uniapp 中设置全局页面背景色
提示:以下是本篇文章正文内容,下面案例可供参考
未生效 :
在pages.json里面设置单页面背景色,这种是不行的,只能在页面内生效
方法1: pages.json globalStyle 中设置 backgroundColor
// pages.json
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "衡物联",
"navigationBarBackgroundColor": "#ffffff",
"backgroundColor": "red" // 这里尝试设置全局页面背景色,未生效
},
方法2: pages.json globalStyle 中设置 backgroundColor ,猜测可能是颜色不能用别名
// pages.json
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "衡物联",
"navigationBarBackgroundColor": "#ffffff",
"backgroundColor": "#4094ff" // 这里尝试设置全局页面背景色,未生效
},
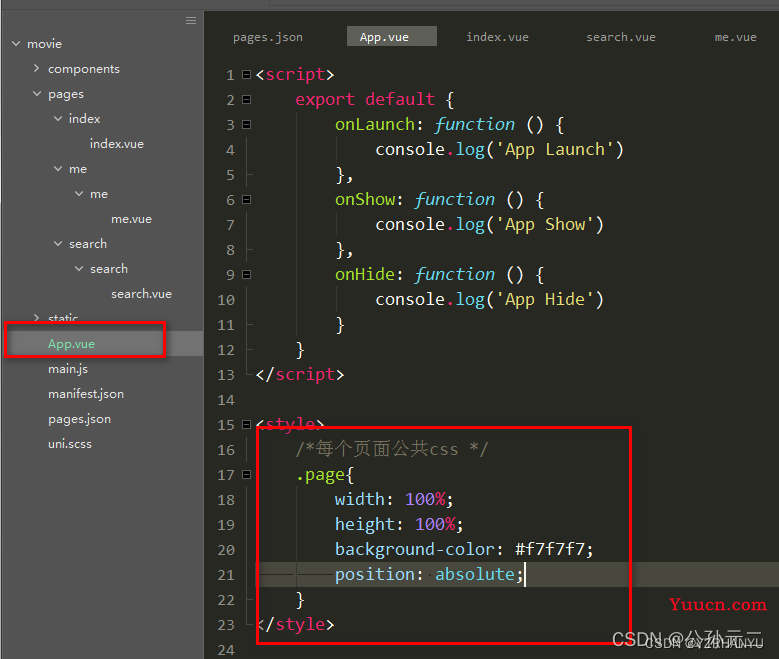
方法3 : 在App.vue里面 设置,在各个页面使用
1.在App.vue里面

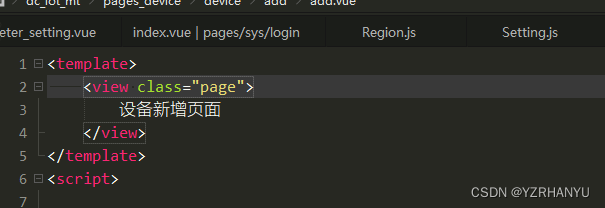
2.在每个页面的根view 里添加一个class名叫page

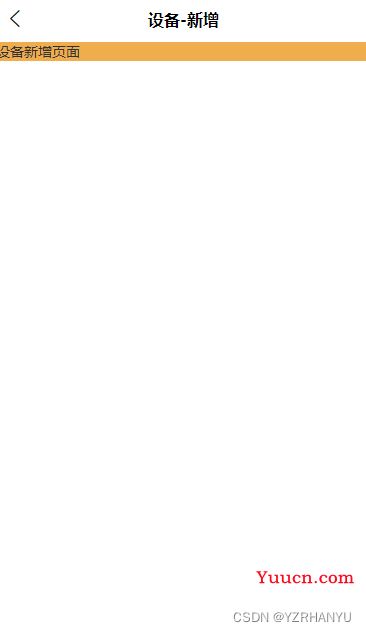
效果是不 OK 的,不设置宽高的情况下,不是整个页面的背景色

生效
方法1:在App.vue的style样式表中设置
<style>
page {
background-color: #F0AD4E;
}
</style>
这次生效了,而且是不用在每个页面中引用的
注意这里需要是 page 而不是 .page