跨源资源请求问题解决方案
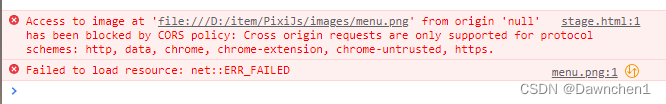
问题描述:当我们在vsCode中使用 open in brower插件打开html文件文件时,就会报错 xxx已被CORS策略阻止,引入的资源还会失效。

解决办法1 :Live Server插件
在vsCode的插件市场中搜索并安装Live Server插件:
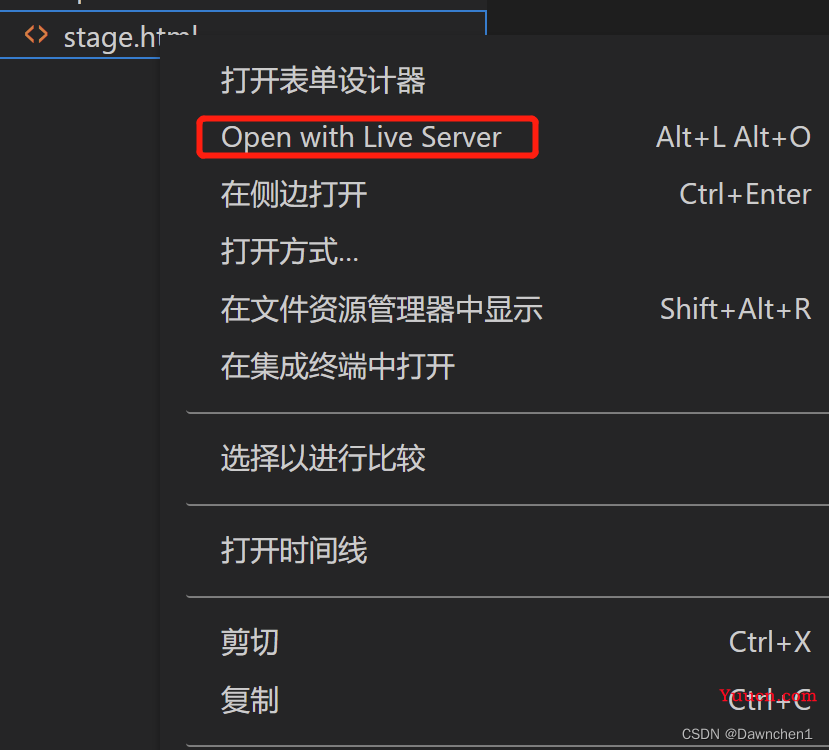
安装好后,右键要打开的文件,就会出现“Open with Live Serve”选项,这样打开文件就不会报错了:

解决办法2:anywhere
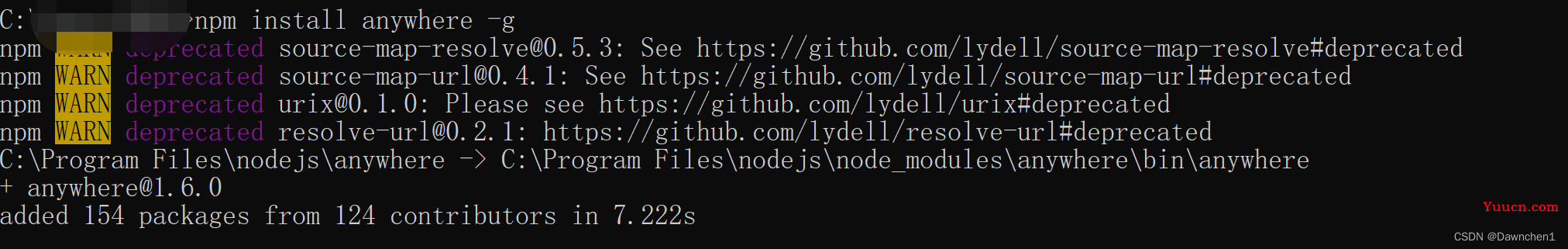
在vsCode控制台或者cmd中安装npm install anywhere -g

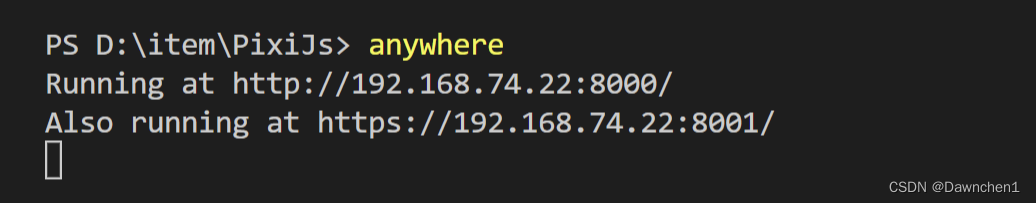
在要打开文件的路径下输入anywhere

按上面的路径访问
浏览器就会显示可打开的文件。