下拉框(类型为:select)获取后台数据
使用ApiSelect会导致数据不能及时更新,需要刷新整个页面才能获取新的数据。
一、 表单中更新下拉框数据
-
查看官网
这里我们使用的在from表单里面更新下拉框

从这里可以看出可以使用updateSchema来给select赋值
- 代码实现(部分主要)
//前端代码
export const formSchema: FormSchema[] = [
{
label: '敏感词分类',
field: 'sensitiveType',
required: true,
component: 'Select',
},
];
//获取接口数据并放在下拉框里(这里是打开了一个弹框)
//初始化表单
const [registerForm, { resetFields, setFieldsValue, validate, updateSchema }] = useForm({
labelWidth: 100,
schemas: formSchema,
showActionButtonGroup: false,
});
//初始化弹框
const [registerModal, { setModalProps, closeModal }] = useModalInner(async (data) => {
//从后端接口获取值(后端返回数据必须是{label:'',value:''}形式)
stype.value = await getSensitiveType();
//将数据放到下拉框上
updateSchema({
field: 'sensitiveType',
componentProps: {
options: unref(stype),
},
});
resetFields();
setModalProps({ confirmLoading: false });
isUpdate.value = !!data?.isUpdate;
if (unref(isUpdate)) {
setFieldsValue({
...data.record,
});
}
});
-
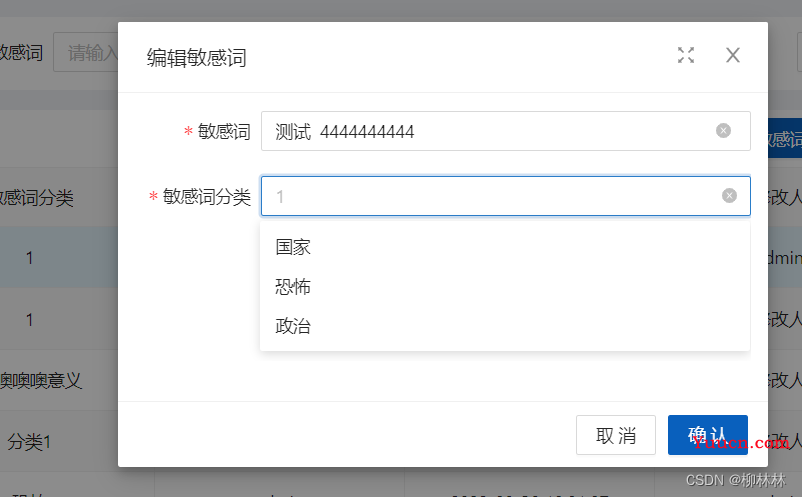
效果图

二、 表格中更新下拉框数据
-
查看官网
这里我们使用的在table里面更新下拉框(table中的搜索区域更新数据)

