距离上一期更新已经过了好久,非常抱歉。因为自己的一些原因,没有能够及时更新。
博主主页:GUIDM的主页
专栏内容:进阶版JavaScript学习
往期内容:第一期
给大家安利一个刷题神器:牛客网
JavaScript系列刷题指南:点击此处
结尾放上5题简单的html习题。
常用元素的属性操作
HTML部分:
<button id='nh'>你好</button>
<button id='zgm'>在干嘛</button>
<img src='……' alt=' ' title='你好'>
JavaScript部分:
1、获取元素
var nh=document.getElementById('nh');
var zgm=document.getElementById('zgm');
var img=document.querySelector('img');2、注册事件(点击按钮显示对应的图片)
nh.onclick=function(){
img.src='img/nh.jpg';
img.title='你好';
}
zgm.onclick=function(){
img.src='img/zgm.jpg';
img.title='在干嘛';
}
表单元素的属性操作
利用DOM可以操作如下表单元素的属性:
- type
- value
- checked
- selected
- disabled
HTML部分:
<button>按钮</button>
<input type='text' value='输入内容'>JavaScript部分:
1、获取元素
var btn=document.querySelector('button');
var input=document.querySelector('input');2、注册事件
btn.onclick=function(){
input.value='被点击了';
btn.disabled=true;
//this.disabled=true;
//this指向的是事件函数的调用者(btn)样式属性操作
1、element.style(样式较少或功能简单的时候使用)
行内样式操作:JS中修改的样式会添加到行内样式中,JS的行内样式权重高。
HTML部分:
<div></div>CSS部分:
div{
width:200px;
height:200px;
background-color:pink;
}JavaScript部分:
1、获取元素
var div=document.querySelector('div');
2、注册事件
element.style里面的属性采用驼峰命名法。
div.onclick=function(){
this.style.background='purple';
this.style.width='250px';
}2、element.className
类名样式:直接更改元素名,会覆盖原先的类名。
HTML和CSS都和上面的一样,在div里面加一个class=‘ ’
JavaScript部分:
1、获取元素
var test=document.querySelector('div');
2、注册事件
test.onclick=function(){
this.className='change';
}
//当前元素的类名改为了change但要在CSS中写好想要的样式牛客网刷题-HTML5题
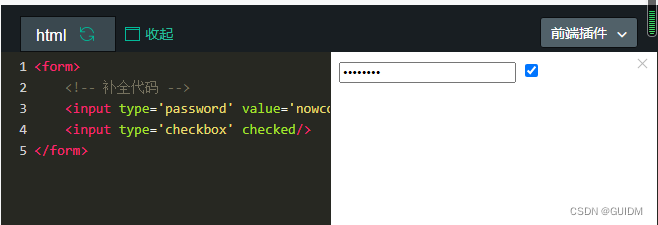
请依次写出以下类型的输入框。
1. 类型为密码,默认值为"nowcoder"
2. 类型为复选框,且状态为已勾选
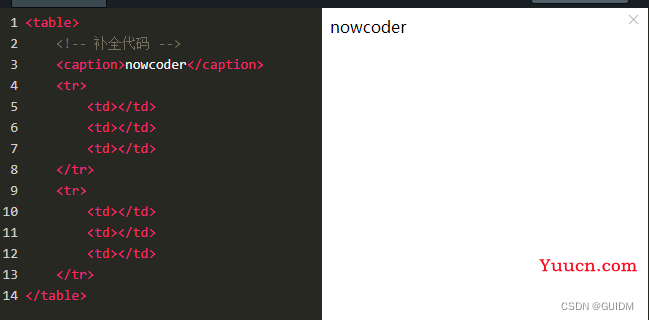
请写出具有表格标题为"nowcoder"的2行3列表格结构。
请写出具有标题属性和代替文本属性的图片标签。
请写出可以在新窗口打开文档的a标签。
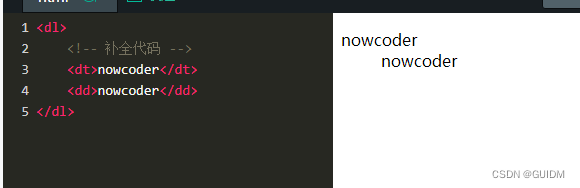
请写出列表项为"nowcoder"且列表项内容也为"nowcoder"的自定义列表。