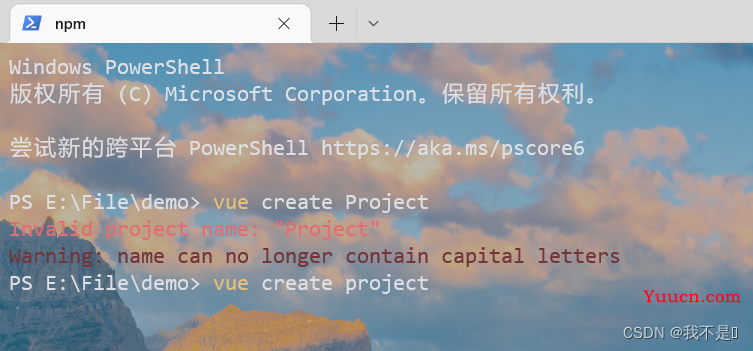
1.选择存放项目的文件夹,在终端输入命令:Vue create “项目名称” ,创建自己的Vue项目文件夹(注:项目名称开头首字母一定要是英文小写)

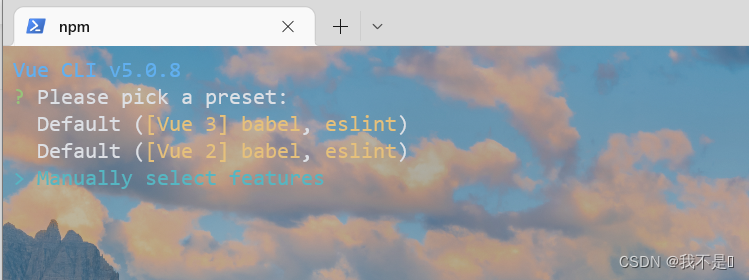
2.创建完成后选择版本,这里我们选择自定义版本

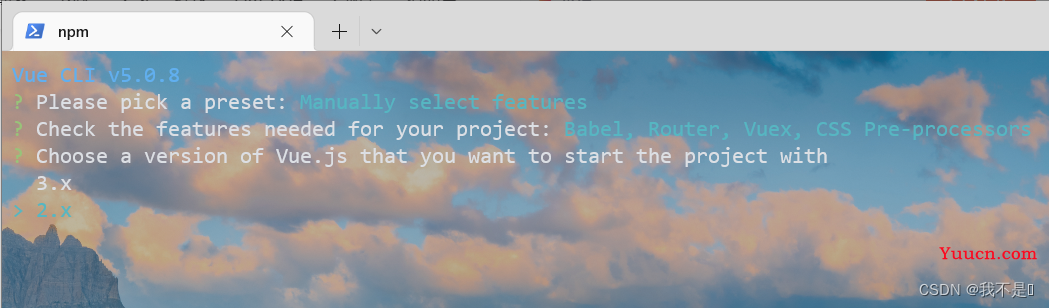