官网提供的方法如下图

- 代码实现
// 初始化表格
const [registerTable, { reload, getSelectRows, clearSelectedRowKeys, getForm }] = useTable({
title: '敏感词列表',
api: getSensitiveListByPage,
columns,
formConfig: {
labelWidth: 120,
schemas: searchFormSchema,
},
useSearchForm: true,
showTableSetting: true,
bordered: true,
showIndexColumn: false,
actionColumn: {
width: 80,
title: '操作',
dataIndex: 'action',
slots: { customRender: 'action' },
fixed: undefined,
},
rowSelection: {
type: 'checkbox',
},
});
//注册一个回调函数,在组件挂载完成后执行。
/*
组件在以下情况下被视为已挂载:
其所有同步子组件都已经被挂载 (不包含异步组件或 <Suspense> 树内的组件)。
其自身的 DOM 树已经创建完成并插入了父容器中。注意仅当根容器在文档中时,才可以保证组件 DOM 树也在文档中。
这个钩子通常用于执行需要访问组件所渲染的 DOM 树相关的副作用,或是在服务端渲染应用中用于确保 DOM 相关代码仅在客户 端执行。*/
onMounted(async () => {
//将数据放入下拉框中
const { updateSchema } = getForm();
const sOption = await getSensitiveType();
await updateSchema({
field: 'sensitiveType',
componentProps: {
options: unref(sOption),
},
});
});
-
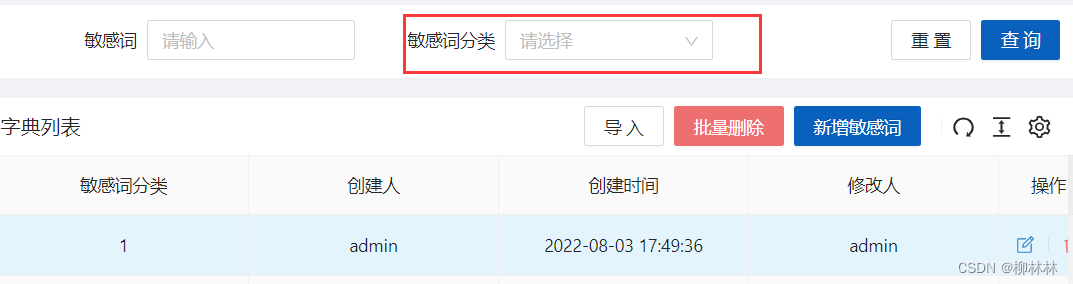
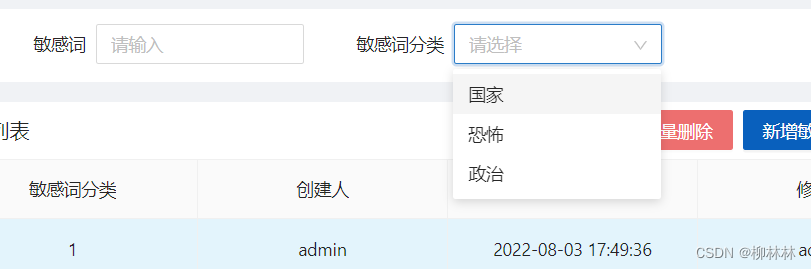
效果图

三、 下拉框带搜索(单选)
参照 Ant Design Vue官网-Select 选择器:Select props 中的showSearch属性
单选下拉框带搜索功能,这里没有采用插槽。
1.类型为ApiSelect
前端.ts中的部分代码
注意:componentProps里的labelField和valueField必须有相同的部分,否则搜索不到数据;搜索是按照value或者valueField来搜索的。若是后台返回的数据不能直接使用可以选择Select下拉框。
{
field: 'productSeries',
component: 'ApiSelect',
label: '产品系列',
required: true,
componentProps: {
showSearch: true,
api: getProductTypeSelectList,
labelField: 'value',
valueField: 'code',
},
},
效果如下:

2.类型为Select
前端代码如下
前端.ts代码
{
field: 'customerId',
component: 'Select',
label: '客户姓名',
colProps: {
span: 12,
},
},
前端.vue(这里不懂·的看看前面)
onMounted(async () => {
const v = await getCustomerList();
const optionCustomer = v.map((i) => {
return {
label: i.plmCustomerName,
value: i.plmCustomerName + '-' + i.plmCustomerId,
};
});
console.log('数据', optionCustomer);
updateSchema(
{
field: 'customerId',
componentProps: () => {
return {
showSearch: true,
options: unref(optionCustomer),
};
},
});
});
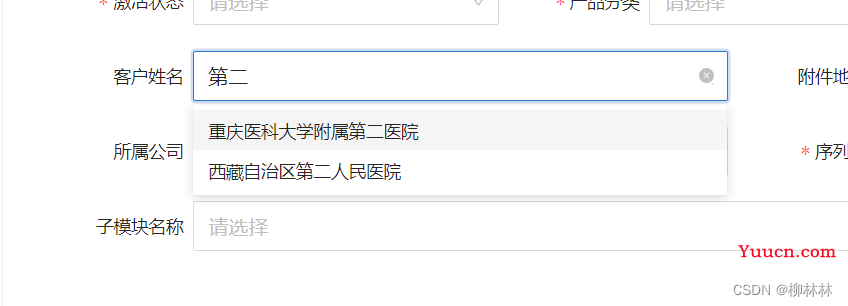
效果如下: