原文网址:Element-UI--<el-switch>的@change回调函数的参数用法_IT利刃出鞘的博客-CSDN博客
简介
说明
本文介绍Element-UI的<el-switch>的@change回调函数的参数用法。
需求
- 2个switch组件,用同一个回调函数
- switch组件状态发生变化时需要知道它目前开关状态
- 需要知道当前是哪个switch
问题:不传递参数时只能知道开关状态
官方文档对switch事件的描述
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | switch 状态发生变化时的回调函数 | 新状态的值 |
代码
<template>
<div>
<el-switch
v-model="value1"
@change="changeStatus"
>
</el-switch>
</div>
</template>
<script>
export default {
name: 'Demo',
data () {
return {
value1: false
}
},
methods: {
changeStatus (status) {
console.log('事件')
console.log(status)
}
}
}
</script>
<style scoped>
</style>
测试

解决方案:传递$event和其他参数
$event会包含开关状态的值,可以将它作为参数。另外可以指定其他参数。
<template>
<div>
<el-switch
v-model="value1"
@change="changeStatus($event, 1)"
>
</el-switch>
</div>
</template>
<script>
export default {
name: 'Demo',
data () {
return {
value1: false
}
},
methods: {
changeStatus ($event, switchNum) {
console.log('事件')
console.log($event)
console.log('序号')
console.log(switchNum)
}
}
}
</script>
<style scoped>
</style>
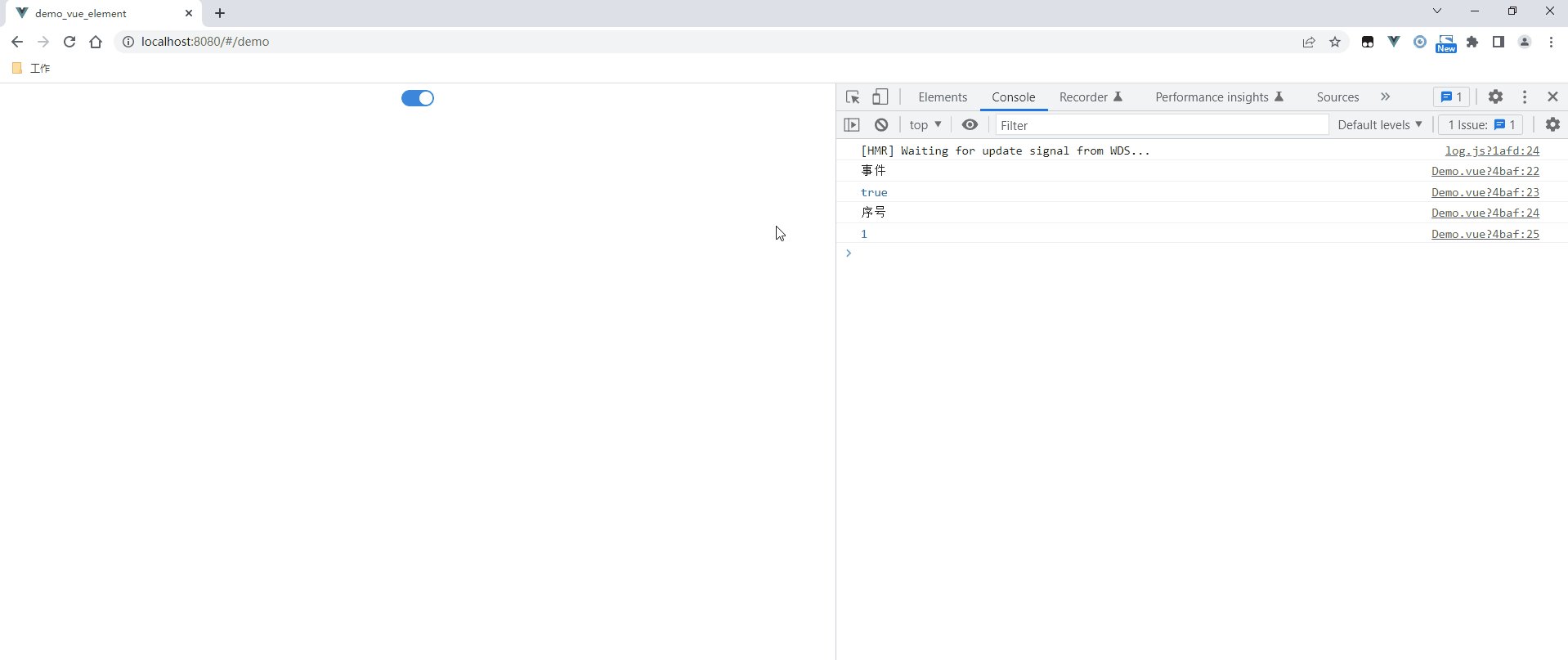
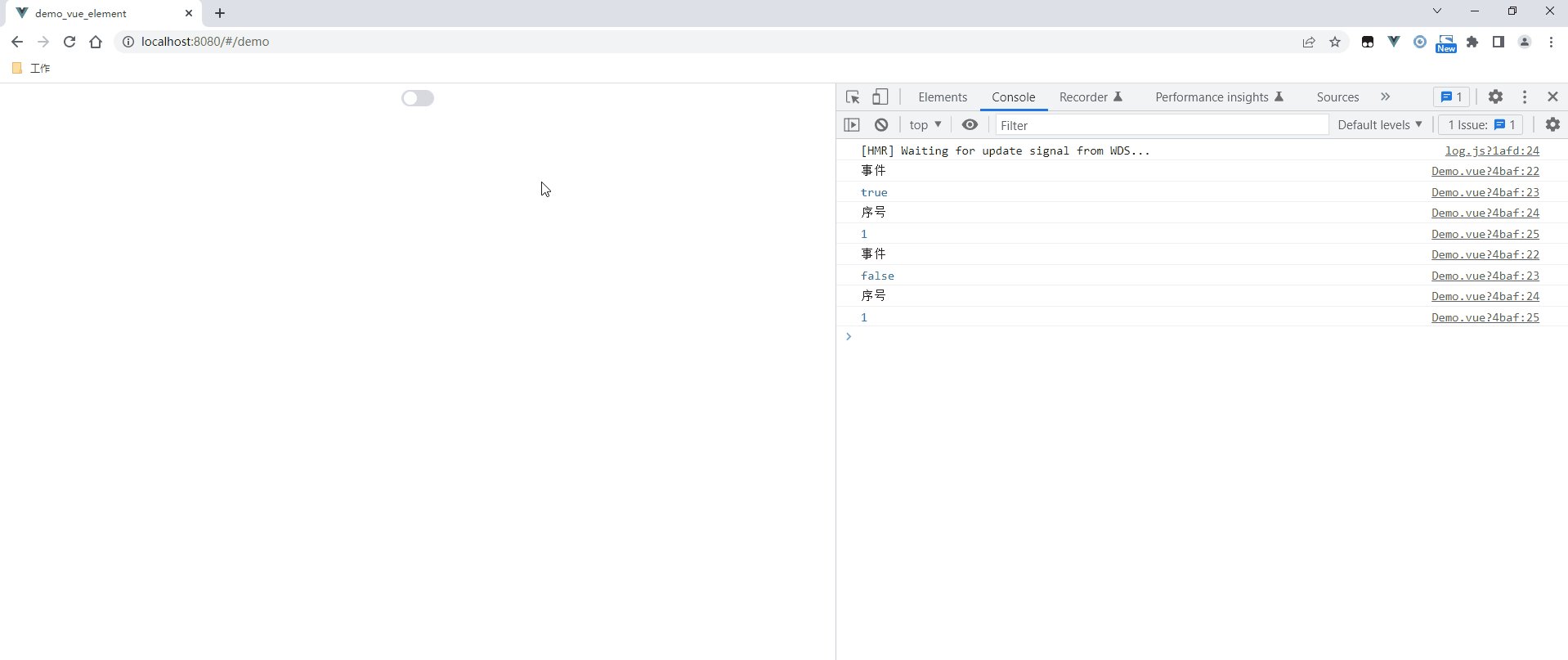
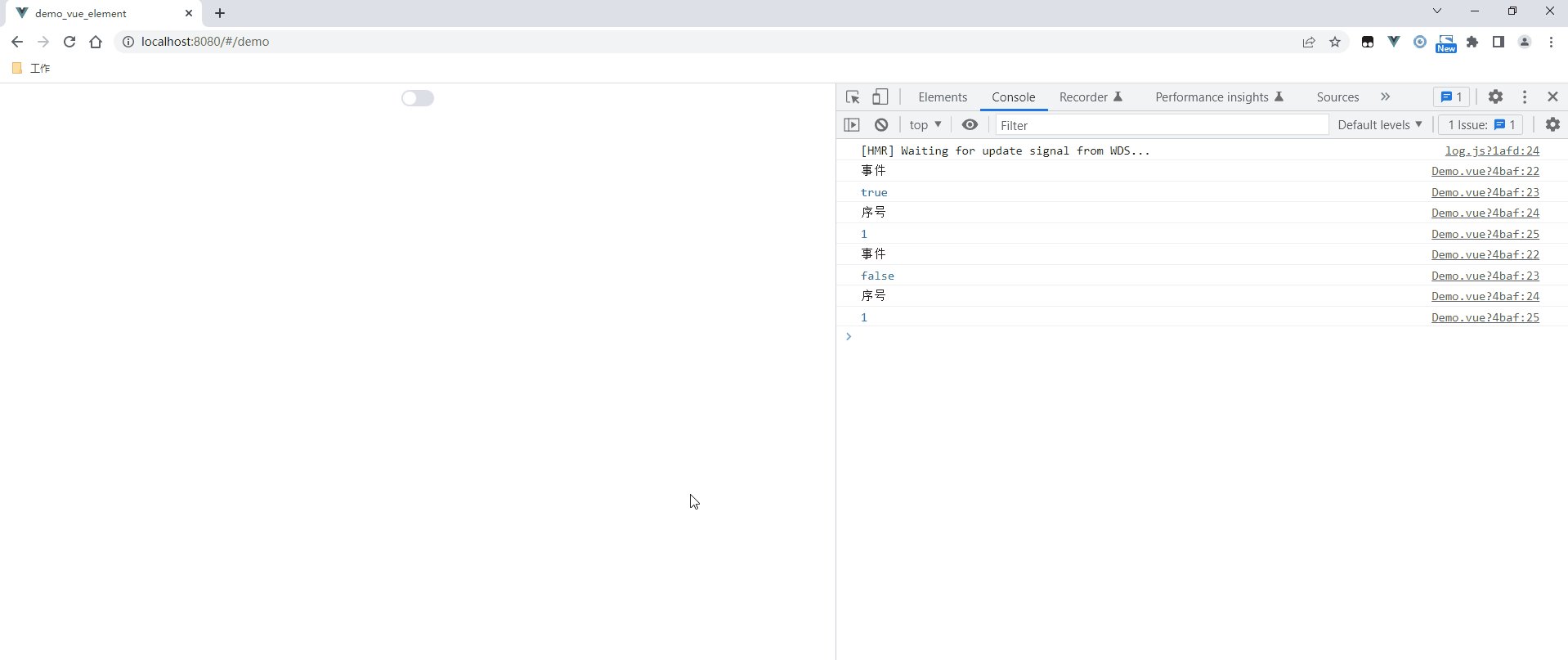
测试(可以获取开关状态和当前是第几个按钮)

其他网址
ElementUI中switch回调函数change的参数问题_fool_dawei的博客-CSDN博客