3.Manually select features表示可自己选择配置,看个人项目需求进行选择
空格键是选中与取消,A键是全选
TypeScript 支持使用 TypeScript 书写源码
Progressive Web App (PWA) Support PWA 支持。
Router 支持 vue-router 。
Vuex 支持 vuex 。
CSS Pre-processors 支持 CSS 预处理器。
Linter / Formatter 支持代码风格检查和格式化。
Unit Testing 支持单元测试。
E2E Testing 支持 E2E 测试。
这里我选择的是自己常用的四个。

4.选择Vue版本,我学的是Vue2所以选择2.x
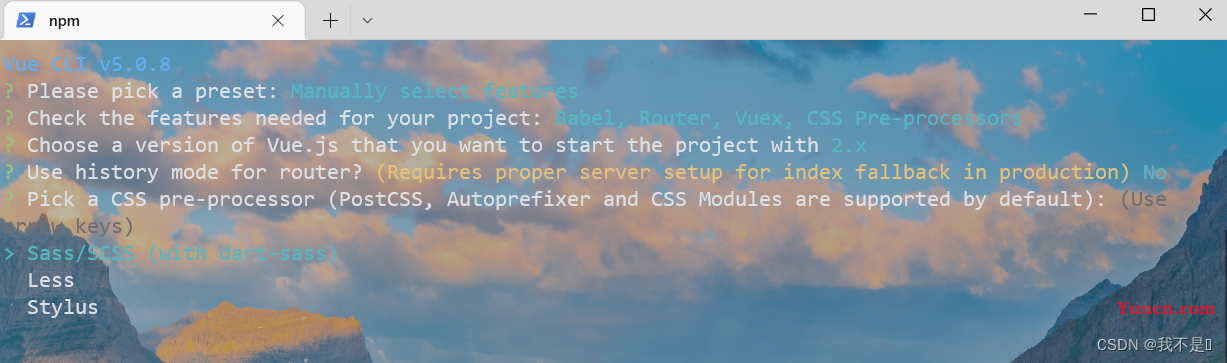
5.选择路由模式是history或hash模式,我们选择hash模式,所以 输入“n” 代表no,然后回车 
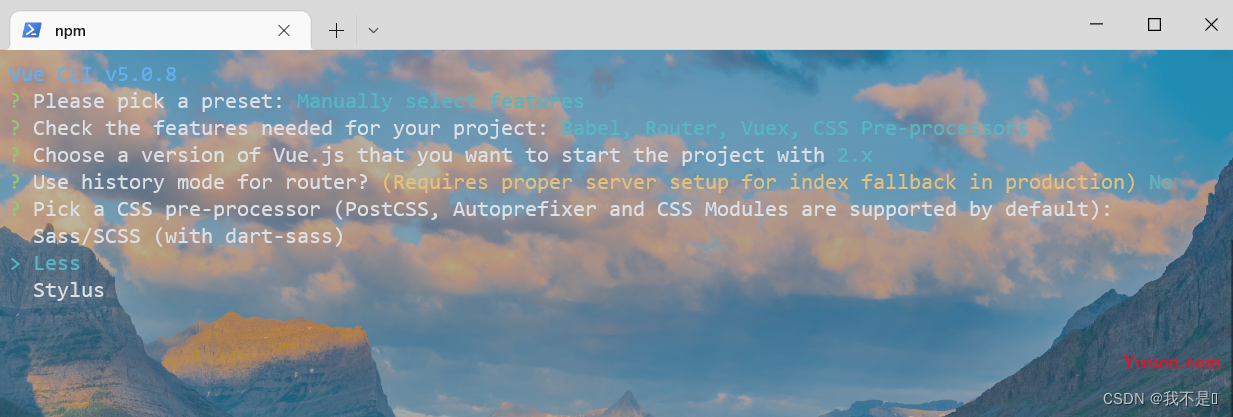
6.选择css预处理器,我们选择less 
