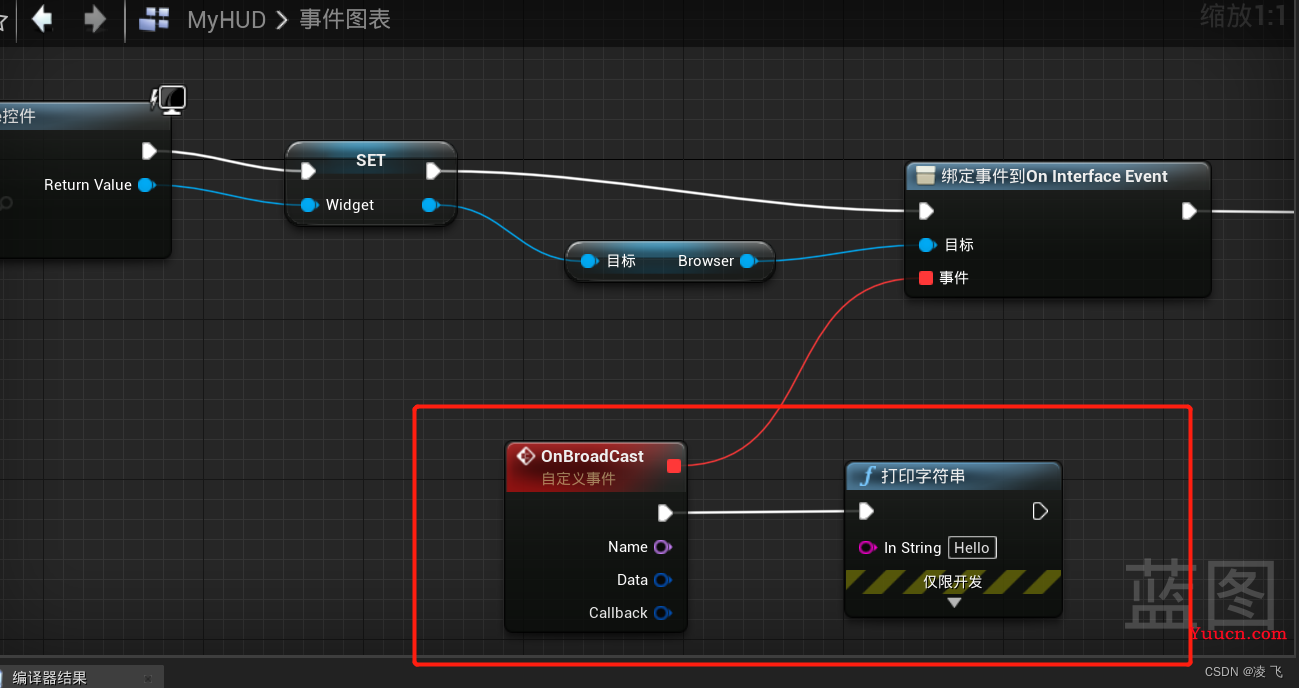
2.从变量Widget拖出获取变量Browser,从Browser拖出绑定事件到OnInterfaceEvent,将SET连接到绑定事件到OnInterfaceEvent。从事件处拖出添加自定义事件,此处可先默认添加简单的打印事件(后续此处会绑定与前端页面交互的事件)。


