一、项目:uniapp+vue3+vite+ts
二、配置文件在vite.config.ts
proxy: {
'/snow': { // 匹配请求路径,localhost:3000/snow
target: 'https://www.snow.com/', // 代理的目标地址
changeOrigin: true, // 开发模式,默认的origin是真实的 origin:localhost:3000 代理服务会把origin修改为目标地址
// secure: true, // 是否https接口
// ws: true, // 是否代理websockets
// rewrite target目标地址 + '/abc',如果接口是这样的,那么不用重写
// rewrite: (path) => path.replace(/^\/snow/, '') // 路径重写,本项目不需要重写
}
}三、配置分析
3.1、请求接口
axios.get("/snow/api1");
axios.post("/snow/api2");
3.2、这里本地请求的是:
http://localhost:8080/snow/api1
http://localhost:8080/snow/api2
3.3、这里是请求不到这个接口的,因为本地没有这个接口,所以需要配置proxy
代理后:
https://www.snow.com/snow/api1
https://www.snow.com/snow/api2
代理后的地址是我们想要真正请求的接口地址了。
3.5、rewrite:
rewrite: (path) => path.replace(/^\/snow/, '')
rewrite之后:
https://www.snow.com/api1
https://www.snow.com/api2
这样丢失了'/snow',所以请求会报错404找不到这个接口。
四、配置env文件
4.1、文件目录

# 请求接口地址
VITE_REQUEST_BASE_URL = '/abcd'
VITE_SERVER_NAME = 'https://www.abcd.com/'
# VITE开头的变量才会被暴露出去4.2、配置:envDir,配置后可以找到env文件

envDir: resolve(__dirname, 'env'),
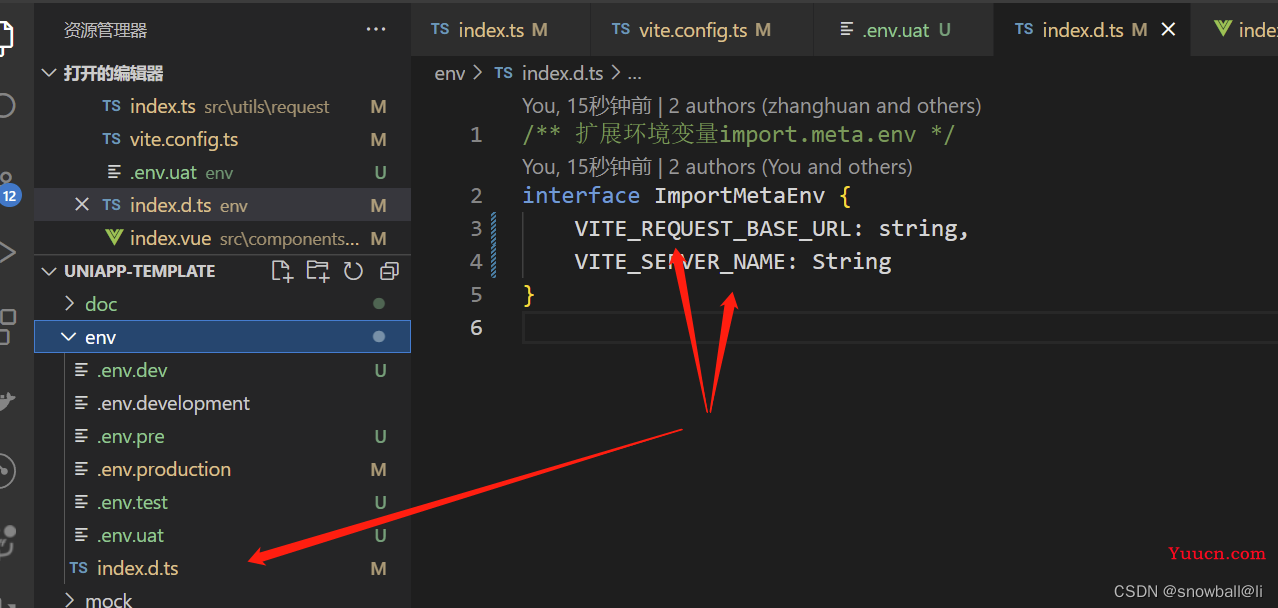
4.3、 拓展环境变量,配置好env相关文件后,在这里拓展后才生效

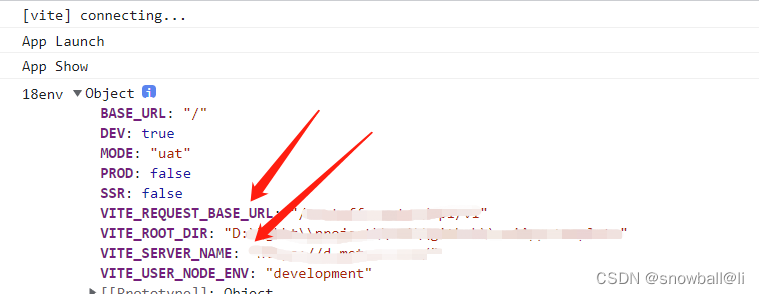
4.4、打印env信息

五、根据env文件,配置多环境开发。
loadEnv:可以读取环境变量文件里的内容
vite.config.ts文件获取--mode信息: process.argv.length-1
process.cwd()此方法返回一个字符串,该字符串指定node.js进程的当前工作目录。所以如果环境变量文件在根目录可以使用这个方法。如果和我一样在env目录下,这个方法不可用。这里我使用’./env‘
loadEnv(process.argv[process.argv.length-1], './env').VITE_SERVER_NAME
proxy: {
'/m-staff-center': {
target: loadEnv(process.argv[process.argv.length-1], './env').VITE_SERVER_NAME,
changeOrigin: true,
}
}经过测试,接口代理成功。
六、关注我,一起学习。欢迎交流指正,留言必回。
七、参考链接:
Vue配置文件中的proxy配置_Cerys-zhu的博客-CSDN博客_vue配置proxy
在 vite.config 中使用 env 环境变量 - 简书
在 vite.config 中使用 env 环境变量 - 知乎
vue3 + vite + ts_哔哩哔哩_bilibili-讲的很好