啊哈~多少年了,我又回来啦!!!
真是没想到我 还在做前端
现在讲讲pnpm这个宝贝
pnpm的功能等同于npm,但是他优于npm ,主要归结于他可以像maven一样管理jar包,把依赖存在于电脑本地的一个文件夹中,通过连接的方式去获取到vue项目打包所需要的依赖。这样多个项目可以共用一个依赖库,无需重复下载
下面说一下安装方式:
在已经安装了node和npm的前提下,cmd进入小黑框
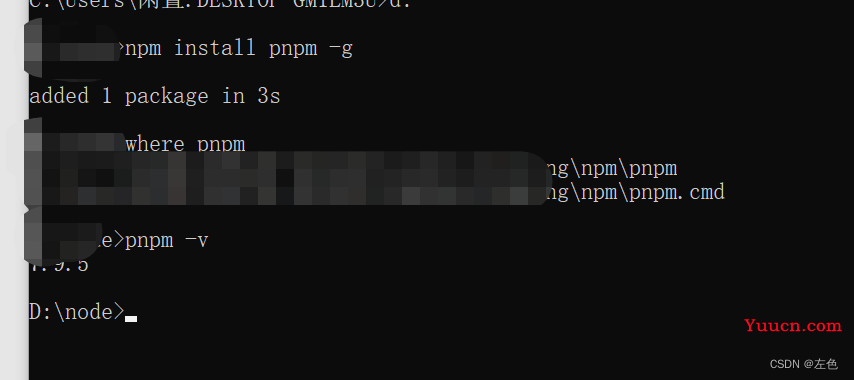
npm install pnpm -g
进行安装后,通过命令 where pnpm 获取到pnpm的安装位置
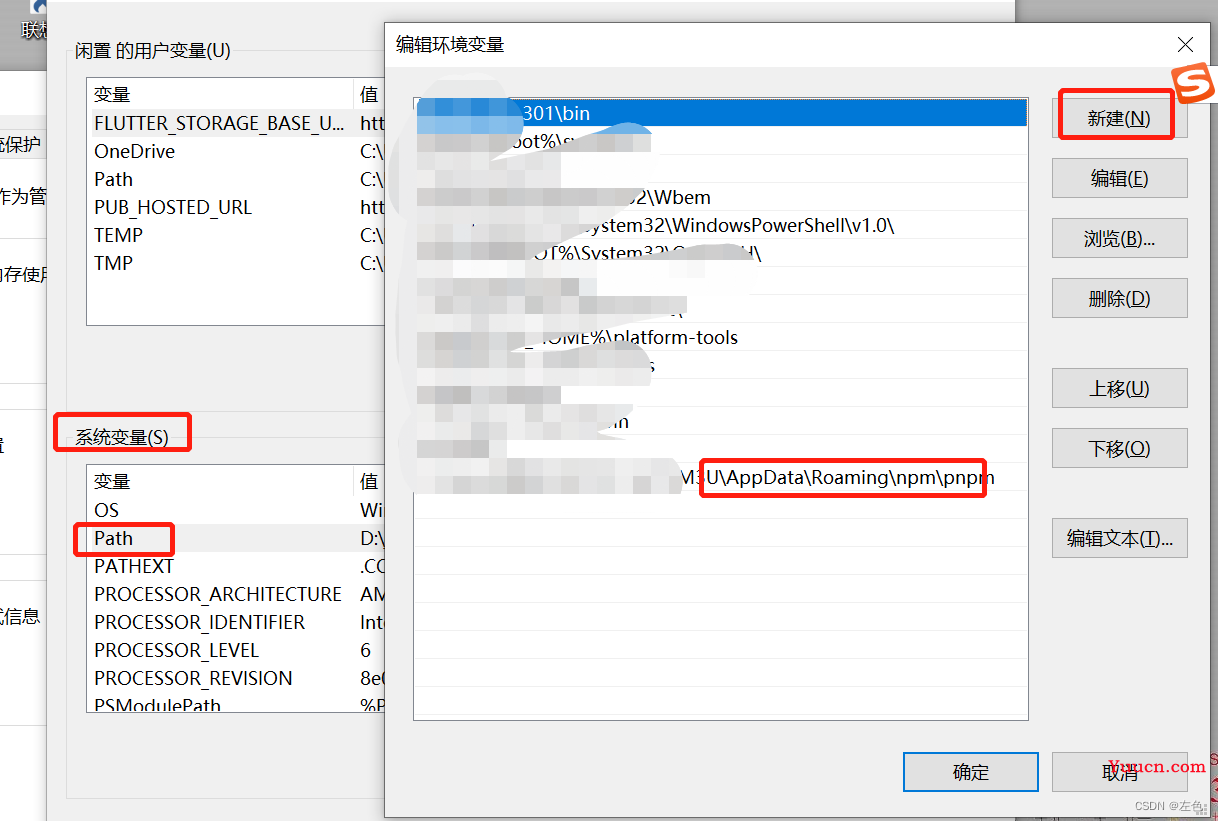
然后去配置系统环境变量

设置系统变量

然后再用pnpm -v查询是否安装成功,如果现实版本号就是成功了
后记:我之前安装的时候,一直报不是内部命令,赔了一下环境变量,ok了
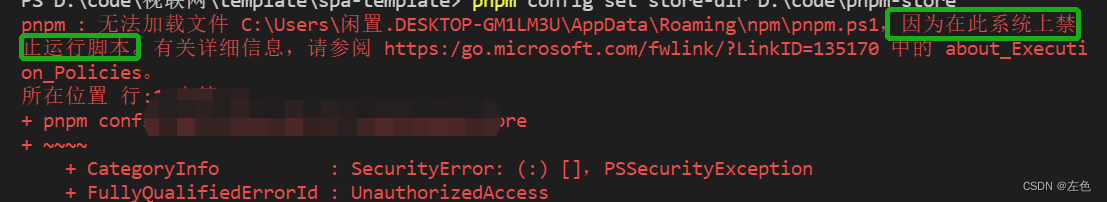
补充:我发现安装好的pnpm还是不能在项目直接使用,仔细一看报错,是这样的

然后百度了一下,需要修改配置 ,我参考了一位大侠的博客:
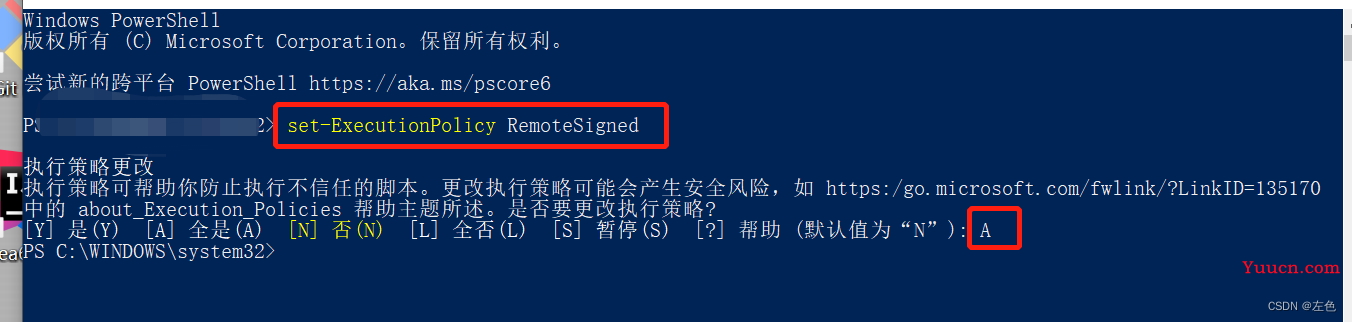
强调:一定要用管理员身份打开windows powershell,无需重启就能用