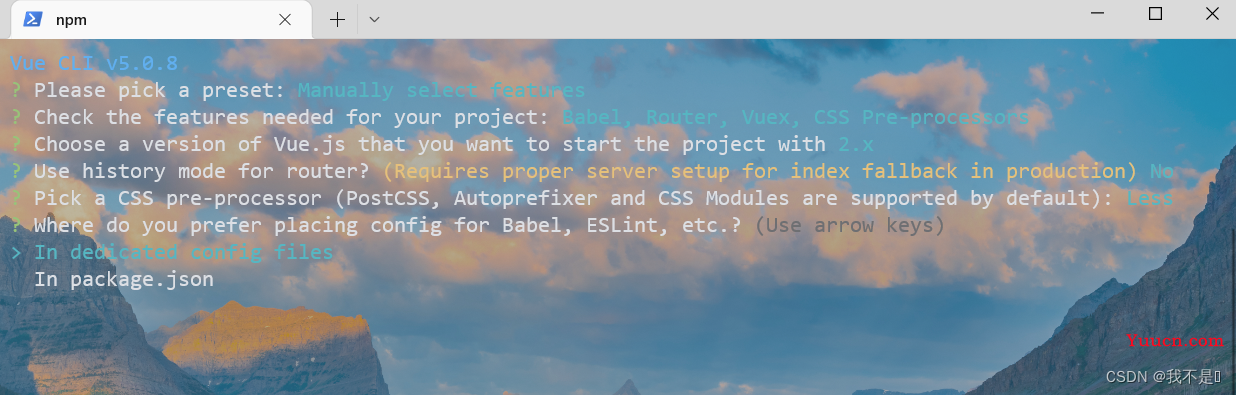
7.这里是问我们这些配置的模块,是单独放一个文件夹,还是放在package.json文件夹里,这里我推荐单独放一个文件夹里。
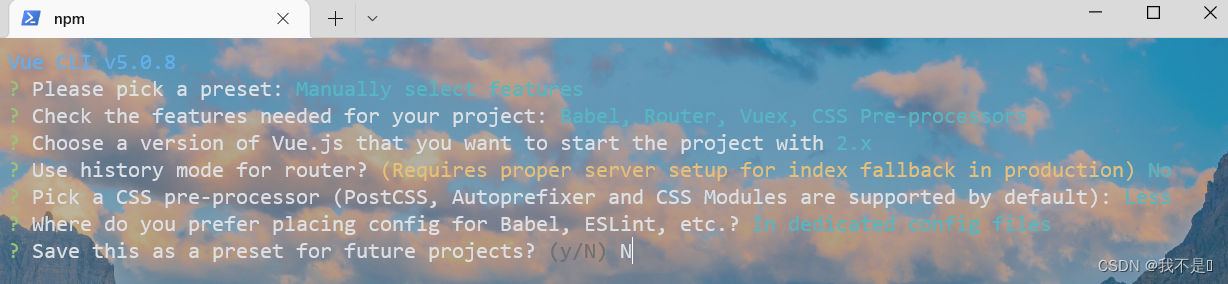
 8.这里表示是否保存预设,选择y会让你输入一个命令名进行存储保存,下次创建项目时可通过该命令名直接使用这个设置,这里我推荐选择N
8.这里表示是否保存预设,选择y会让你输入一个命令名进行存储保存,下次创建项目时可通过该命令名直接使用这个设置,这里我推荐选择N
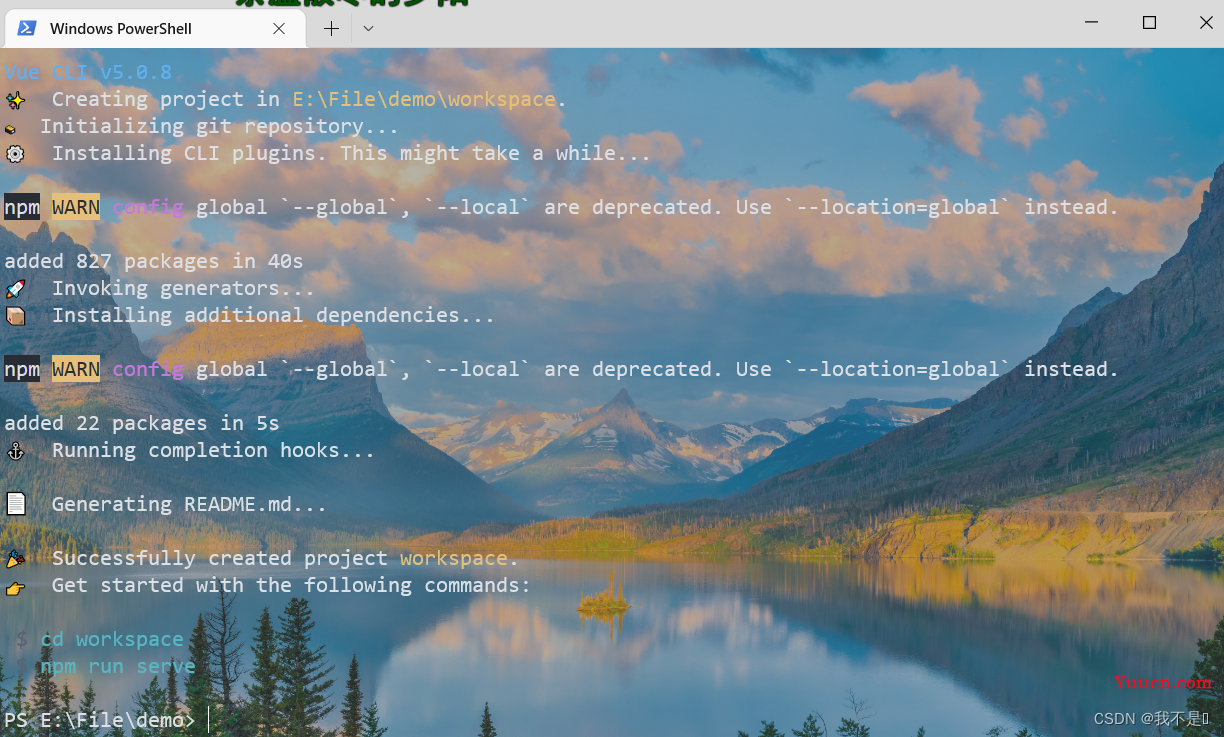
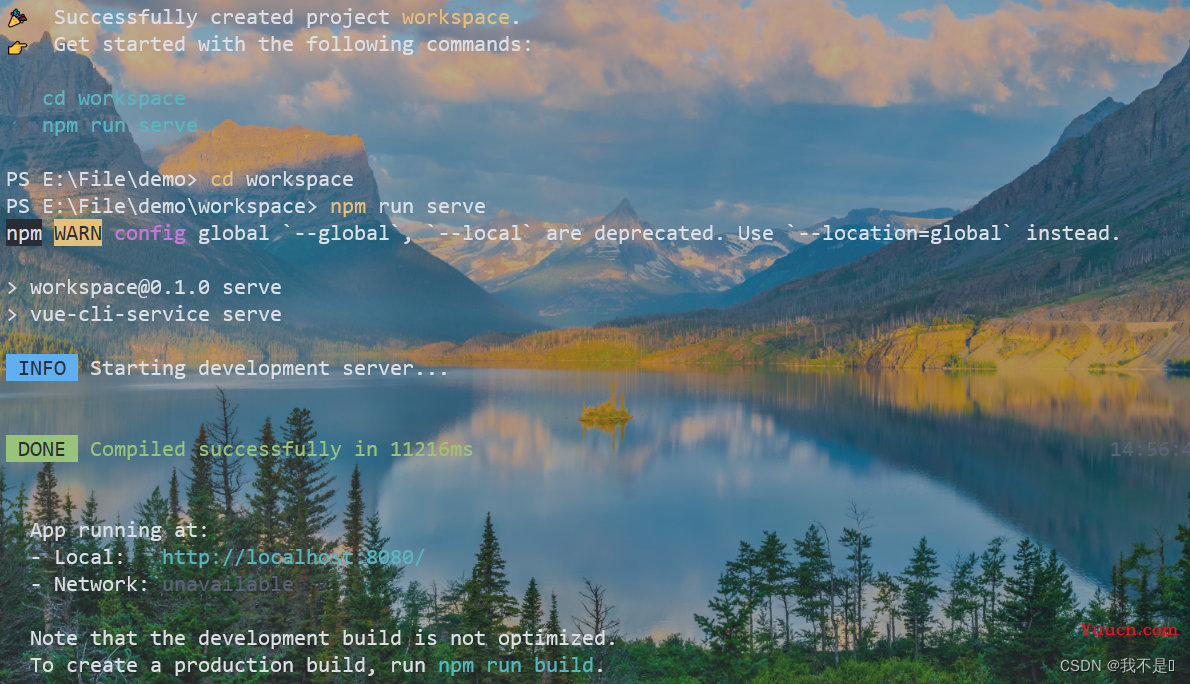
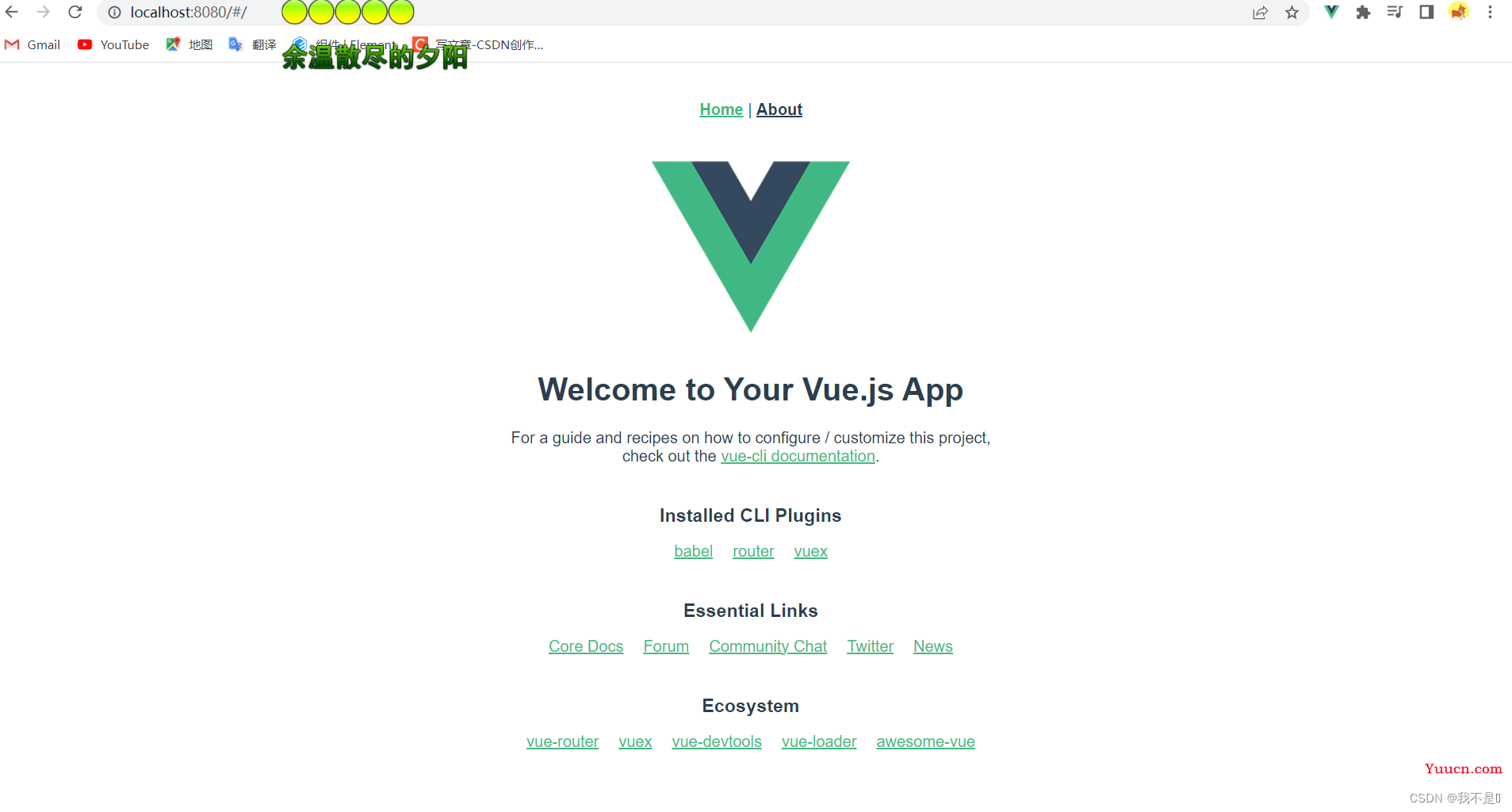
9.设置完之后直接就是创建项目,创建完之后根据👉所示输入命令,命令输入完之后会给我们一个本地服务器的地址,将地址复制到浏览器即完成了整个Vue2项目的创建。