使用定位实现
- 一般我们使用
position:sticky来进行实现 - 他相当于
relative和fixed相结合- 在页面滚动过程中,含有粘性定位的元素到父元素的距离达到一定要求的时候,他的属性就会由
relative变为fixed
- 在页面滚动过程中,含有粘性定位的元素到父元素的距离达到一定要求的时候,他的属性就会由
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#container{
position: relative;
width: 200px;
height: 200px;
border: 1px solid black;
overflow: auto;
}
#header{
height: 100px;
position:sticky;
top: 0;
background-color: red;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
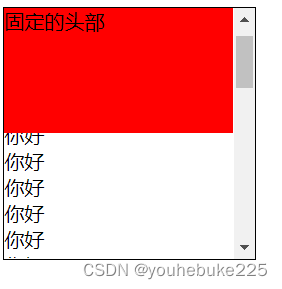
固定的头部
</div>
<div id="inner">
你好 <br>
...
</div>
</div>
</body>
请多写几行 你好 <br>然后,运行demo,我们会发现头部固定了
缺点
- 当前代码的兼容性不太好
- 不会触发BFC 点击
- 样式表 zindex 无效。行内 style 写有效。
获取DOM位置实现
他的核心是当达到一定的条件后,将盒子的定位属性改为
fixed
条件
- 滚动的元素和固定的元素之间的差值为0的时候
步骤
- 我们可以使用
offsetTop这个属性来进行获取相关的位置,他是用来获取相对于父级定位的偏移量的属性,关于offsetTop这个属性,点击 - 监听滚动事件,每一次滚动获取滚动条滚动的距离,关于scrollTop 点击
- 滚动的距离与偏移的距离作对比,如果滚动的距离大于等于偏移的距离,那么直接设置吸顶盒子的属性为
fixed
代码
<head>
<style>
*{
margin: 0;
padding: 0;
}
#container {
width: 200px;
height: 200px;
border: 1px solid black;
overflow: auto;
position: relative;
}
#header {
height: 100px;
background-color: red;
width: inherit;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
固定的头部
</div>
<div id="inner">
你好 <br>
...
</div>
</div>
<script>
// 选中要吸顶的盒子
const headerEle = document.getElementById("header")
// 获取盒子的距离
const _headerTop = headerEle.offsetTop
const _container = document.getElementById("container")
// 监听事件
_container.onscroll = () => {
const _scrollTop = _container.scrollTop
console.log(_scrollTop, _headerTop)
// 距离比较
if (_scrollTop >= _headerTop) {
headerEle.style.position = "fixed"
headerEle.style.top = 0
headerEle.style.left = 0
}
}
</script>
</body>