背景
项目中有一个系统使用的微前端,主站使用是vue2实现的,使用的是vue-router3.x。子应用有使用vue3实现的,使用的为vue-router4.x。
该子应用中的页面A有通过操作按钮触发跳转到其他子应用页面B的需求,此时使用的是vue-router4.x的编程式导航API。
当通过点击主站的Tab切换回B的时候,使用的是主站的vue-router.3.x,到目前为止,都很正常。
但再次通过A的按钮触发跳转到B时,就会出现 http://xxxxxundefined路径,导致页面空白。
分析
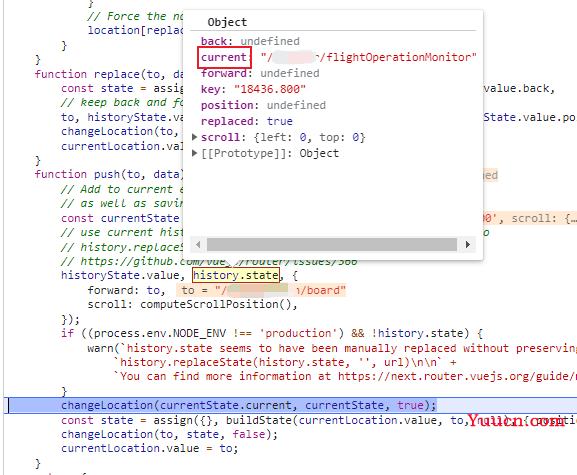
通过一步步断点,追踪问题。
第一次触发跳转时

第二次触发跳转时

当vue-router4.x进行导航时,会先从history.state中获取一个current字段,而vue-router3.x切换时,导致该字段丢失了,所以最终push的路径为undefined。
解决
在vue3的子应用中增加以下导航守卫,手动增加current字段。
router.beforeEach(() => {
// 修复通过菜单切换后(主站使用的为vue-router3.x)导致 history.state中丢失关键信息
// 再次通过vue-router4.x 的 router进行切换时,跳转到 xxxxundefined/路径的问题
if (!history.state.current) {
history.state.current = window.location.pathname;
}
});