目录
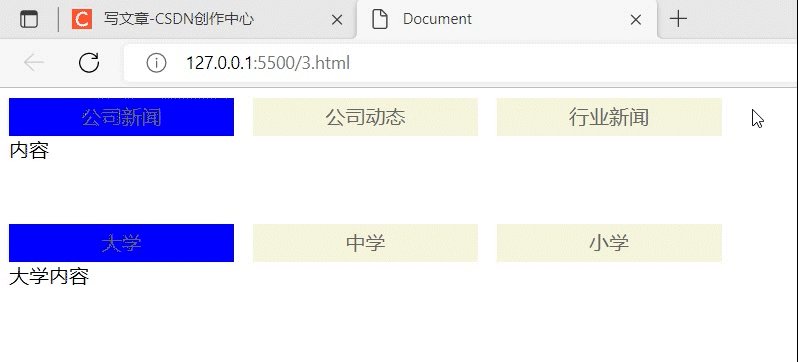
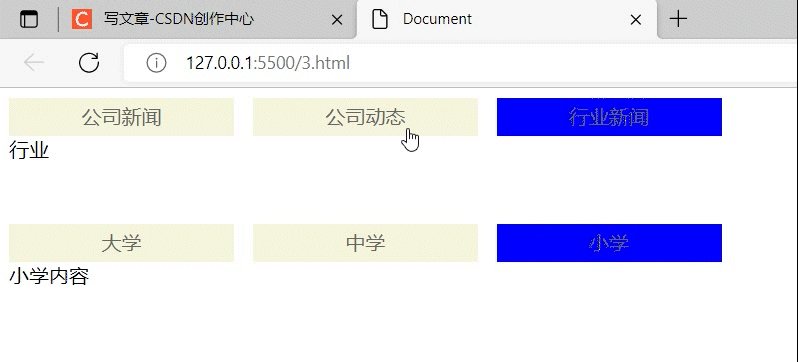
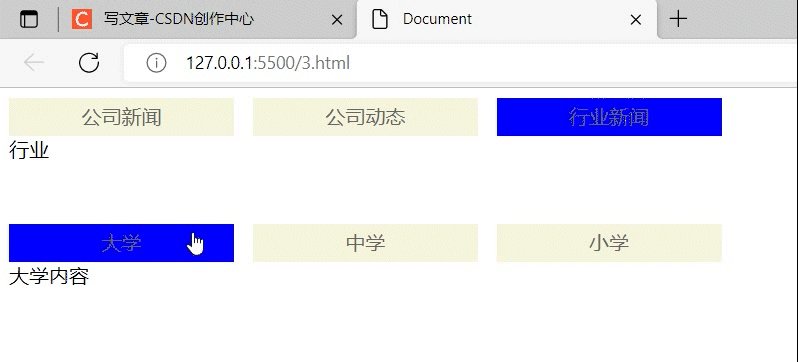
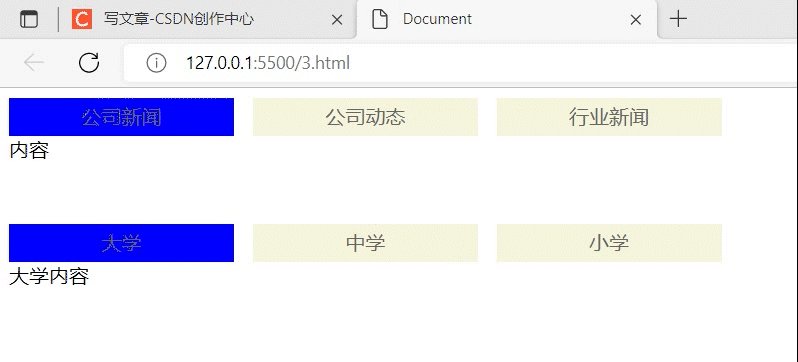
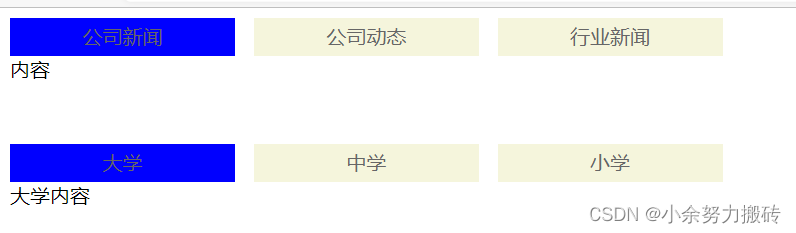
一、效果展示
二、实现的大致原理
三、H5的布局
四、CSS样式
五、JS代码内容
六、完整代码
一、效果展示

二、实现的大致原理
1.我们先通过css 和h5布局得到最基本的tab栏样式(有代码参考)

2.在获得样式,给我们所需要点击的目标设置监听事件,在获取节点,设置一个自定义的节点属性index,通过它在获取点击出现样式的节点,在经过寻找元素,设置全取消,点击相应的节点出现的效果。这里获取节点方式,都是通过点击元素获取父元素,在获得子元素,同级获得兄弟元素,在获取兄弟元素的子元素(笼统的解释,细节部分看代码段的解释)
三、H5的布局
没有特殊的地方,都是基本的写法,只要给定一定的选择器就可以了
<div class="tab">
<div class="nav">
<a href="javascript:;" class="hover">公司新闻</a>
<a href="javascript:;">公司动态</a>
<a href="javascript:;">行业新闻</a>
</div>
<div class="nav_con">
<div>内容</div>
<div>动态</div>
<div>行业</div>
</div>
</div>
<div class="tab">
<div class="nav">
<a href="javascript:;" class="hover">大学</a>
<a href="javascript:;">中学</a>
<a href="javascript:;">小学</a>
</div>
<div class="nav_con">
<div>大学内容</div>
<div>中学内容</div>
<div>小学内容</div>
</div>
</div>
四、CSS样式
为了得到视屏中的样式,需要设置最基本的效果,通过浮动,是元素在同一行,浮动会脱离文档流,可以给a标签设置宽高,可以设置一些外边距,使得好看一些。注意设置出现内容的消失,我们默认只出现第一个。
a{
text-decoration: none;
width: 180px;
height: 30px;
line-height: 30px;
text-align: center;
color: #666;
float: left;
margin-right: 15px;
}
.nav a{
background-color: beige;
}
.nav a.hover{
background-color: blue;
}
.nav_con div:first-child~div{
display: none;
}
.nav::after{
content: '';
display: block;
clear: both;
}
.nav_con{
margin-bottom: 50px;
}五、JS代码内容
按照顺序来,流程如下
获取元素
通过委派给父亲添加监听事件
先获得当前的父节点,在通过父节点获得所有的子节点
设置排他思想
给每一个子节点加上一个自定义属性 index
获取当前被点击的nav a上面的属性index
获取当前元素的父级元素,在获得父级的兄弟,在找到子元素
当前nav_con 显示内容
当前节点获得hover样式
let navNodes = document.querySelectorAll('.nav');
for(let i=0;i<navNodes.length;i++){
//通过委派给父亲添加监听事件
navNodes[i].addEventListener('click',function(e){
//先获得当前的父节点,在通过父节点获得所有的子节点
let navs = e.target.parentNode.children;
//设置排他思想
for(let j=0;j<navs.length;j++){
navs[j].className='';
//给每一个子节点加上一个自定义属性 index
navs[j].setAttribute("index",j)
}
//获取当前被点击的nav a上面的属性index
let thisIndex = e.target.getAttribute("index");
//获取当前元素的父级元素,在获得父级的兄弟,在找到子元素
let nav_cons = e.target.parentNode.nextElementSibling.children;
for(let j=0;j<nav_cons.length;j++){
nav_cons[j].style.display = "none";
}
//当前nav_con 显示内容
nav_cons[thisIndex].style.display="block"
//当前节点获得hover样式
e.target.className = "hover"
})
}
六、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a{
text-decoration: none;
width: 180px;
height: 30px;
line-height: 30px;
text-align: center;
color: #666;
float: left;
margin-right: 15px;
}
.nav a{
background-color: beige;
}
.nav a.hover{
background-color: blue;
}
.nav_con div:first-child~div{
display: none;
}
.nav::after{
content: '';
display: block;
clear: both;
}
.nav_con{
margin-bottom: 50px;
}
</style>
</head>
<body>
<div class="tab">
<div class="nav">
<a href="javascript:;" class="hover">公司新闻</a>
<a href="javascript:;">公司动态</a>
<a href="javascript:;">行业新闻</a>
</div>
<div class="nav_con">
<div>内容</div>
<div>动态</div>
<div>行业</div>
</div>
</div>
<div class="tab">
<div class="nav">
<a href="javascript:;" class="hover">大学</a>
<a href="javascript:;">中学</a>
<a href="javascript:;">小学</a>
</div>
<div class="nav_con">
<div>大学内容</div>
<div>中学内容</div>
<div>小学内容</div>
</div>
</div>
<script>
let navNodes = document.querySelectorAll('.nav');
for(let i=0;i<navNodes.length;i++){
//通过委派给父亲添加监听事件
navNodes[i].addEventListener('click',function(e){
//先获得当前的父节点,在通过父节点获得所有的子节点
let navs = e.target.parentNode.children;
for(let j=0;j<navs.length;j++){
navs[j].className='';
//给每一个子节点加上一个自定义属性 index
navs[j].setAttribute("index",j)
}
//获取当前被点击的nav a上面的属性index
let thisIndex = e.target.getAttribute("index");
//获取当前元素的父级元素,在获得父级的兄弟,在找到子元素
let nav_cons = e.target.parentNode.nextElementSibling.children;
for(let j=0;j<nav_cons.length;j++){
nav_cons[j].style.display = "none";
}
//当前nav_con 显示内容
nav_cons[thisIndex].style.display="block"
//当前节点获得hover样式
e.target.className = "hover"
})
}
</script>
</body>
</html>