目录
- 一、Node安装
- 二、Node环境配置
-
- 2.1 下载国内淘宝镜像
- 三、下载Node.js项目
一、Node安装
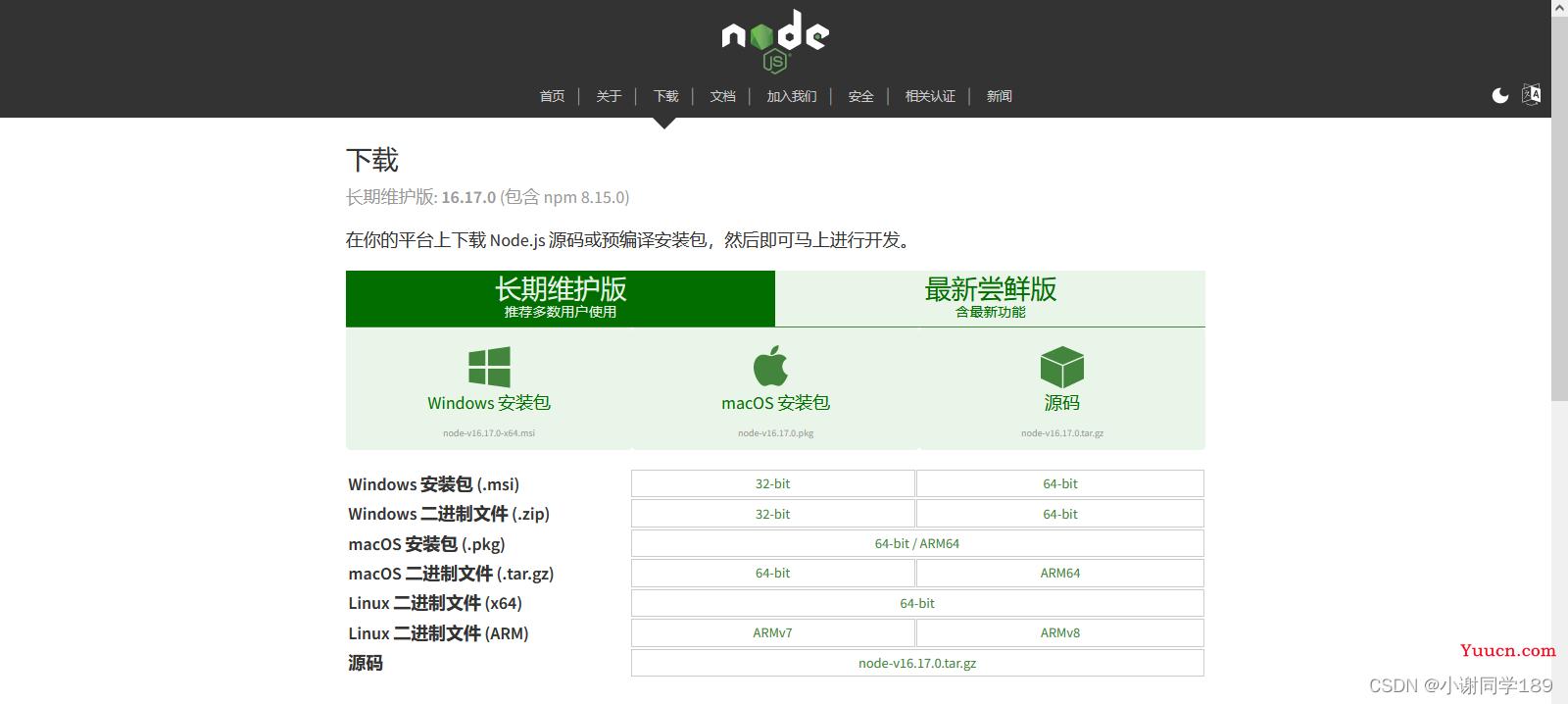
首先我们进入Node的官网链接: 下载链接

点击下载,选择自己对应的版本,博主这边使用的Windows 安装包 (.msi)

下载之后双击运行下载包点击下一步




点击change


安装完后点击【Install】

测试看自己环境变量是否配置成功
至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口


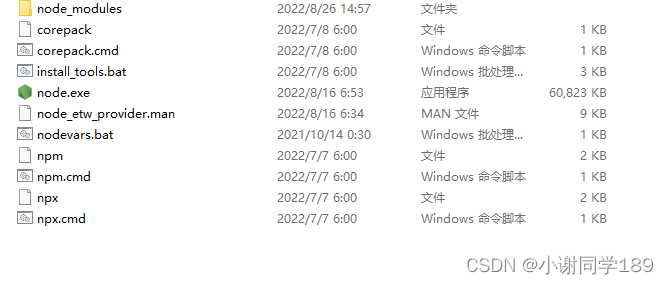
安装后目录为

二、Node环境配置
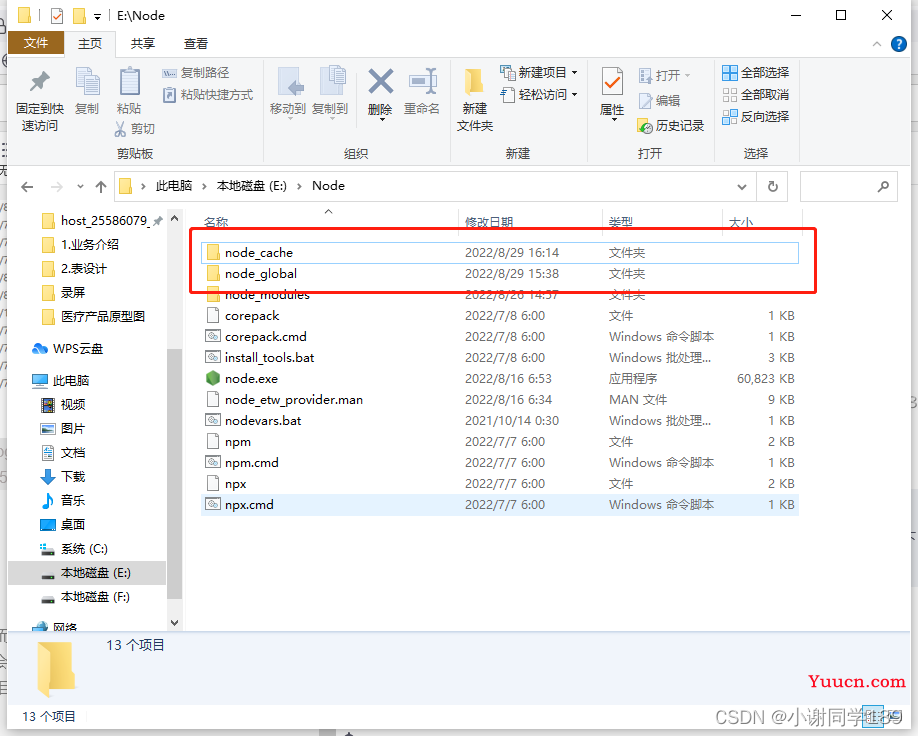
因为我们后期还要下载很多插件,而安装后默认下载路径是在【C:\Users\用户名\AppData\Roaming\npm】,这样会占用很多内存空间和缓存,而配置后我希望我下载的所有东西都能到我的安装目录下,如下图,在安装目录下建立两个文件夹,【node_cache】 【node_global】

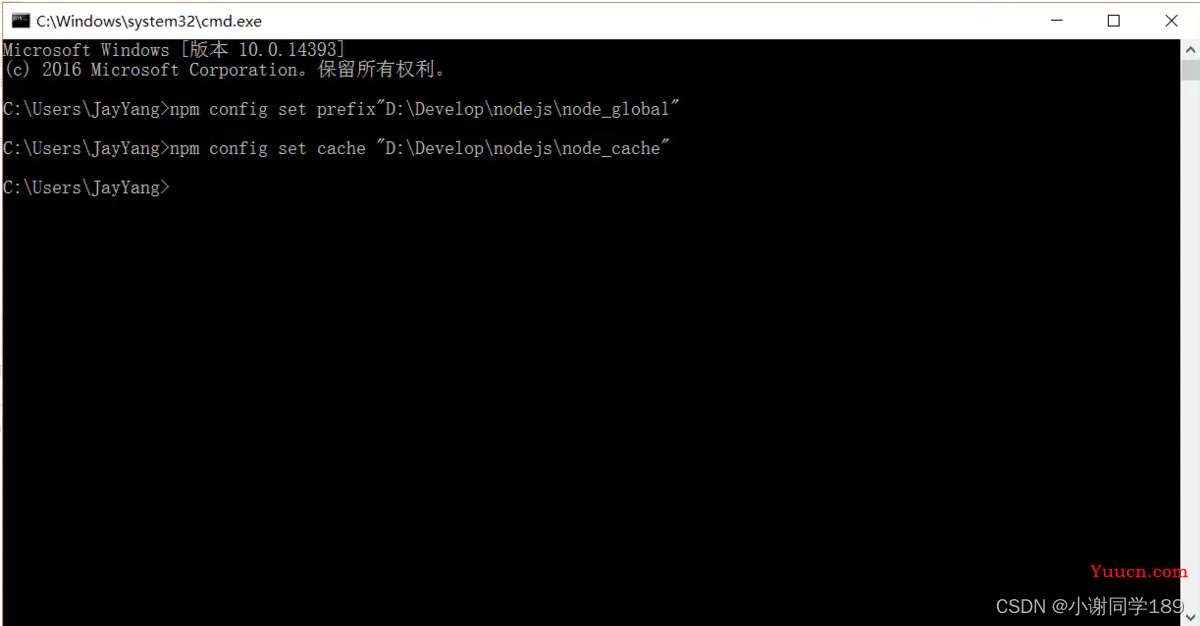
创建完两个空文件夹之后,打开cmd命令窗口,输入(里面路径放自己安装实际路径)
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"

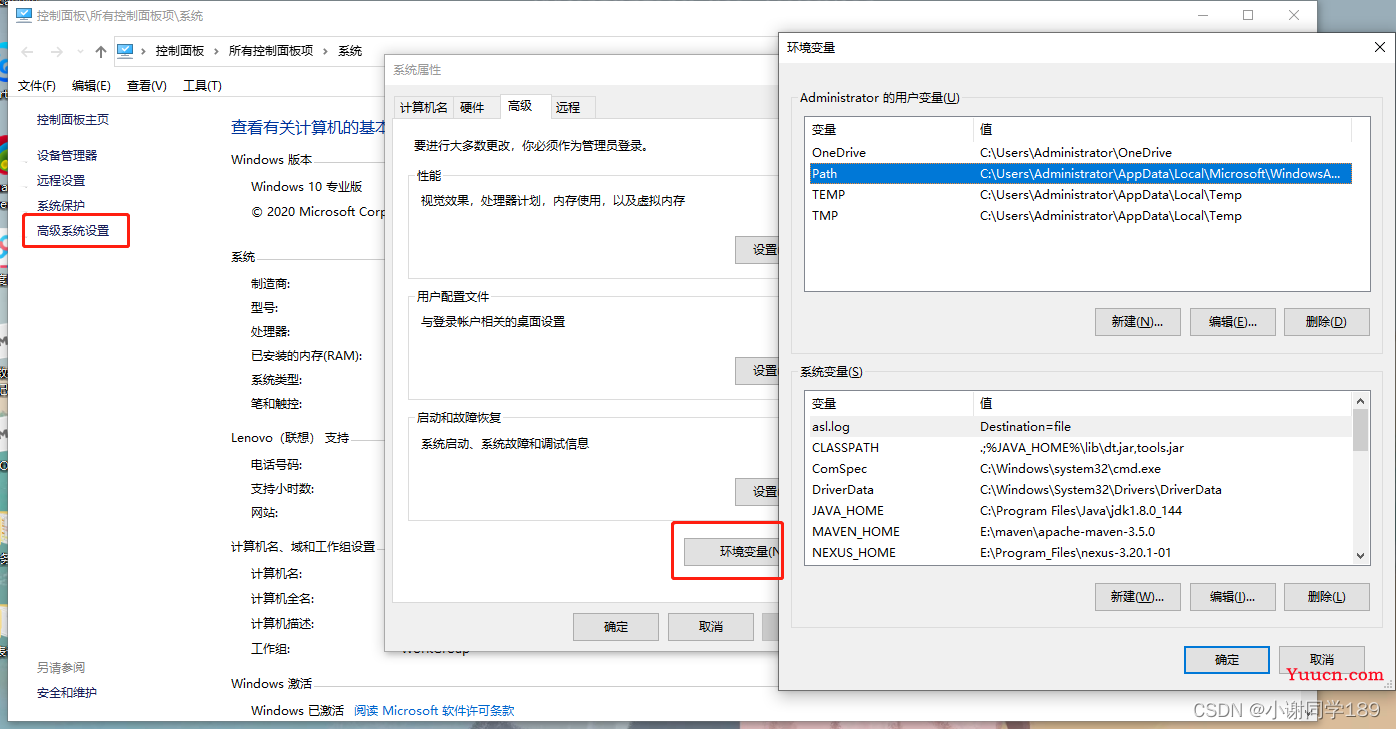
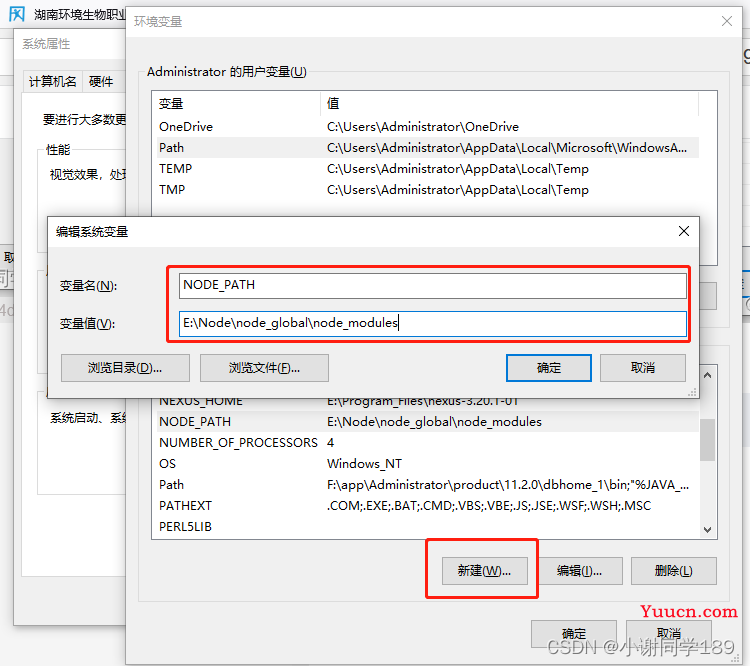
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

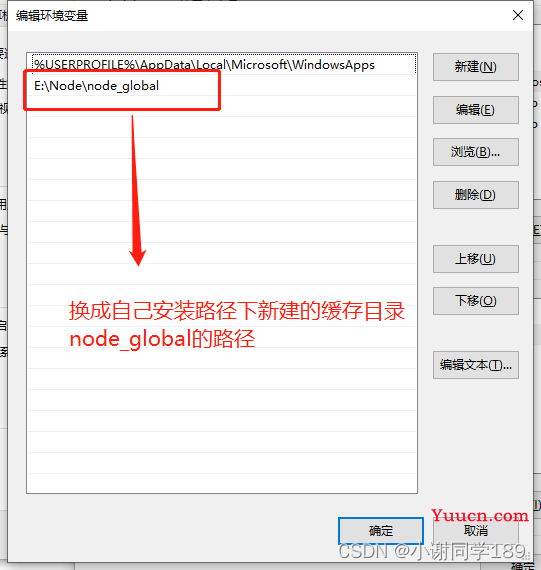
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【E:\Node\node_global\node_modules】,将【用户变量】下的【Path】修改为【E:\Node\node_global】
里面主要路径以自己安装实际路径为主

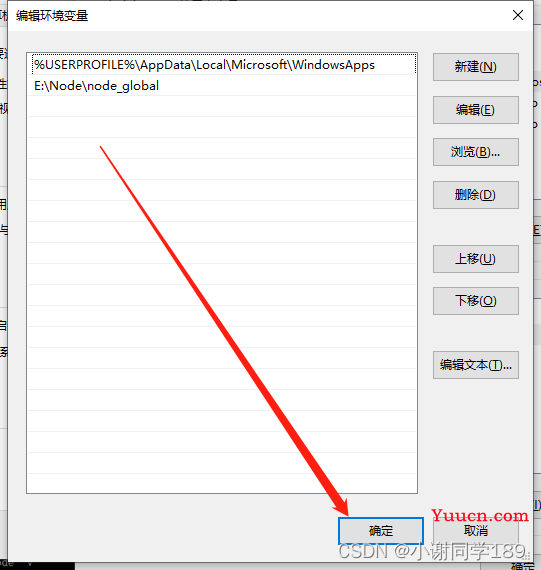
编辑用户变量的Path,修改如下

修改完后点击确定

2.1 下载国内淘宝镜像
我们后期下载依赖,都是直接访问国外网站,所以下载会很慢,我们下载国内淘宝镜像,加快下载速度
cmd命令
npm config set registry https://registry.npm.taobao.org/
查看源,可以看到设置过的所有的源
npm config get registry

三、下载Node.js项目
解压一个项目在其目录上输入cmd打开控制管理器

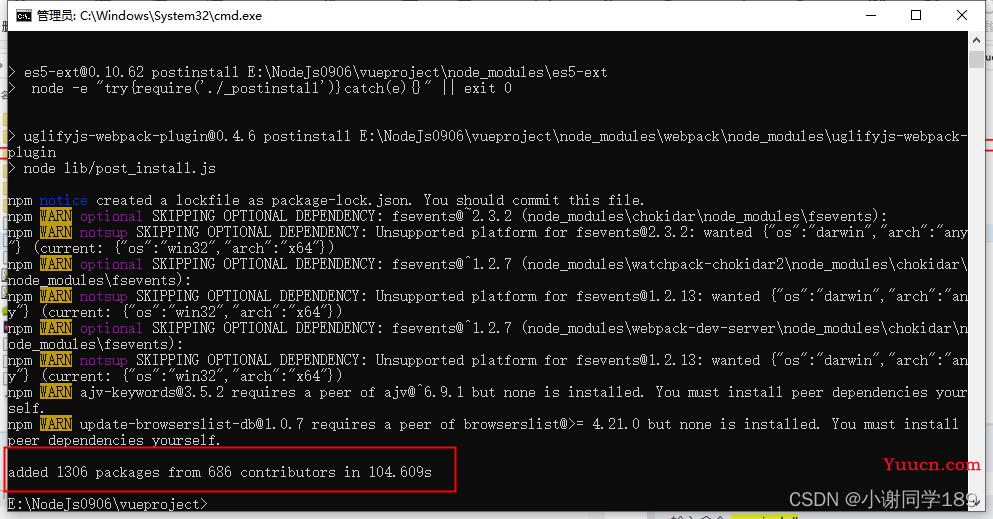
输入命令 npm install

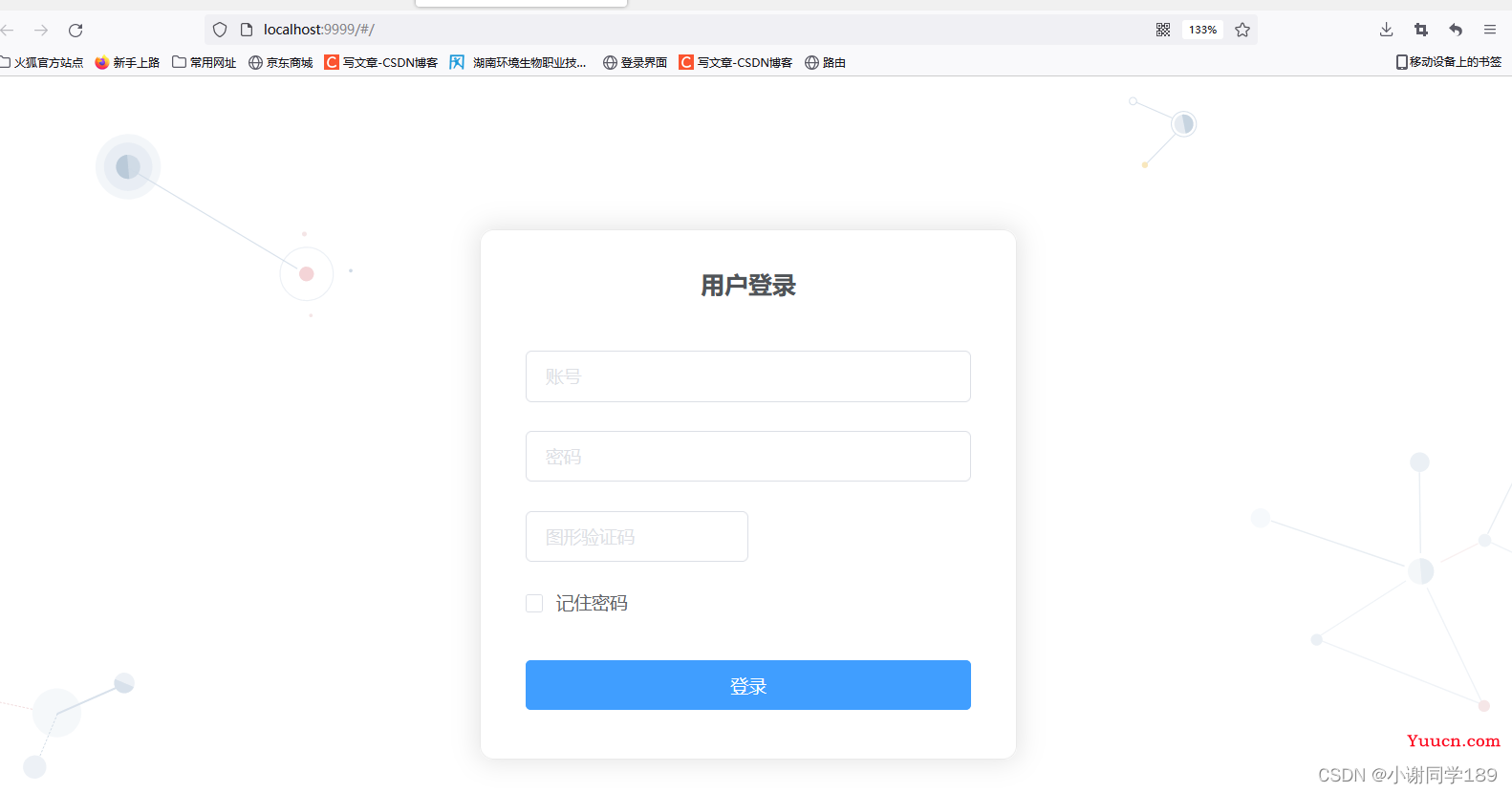
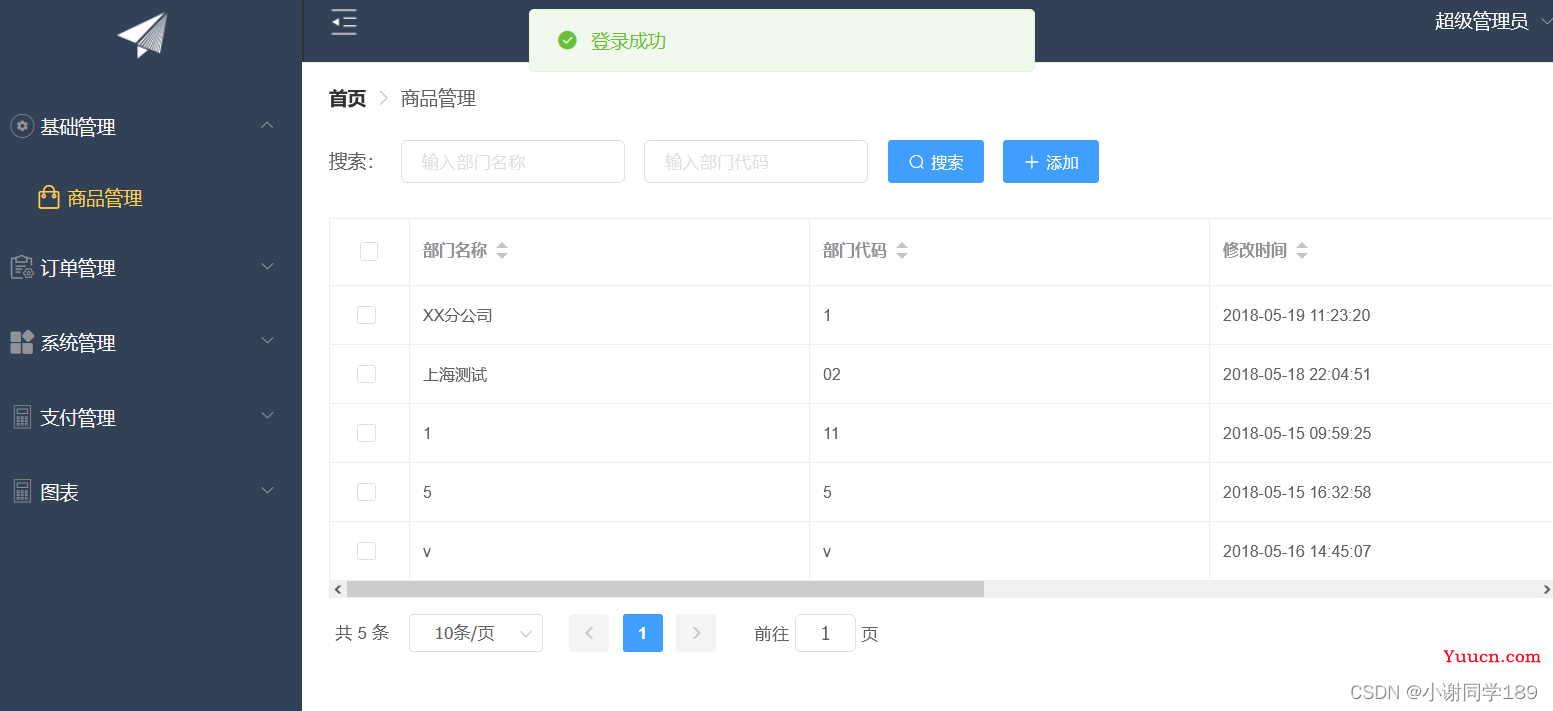
输入命令npm run dev启动项目