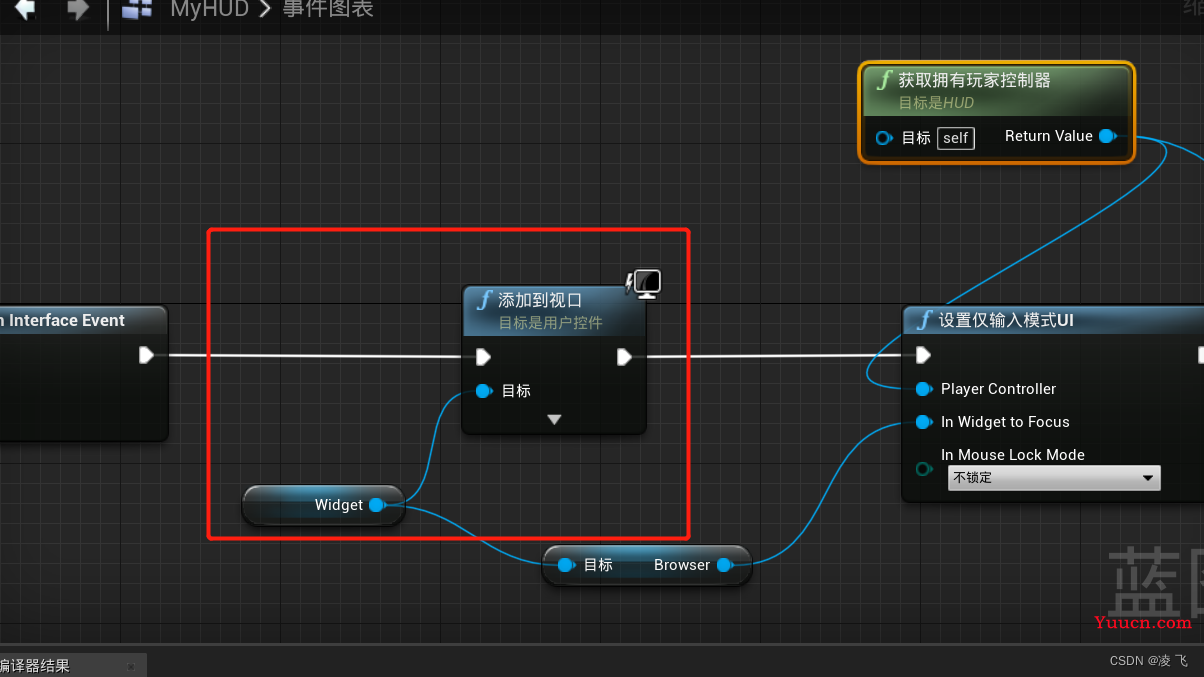
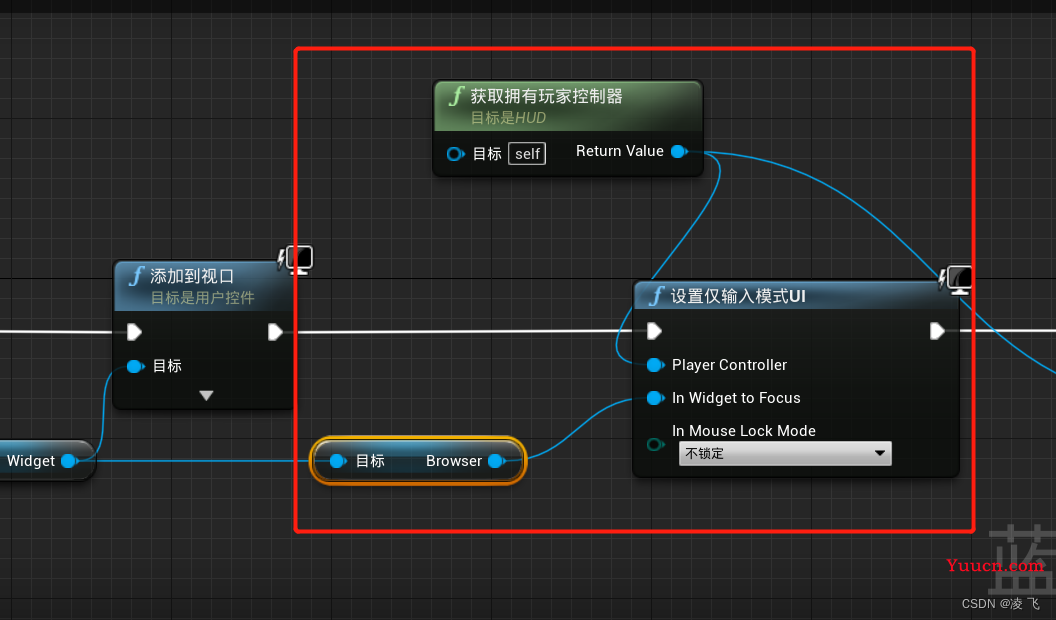
3.再次获取组件Widget,拖出创建添加到视口。并将添加到视口连接到前面的绑定事件。

4.从Widget拖出获取Browser,在从Browser拖出,创建设置仅输入模式UI,从设置仅输入模式UI的Player Controller拖出获取玩家控制器。

