💖目录
一、HTML语法规范
1.基本语法概述
2.标签关系
二、HTML基本结构标签
1.第一个HTML页面
2.HTML基本结构标签总结
一、HTML语法规范
1.基本语法概述
- html是由尖括号包围的关键词,列如:<html>。
- html标签通常是成对出现的,列如:<html>和</html>,我们称为双标签。标签对里的第一个标签是开始标签,第二个标签是结束标签。
- 有些特殊的标签必须是单个标签(极少情况),列如<br />,我们称为单标签。
<html>开始标签 </html>结束标签 成对出现 <br /> 单标签
2.标签关系
双标签关系可以分为两类:包含关系和并列关系。
包含关系(俗称父子关系)
<head>
<tilte></tilte>
</head>并列关系(俗称兄弟关系)
<head></head>
<body></body>二、HTML基本结构标签
1.第一个HTML页面
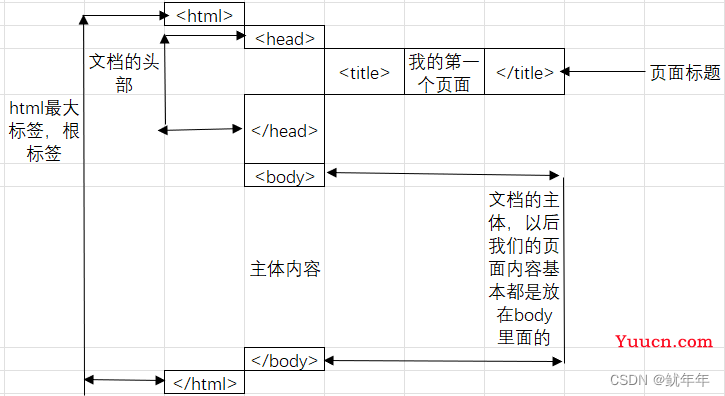
每个网页都会有一个基本的结构标签(也俗称为骨架标签),页面内容也是在这些基本标签上书写的。HTML页面也称为HTML文档:
| 标签名 | 定义 | 说明 |
| <html></html> | HTML标签 | 页面中最大的标签,我们称为根标签 |
| <head></head> | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
| <title></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
| <body></body> | 文档的主体 | 元素包含文档的所以内容,页面内容基本都是放到body里面的 |
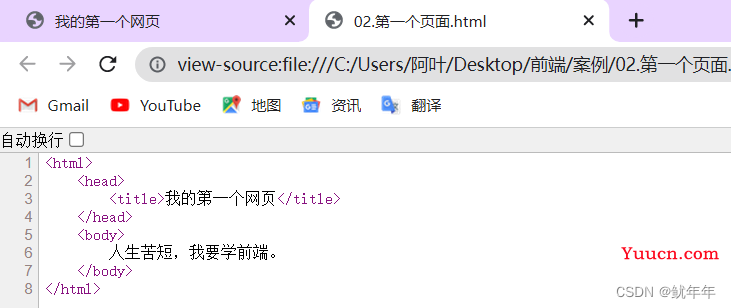
<html>
<head>
<title>我的第一个网页</title>
</head>
<body>
人生苦短,我要学前端。
</body>
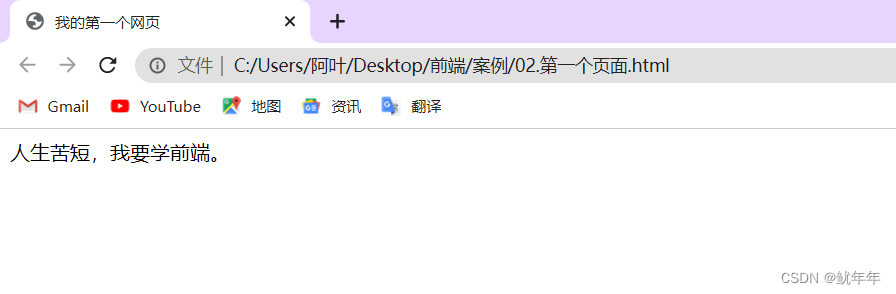
</html>案例:


HTML文档的后缀名必须是.html或.htm,浏览器的作用是读取HTML文档,并以网页的形式显示出它们。此时,我们用浏览器打开这个网页,就可以浏览我们的写的第一个网页了。
2.HTML基本结构标签总结