文章目录
- 前言
- 什么是滚动距离
- 读取滚动距离
- 如何设置滚动
-
-
- scrollTop属性
- scrollTo方法
-
- 总结
前言
当容器有滚动条时,有时需要点击 试图或节点 将页面滚动到指定元素位置
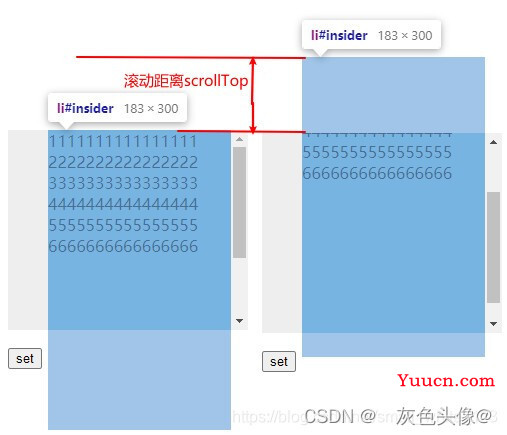
什么是滚动距离
比如父元素设置了overflow: hidden; ,当元素里的内容超过元素本身的高度时, 就会出现滚动条, 那么鼠标滑动的距离就是其滚动距离.

读取滚动距离
<head>
<title>test</title>
<style>
ul {
width: 200px;
height: 200px;
background-color: #eee;
overflow: auto;
transition: all 1s linear;
margin-top: 200px;
}
li {
height: 300px;
background-color: skyblue;
list-style-type:none;
}
</style>
</head>
-------------------------------------↓ 结构 ↓-------------------------------------------------------
<ul id="outer">
<li id="insider">
1111111111111111
2222222222222222
3333333333333333
4444444444444444
5555555555555555
6666666666666666
</li>
</ul>
<button onclick="set()">set</button>
--------------------------------------↓ js ↓-----------------------------------------------------
const outEle = document.getElementById('outer');
const insideEle = document.getElementById('insider');
//onscroll事件的处理函数
outEle.onscroll = function readScrollTop() {
console.log('scrollTop:', outEle.scrollTop); // 可以清楚的看到滚动的距离
}
如何设置滚动
scrollTop属性
scrollTop就是指 “元素中的内容” 超出 “元素上边界” 的那部分的高度。
直接给父元素的scrollTop赋值:
function set() {
outEle.scrollTop = 100;
}
这种方法比较直接, 但是因为是直接设置的dom元素的js属性 而不是css属性, 所以想通过这种方法设置过渡动画是没有效果的(transition: all 1s linear; 无效)
补充: 有时会出现设置scrollTop无效 一直为0的情况, 出现这种现象的原因之一就是内容已经到底了, 在滑滑不上去了…
scrollTo方法
scrollTo()方法可以使界面滚动到给定元素的指定坐标位置。
有两种用法:
方法一:
element.scrollTo(x-coord, y-coord)
x-coord是期望滚动到位置水平轴上距元素左上角的像素。y-coord是期望滚动到位置竖直轴上距元素左上角的像素。方法二:
element.scrollTo(options)
options是一个对象:left(number类型)top(number类型)behavior:‘smooth’(平滑过渡效果)参数如下:
"auto";默认
"instant"; 直接滚动
"smooth"; 平滑滚动
scrollTo()的两种方式我们都试试:
function set() {
// 方式一:
outEle.scrollTo(0, 100)
// 方式二:
outEle.scrollTo({top: 100, behavior: 'smooth'})
}
总结
最后, 大家会发现 都产生了效果, 但是方式一没有过度效果, 方式二产生了过度效果, 所以如果对过渡动画有要求的话, 推荐使用第二种方式~!
当然, 需要注意的是: options这种对象的写法 有兼容性方便的限制:
