1:环境安装
-
tsc作用:负责将ts代码转为浏览器 和 nodejs 识别的js代码。 -
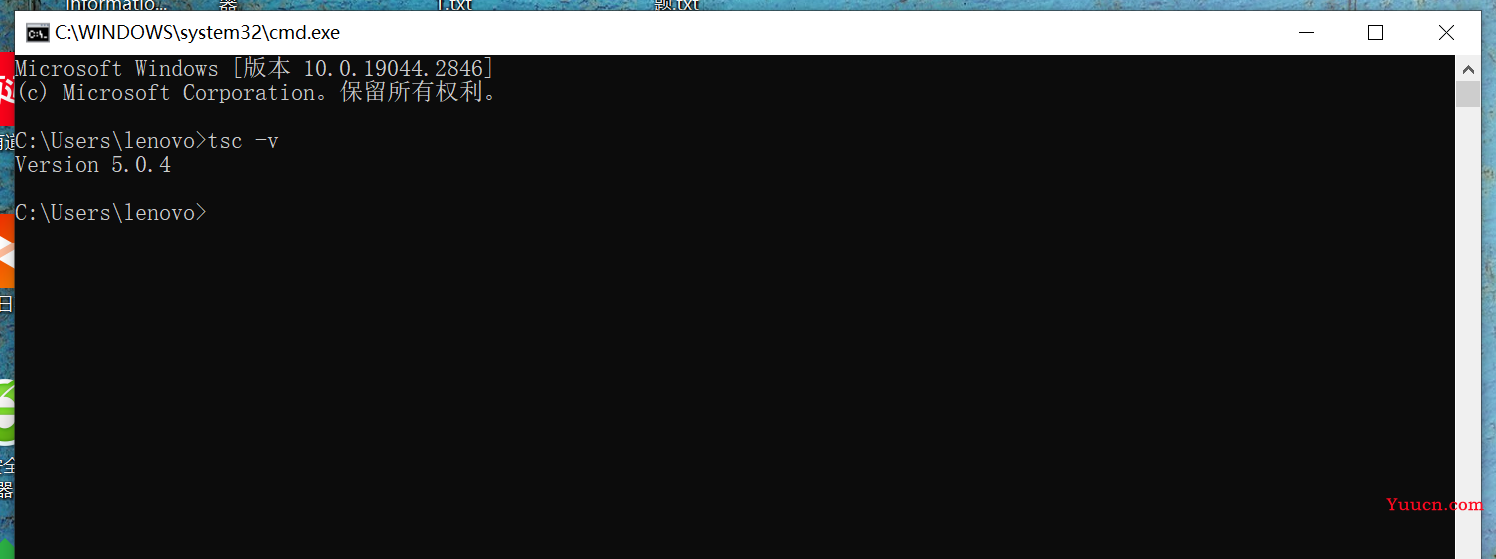
/全局安装 npm install -g typescript // 检查是否安装成功 tsc -v

-
2:自动编译
运行 tsc --init,创建 tsconfig.json 文件;
修改 tsconfig.json 文件,设置编译后的 js 文件夹。快速查找 outDir,输出路径修改为:"outDir": "./js/";
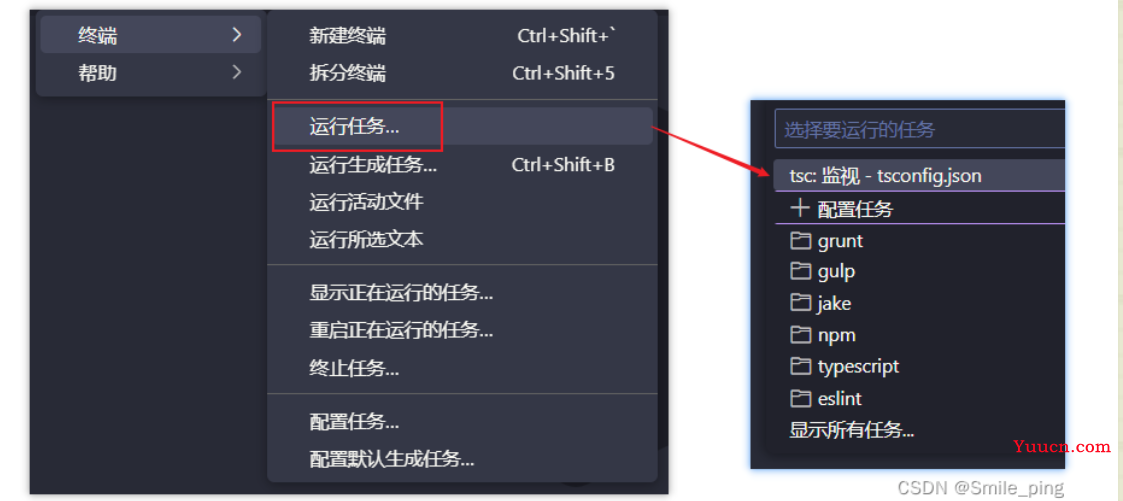
设置 vscode 监视任务,之后修改项目中的 ts 代码时,会自动生成对应 js;
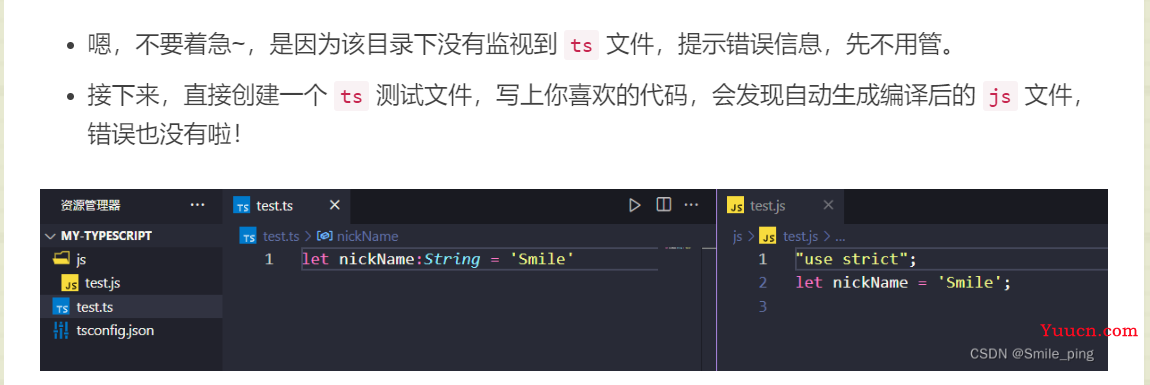
(或运行 tsc -w 命令监听)