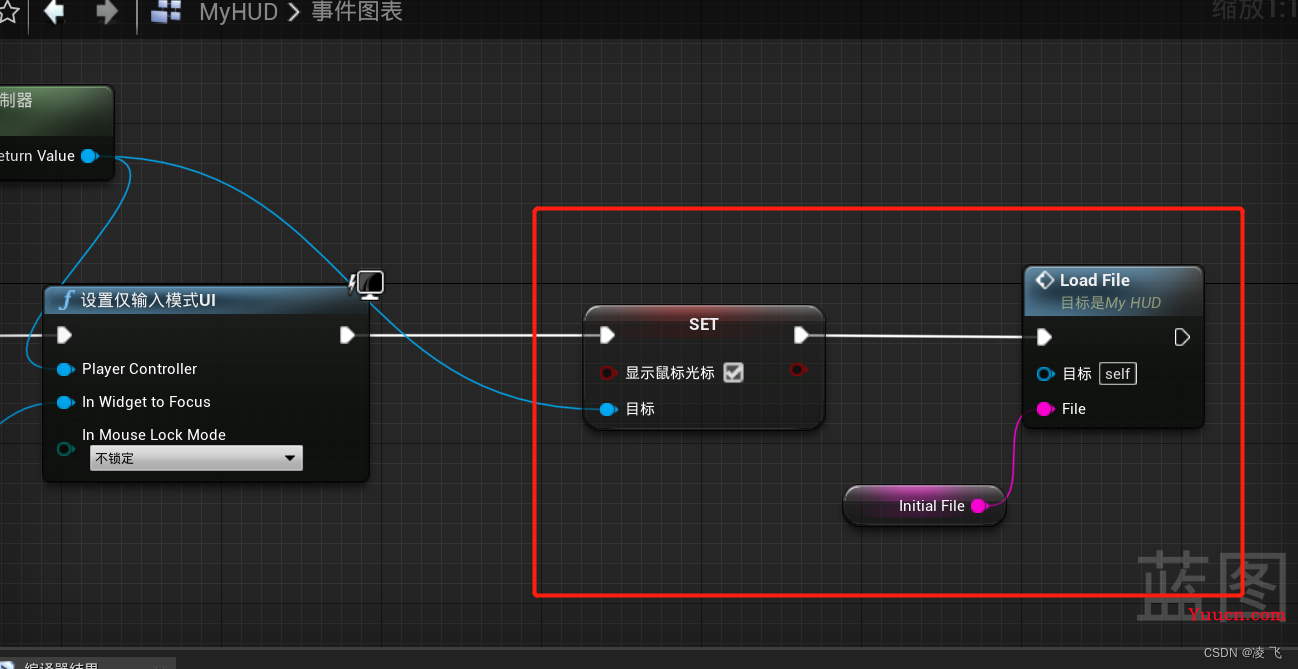
5.设置鼠标显示光标,加载HTML文件。编译保存。

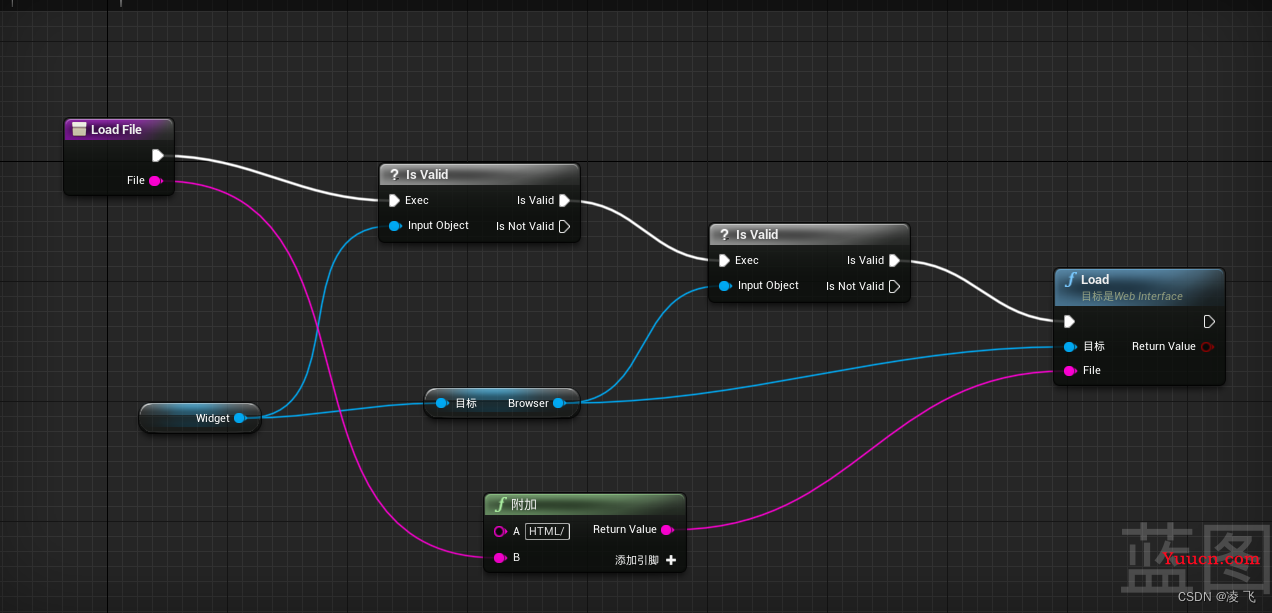
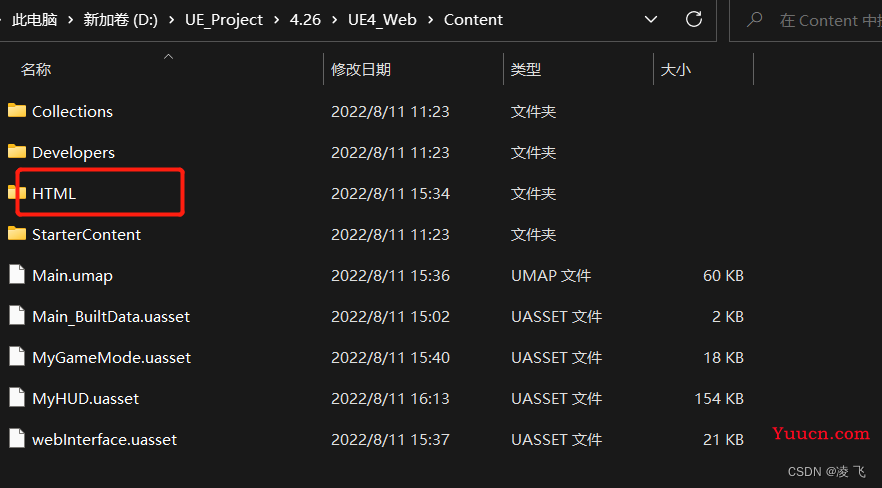
这里讲一下LoadFile函数,里面是调用了 