开发者可以通过运用组件快速搭建出页面结构,上一章也有对组件进行介绍,那么本文牛牛就来带大家学习小程序的组件。
我们可以将组件理解为微信内嵌的标签,它在小程序承担的作用与HTML的标签一致,不过组件的功能更加多样、具体。
事不宜迟,让我们开冲!
文章目录
-
- 一,视图容器类组件
-
- 1.1 view
- 1.2 srcoll-view
- 1.3 swiper和swiper-item
- 二,基本内容组件
-
- 2.1 text
- 2.2 rich-text
一,视图容器类组件
1.1 view
-
普通视图容器,在微信小程序中,
view就相当于HTML中的div标签,属于块级元素 -
view由于其无意义性,经常用来做小程序大体框架的布局
栗子:
如下实现纵向布局
wxml文件
<view class="column">
<view class="view-1 box"></view>
<view class="view-2 box"></view>
<view class="view-3 box"></view>
</view>
wxss文件
.column{
margin: 0 auto;
width: 100px;
}
.view-1{
background-color: lightblue;
}
.view-2{
background-color: lightcoral;
}
.view-3{
background-color: lightgreen;
}
.box{
width: 100px;
height: 100px;
}
view组件没有什么默认的样式,非常适合作为布局结构使用,如网格布局,flex布局等等。
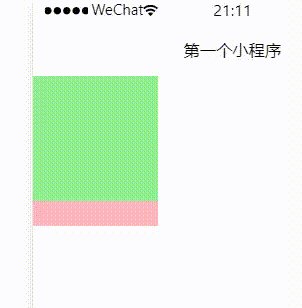
效果:

1.2 srcoll-view
- 相对比于
view,scroll-view多了可滚动的功能,scroll-view被称为可滚动的视图区域 - 一般用来实现小程序的列表滚动功能
-
常用属性:
-
scroll-x,允许横向滚动 -
scroll-y,允许纵向滚动 -
bindscrolltoupper滚动到顶部/左边触发 -
bindscrolltolower滚动到底部/右边触发
-
bindscrolltoupper和bindscrolltolower一般配合事件绑定一起使用,事件就是渲染层与逻辑层的通信,用户在渲染层产生的行为,逻辑层对该行为进行相应。
栗子:
wxml文件
<scroll-view class="scroll" scroll-y>
<view class="box view-1"></view>
<view class="box view-2"></view>
<view class="box view-3"></view>
</scroll-view>
wxss文件
.scroll{
width: 100px;
height: 120px;
}
.box{
width: 100px;
height: 100px;
}
.view-1{
background-color: lightgreen;
}
.view-2{
background-color: lightpink;
}
.view-3{
background-color: lightskyblue;
}
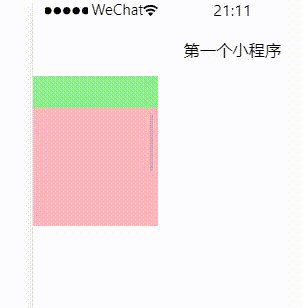
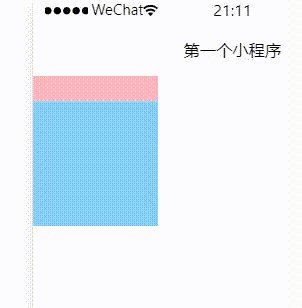
效果:

当然你可以将scroll-y属性改为scroll-x,实现横向滚动
1.3 swiper和swiper-item
-
swiper,滑块视图容器,可以设置滑动播放的元素,需要注意的是,里面只可放置swiper-item标签,否则会导致未定义的行为。 -
swiper-item,只可放置于swiper,注意,其宽高自动设置为100%。 - 一般用来设置轮播图
-
常用属性:
-
indicator-dots设置是否使用面板指示点,默认为false -
indicator-color面板指示点的颜色,默认值为rgba(0,0,0,.3) -
indicator-color当前选中的指示点颜色,默认值为#000 -
autoplay是否自动切换图片,默认为false -
interval自动切换的时间间隔,默认为5000ms -
circular是否选择衔接滑动,==也就是当滑到最后一张图片,是否允许划动的下一张即回到第一张,默认值为false
-
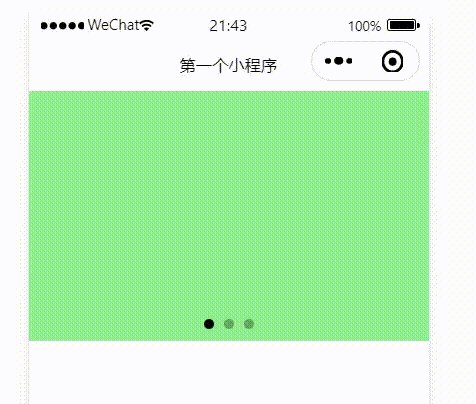
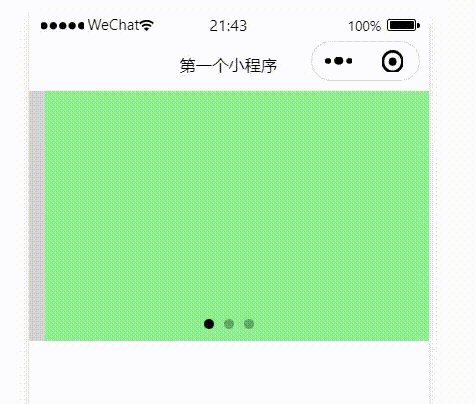
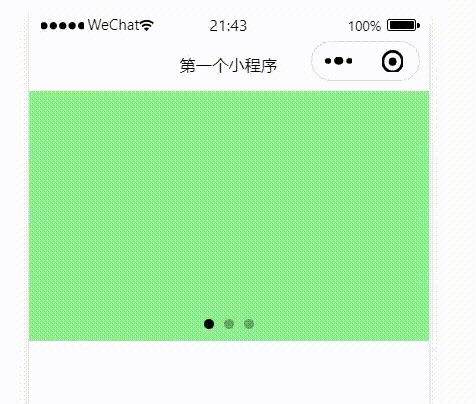
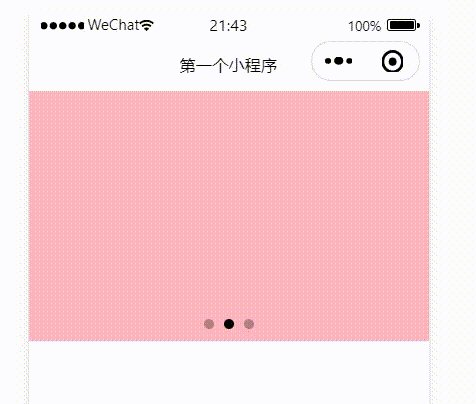
轮播图栗子:
wxml文件
<swiper class="container" indicator-dots="true" autoplay="true" circular="true" >
<swiper-item class="box item-1">
<view></view>
</swiper-item>
<swiper-item class="box item-2">
<view></view>
</swiper-item>
<swiper-item class="box item-3">
<view></view>
</swiper-item>
</swiper>
wxss文件
.container{
height: 200px;
}
.box{
height: 100%;
}
.item-1{
background-color: lightgreen;
}
.item-2{
background-color: lightpink;
}
.item-3{
background-color: lightgray;
}
就这样,我们就实现了轮播图,相比于在网页用JS的复杂操作,这种低代码实现是不是很舒服,为了提高效率,低代码也将是未来的趋势
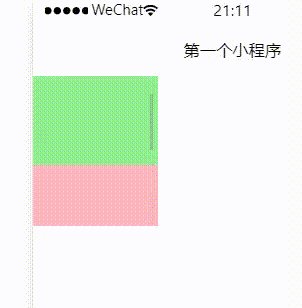
效果:

视图容器组件还有像可拖拽视图movable-area,弹窗视图page-container,感兴趣可以了解一下
二,基本内容组件
2.1 text
- 内容描述为承载文本,是一个文本组件,您可以将它看作是小程序的
span标签,因为text也是行内元素。 -
常用属性:
-
user-select,文本是否可选,如可以进行复制,注意:该属性可使文本组件显示为inline-block
-
2.2 rich-text
- 内容描述为富文本,我们可以通过其中的
nodes属性,把HTML字符串渲染成对应的UI结构
如下所示:
<rich-text nodes="<h1 style='color: lightblue'>标题</h1>"></rich-text>
效果如下:

文章到这里就结束啦,下一篇的预告是讲解表单组件并做出一个小案例,如果觉得文章对您有用的话可以关注一下牛牛后续的更新呀,感谢您的支持!
债见~
