1:Node的学前必知:
1: 在学习node之前,想必你应该学习过HTML,CSS,JavaScript
2: 浏览器中的JavaScript由两部分组成:JS核心语法和WebAPI
| JS核心语法 | WebAPI |
|---|---|
| 变量,数据类型 | DOM操作 |
| 循环,分支,判断 | BOM操作 |
| 函数,作用域,this | 基于XMLHttpRequest的Ajax操作 |
| etc | etc |
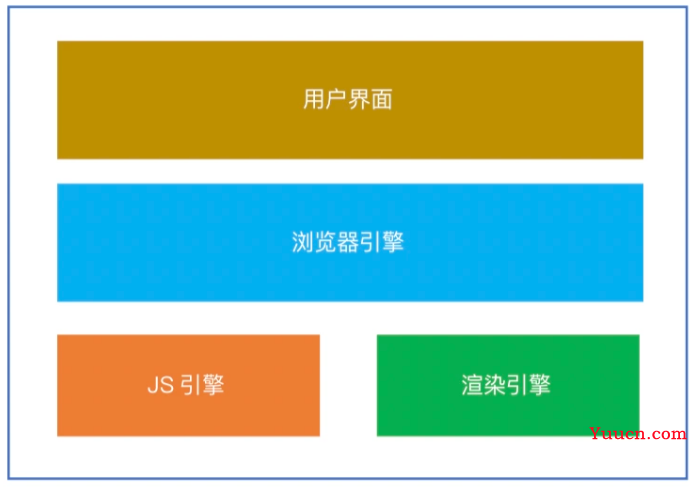
3:思考: 浏览器的主要构成部分有哪些?
- 用户界面
- 浏览器引擎(负责窗口管理、Tab进程管理等)
- 渲染引擎(有叫内核,负责HTML解析、页面渲染)
- JS引擎(JS解释器,如Chrome和Nodejs采用的V8)

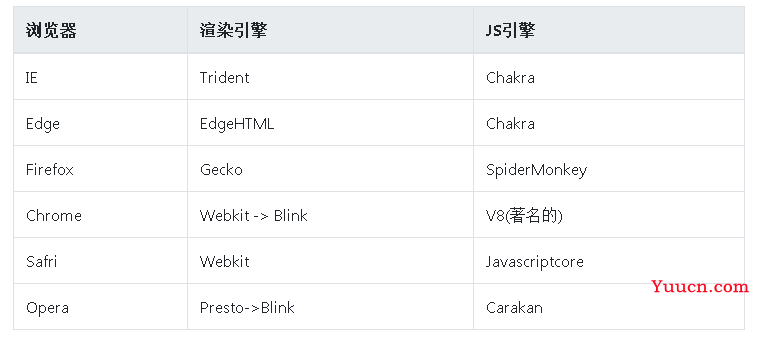
4:思考: 为什么JavaScript可以在浏览器中被执行?
答案:因为浏览器中有JavaScript解析引擎,不同的浏览器使用不同的JavaScript解析引擎

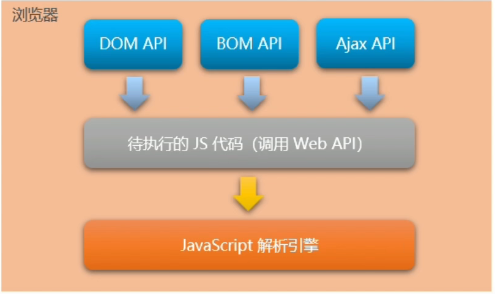
5:思考: 为什么JavaScript可以操作DOM和BOM?

每个浏览器都内置了DOM和BOM这样的API函数,因此,浏览器中的JavaScript才可以调用它们。
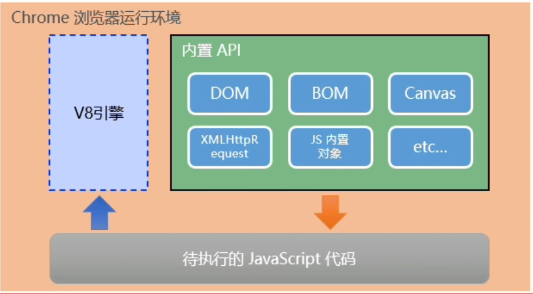
浏览器中的JavaScript运行环境?(前端开发)
运行环境是指代码运行所需要的必要环境。

总结:
- V8引擎负责解析和运行JavaScript代码。
- 内置API是由运行环境 提供的特殊接口,只能在所属的运行环境中被调用
那什么是node.js呢? 和JavaScript又是什么关系呢?
- node.js 提供了 JavaScript的运行环境。
- 当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行
- 当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行
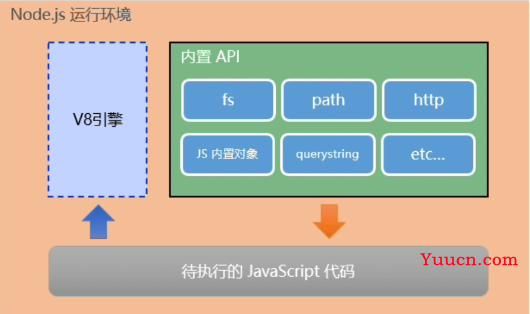
Node.js 中的JavaScript运行环境?(后端开发)
Node.js是一个基于Chrome V8引擎的JavaScript 运行环境 (Chrome V8引擎运行效率最高)
如果我们写了一段js代码,把它放在浏览器中运行,那么我们在做前端开发。
如果我们写了一段js代码,把它放在node中运行,那么我们在做后端开发。

总结:
- 浏览器 是JavaScript的前端运行环境。
- Node.js 是JavaScript的后端运行环境。
- Node.js 中无法调用DOM和BOM等,浏览器内置API。
Node.js 可以做什么?
node.js作为一个JavaScript的运行环境,提供了基础的功能和API:(基于node.js衍生了很多框架)
- Express框架 (快速构建web应用)
- Electron 框架 (快速构建跨平台的桌面应用)
- restify 框架 (快速构建API接口项目)
- 读写操作数据库,创建实用的命令行工具辅助前端开发…
Node.js 怎么学习?
浏览器中的JavaScript学习路径:
JavaScript基础语法 + 浏览器内置API(DOM+ BOM)+ 第三方库(jQuery,art-template等)
Node.js的学习路径:
JavaScript基础语法 + Node.js内置API模块(fs + path + http 等)+ 第三方API模块(express,mysql等)