WebUI插件里面的Load函数,注意它的HTML文件路径是在Content/HTML下的。

如在项目的Content文件夹下创建一个HTML文件夹,在HTML文件夹中有一个index.html,则在上面的传入的File字符串为index.html。当然文件夹路径可自取,只需修改下拼接的路径名即可。

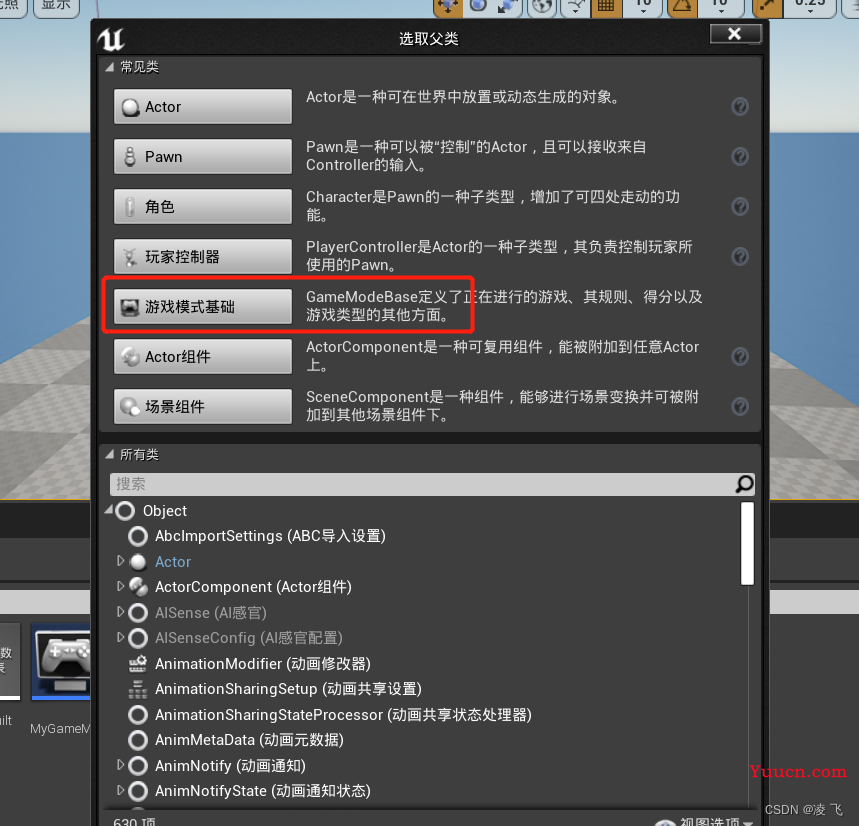
- 为了使用MyHUD蓝图,我们需再创建一个蓝图类,选择GameModeBase。创建并命名MyGameMode。


-
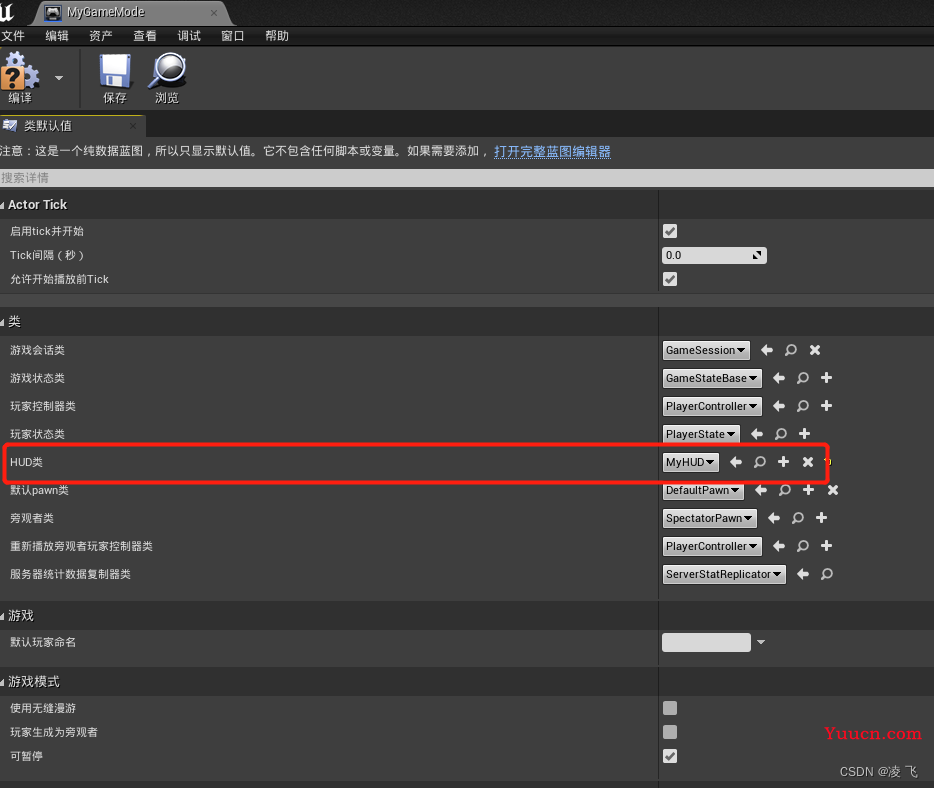
打开MyGameMode,设置选择HUD类,为刚创建的MyHUD。

-
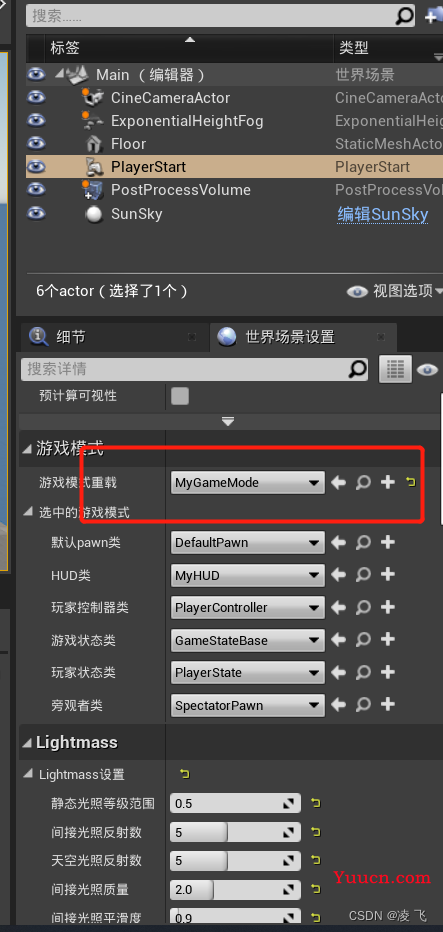
选择我们默认的关卡Main或任意你自己创建的关卡,在世界场景设置中,游戏模式重载选择对应的MyGameMode。

-
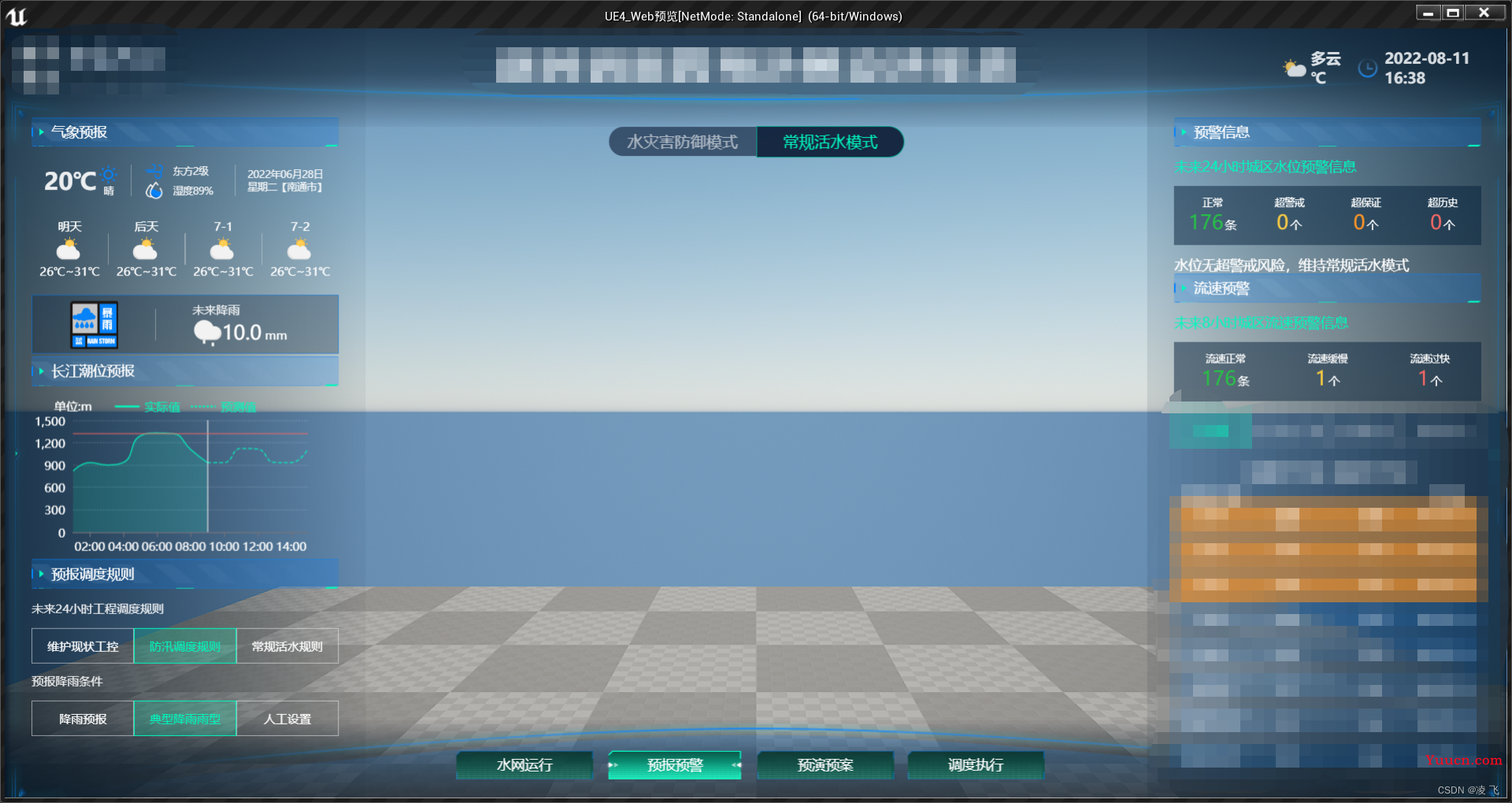
点击保存所有文件,点击运行,你自己的HTML页面就展示在UE4上面了。

鼠标穿透设置
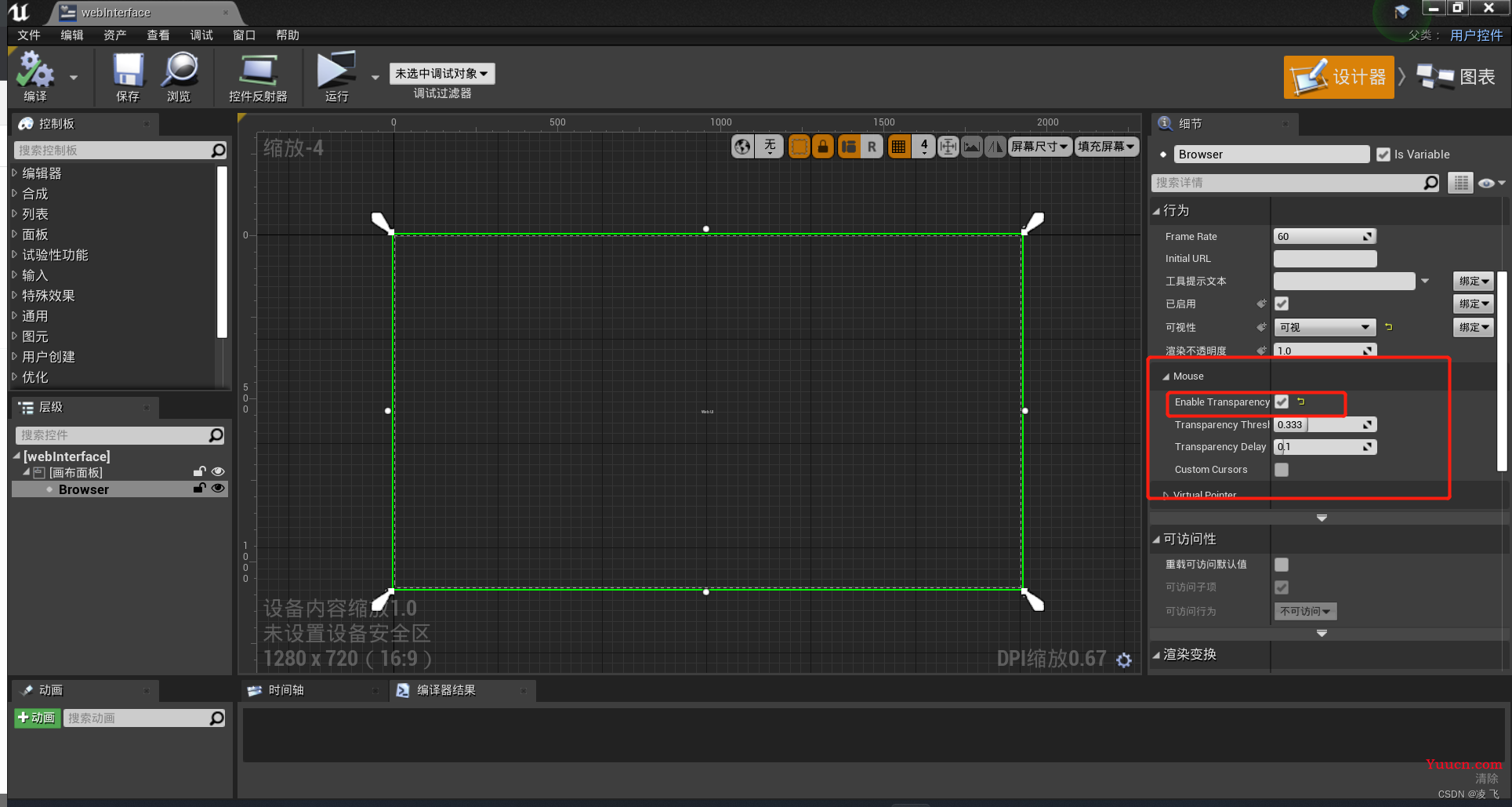
由于前端页面铺满整个UE界面,会遮挡鼠标对UE底板模型的操作,使用WebUI插件可以很好的解决这个问题。只需要在创建的WebInterface控件蓝图中,选择webInterface,设置开启Enable Transparency。

备注
在实际操作中还会存在各种需求问题,会在其他文章讲解。
1.两端的接口函数调用如何操作;
2.加载HTML文件的几种方式;
3.UE4.26中HTML的video标签无法正常播放视频;