项目场景:
uniapp进行小程序以及多端web页面都不知道如何配置讲项目运行起来。
就会报出无法运行错误。
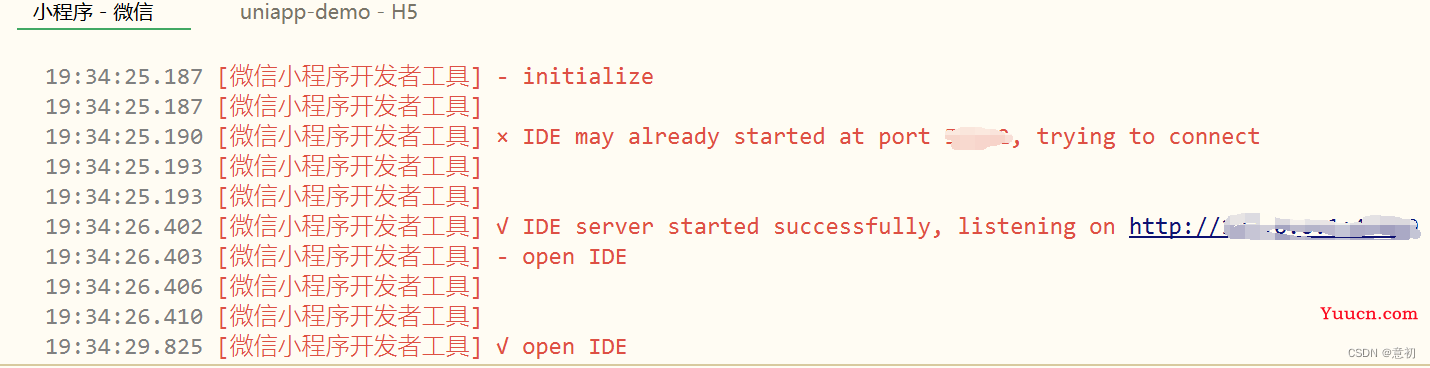
[微信小程序开发者工具] - initialize
[微信小程序开发者工具]
[微信小程序开发者工具] × IDE may already started at port , trying to connect如图

问题描述
这是因为没有配置好安全设置和运行设置。
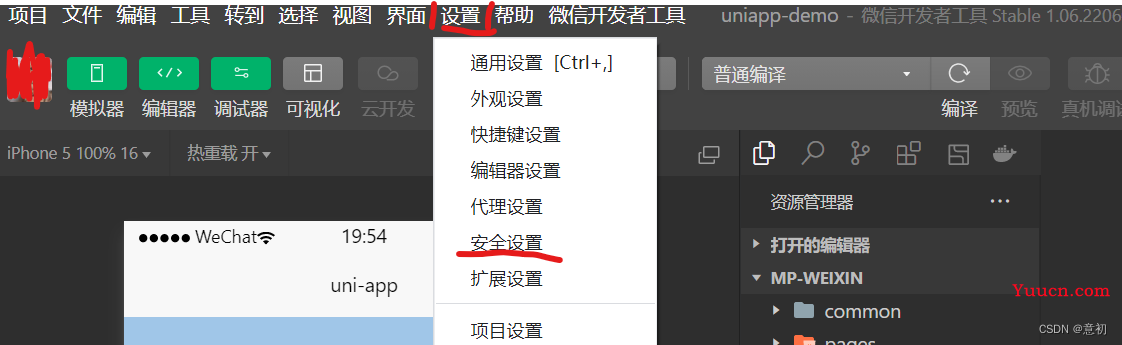
一,配置安全设置,
①打开微信开发工具,点击设置,如图

②将服务端口打开

③关闭设置自动保存,接着在Hbuilderx进行运行配置
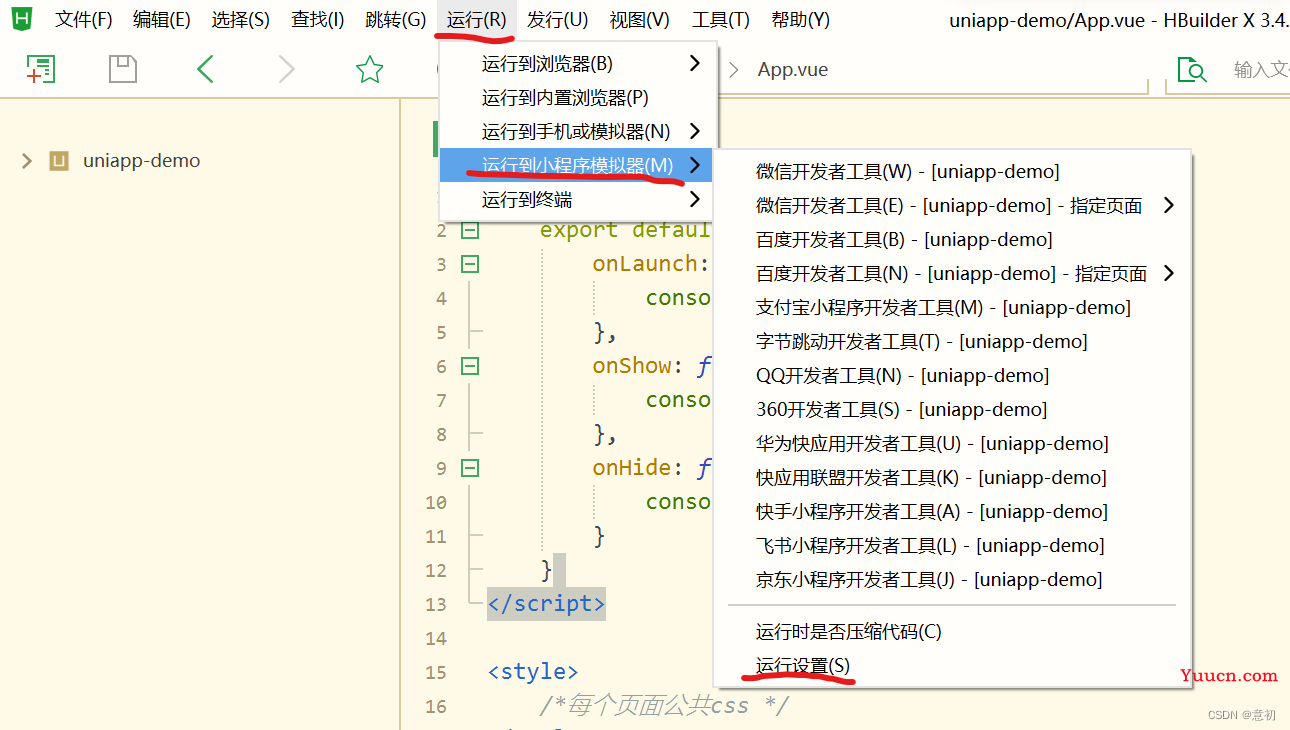
二、运行配置
①打开hbuilderx,点击运行,然后点击微信小程序里的运行设置

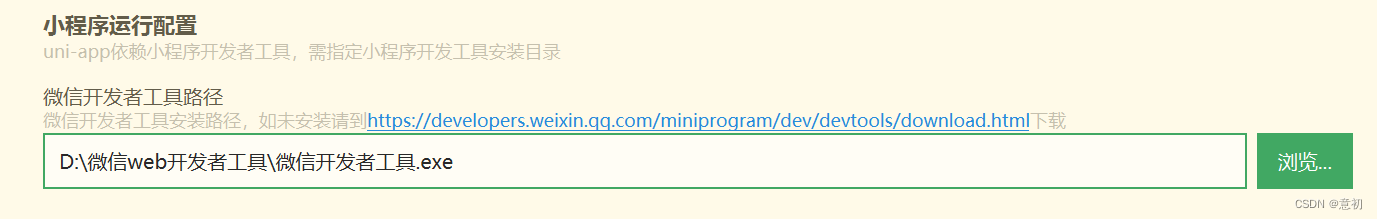
②在运行设置里,配置微信开发工具和浏览器
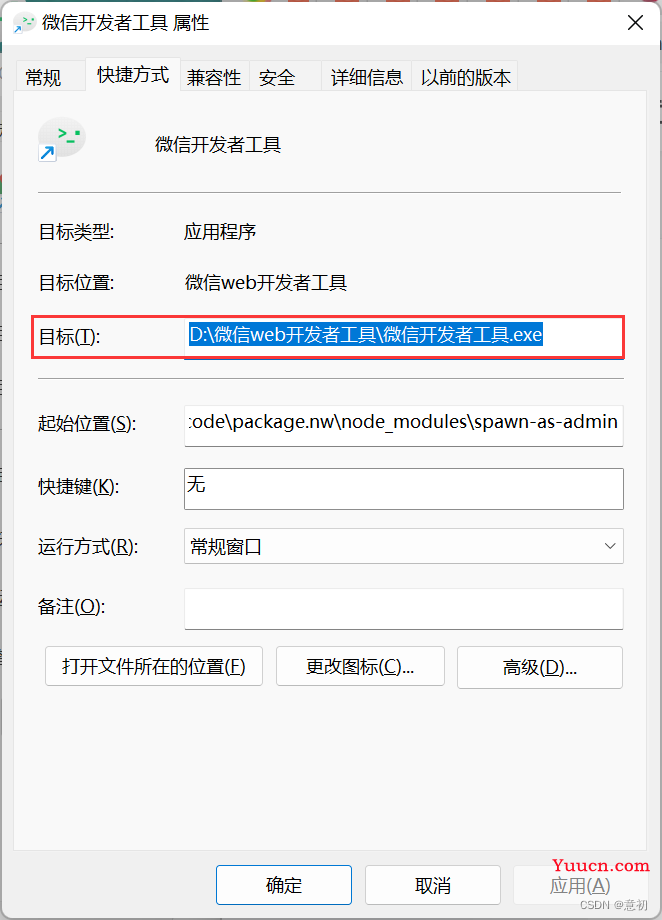
将微信开发工作安装地址直接copy到输入框里


将浏览器安装地址直接copy到输入框里
③关闭运行设置,自动保存
最后运行:
小程序:打开小程序模拟器,微信开发者工具
移动端web浏览器:

作者上一篇文章:
vue-cli5.0脚手架的安装搭建和运行_意初的博客-CSDN博客_vue4.0脚手架Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。打开放大镜输入cmd,跳出命令框安装好后,查看是否安装成功。回车后出现以下,根据项目选择。这里作者选择第三个,Manually select features自定义选择需要的配置。到了这里问的是选择vue3还是vue2。根据自己需求来,作者选的是vue2。然后,选择是否使用路由 history router是否路径带 # 号,建议选择 N,这样服务器不用进行配置。到了这部基本快要完成了,意思是文件的配置放在package.json里还是放在.https://blog.csdn.net/weixin_43928112/article/details/125919544