vue修改 el-input 输入框默认背景色
实际项目需要修改默认的 输入框背景色 ,因为原本的默认框背景色设置属性 :disabled=true 之后显示不是很清晰,所以需要配置相应的规则
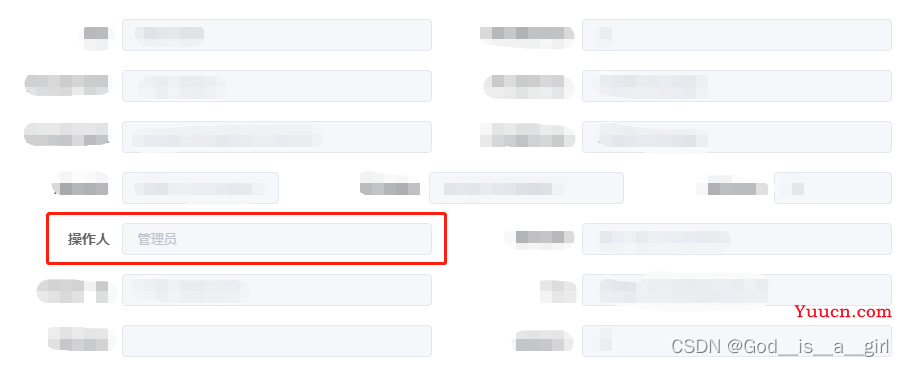
原本的不能修改的输入样式,显示的不是很清晰

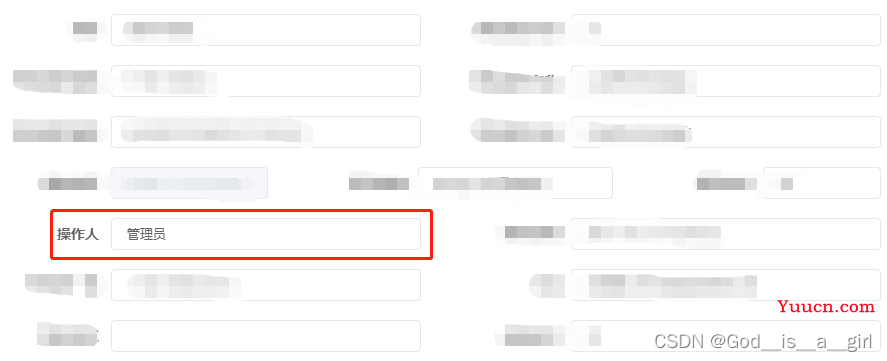
加上样式之后的效果
<style lang="scss" scoped>
.el-input.is-disabled ::v-deep .el-input__inner {
color: #606266;
background-color: white;
}
</style>
修改之后的输入样式

以下内容可以忽略
发文助手会检测您的文章标题、错别字、内容质量,助您提升文章质量。【创作规范】
发文助手会检测您的文章标题、错别字、内容质量,助您提升文章质量。【创作规范】
发文助手会检测您的文章标题、错别字、内容质量,助您提升文章质量。【创作规范】
发文助手会检测您的文章标题、错别字、内容质量,助您提升文章质量。【创作规范】
发文助手会检测您的文章标题、错别字、内容质量,助您提升文章质量。【创作规范】
发文助手会检测您的文章标题、错别字、内容质量,助您提升文章质量。【创作规范】
发文助手会检测您的文章标题、错别字、内容质量,助您提升文章质量。【创作规范】
发文助手会检测您的文章标题、错别字、内容质量,助您提升文章质量。【创作规范】
发文助手会检测您的文章标题、错别字、内容质量,助您提升文章质量。【创作规范】
发文助手会检测您的文章标题、错别字、内容质量,助您提升文章质量。【创作规范】
发文助手会检测您的文章标题、错别字、内容质量,助您提升文章质量。【创作规范】
发文助手会检测您的文章标题、错别字、内容质量,助您提升文章质量。【创作规范】
发文助手会检测您的文章标题、错别字、内容质量,助您提升文章质量。【创作规范】
发文助手会检测您的文章标题、错别字、内容质量,助您提升文章质量。【创作规范】