小白做毕设---后台管理系统
- 写在前面的话:
- 基本工具准备
- 任务一 VUE+Element UI环境搭建
-
- 一、新建Vue2项目
-
- 1.安装Vue脚手架,终端输入npm install -g @vue/cli,回车。
- 2.开始新建Vue项目
- 3.项目初始结构
- 4.几个重要的初始文件(仅供参考,目前不需要做任何修改)。
- 5.运行项目
- 二、安装Element UI
-
- 1.安装ElementUI
- 2. 在main.js中引入Element UI。
- 3.测试Element是否引入成功。
- 4.再次打开网页,观察home页面。
- 环境搭建完毕。
写在前面的话:
这里是为2023届学生完成一个管理系统(主要是后台)的连续更新博客。持续时间为20天,每日练习时间约2-3小时。默认已有系统开发的基础知识,如SpringBoot、数据库、HTML、CSS、JavaScript等,连载过程中,遇到细节问题也可以咨询。QQ群:1140508453。视频将在B站推出。
基本工具准备
- node 14.16.0+
- jdk 1.8
- mysql 5.7+
- Navicat Premium 15
- idea2021.1+
- Visual Studio Code
- 说明:除了jdk我们建议使用较为稳定的1.8版本外,其余的均可以根据实际情况使用,如果已经按照相关软件,不需要特别准备一样的版本。
任务一 VUE+Element UI环境搭建
Vue现在有Vue2和Vue3,Element 推出 Element和Element plus。根据经验,我们推荐使用Vue2,这在项目创建的过程中可以选择,与安装没关系,官网为:
链接: https://v2.cn.vuejs.org/
基于Vue2的Element官网为:
链接: https://element.eleme.io/#/zh-CN/component/installation
一、新建Vue2项目
1.安装Vue脚手架,终端输入npm install -g @vue/cli,回车。
npm install -g @vue/cli
2.开始新建Vue项目
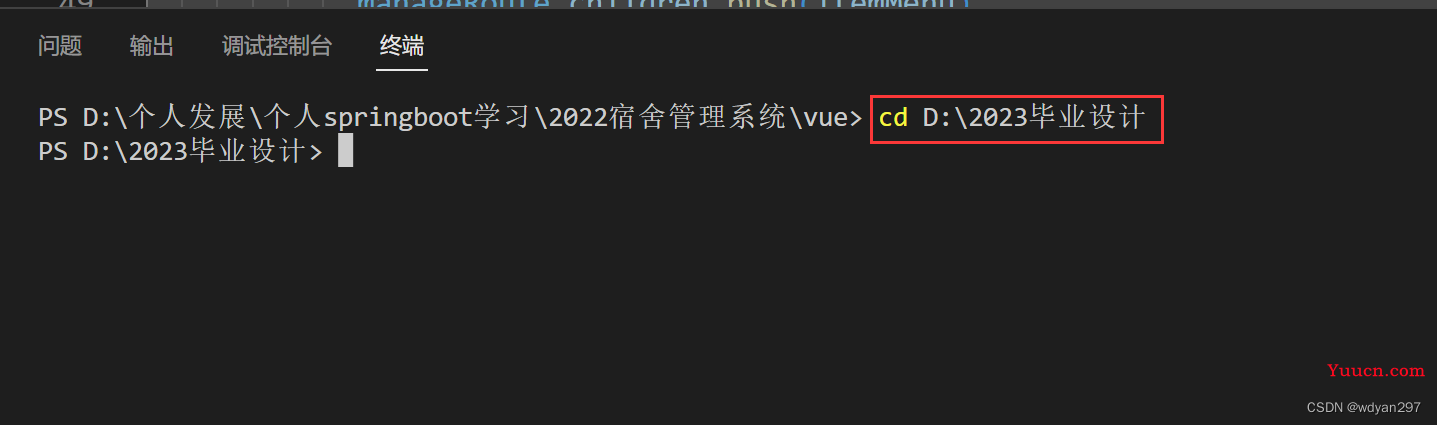
(1)打开VS code,在终端转到新建文件夹。

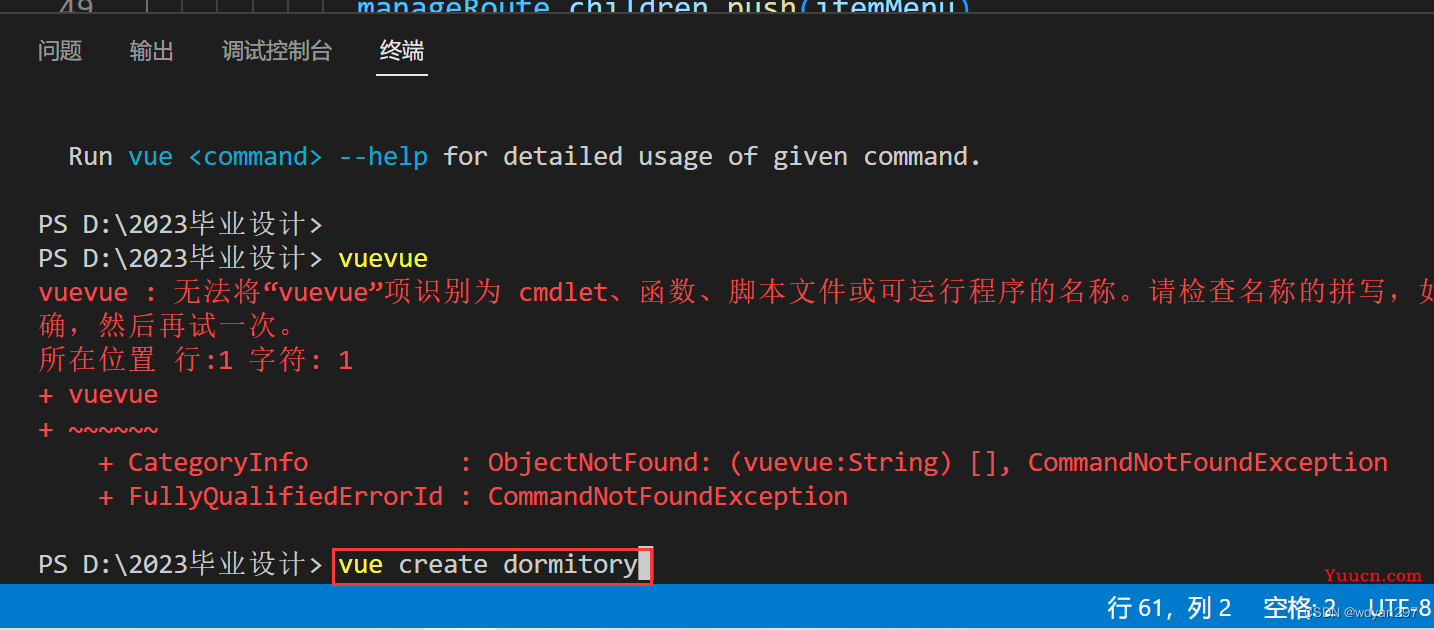
(2)终端输入:vue create vue项目名称。如vue create dormitory(创建一个名为dormitory的项目),回车。
vue create dormitory

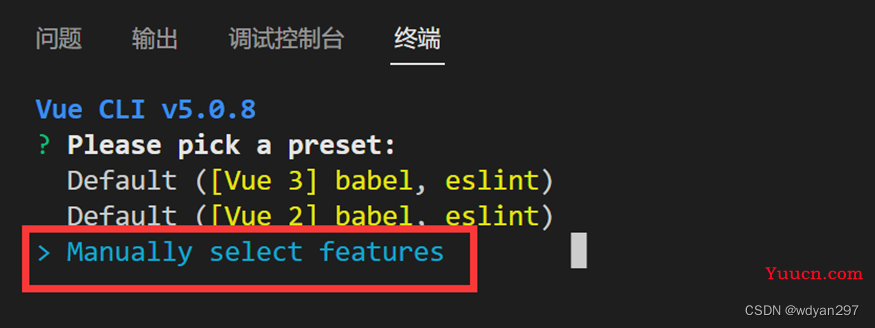
(3)选择手动配置

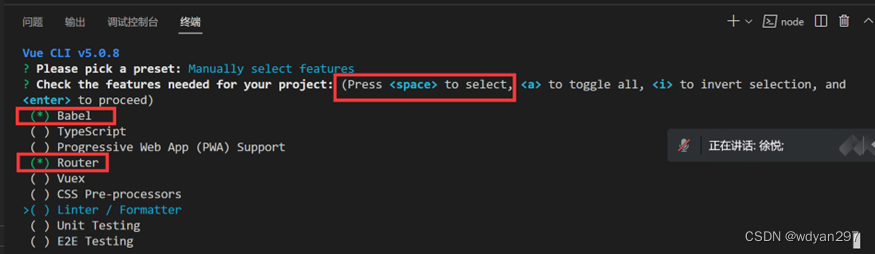
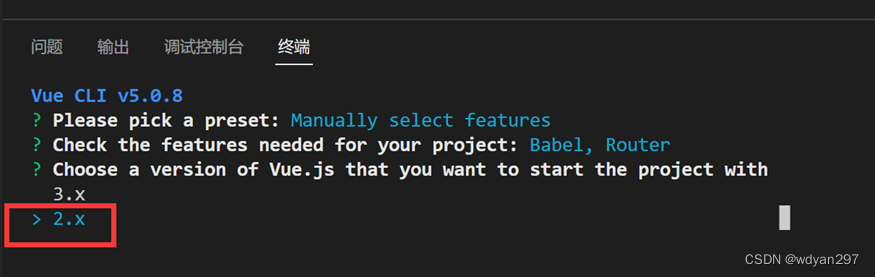
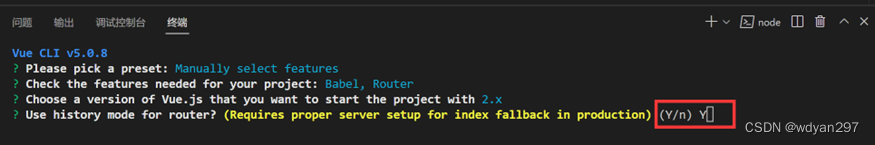
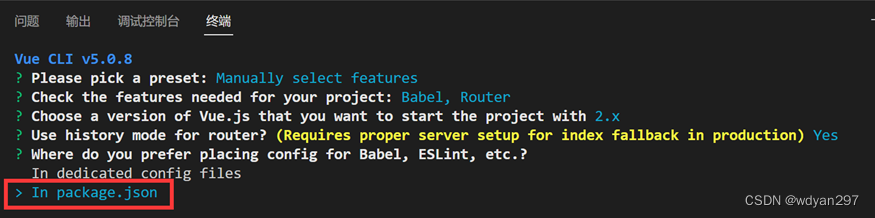
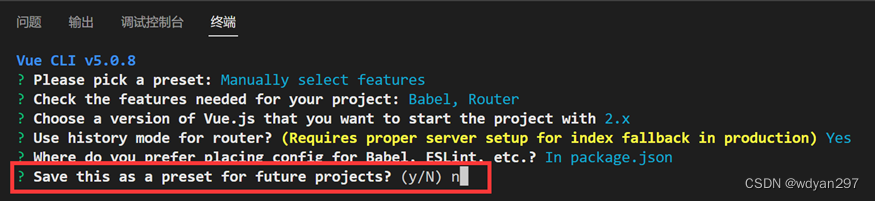
(4)按如下图进行配置,使用空格键选中。





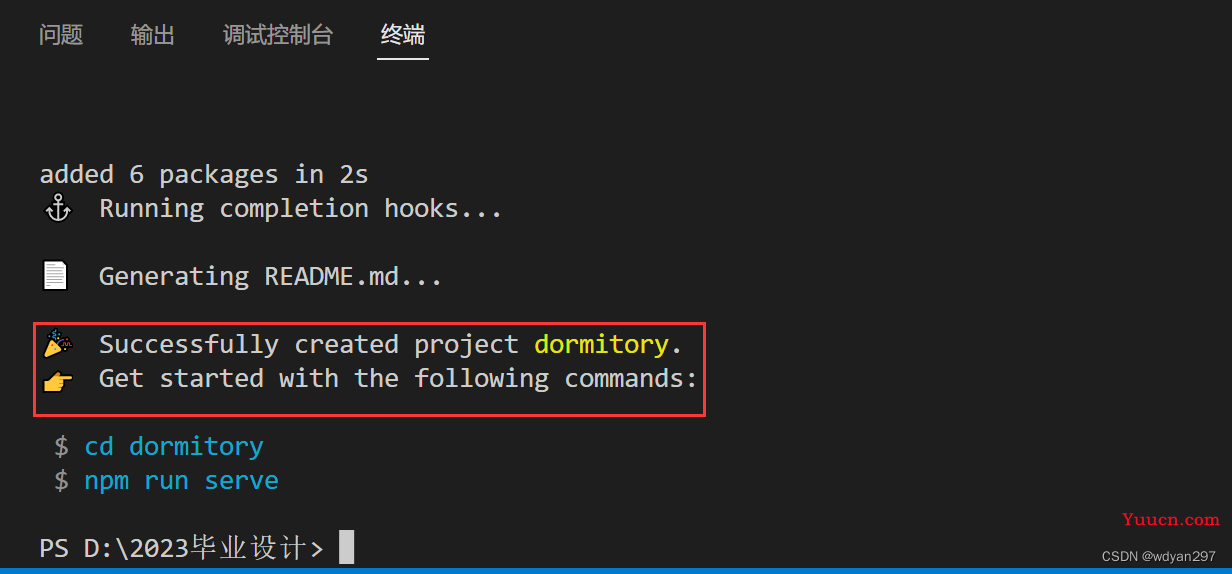
(5)项目新建完成

(6)VS code中打开该项目,文件—打开文件夹。

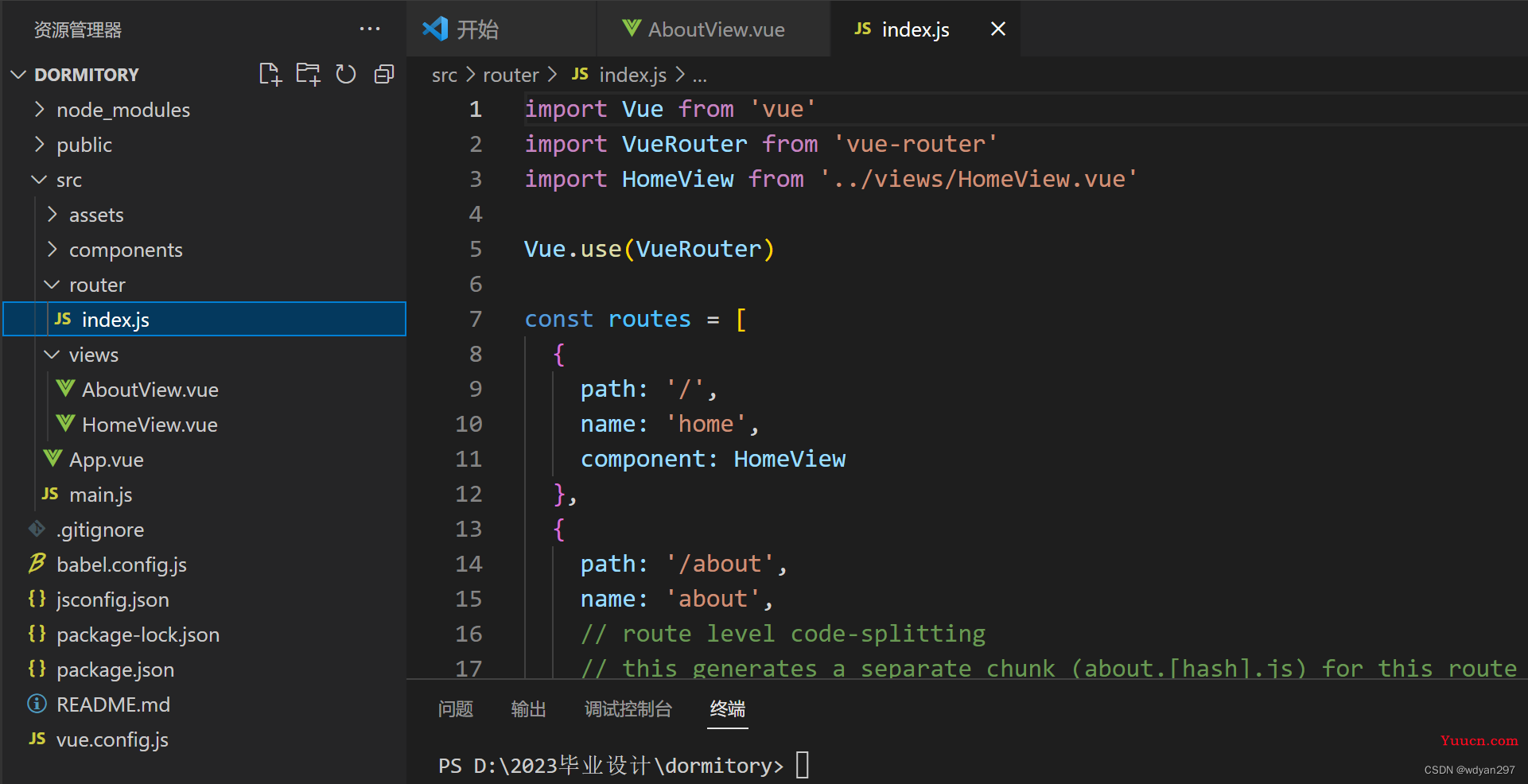
3.项目初始结构

4.几个重要的初始文件(仅供参考,目前不需要做任何修改)。
(1)路由index.js
// An highlighted block
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
(2)main.js
// An highlighted block
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
5.运行项目
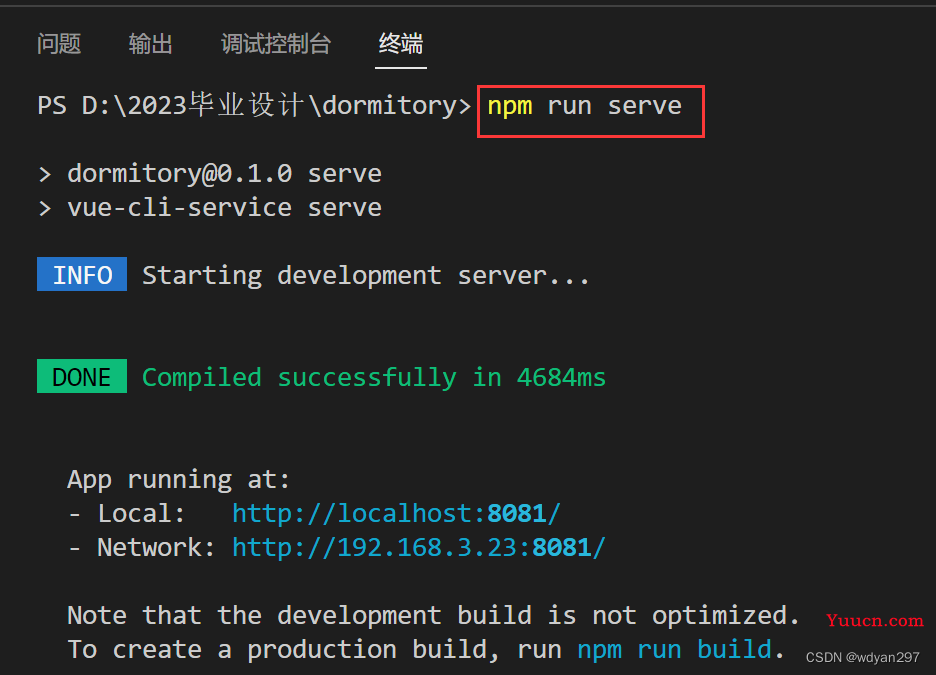
终端输入npm run serve,然后回车。
npm run serve

注意:如果不在当前文件夹,可以使用cd命令先转到当前项目目录下,然后进行运行。
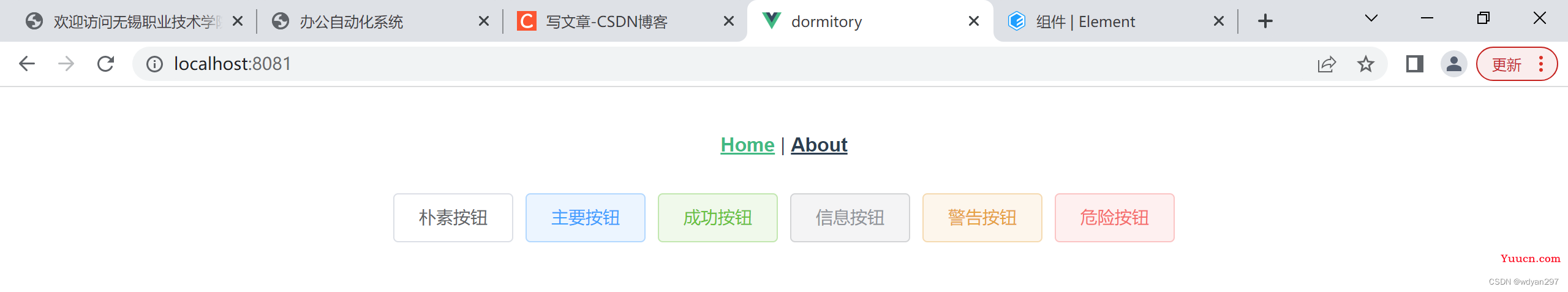
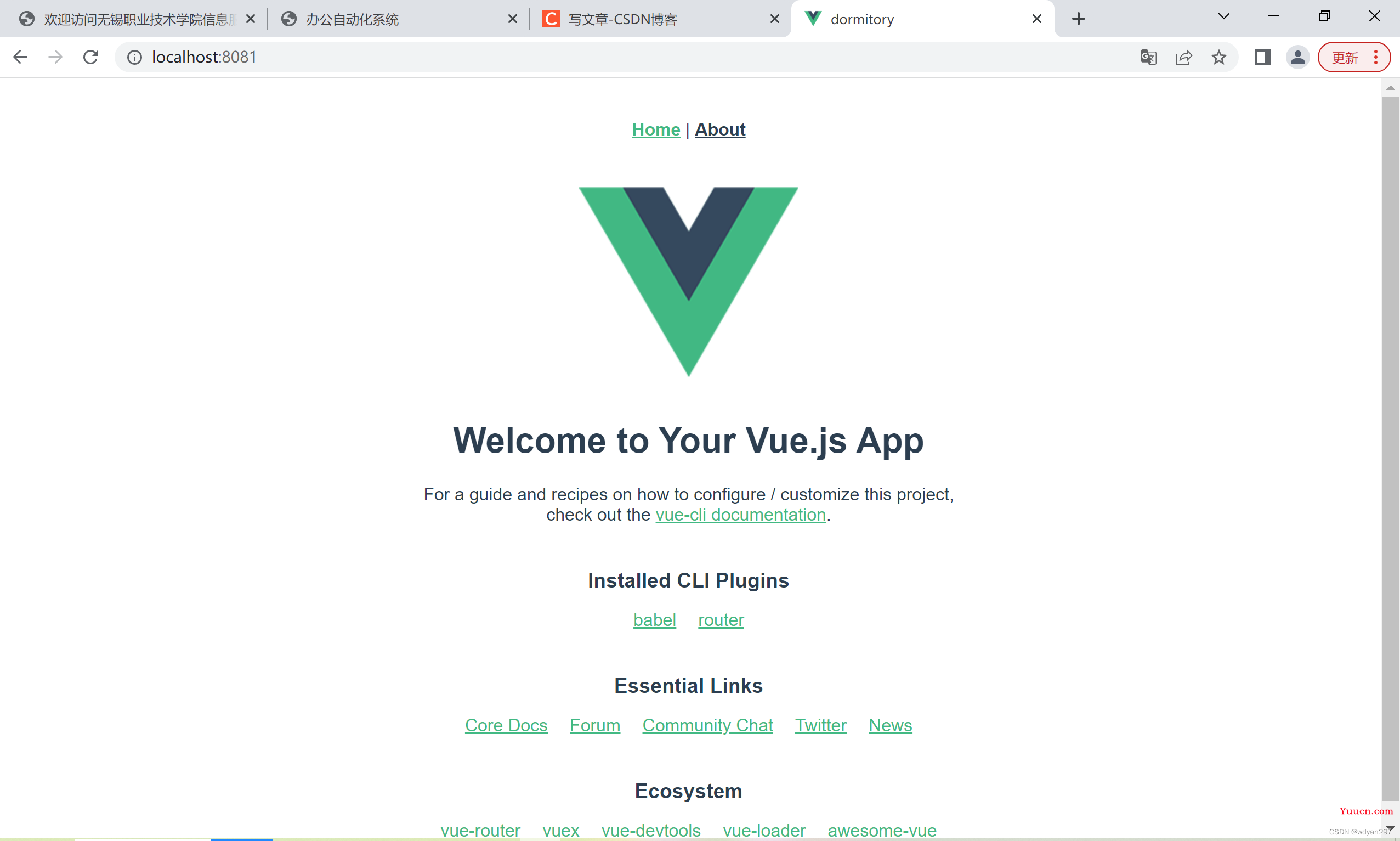
(6)点击: http://localhost:8081/,或者浏览器输入运行地址。看到如下页面,binggo!!!说明脚手架环境搭建成功。手动撒花。

二、安装Element UI
1.安装ElementUI
npm i element-ui -S
2. 在main.js中引入Element UI。
// An highlighted block
import Vue from 'vue'
import ElementUI from 'element-ui';// 添加
import 'element-ui/lib/theme-chalk/index.css'; // 添加
import App from './App.vue'
import router from './router'
import './assets/gloable.css'
Vue.config.productionTip = false
Vue.use(ElementUI);// 添加
new Vue({
router,
render: h => h(App)
}).$mount('#app')
3.测试Element是否引入成功。
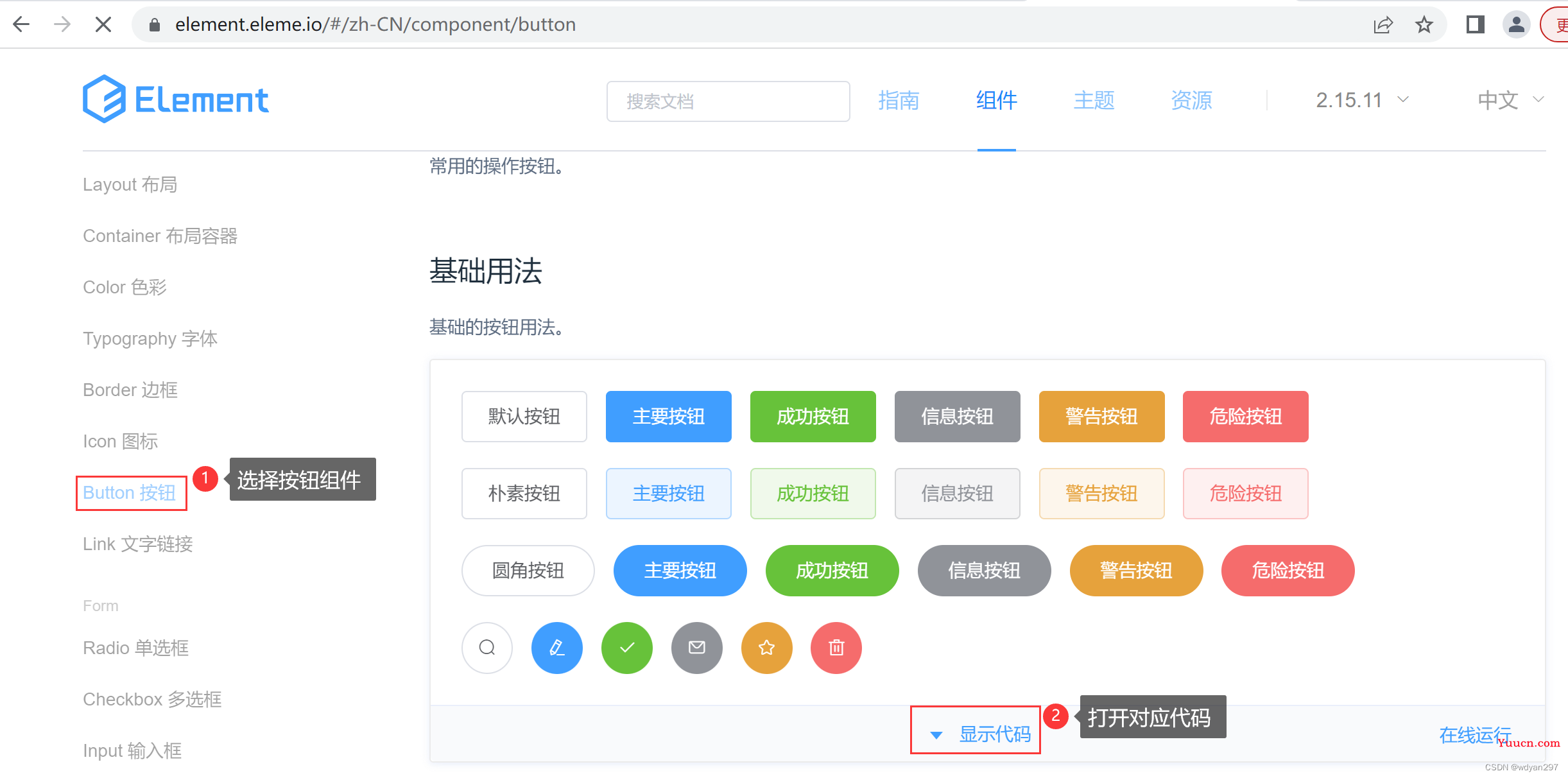
(1)打开Element官网,选择按钮组件,显示代码,然后拷贝其中的某段代码。主要是为了测试环境,所以拷贝哪个代码无所谓。

(2)修改home.vue文件,引入Element 按钮组件。
// An highlighted block
<template>
<div class="home">
<el-row>
<el-button plain>朴素按钮</el-button>
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>成功按钮</el-button>
<el-button type="info" plain>信息按钮</el-button>
<el-button type="warning" plain>警告按钮</el-button>
<el-button type="danger" plain>危险按钮</el-button>
</el-row>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView'
}
</script>
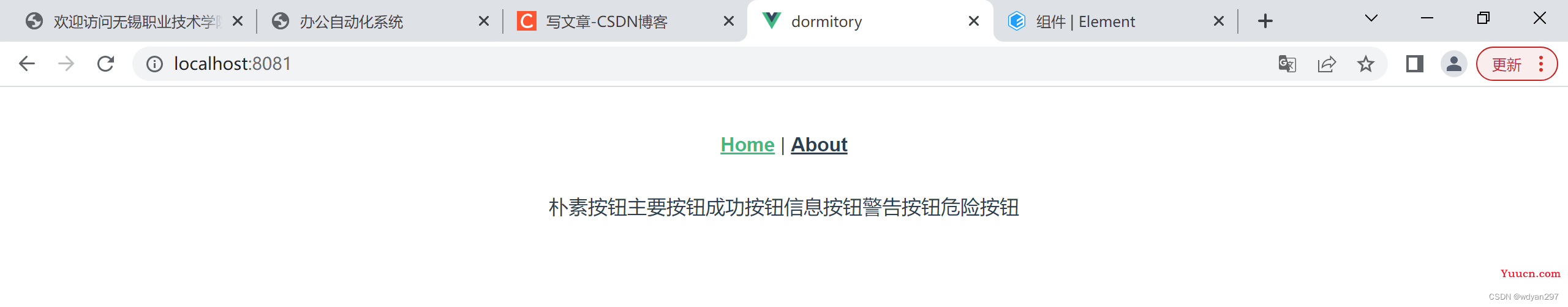
4.再次打开网页,观察home页面。
(1)出现这种情况:

检查:刚才改变的几个文件是否保存,主要是main.js。
(2)如果前面为了按照Element,可能停止了运行服务(运行服务停止的方法为CTRL+C然后选择Y)。重新在终端运行:npm run serve。
(3)运行正常结果应该如下图所示: